作者:Erik Reitan
下載 Wingtip Toys 範例專案 (C#) 或 下載電子書 (PDF)
本教學課程系列將教導您使用 ASP.NET 4.5 和 Microsoft Visual Studio Express 2013 for Web 建置 ASP.NET Web Form 應用程式的基本概念。 有 C# 原始程式碼的 Visual Studio 2013 專案隨附於本教學課程系列。
在本教學課程中,您將修改預設 Web 應用程式的 UI,以支援 Wingtip Toys Store Front 應用程式的功能。 此外,您也會新增簡單且數據系結的導覽。 本教學課程以上一個教學課程「建立數據存取層」為基礎,是 Wingtip Toys 教學課程系列的一部分。
您將學到什麼:
- 如何變更UI以支援 Wingtip Toys Store Front 應用程式的功能。
- 如何設定 HTML5 元素以包含頁面流覽。
- 如何建立數據驅動控件,以巡覽至特定產品數據。
- 如何從使用 Entity Framework Code First 建立的資料庫顯示數據。
ASP.NET Web Form 可讓您建立 Web 應用程式的動態內容。 每個 ASP.NET 網頁的建立方式都類似於靜態 HTML 網頁(不包含伺服器型處理的頁面),但 ASP.NET 網頁包含額外的元素,ASP.NET 識別和處理頁面執行時產生 HTML。
使用靜態 HTML 頁面(.htm 或 .html 檔案),伺服器會藉由讀取檔案並將它依序傳送至瀏覽器來完成 Web 要求。 相反地,當有人要求 ASP.NET 網頁(.aspx 檔案),頁面會在網頁伺服器上以程序執行。 當頁面執行時,它可以執行您的網站所需的任何工作,包括計算值、讀取或寫入資料庫資訊,或呼叫其他程式。 作為其輸出,頁面會動態產生標記(例如 HTML 中的元素),並將此動態輸出傳送至瀏覽器。
修改UI
您將會修改 Default.aspx 頁面,以繼續本教學課程系列。 您將修改已由用來建立應用程式之預設範本所建立的 UI。 建立任何 Web Form 應用程式時,您所做的修改類型很常見。 您將藉由變更標題、取代部分內容,以及移除不需要的預設內容來執行此動作。
開啟或切換至 Default.aspx 頁面。
如果頁面出現在 [設計] 檢視中,請切換至 [來源檢視]。
在指示詞頁面
@Page頂端,將Title屬性變更為 「Welcome」,如下方黃色醒目提示。<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>此外,在 [Default.aspx] 頁面上,取代標籤中包含的
<asp:Content>所有預設內容,讓標記如下所示。<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>從 [檔案] 功能選取 [儲存Default.aspx],以儲存Default.aspx頁面。
產生的 Default.aspx 頁面會顯示如下:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
