了解如何允許使用者將二進位檔案 (例如 Word 或 PDF 文件) 上傳到您的網站,這些檔案可能儲存在伺服器的檔案系統或資料庫中。
簡介
到目前為止,我們探討的所有教學課程都專門針對文字資料。 然而,許多應用程式都具有擷取文字和二進位資料的資料模型。 線上約會網站可能允許使用者上傳圖片,以便與他們的個人資料相關聯。 招聘網站可能允許使用者以 Microsoft Word 或 PDF 文件的形式上傳履歷。
使用二進位資料增加了一系列新的挑戰。 我們必須決定如何將二進位資料儲存在應用程式中。 用於插入新記錄的介面必須更新,以允許使用者從他們的電腦上傳文件,並且必須採取額外的步驟來顯示或提供下載記錄相關二進位資料的方法。 在本教學課程和接下來的三個教學課程中,我們將探討如何應對這些挑戰。 在這些教學課程結束時,我們將建立一個功能齊全的應用程式,將圖片和 PDF 手冊與每個類別相關聯。 在本教學課程中,我們將了解儲存二進位資料的不同技術,並探討如何使使用者能夠從其電腦上傳檔案並將其儲存在 Web 伺服器的檔案系統上。
注意
應用程式資料模型中的二進位資料有時稱為 BLOB,即「二進位大型物件」(Binary Large OBject) 的縮寫。 在這些教學課程中,我選擇使用「二進位資料」這一術語,這和「BLOB」一詞是相同的意思。
步驟 1:建立使用二進位資料的網頁
在開始探索與新增二進位資料支援相關的挑戰之前,我們要先花點時間在網站專案中建立 ASP.NET 頁面,本教學課程和接下來的三個教學課程將需要這些頁面。 首先,新增名為 BinaryData 的新資料夾。 接下來,將下列 ASP.NET 頁面新增至該資料夾,請務必讓每個頁面與 Site.master 主版頁面建立關聯:
Default.aspxFileUpload.aspxDisplayOrDownloadData.aspxUploadInDetailsView.aspxUpdatingAndDeleting.aspx

圖 1:為二進位資料相關教學課程新增 ASP.NET 頁面
與其他資料夾一樣,Default.aspx 在 BinaryData 資料夾中將列出其部分的教學課程。 回想一下,SectionLevelTutorialListing.ascx 使用者控制項提供了此功能。 因此,透過將此用戶控制項從「解決方案資源管理器」拖曳到頁面的設計視圖來新增至 Default.aspx。
圖 2:將 SectionLevelTutorialListing.ascx 使用者控制項新增至 Default.aspx (按一下以檢視完整大小的影像)
最後,將這些頁面新增為 Web.sitemap 檔案的項目。 具體來說,在增強 GridView <siteMapNode> 之後新增以下標記:
<siteMapNode
title="Working with Binary Data"
url="~/BinaryData/Default.aspx"
description="Extend the data model to include collecting binary data.">
<siteMapNode
title="Uploading Files"
url="~/BinaryData/FileUpload.aspx"
description="Examine the different ways to store binary data on the
web server and see how to accept uploaded files from users
with the FileUpload control." />
<siteMapNode
title="Display or Download Binary Data"
url="~/BinaryData/DisplayOrDownloadData.aspx"
