演講者:Tom Dykstra
本教學課程系列介紹如何使用 Visual Studio 2012 或 Visual Studio 2010 將 ASP.NET Web 應用程式部署 (發佈) 至 Azure App Service Web Apps 或第三方託管提供者。 如需本系列的資訊,請參閱本系列的第一個教學課程。
概觀
初始部署後,您的網站維護和開發工作將繼續,不久您將需要部署更新。 本教學課程將引導您完成將更新部署到應用程式程式碼的程序。 您將在本教學課程中實作和部署的更新不涉及資料庫的變更;在下一個教學課程中看到部署資料庫變更的不同之處。
提醒:如果您在進行教學課程時遇到錯誤訊息或某些功能無法正常運作,請務必檢查疑難排解頁面。
更改程式碼
作為應用程式更新的簡單範例,您將向「講師」頁面新增所選講師教授的課程清單。
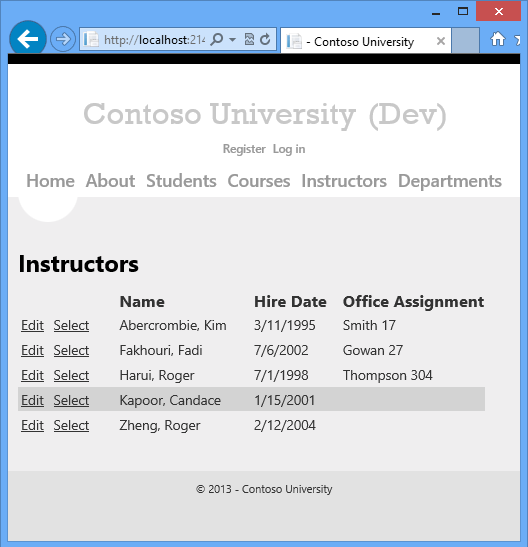
如果您執行「講師」頁面,您會注意到網格中有「選擇」連結,但它們除了使行背景變成灰色之外並不會執行其他任何操作。

現在,您將新增點擊「選擇」連結時執行的程式碼,並顯示所選講師教授的課程清單。
在 Instructors.aspx 中,在 ErrorMessageLabel
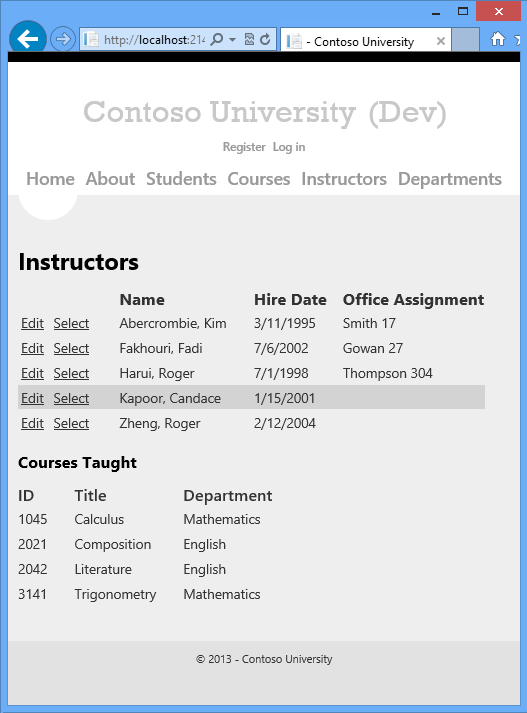
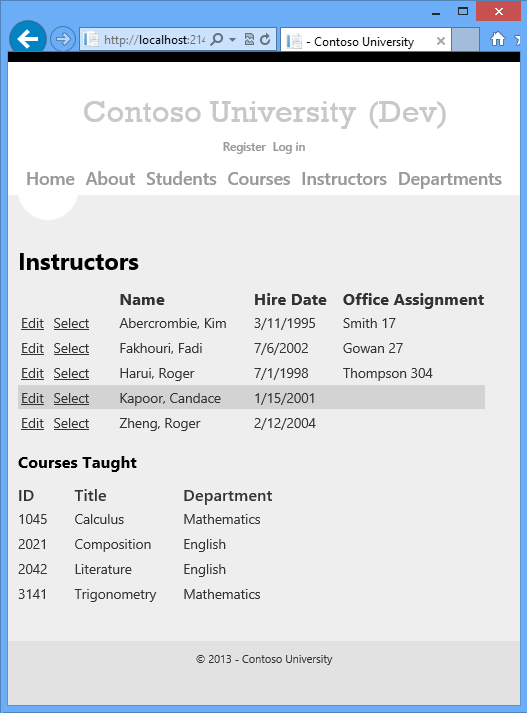
Label控制項後面立即新增以下標記:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>執行該頁面並選擇一名講師。 您會看到該講師教授的課程清單。