在此範例中,您已設定 Title 指示詞的 @Page 屬性。 當 HTML 顯示在瀏覽器中時,伺服器程式代碼 <%: Page.Title %> 會解析為 屬性中包含的 Title 內容。
範例頁面包含構成 ASP.NET 網頁的基本元素。 網頁包含您在 HTML 頁面中可能擁有的靜態文字,以及 ASP.NET 特有的元素。 包含在Default.aspx頁面中的內容將會與主版頁面內容整合,本教學課程稍後將加以說明。
@Page 命令
ASP.NET Web Form 通常包含指示詞,可讓您指定頁面的頁面屬性和組態資訊。 指示詞會由 ASP.NET 作為如何處理頁面的指示,但不會轉譯為傳送至瀏覽器之標記的一部分。
最常使用的 指示詞是 @Page 指示詞,可讓您指定頁面的許多組態選項,包括下列專案:
- 頁面程式代碼的伺服器程式設計語言,例如 C# 。
- 頁面是否為頁面直接在頁面中具有伺服器程式代碼的頁面,這稱為單一檔案頁面,或是它是在個別類別檔案中具有程式代碼的頁面,這稱為程式代碼後置頁面。
- 頁面是否有相關聯的主版頁面,因此應該被視為內容頁面。
- 偵錯和追蹤選項。
如果您未在頁面中包含 @Page 指示詞,或指示詞不包含特定設定,則設定會繼承自 Web.config 組態檔或 Machine.config 組態檔。 Machine.config 檔案會將其他組態設定提供給計算機上執行的所有應用程式。
注意
Machine.config 也會提供所有可能組態設定的詳細數據。
網頁伺服器控制件
在大部分 ASP.NET Web Form 應用程式中,您將新增控件,讓用戶能夠與頁面互動,例如按鈕、文本框、清單等等。 這些網頁伺服器控制元件類似於 HTML 按鈕和輸入元素。 不過,它們會在伺服器上進行處理,可讓您使用伺服器程式代碼來設定其屬性。 這些控制件也會引發您可以在伺服器程式代碼中處理的事件。
伺服器控制項會使用特殊語法,ASP.NET 頁面執行時辨識。 ASP.NET 伺服器控件的標籤名稱開頭為 asp: 前置詞。 這可讓 ASP.NET 辨識及處理這些伺服器控制件。 如果控件不是 .NET Framework 的一部分,則前置詞可能會不同。 除了前置 asp: 詞之外,ASP.NET 伺服器控制件也包含 runat="server" 屬性, ID 以及可用來在伺服器程式代碼中參考控制件的 。
當頁面執行時,ASP.NET 識別伺服器控制項,並執行與這些控件相關聯的程序代碼。 許多控制器中顯示某些 HTML 或其他標記時,將一些 HTML 或其他標記轉譯到頁面。
伺服器程式代碼
大部分 ASP.NET Web Form 應用程式都包含在處理頁面時在伺服器上執行的程式代碼。 如上所述,伺服器程式代碼可用來執行各種工作,例如將數據新增至 ListView 控制件。 ASP.NET 支援許多語言在伺服器上執行,包括 C#、Visual Basic、J#和其他語言。
ASP.NET 支援兩個模型來撰寫網頁的伺服器程序代碼。 在單一檔案模型中,頁面的程式代碼位於腳本元素中,其中開頭標記包含 runat="server" 屬性。 或者,您可以在另一個類別檔案中建立頁面的程序代碼,這稱為程式碼後置模型。 在此情況下,ASP.NET Web Form 頁面通常不包含任何伺服器程序代碼。 相反地,指示@Page詞會包含將.aspx頁面與其相關聯程序代碼後置檔案連結的資訊。