description="Let users view or download the captured binary data." />
<siteMapNode
title="Adding New Binary Data"
url="~/BinaryData/UploadInDetailsView.aspx"
description="Learn how to augment the inserting interface to
include a FileUpload control." />
<siteMapNode
title="Updating and Deleting Existing Binary Data"
url="~/BinaryData/UpdatingAndDeleting.aspx"
description="Learn how to update and delete existing binary data." />
</siteMapNode>
更新 Web.sitemap 之後,請花點時間透過瀏覽器檢視教學課程網站。 左側功能表現在包含「使用二進位資料」教學課程的項目。

圖 3:網站地圖現在包含「使用二進位資料」教學課程的項目
步驟 2:決定二進位資料的儲存位置
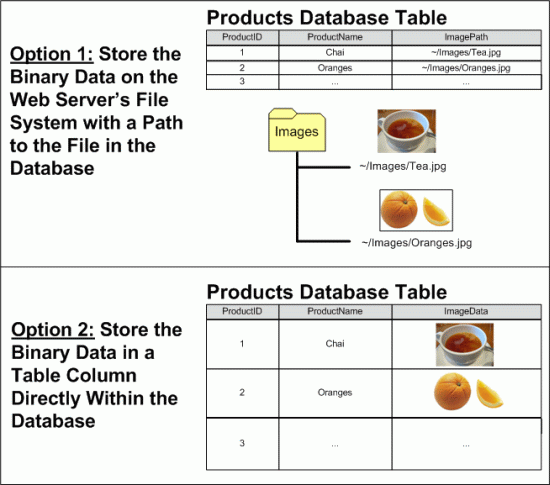
與應用程式的資料模型關聯的二進位資料可以儲存在以下兩個位置之一: Web 伺服器的檔案系統上,並參考資料庫中儲存的檔案;或直接在資料庫本身內 (參見圖 4)。 每種方法都有其自身的優點和缺點,值得更詳細的討論。
圖 4:二進位資料可以儲存在檔案系統上或直接儲存在資料庫中 (點擊查看完整圖片)
假設我們要擴展 Northwind 資料庫,以將圖片與每個產品相關聯。 一種選擇是將這些圖片檔案儲存在 Web 伺服器的檔案系統上,並將路徑記錄在 Products 表中。 透過這種方法,我們可以在 ImagePath 類型的 Products 表中新增一個 varchar(200) 欄位。 當使用者為 Chai 上傳了一張圖片時,該圖片可能儲存在網頁伺服器的文件系統中,路徑為 ~/Images/Tea.jpg,其中 ~ 代表應用程式的實體路徑。 也就是說,如果網站的根目錄位於實體路徑 C:\Websites\Northwind\,那麼 ~/Images/Tea.jpg 將等同於 C:\Websites\Northwind\Images\Tea.jpg。 上傳影像檔案後,我們更新 Products 表中的 Chai 記錄,使其 ImagePath 列參考新圖片的路徑。 如果我們決定將所有產品圖片放置在應用程式的 ~/Images/Tea.jpg 資料夾中,我們可以使用 Tea.jpg 或僅使用 Images。
將二進位資料儲存在檔案系統上的主要優點是:
- 易於實作,正如我們將看到的,直接在資料庫中儲存和檢索二進位資料所需的程式碼,比透過文件系統處理資料時多一些。 此外,為了讓使用者查看或下載二進位資料,必須向他們提供該資料的 URL。 如果資料駐留在 Web 伺服器的檔案系統上,則 URL 就很簡單。 但是,如果資料儲存在資料庫中,則需要建立一個網頁來檢索並傳回資料庫中的資料。
- 對二進位資料的存取更廣泛,因為二進位資料可能需要對其他服務或應用程式可用,而這些服務或應用程式無法從資料庫中提取資料。 例如,與每個產品相關的圖片可能也需要透過 FTP 提供給使用者,在這種情況下,我們會希望將二進位資料儲存在文件系統中。
- 效能如果將二進位資料儲存在文件系統中,則資料庫伺服器和網頁伺服器之間的需求和網路擁塞將會少於直接將二進位資料儲存在資料庫中時的情況。
在檔案系統上儲存二進位資料的主要缺點是它將資料與資料庫解耦。 如果從 Products 資料表中刪除記錄,則 Web 伺服器檔案系統上的關聯檔案不會自動刪除。 我們必須編寫額外的程式碼來刪除文件,否則文件系統將因未使用的孤立文件而變得混亂。 此外,在備份資料庫時,我們必須確保同時備份檔案系統上相關的二進位資料。 將資料庫移至另一個網站或伺服器也會帶來類似的挑戰。