關閉瀏覽器。
將程式碼更新部署到測試環境
在使用發佈設定檔部署到測試、預備和生產之前,您需要變更資料庫發佈選項。 您不再需要為成員資格資料庫執行授予和資料部署指令碼。
- 以滑鼠以滑鼠右鍵按一下 ContosoUniversity 專案並按一下「發佈」,開啟「發佈 Web」精靈。
- 按一下「設定檔」下拉式清單中的「測試」設定檔。
- 按一下 [Settings] \(設定\) 索引標籤。
- 在「資料庫」部分的「DefaultConnection」下,清除「更新資料庫」核取方塊。
- 按一下「設定檔」標籤,然後按一下「設定檔」下拉式清單中的「預備」設定檔。
- 當系統詢問您是否要儲存「測試」設定檔所做的變更時,請按一下「是」。
- 在預備設定檔中進行相同的變更。
- 重複該程序以在生產設定文件中進行相同的更改。
- 關閉「發佈 Web」精靈。
現在,部署到測試環境只需再次執行一鍵發佈即可。 為了讓此程序更快,您可以使用「Web 一鍵發佈」工具列。
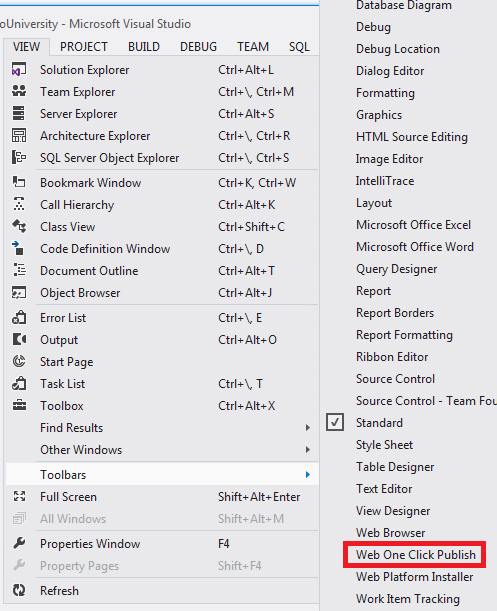
在「檢視」功能表中,選擇「工具列」,然後選擇「Web 一鍵發佈」。

在「方案總管」中,選擇 ContosoUniversity 專案。
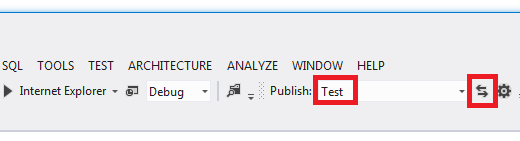
在「Web 一鍵發佈」工具列上,選擇「測試」發佈設定檔,然後按一下「發佈 Web」(帶有左右箭頭的圖示)。