指示 CodeBehind 詞中包含的 @Page 屬性會指定個別類別檔案的名稱,而 Inherits 屬性會指定對應至頁面的程式代碼後置檔案內的類別名稱。
更新主版頁面
在 ASP.NET Web Form 中,主版頁面可讓您為應用程式中的頁面建立一致的版面配置。 單一主版頁面定義您希望在應用程式中所有頁面 (或頁面群組) 呈現的外觀和風格和標準行為。 然後,您可以建立包含您想要顯示之內容的個別內容頁面,如上所述。 當使用者要求內容頁面時,ASP.NET 將它們與主版頁面合併,以產生輸出,以結合主版頁面的配置與內容頁面的內容。
新網站需要單一標誌,才能在每個頁面上顯示。 若要新增此標誌,您可以在主版頁面上修改 HTML。
在 方案總管 中,尋找並開啟 [Site.Master] 頁面。
如果頁面位於 [設計] 檢視中,請切換至 [來源檢視]。
修改 或新增 以黃色醒目提示的標記來更新主版頁面:
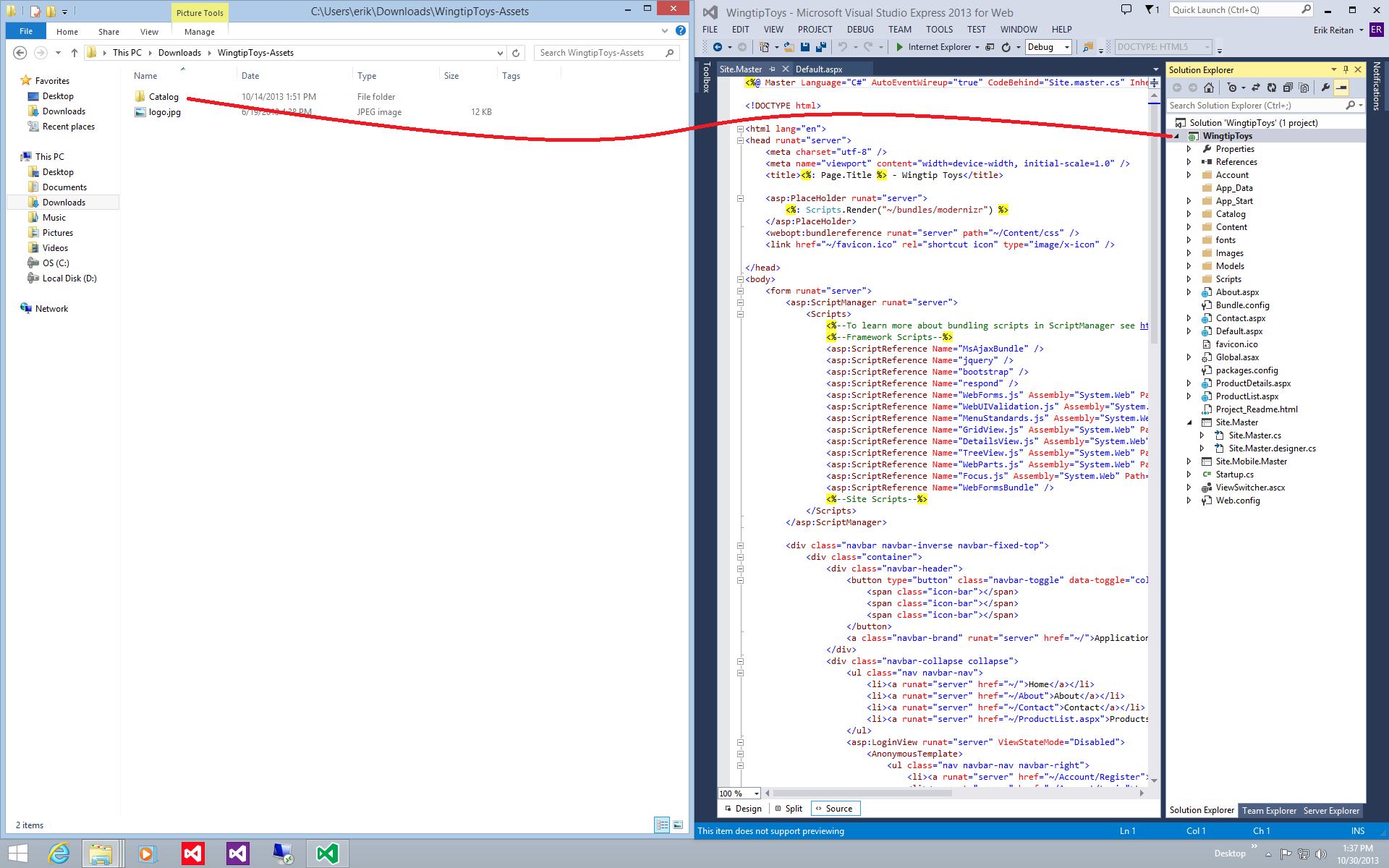
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
此 HTML 將會從 Web 應用程式的 Images 資料夾顯示名為 logo.jpg 的影像,稍後您將新增該影像。 當使用主版頁面的頁面顯示在瀏覽器中時,將會顯示標誌。 如果使用者按兩下標誌,使用者將會流覽回 Default.aspx 頁面。 HTML 錨點標記 <a> 會包裝影像伺服器控制件,並允許影像包含在連結中。 href錨點標籤的屬性會將網站的根 「~/指定為連結位置」。 根據預設,當使用者流覽至網站的根目錄時, 會顯示Default.aspx 頁面。 影像<asp:Image>伺服器控制項包含新增屬性,例如 BorderStyle,會在瀏覽器中顯示時轉譯為 HTML。
主版頁面
主版頁面是擴展名為 .master 的 ASP.NET 檔案(例如 Site.Master),其預先定義的版面配置可以包含靜態文字、HTML 元素和伺服器控件。 主版頁面是由特殊 @Master 指示詞來識別,以取代 @Page 用於一 般.aspx 頁面的 指示詞。
除了 @Master 指示詞之外,主版頁面也包含頁面的所有最上層 HTML 元素,例如 html、 head和 form。 例如,在上面新增的主版頁面上,您會使用 HTML table 作為版面配置、 img 公司標誌、靜態文字和伺服器控件的元素,以處理網站的一般成員資格。 您可以使用任何 HTML 和任何 ASP.NET 元素作為主版頁面的一部分。
除了將出現在所有頁面上的靜態文字和控件之外,主版頁面也包含一或多個 ContentPlaceHolder 控件。 這些佔位元元控件會定義可取代內容會出現的區域。 接著,可取代的內容定義於內容頁面中,例如使用內容伺服器控件Default.aspx。
新增圖像檔案
上述參考的標誌影像以及所有產品影像都必須新增至 Web 應用程式,以便在瀏覽器中顯示專案時看到它們。