或者,可以透過建立 varbinary 類型的資料列,將二進位資料直接儲存在 Microsoft SQL Server 2005 資料庫中。 與其他可變長度資料類型一樣,您可以指定此列中可以儲存的二進位資料的最大長度。 例如,要保留最多 5,000 位元組,請使用 varbinary(5000);而varbinary(MAX) 允許最大儲存大小,約 2 GB。
將二進位資料直接儲存在資料庫中的主要優點是二進位資料和資料庫記錄之間的緊密耦合。 這極大地簡化了資料庫管理任務,例如備份或將資料庫移至不同的網站或伺服器。 此外,刪除記錄也會自動刪除對應的二進位資料。 將二進位資料儲存在資料庫中還有更微妙的好處。
注意
在 Microsoft SQL Server 2000 及更早版本中,varbinary 資料類型的最大限制為 8,000 位元組。 要儲存最多 2 GB 的二進位資料,需要使用 image 資料類型。 然而,隨著 SQL Server 2005 中引入 MAX,image 資料類型已被棄用。 它仍然支援向後相容,但 Microsoft 已宣布將在 SQL Server 的未來版本中刪除 image 資料類型。
如果您使用的是較舊的資料模型,您可能會看到 image 資料類型。 Northwind 資料庫的 Categories 資料表有一個 Picture 列,可用於儲存該類別的圖片檔的二進位資料。 由於 Northwind 資料庫源自 Microsoft Access 和 SQL Server 的早期版本,因此該欄位的類型為 image。
對於本教學課程和接下來的三個教學課程,我們將使用這兩種方法。
Categories 資料表已經有一個 Picture 列,用於儲存該類別圖片的二進位內容。 我們將新增一個附加列 BrochurePath,以在 Web 伺服器的檔案系統上儲存 PDF 的路徑,該路徑可用於提供列印品質的、精美的類別概述。
步驟 3:將 BrochurePath 列新增到 Categories 表中
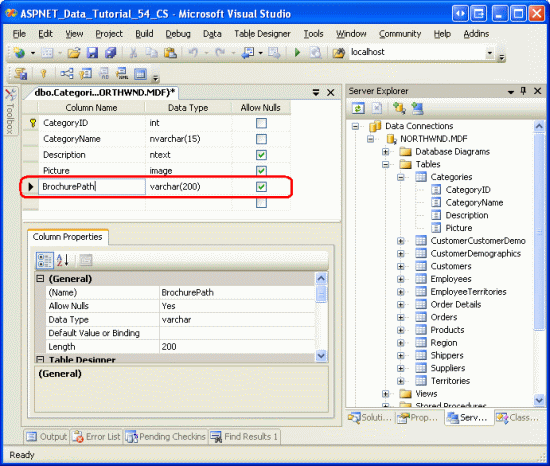
目前,類別表只有四列:CategoryID、CategoryName、Description 和 Picture。 除了這些欄位之外,我們還需要新增一個新欄位,該欄位將指向該類別的手冊 (如果存在)。 若要新增此列,請前往伺服器總管,深入檢視資料表,以滑鼠以滑鼠右鍵按一下 Categories 資料表,然後選擇「開啟資料表定義」(請參閱圖 5)。 如果您沒有看到伺服器總管,請透過從「檢視」功能表中選擇「伺服器總管」選項將其打開,或按 Ctrl+Alt+S。
在 varchar(200) 表中新增一個名為 Categories 並允許 BrochurePath 的新 NULL 列,然後按一下「儲存」圖示 (或按 Ctrl+S)。
圖 5:將 BrochurePath 列新增至 Categories 表 (點擊查看完整圖片)
步驟 4:更新架構以使用 Picture 和 BrochurePath 列
資料存取層 (DAL) 中的 CategoriesDataTable 目前定義了四個 DataColumn:CategoryID、CategoryName、Description 和 NumberOfProducts。 當我們最初在「建立資料存取層」教學課程中設計這個DataTable時,CategoriesDataTable 只有前三列;「NumberOfProducts」教學課程中新增了 欄位。
如同在「建立資料存取層」中所討論的,類型化資料集中的資料表構成了業務物件。 TableAdapter 負責與資料庫通訊,並以查詢結果填入業務物件。 由 CategoriesDataTable 填入 CategoriesTableAdapter,它有三種資料檢索方法:
-
GetCategories()執行 TableAdapter 的主要查詢,並傳回CategoryID資料表中所有記錄的CategoryName、Description和Categories欄位。 主要查詢是自動產生的Insert和Update方法使用的內容。 -
GetCategoryByCategoryID(categoryID)傳回CategoryID等於CategoryName的類別的Description、CategoryID和 欄位。 -
GetCategoriesAndNumberOfProducts()- 傳回CategoryID資料表中所有記錄的CategoryName、Description和Categories欄位。 也使用子查詢傳回與每個類別關聯的產品數量。
請注意,這些查詢都不會傳回 Categories 表的 Picture 或 BrochurePath 列;CategoriesDataTable 也沒有為這些欄位提供 DataColumn。 為了使用圖片和 BrochurePath 屬性,我們需要先將它們新增到 CategoriesDataTable,然後更新 CategoriesTableAdapter 類別以傳回這些列。
新增 Picture 和 BrochurePath``DataColumn
首先將這兩列加入到 CategoriesDataTable。 以滑鼠以滑鼠右鍵按一下 CategoriesDataTable 的標題,從操作功能表中選擇「新增」,然後選擇「列」選項。 這將在 DataTable 中建立一個名為 DataColumn 的新 Column1。 將此列重新命名為 Picture。 在「屬性」視窗中,將 DataColumn 的 DataType 屬性設為 System.Byte[] (這不是下拉式清單中的選項;您需要輸入它)。
圖 6:建立一個名為 DataColumn 的 Picture,其 DataType 為 System.Byte[] (點擊查看完整圖片)
將另一個 DataColumn 新增至 DataTable,並使用預設 BrochurePath 值 (DataType) 將其命名為 System.String。
從 TableAdapter 傳回 Picture 和 BrochurePath 值
將這兩個 DataColumn 加入 CategoriesDataTable 後,我們就可以更新 CategoriesTableAdapter 了。 我們可以在主要 TableAdapter 查詢中傳回這兩個列值,但這會在每次叫用 GetCategories() 方法時傳回二進位資料。 相反,讓我們更新主要 TableAdapter 查詢以傳回 BrochurePath,並建立一個傳回特定類別 Picture 列的附加資料檢索方法。
若要更新主要 TableAdapter 查詢,請以滑鼠以滑鼠右鍵按一下 CategoriesTableAdapter 的標頭,然後從操作功能表中選擇「設定」選項。 這將開啟「資料表適配器設定精靈」,我們在過去的許多教學課程中都已經看到該精靈。 更新查詢以帶回 BrochurePath,並點擊「完成」。
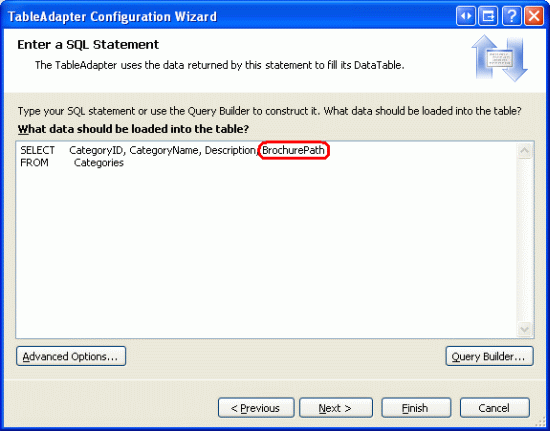
圖 7:更新 SELECT 陳述式中的欄位清單,以同時傳回 BrochurePath (點擊查看完整圖片)