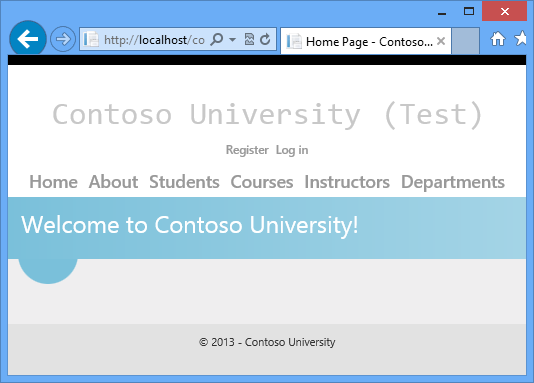
Visual Studio 會部署更新的應用程式,瀏覽器自動開啟首頁。
執行「講師」頁面並選擇一名講師以驗證更新是否已成功部署。
您通常也會進行回歸測試 (即測試網站的其餘部分以確保新變更不會破壞任何現有功能)。 但在本教學課程中,您將跳過該步驟並繼續將更新部署到預備和生產。
當您重新部署時,Web Deploy 會自動決定哪些檔案已更改,並且僅將更改的檔案複製到伺服器。 預設情況下,Web Deploy 使用檔案的上次更改日期來確定哪些檔案已更改。 即使您不更改文件內容,某些原始碼控制系統也會更改文件日期。 在這種情況下,您可能想要將 Web Deploy 設定為使用檔案校驗和來確定哪些檔案已變更。 有關詳細資訊,請參閱ASP.NET 部署常見問題中的「為什麼我的所有檔案都被重新部署,儘管我沒有更改它們?」。
在部署期間將應用程式設為離線
您現在部署的變更是對單一頁面的簡單變更。 但有時您會部署較大的變更,或者同時部署程式碼和資料庫變更。如果使用者在部署完成之前請求頁面,網站可能會出現不正確的行為。 若要防止使用者在部署程序中存取網站,您可以使用 app_offline.htm 檔案。 當您在應用程式的根資料夾中放置一個名為 app_offline.htm 的檔案時,IIS 會自動顯示該文件,而不會執行您的應用程式。 因此,為了在部署期間防止存取,您可以將 app_offline.htm 放在根資料夾中,然後執行部署過程,最後在成功部署後移除 app_offline.htm。
您可以設定 Web Deploy 在開始部署時自動將預設的 app_offline.htm 檔案放置在伺服器上,並在完成部署後將其移除。 為此,您只需將以下 XML 元素新增至您的發佈設定檔 (.pubxml) 檔案中:
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
在本教學課程中,您將了解如何建立和使用自訂 app_offline.htm 檔案。
不需要在預備網站中使用 app_offline.htm,因為您沒有使用者造訪預備網站。 但使用預備環境來測試所有計劃在生產環境中部署的內容是一個不錯的做法。
建立 app_offline.htm
在方案總管中,以滑鼠以滑鼠右鍵按一下解決方案並按一下「新增」,然後按一下「新項目」。
建立一個名為 app_offline.htm 的 HTML 頁面 (刪除 Visual Studio 預設建立的 .html 副檔名中的最後一個「l」)。
將範本標記替換為以下標記:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>儲存並關閉檔案。
將app_offline.htm複製到網站根資料夾
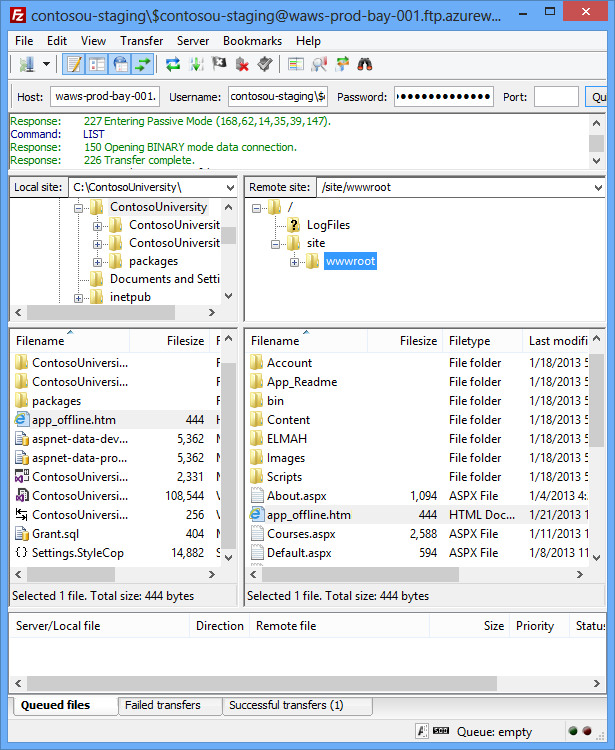
您可以使用任何 FTP 工具將檔案複製到網站。 FileZilla 是一種熱門的 FTP 工具,如螢幕擷取畫面所示。
要使用 FTP 工具,您需要三件事:FTP URL、使用者名稱和密碼。
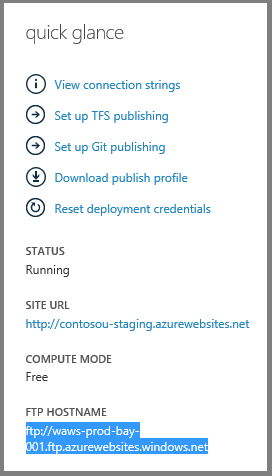
在 Azure 管理入口網站的網站儀表板頁面上顯示了 URL,而 FTP 的使用者名和密碼可以在您之前下載的 .publishsettings 檔案中找到。 以下步驟顯示如何取得這些值。
在 Azure 管理入口網站中,按一下「網站」標籤,然後按一下預備網站。
在「儀表板」頁面上,向下捲動以在「快速瀏覽」區段中找到 FTP 主機名稱。