從 MSDN 範例網站下載:
開始使用 ASP.NET 4.5 Web Form 和 Visual Studio 2013 - Wingtip Toys (C#)
下載包含 WingtipToys-Assets 資料夾中用來建立範例應用程式的資源。
如果您尚未這麼做,請從 MSDN 範例網站下載使用上述連結的壓縮範例檔案。
下載之後,開啟.zip檔案,並將內容複製到您計算機上的本機資料夾。
尋找並開啟 WingtipToys-Assets 資料夾。
藉由拖放,將 Catalog 資料夾從本機資料夾複製到 Visual Studio 方案總管 中 Web 應用程式專案的根目錄。

接下來,以滑鼠右鍵按兩下 方案總管中的 WingtipToys 專案,然後選取[新增資料夾>],以建立名為 Images 的新資料夾。
將logo.jpg檔案從 檔案總管 的 WingtipToys-Assets 資料夾複製到 Visual Studio 方案總管 中 Web 應用程式專案的 Images 資料夾。
按兩下 方案總管 頂端的 [顯示所有檔案] 選項,如果您看不到新的檔案,請更新檔案清單。
方案總管 現在會顯示更新的項目檔。
![[方案總管] 視窗的螢幕快照,其中已開啟 Images 資料夾,其中包含名為 logo.jpg 的更新項目檔。](ui_and_navigation/_static/image2.png)
新增頁面
將流覽新增至 Web 應用程式之前,您必須先新增兩個新頁面,以巡覽至該頁面。 在本教學課程系列稍後,您將在這些新頁面上顯示產品和產品詳細數據。
在 方案總管 中,以滑鼠右鍵按兩下 WingtipToys,單擊 [新增],然後按兩下 [新增專案]。
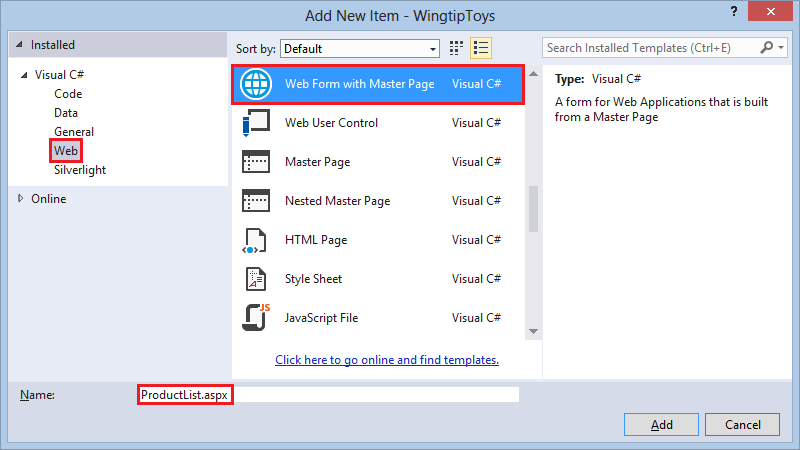
隨即顯示 [ 新增項目] 對話方塊。選取左側的 Visual C# ->Web 樣本群組。 然後,從中間清單中選取 [具有主版頁面 的Web窗體],並將其命名 為ProductList.aspx。

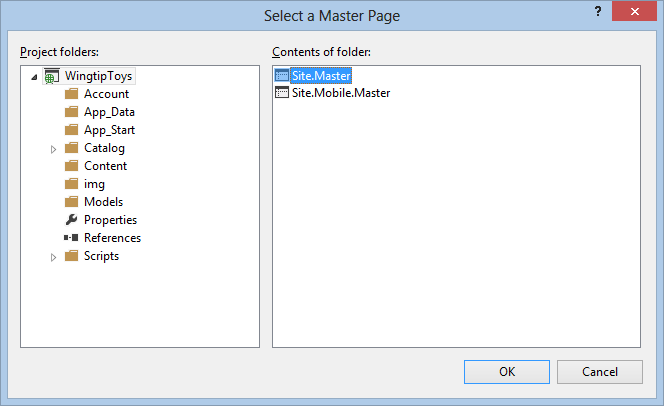
選取 [Site.Master ],將主版頁面附加至新建立 .aspx 頁面。

遵循這些相同的步驟,新增名為 ProductDetails.aspx 的其他頁面。
更新 Bootstrap
Visual Studio 2013 專案範本使用 Bootstrap,這是 Twitter 建立的版面配置和主題架構。 Bootstrap 使用 CSS3 提供回應式設計,這表示版面配置可以根據不同的瀏覽器視窗大小動態調整。 您也可以使用 Bootstrap 的主題功能,輕鬆更改應用程式的外觀和風格。 根據預設,Visual Studio 2013 中的 ASP.NET Web 應用程式範本會以 NuGet 套件的形式包含 Bootstrap。
在本教學課程中,您將藉由取代 Bootstrap CSS 檔案來變更 Wingtip Toys 應用程式的外觀和風格。
在 方案總管 中,開啟 [內容] 資料夾。
以滑鼠右鍵按兩下 bootstrap.css 檔案,並將它重新命名為 bootstrap-original.css。