當對 TableAdapter 使用即席 SQL 陳述式時,更新主要查詢中的列清單會更新 TableAdapter 中所有 SELECT 查詢方法的列清單。 這代表 GetCategoryByCategoryID(categoryID) 方法已更新為傳回 BrochurePath 列,而這正是我們想要的。 但是,它還更新了 GetCategoriesAndNumberOfProducts() 方法中的列清單,刪除了傳回每個類別的產品數量的子查詢! 因此,我們需要更新這個方法的 SELECT 查詢。 以滑鼠以滑鼠右鍵按一下 GetCategoriesAndNumberOfProducts() 方法,選擇「設定」,然後將 SELECT 查詢恢復為其原始值:
SELECT CategoryID, CategoryName, Description,
(SELECT COUNT(*)
FROM Products p
WHERE p.CategoryID = c.CategoryID)
as NumberOfProducts
FROM Categories c
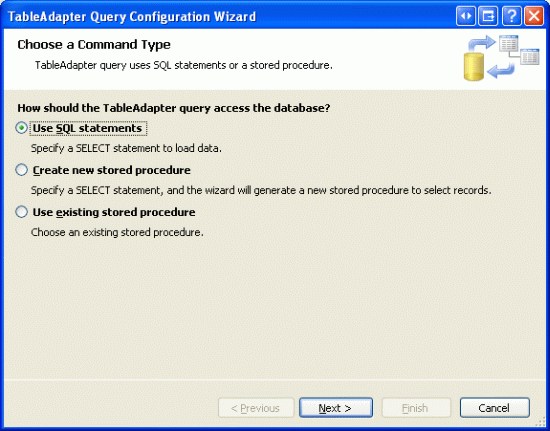
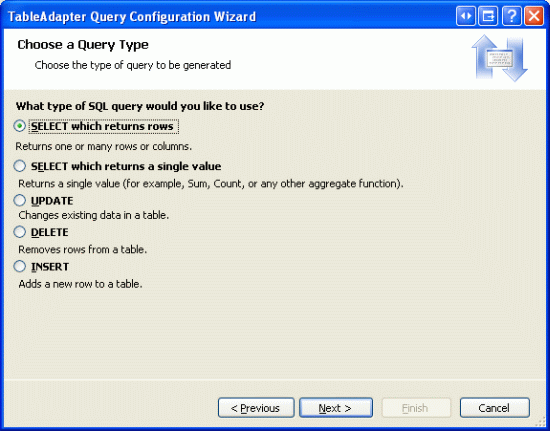
接下來,建立一個新的 TableAdapter 方法,該方法會傳回特定類別的 Picture 列值。 以滑鼠以滑鼠右鍵按一下 CategoriesTableAdapter 的標題,並選擇「新增查詢」選項以啟動 TableAdapter 查詢設定精靈。 這個精靈的第一步詢問我們是否要使用即席 SQL 陳述式、新預存程序或現有預存程序來查詢資料。 選擇使用 SQL 陳述式並按一下下一步。 由於我們將返回一行,因此從步驟 2中選擇返回行的 SELECT 選項。
圖 8:選擇「使用 SQL 陳述式」選項 (點擊查看完整圖片)
圖 9:由於查詢將從類別表中傳回一筆記錄,因此選擇傳回行的 SELECT (點擊查看完整圖片)
步驟 3,輸入以下 SQL 查詢,然後按一下「下一步」:
SELECT CategoryID, CategoryName, Description, BrochurePath, Picture
FROM Categories
WHERE CategoryID = @CategoryID
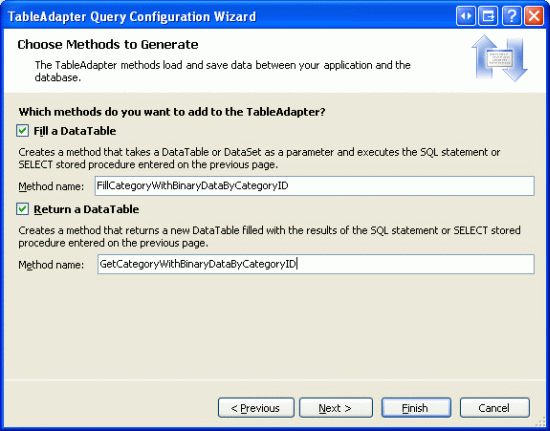
最後一步是選擇新方法的名稱。 分別使用 FillCategoryWithBinaryDataByCategoryID 和 GetCategoryWithBinaryDataByCategoryID 來填入 DataTable 和傳回 DataTable 模式。 按一下 [完成] 以完成程序。
圖 10:選擇 TableAdapter 方法的名稱 (點擊查看完整圖片)
注意
完成「資料表適配器查詢設定精靈」後,您可能會看到一個對話方塊,通知您新命令文字傳回的資料的結構描述與主要查詢的結構描述不同。 簡而言之,精靈注意到 TableAdapter 的主要查詢 GetCategories() 傳回的結構描述,與我們剛剛建立的結構描述不同。 但這正是我們想要的,因此您可以忽略此訊息。
另外,請記住,如果您使用即席 SQL 陳述式並使用精靈在稍後的某個時間點更改 TableAdapter 的主要查詢,它將修改 GetCategoryWithBinaryDataByCategoryID 方法的 SELECT 陳述式的列清單以僅包含這些列從主要查詢中刪除 (即,它將從查詢中刪除 Picture 欄位)。 您必須手動更新列清單才能傳回 Picture 列,類似於我們在此步驟前面的 GetCategoriesAndNumberOfProducts() 方法中所做的操作。
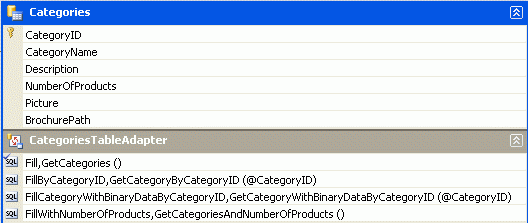
將兩個 DataColumn 新增至 CategoriesDataTable,並將 GetCategoryWithBinaryDataByCategoryID 方法新增至 CategoriesTableAdapter 後,類型化資料集設計器中的這些類別應如圖 11 中的螢幕擷取畫面所示。