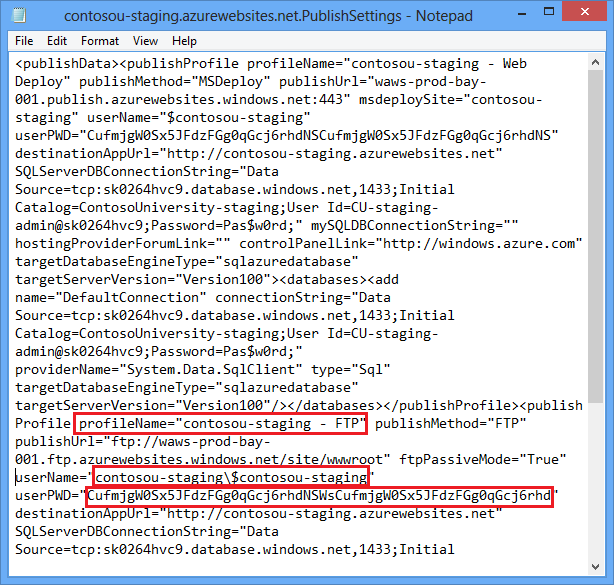
在記事本或其他文字編輯器中開啟預備 .publishsettings 檔案。
尋找 FTP 設定檔的
publishProfile元素。複製
userName和userPWD值。
開啟 FTP 工具並登入 FTP URL。
將 app_offline.htm 從解決方案資料夾複製到預備網站中的 /site/wwwroot 資料夾。

瀏覽到您的預備網站的 URL。 您會看到現在顯示的是 app_offline.htm 頁面而不是首頁。

現在您已準備好部署到預備階段。
將程式碼更新部署到預備和生產環境
在「Web 一鍵發佈」工具列中,選擇「預備」發佈設定檔,然後按一下「發佈 Web」。
Visual Studio 部署更新的應用程式並將瀏覽器開啟到網站的首頁。 這會顯示 app_offline.htm 檔案。 在進行測試以驗證部署是否成功之前,必須刪除 app_offline.htm 檔案。
返回您的 FTP 工具,然後從預備網站中刪除 app_offline.htm。
在瀏覽器中,開啟預備網站中的講師頁面,然後選擇一名講師來驗證更新是否已成功部署。
按照與預備相同的程序進行製作。
檢查更改並部署特定文件
Visual Studio 2012 還可讓您部署單一檔案。 對於選定的檔案,您可以查看本機版本和已部署版本之間的差異、將文件部署到目標環境,或者將檔案從目標環境複製到本機專案。 在本教學課程的這一節中,您將了解如何使用這些功能。
進行更改以進行部署
開啟 Content/Site.css,找到
body標籤的區塊。將
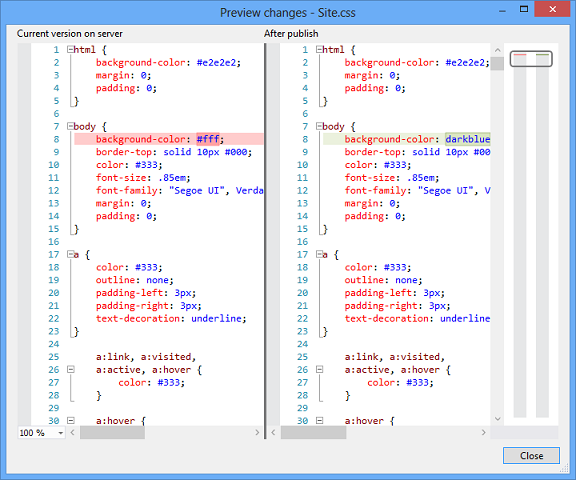
background-color的值從#fff改為darkblue。body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
在「發佈預覽」視窗中查看更改
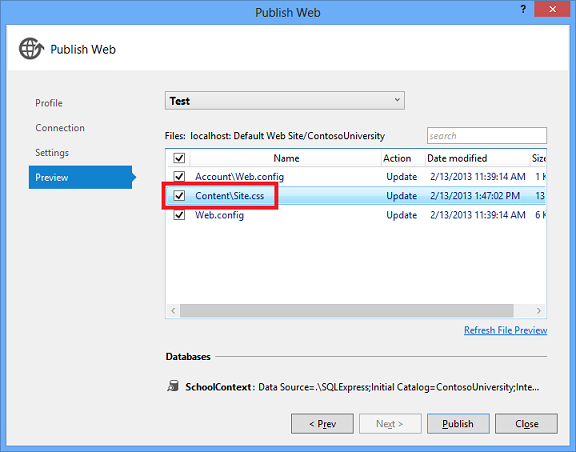
當您使用「發佈 Web」精靈發佈專案時,您可以透過在預覽視窗中按兩下檔案來查看將要發佈的變更。
以滑鼠以滑鼠右鍵按一下 ContosoUniversity 專案,然後按一下「發佈」。
從設定檔下拉式清單中,選擇測試發佈設定檔。
按一下「預覽」,然後按一下「開始預覽」。
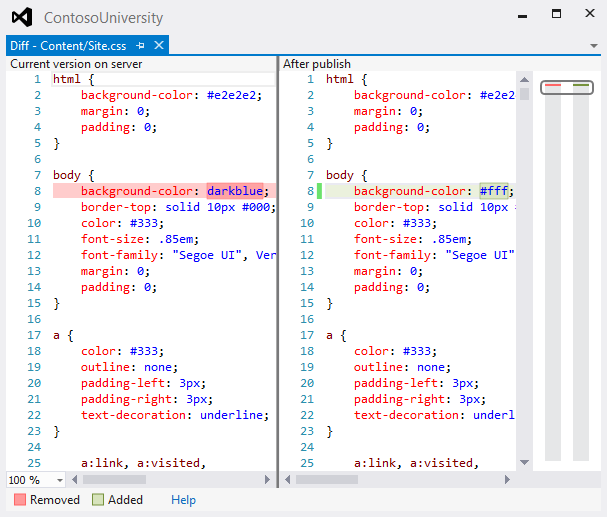
在預覽窗格中,按兩下 Site.css。