將 bootstrap.min.css 重新命名為 bootstrap-original.min.css。
在 [方案總管] 中,以滑鼠右鍵按兩下 [內容] 資料夾,然後選取 [檔案總管 中的 [開啟資料夾]。
將會顯示 檔案總管。 您將下載的啟動程式 CSS 檔案儲存到此位置。在瀏覽器中,前往 https://bootswatch.com/3/。
捲動瀏覽器視窗,直到您看到 Cerulean 主題為止。

將 bootstrap.css 檔案和 bootstrap.min.css 檔案下載到 Content 資料夾。 使用您先前開啟之 檔案總管 視窗中顯示之內容資料夾的路徑。
在 方案總管 頂端的 Visual Studio 中,選取 [顯示所有檔案] 選項,以顯示 [內容] 資料夾中的新檔案。
![[方案總管] 視窗的螢幕快照,其中已開啟 [內容] 資料夾,其中顯示所有檔案。](ui_and_navigation/_static/image6.png)
您會在 [內容 ] 資料夾中看到兩個新的 CSS 檔案,但請注意,每個檔名旁的圖示呈現灰色。這表示檔案尚未新增至專案。
以滑鼠右鍵按兩下bootstrap.css和bootstrap.min.css檔案,然後選取[包含在專案中]。
當您在本教學課程稍後執行 Wingtip Toys 應用程式時,將會顯示新的 UI。
注意
ASP.NET Web 應用程式範本會使用 專案根目錄的 Bundle.config 檔案來儲存 Bootstrap CSS 檔案的路徑。
修改預設導覽
變更 Site.Master 頁面中未排序的瀏覽清單元素,即可修改應用程式中每個頁面的預設導覽。
在 方案總管 中,找出並開啟 Site.Master 頁面。
將黃色醒目提示的其他導覽連結新增至如下所示的未排序列表:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
如您在上述 HTML 中所見,您已修改每一行專案<li>,其中包含具有連結href屬性的錨點標記<a>。 每個 href 都指向 Web 應用程式中的頁面。 在瀏覽器中,當使用者按兩下列其中一個連結(例如 產品)時,他們會流覽至 中包含的 href 頁面(例如 ProductList.aspx)。 您將在本教學課程結束時執行應用程式。
注意
tilde (~) 字元是用來指定 href 路徑從專案的根目錄開始。
新增數據控制項以顯示導覽數據
接下來,您將新增 控件以顯示資料庫中的所有類別。 每個類別都會作為ProductList.aspx頁面的連結。 當使用者在瀏覽器中按兩下類別連結時,他們會流覽至產品頁面,並只查看與所選類別相關聯的產品。
您將使用 ListView 控制項來顯示資料庫中所包含的所有類別。 若要將 ListView 控件新增至主版頁面:
在 [Site.Master] 頁面中,於包含
id="TitleContent"您稍早新增 的<div>元素後面新增下列反白顯示<div>的專案:<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