圖 11:DataSet 設計器包括新的列和方法
更新商務邏輯層 (BLL)
更新 DAL 後,剩下的就是擴充商務邏輯層 (BLL) 以包含新的 CategoriesTableAdapter 方法。 將下列方法新增至 CategoriesBLL班級:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Select, False)> _
Public Function GetCategoryWithBinaryDataByCategoryID(categoryID As Integer) _
As Northwind.CategoriesDataTable
Return Adapter.GetCategoryWithBinaryDataByCategoryID(categoryID)
End Function
步驟 5:將檔案從用戶端上傳到 Web 伺服器
收集二進位資料時,這些資料通常由終端使用者提供。 要擷取此資訊,使用者需要能夠將文件從其電腦上傳到 Web 伺服器。 然後上傳的資料需要與資料模型集成,這可能代表將檔案儲存到網路伺服器的檔案系統並在資料庫中新增檔案的路徑,或將二進位內容直接寫入資料庫。 在此步驟中,我們將了解如何允許使用者將檔案從其電腦上傳到伺服器。 在下一個教學課程中,我們將把注意力轉向將上傳的文件與資料模型整合。
ASP.NET 2.0 的新 FileUpload Web 控制項為使用者提供了一種將檔案從電腦傳送到 Web 伺服器的機制。 FileUpload 控制項呈現為 <input> 屬性設定為 file 的 type 元素,瀏覽器將其顯示為具有「瀏覽」按鈕的文字輸入框。 點擊「瀏覽」按鈕將彈出一個對話方塊,使用者可以從中選擇檔案。 當表單回傳時,所選文件的內容將隨回傳一起傳送。 在伺服器端,可以透過 FileUpload 控制項的屬性存取上傳檔案的資訊。
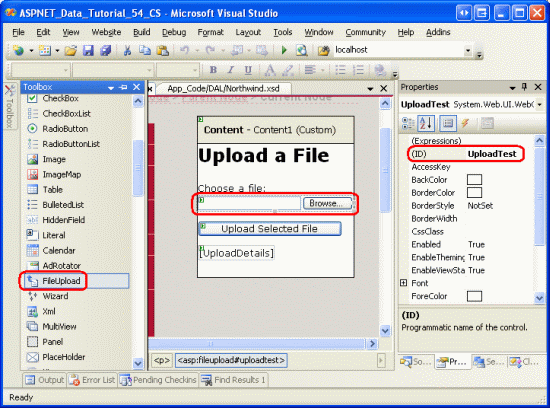
若要示範上傳文件,請開啟 FileUpload.aspx 資料夾中的 BinaryData 頁面,將 FileUpload 控制項從工具箱拖曳到設計器上,並將控制項的 ID 屬性設為 UploadTest。 接下來,新增一個按鈕 Web 控制項,分別將其 ID 和 Text 屬性設定為「UploadButton」和「上傳所選檔案」。 最後,在 Button 下方放置一個 Label Web 控制項,清除其 Text 屬性,並將其 ID 屬性設為 UploadDetails。
圖 12:將 FileUpload 控制項新增至 ASP.NET 頁面 (點擊查看完整圖片)
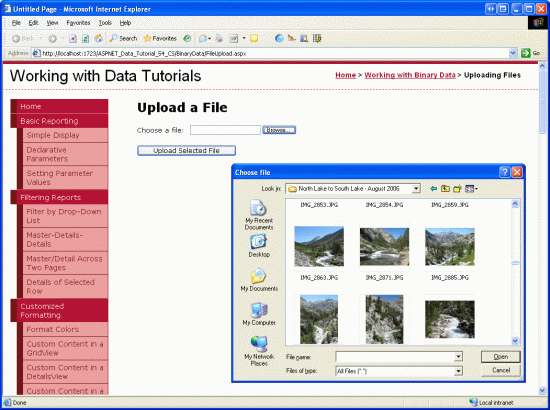
圖 13 顯示了透過瀏覽器查看時的頁面。 請注意,點擊「瀏覽」按鈕會彈出一個檔案選擇對話方塊,允許使用者從電腦中選擇檔案。 選擇檔案後,按一下「上傳所選檔案」按鈕會導致回傳,將所選檔案的二進位內容傳送至 Web 伺服器。
圖 13:使用者可以選擇要從電腦上傳到伺服器的文件 (點擊查看完整圖片)
回傳時,上傳的檔案可以儲存到檔案系統,或者可以透過 Stream 直接使用其二進位資料。 對於此範例,讓我們建立一個 ~/Brochures 資料夾,並將上傳的檔案儲存在其中。 首先將該 Brochures 資料夾作為根目錄的子資料夾新增至網站。 接下來,為 UploadButton 的 Click 事件建立事件處理常式,並新增以下程式碼:
Protected Sub UploadButton_Click(sender As Object, e As EventArgs) _
Handles UploadButton.Click
If UploadTest.HasFile = False Then
' No file uploaded!