「預覽變更」對話方塊顯示將部署的變更的預覽。

如果您按兩下 Web.config 檔案,預覽變更對話方塊將顯示建置組態轉換和發佈設定檔轉換的效果。 此時,您還沒有執行任何會導致伺服器上的 Web.config 檔案發生變更的操作,因此您預計不會看到任何變更。 但是,預覽變更視窗錯誤地顯示了兩個變更。 看起來兩個 XML 元素將會被刪除。 當您為 Code First 上下文類別選擇「在應用程式啟動時執行 Code First 移轉」時,這些元素將由發佈程序新增。 比較是在發佈程序中新增這些元素之前完成的,因此看起來它們正在被刪除,儘管它們不會被刪除。 此錯誤將在未來版本中修正。
按一下 [關閉] 。
按一下 [發行]。
當瀏覽器開啟到測試網站的首頁時,按 CTRL+F5 進行硬式重新整理,以便查看 CSS 變更的效果。

關閉瀏覽器。
從方案總管發佈特定文件
假設您不喜歡藍色背景並且想要恢復為原始顏色。 在本節中,您將透過直接從方案總管發佈特定檔案來恢復原始設定。
開啟 Content/Site.css,並將
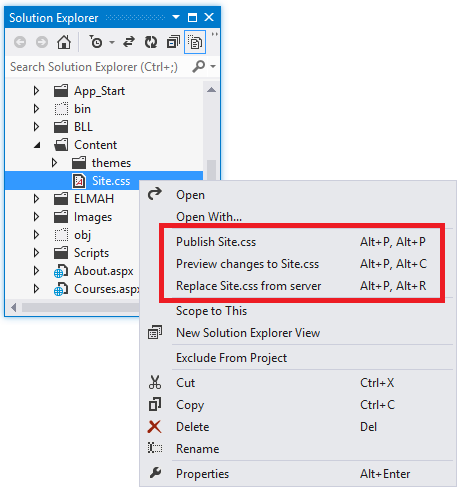
background-color設定恢復為#fff。在方案總管中,以滑鼠以滑鼠右鍵按一下 Content/Site.css 檔案。
操作功能表顯示三個發佈選項。

點擊預覽對 Site.css 的變更。
將開啟一個視窗,顯示本機檔案與目標環境中的版本之間的差異。

在方案總管中,再次以滑鼠以滑鼠右鍵按一下 Site.css,然後按一下「發佈 Site.css」。
Web 發佈活動視窗顯示檔案已發佈。

開啟瀏覽器存取
http://localhost/contosouniversityURL,然後按 CTRL+F5 進行硬式重新整理,以查看 CSS 變更的效果。
關閉瀏覽器。
摘要
您現在已經看到幾種不涉及資料庫變更的應用程式更新部署方式,並且了解如何預覽變更以驗證即將更新的內容是否符合預期。 講師頁面現在有授課課程區段。

下一個教學課程將示範如何部署資料庫變更:您將向資料庫和「講師」頁面新增出生日期欄位。