此程式代碼會顯示資料庫中的所有類別。 ListView 控制項會將每個類別名稱顯示為連結文字,並包含連結至ProductList.aspx頁面,其中包含類別的查詢字串值ID。 藉由在 ListView 控件中設定 ItemType 屬性,即可在節點內ItemTemplate使用數據系結表達式Item,而且控件會變成強型別。 您可以使用 IntelliSense 選取物件的詳細 Item 資料,例如指定 CategoryName。 此程式代碼包含在標記數據系結表達式的容器 <%#: %> 內。 藉由將 (:) 新增至前置詞結尾 <%# ,數據系結表達式的結果會以 HTML 編碼。 當結果為 HTML 編碼時,您的應用程式會受到更好的保護,免於跨網站腳本插入式攻擊和 HTML 插入式攻擊。
注意
祕訣
當您在開發期間輸入 來新增程序代碼時,可以確定找到物件的有效成員,因為強型別的數據控制件會根據 IntelliSense 顯示可用的成員。 IntelliSense 會在您鍵入程式代碼時提供內容適當的程式代碼選擇,例如屬性、方法和物件。
在下一個步驟中,您將實 GetCategories 作 方法來擷取數據。
將數據控制元件連結至資料庫
您必須先將數據控制元件連結至資料庫,才能在數據控制件中顯示數據。 若要建立連結,您可以修改Site.Master.cs檔案後置的程序代碼。
在 [方案總管] 中,以滑鼠右鍵按兩下 [Site.Master] 頁面,然後按兩下 [檢視程序代碼]。 Site.Master.cs檔案會在編輯器中開啟。
在Site.Master.cs檔案開頭附近,新增兩個額外的命名空間,讓所有包含的命名空間都如下所示:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;在事件處理程式後面
Page_Load新增反白顯示GetCategories的方法,如下所示:protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
當瀏覽器中載入任何使用主版頁面的頁面時,就會執行上述程式代碼。 ListView您稍早在本教學課程中新增的控件 (name“categoryList”) 會使用模型系結來選取數據。 在控件的標記中 ListView ,您將控件的 SelectMethod 屬性設定為 GetCategories 方法,如上所示。 控件 ListView 會在頁面生命週期中的適當時間呼叫 GetCategories 方法,並自動系結傳回的數據。 在下一個教學課程中,您將深入了解系結數據。
執行應用程式並建立資料庫
在本教學課程系列稍早,您已建立初始化表達式類別(名為 “ProductDatabaseInitializer”),並在global.asax.cs檔案中指定此類別。 Entity Framework 會在應用程式第一次執行時產生資料庫,因為Application_Start包含在global.asax.cs檔案中的 方法會呼叫初始化表達式類別。 初始化表達式類別會使用您稍早在本教學課程系列中新增的模型類別 (Category 和 Product) 來建立資料庫。