UploadDetails.Text = "Please first select a file to upload..."
Else
' Display the uploaded file's details
UploadDetails.Text = String.Format( _
"Uploaded file: {0}<br />" & _
"File size (in bytes): {1:N0}<br />" & _
"Content-type: {2}", _
UploadTest.FileName, _
UploadTest.FileBytes.Length, _
UploadTest.PostedFile.ContentType)
' Save the file
Dim filePath As String = _
Server.MapPath("~/Brochures/" & UploadTest.FileName)
UploadTest.SaveAs(filePath)
End If
End Sub
FileUpload 控制項提供了各種用於處理上傳資料的屬性。 例如,HasFile 屬性指示使用者是否上傳了文件,而 FileBytes 屬性提供對以位元組數組形式上傳的二進位資料的存取。
Click 事件處理器會先確認檔案是否已上傳。 如果檔案已上傳,標籤將顯示上傳檔案的名稱、檔案大小 (以位元組為單位) 及其內容類型。
注意
為了確保使用者上傳文件,您可以檢查 HasFile 屬性並在其為 False 時顯示警告,或者您也可以使用 RequiredFieldValidator 控制項。
FileUpload 的 SaveAs(filePath) 會將上傳的檔案儲存到指定的 filePath。
filePath 必須是實體路徑 (C:\Websites\Brochures\SomeFile.pdf) 而非虛擬路徑 (/Brochures/SomeFile.pdf)。
Server.MapPath(virtPath) 方法採用虛擬路徑並返回其對應的實體路徑。 這裡,虛擬路徑是 ~/Brochures/fileName,其中 fileName 就是上傳檔案的名稱。 有關虛擬和實體路徑以及使用 的更多資訊,請參閱「Server.MapPath」。
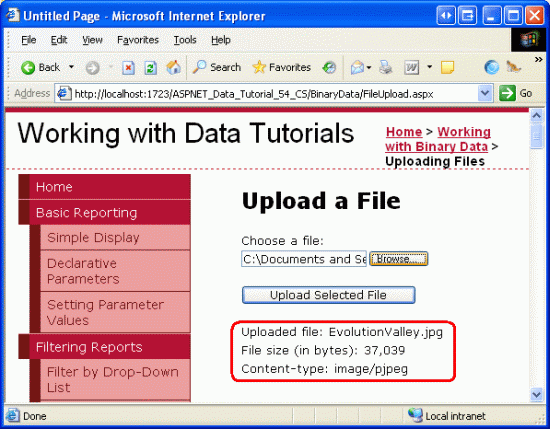
完成 Click 事件處理常式後,花點時間在瀏覽器中測試頁面。 點擊「瀏覽」按鈕並從硬碟中選擇一個文件,然後點擊「上傳所選文件」按鈕。 回傳會將所選文件的內容傳送到 Web 伺服器,然後伺服器會在將檔案儲存到 ~/Brochures 資料夾之前,顯示有關該檔案的資訊。 上傳檔案後,返回 Visual Studio 並點擊「方案總管」中的「重新整理」按鈕。 您應該在 ~/Brochures 資料夾中看到剛剛上傳的檔案!