- 在 方案總管 中,以滑鼠右鍵按兩下Default.aspx頁面,然後選取 [設定為起始頁]。
- 在 Visual Studio 中,按 F5。
在第一次執行期間設定所有專案需要一點時間。

當您執行應用程式時,將會編譯應用程式,並將在 App_Data資料夾中建立名為 wingtiptoys.mdf的資料庫。 在瀏覽器中,您會看到類別導覽功能表。 從資料庫擷取類別會產生此功能表。 在下一個教學課程中,您將實作導覽。 - 關閉瀏覽器以停止執行中的應用程式。
檢閱資料庫
開啟 Web.config 檔案,並查看 [連接字串] 區段。 您可以看到 AttachDbFilename 連接字串 的值指向 DataDirectory Web 應用程式專案的 。 值 |DataDirectory| 是保留值,表示 專案中App_Data 資料夾。 此資料夾是您從實體類別建立的資料庫所在位置。
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
注意
如果看不到App_Data資料夾,或資料夾是空的,請選取 [重新整理] 圖示,然後在 方案總管 視窗頂端顯示 [所有檔案] 圖示。 若要顯示所有可用的圖示,可能需要展開 方案總管 視窗的寬度。
現在您可以使用 [伺服器總管] 視窗來檢查wingtiptoys.mdf資料庫檔案中包含的數據。
展開App_Data資料夾。 如果看不到App_Data資料夾,請參閱上述注意事項。
如果看不到wingtiptoys.mdf資料庫檔案,請選取 [重新整理] 圖示,然後在 [方案總管] 視窗頂端的 [顯示所有檔案] 圖示。
以滑鼠右鍵按兩下 wingtiptoys.mdf 資料庫檔案,然後選取 [ 開啟]。
伺服器總管 隨即顯示。
展開 [資料表] 資料夾。
以 滑鼠右鍵按兩下 Products數據表,然後選取 [ 顯示資料表數據]。
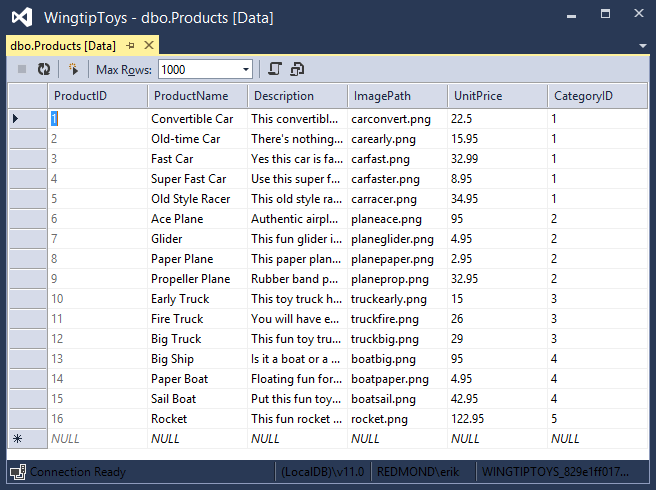
[產品] 資料表隨即顯示。
此檢視可讓您手動查看和修改 Products 數據表中的數據。
關閉 [ 產品 ] 資料表視窗。
在 [伺服器總管] 中,再次以滑鼠右鍵按兩下 Products 數據表,然後選取 [開啟資料表定義]。
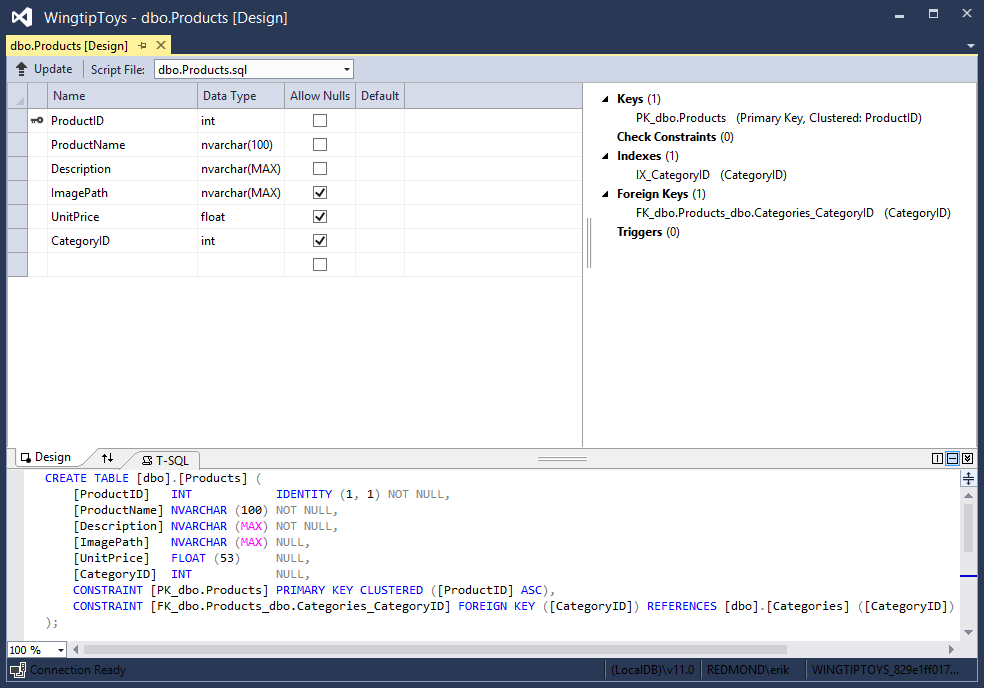
[產品] 資料表的數據設計隨即顯示。
在 [T-SQL] 索引標籤中,您會看到用來建立數據表的 SQL DDL 語句。 您也可以使用 [ 設計 ] 索引標籤中的 UI 來修改架構。
在 [伺服器總 管] 中,以滑鼠右鍵按兩下 WingtipToys 資料庫,然後選取[ 關閉連線]。
藉由從 Visual Studio 卸離資料庫,資料庫架構將可在本教學課程系列稍後修改。返回 方案總管,選取 [伺服器總管] 視窗底部的 [方案總管] 索引卷標。
摘要
在本系列教學課程中,您已新增一些基本的UI、圖形、頁面和流覽。 此外,您執行了 Web 應用程式,此應用程式會從您在上一個教學課程中新增的數據類別建立資料庫。 您也直接檢視資料庫來檢視資料庫的 Products 數據表內容。 在下一個教學課程中,您將顯示資料庫中的數據項和詳細數據。