圖14:檔案 EvolutionValley.jpg 已上傳至 Web 伺服器 (點擊查看完整圖片)

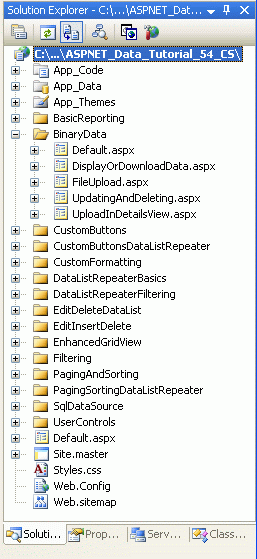
圖 15:EvolutionValley.jpg 已儲存至 ~/Brochures 資料夾
將上傳的檔案儲存到檔案系統的微妙之處
將上傳檔案儲存到 Web 伺服器的檔案系統時,必須解決幾個微妙之處。 首先,存在安全問題。 若要將檔案儲存到檔案系統,執行 ASP.NET 頁的安全上下文必須具有寫入權限。 ASP.NET 開發 Web 伺服器在目前使用者帳戶的上下文中運作。 如果您使用 Microsoft 的 Internet 資訊服務 (IIS) 作為 Web 伺服器,則安全性上下文取決於 IIS 的版本及其設定。
將檔案儲存到檔案系統的另一個挑戰涉及檔案命名。 目前,我們的頁面將所有上傳的檔案儲存到與用戶端電腦上的檔案同名的 ~/Brochures 目錄中。 如果使用者 A 上傳名為 Brochure.pdf 的手冊,該檔案將儲存為 ~/Brochure/Brochure.pdf。 但是,如果稍後使用者 B 上傳了另一個恰好具有相同檔案名稱 (Brochure.pdf) 的手冊檔案怎麼辦? 使用我們現在的程式碼,使用者 A 的檔案將被使用者 B 的上傳覆寫。
有多種技術可以解決檔案名稱衝突。 一種選擇是,如果已存在同名文件,則禁止上傳。 透過這種方法,當使用者 B 嘗試上傳名為 Brochure.pdf 的文件時,系統不會儲存其檔案,而是顯示一則訊息,通知使用者 B 重新命名該檔案並重試。 另一種方法是使用唯一的檔案名稱儲存檔案,該檔案名稱可以是全域唯一識別碼 (GUID) 或對應資料庫記錄主索引鍵列的值 (假設上傳與檔案中的特定行相關聯)。 在下一個教學課程中,我們將更詳細地探討這些選項。
大量二進位資料涉及的挑戰
這些教學課程假設擷取的二進位資料大小適中。 處理非常大量的二進位資料檔案,尤其是數兆位元組或更大檔案所帶來的新挑戰,已經超出這些教學課程範疇。 例如,預設情況下 ASP.NET 會拒絕上傳超過 4 MB 的檔案,雖然可以透過在 <httpRuntime> 中設定 來更改這一限制。 IIS 也有自己的檔案上傳大小限制。 此外,上傳大檔案所需的時間可能會超過 ASP.NET 等待請求的預設 110 秒。 處理大檔案時還會出現記憶體和效能問題。
FileUpload 控制項對於大檔案上傳來說不切實際。 當文件的內容發佈到伺服器時,終端使用者必須耐心等待,而無需確認其上傳正在進行。 當處理可以在幾秒鐘內上傳的較小檔案時,這並不是什麼大問題,但在處理可能需要幾分鐘才能上傳的較大檔案時,這可能是一個問題。 有多種第三方檔案上傳控制更適合處理大型上傳,其中許多廠商提供了進度指示器和 ActiveX 上傳管理器,可以提供更完善的使用者體驗。
如果您的應用程式需要處理大文件,您需要仔細研究挑戰並找到適合您特定需求的解決方案。
摘要
建立需要擷取二進位資料的應用程式會帶來許多挑戰。 在本教學課程中,我們探討了前兩個:決定儲存二進位資料的位置並允許使用者透過網頁上傳二進位內容。 在接下來的三個教學課程中,我們將了解如何將上傳的資料與資料庫中的記錄相關聯,以及如何在其文字資料欄位旁邊顯示二進位資料。
祝您程式設計愉快!
深入閱讀
有關本教學課程中討論的主題的更多資訊,請參閱以下資源:
關於作者
斯科特·米切爾,七本 ASP/ASP.NET 書籍和 4GuysFromRolla.com 創始人的作者,自1998年以來一直與Microsoft Web 技術合作。 Scott 擔任獨立顧問、講師和作家。 他的新書是 Sams Teach Yourself ASP.NET 2.0 in 24 Hours。 可以透過 mitchell@4GuysFromRolla.com 聯絡他。
特別感謝
本教學課程系列已經過許多熱心的檢閱者檢閱。 本教學課程的主要審閱者是 Teresa Murphy 和 Bernadette Leigh。 有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是,請在 mitchell@4GuysFromRolla.com給我留言。



![建立一個名為 Picture 的 DataColumn,其 DataType 為 System.Byte[]](uploading-files-vb/_static/image6.gif)