由Microsoft提供
大部分 ASP.NET 應用程式都依賴來自後端資料來源的某種程度的資料呈現方式。 資料繫結控制項是與動態 Web 應用程式中資料互動的重要部分。 ASP.NET 2.0 引進了一些對資料繫結控制項的大幅改善,包括新的 BaseDataBoundControl 類別和宣告式語法。
大部分 ASP.NET 應用程式都依賴來自後端資料來源的某種程度的資料呈現方式。 資料繫結控制項是與動態 Web 應用程式中資料互動的重要部分。 ASP.NET 2.0 引進了一些對資料繫結控制項的大幅改善,包括新的 BaseDataBoundControl 類別和宣告式語法。
BaseDataBoundControl 可作為 DataBoundControl 類別和 HierarchicalDataBoundControl 類別的基類。 在本課程模組中,我們將討論下列衍生自 DataBoundControl 的類別:
- AdRotator
- 清單控制項
- GridView
- FormView
- DetailsView
我們也會討論衍生自 HierarchicalDataBoundControl 類別的下列類別:
- TreeView
- 功能表
- SiteMapPath
DataBoundControl 類別
DataBoundControl 類別是抽象類別, (VB 中標示為 MustInherit) ,用來與表格式或清單樣式資料互動。 下列控制項是衍生自 DataBoundControl 的一些控制項。
AdRotator
AdRotator 控制項可讓您在連結到特定 URL 的網頁上顯示圖形橫幅。 顯示的圖形會使用 控制項的屬性來旋轉。 頁面上顯示的特定廣告頻率可以使用 Impressions 屬性來設定,而且可以使用關鍵字篩選來篩選廣告。
AdRotator 控制項會使用 XML 檔案或資料庫中的資料表來取得資料。 XML 檔案中會使用下列屬性來設定 AdRotator 控制項。
ImageUrl
要顯示廣告之影像的 URL。
NavigateUrl
按一下廣告時,使用者應該前往的 URL。 這應該是 URL 編碼。
AlternateText
工具提示中顯示的替代文字,並由螢幕助讀程式讀取。 當 ImageUrl 指定的影像無法使用時,也會顯示 。
關鍵字
定義可在使用關鍵字篩選時使用的關鍵字。 如果指定,只會顯示符合關鍵字篩選準則的那些廣告。
曝光數
加權數位,決定特定廣告可能顯示的頻率。 相對於相同檔案中其他廣告的印象。 XML 檔案中所有廣告的統一曝光數最大值為 2,048,000,000 1。
高度
廣告的高度,以圖元為單位。
寬度
廣告的寬度,以圖元為單位。
注意
Height 和 Width 屬性會覆寫 AdRotator 控制項本身的高度和寬度。
典型的 XML 檔案看起來可能如下所示:
<?xml version="1.0" encoding="utf-8" ?> <Advertisements xmlns="http://schemas.microsoft.com/AspNet/AdRotator-Schedule-File"> <Ad> <ImageUrl>~/images/Contoso_ad.gif</ImageUrl> <NavigateUrl>http://www.contoso-ltd.com</NavigateUrl> <AlternateText>Ad for Contoso, Ltd. Web site</AlternateText> <Impressions>100</Impressions> </Ad> <Ad> <ImageUrl>~/images/Aspnet_ad.gif</ImageUrl> <NavigateUrl>http://www.asp.net</NavigateUrl> <AlternateText>Ad for ASP.NET Web site</AlternateText> <Impressions>50</Impressions> </Ad> </Advertisements>
在上述範例中,Contoso 的廣告可能會顯示為 ASP.NET 網站的廣告,因為 Impressions 屬性的值。
若要顯示上述 XML 檔案的廣告,請將 AdRotator 控制項新增至頁面,並將 AdvertisementFile 屬性設定為指向 XML 檔案,如下所示:
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="App_Data/Ads.xml" />
如果您選擇使用資料庫資料表作為 AdRotator 控制項的資料來源,您必須先使用下列架構來設定資料庫:
| 資料行名稱 | Data type | 說明 |
|---|---|---|
| 識別碼 | int | 主索引鍵。 此資料行可以有任何名稱。 |
| ImageUrl | Nvarchar (長度) | 要針對廣告顯示之影像的相對或絕對 URL。 |
| NavigateUrl | Nvarchar (長度) | 廣告的目標 URL。 如果您未提供值,廣告不是超連結。 |
| AlternateText | Nvarchar (長度) | 如果找不到影像,則會顯示文字。 在某些瀏覽器中,文字會顯示為工具提示。 替代文字也用於協助工具,讓看不見圖形的使用者可以大聲讀出其描述。 |
| 關鍵字 | Nvarchar (長度) | 廣告可篩選的類別。 |
| 曝光數 | int (4) | 數位,指出廣告顯示頻率的可能性。 數位愈大,廣告就越常顯示。 XML 檔案中所有曝光值總計不能超過 2,048,000,000 - 1。 |
| 寬度 | int (4) | 影像的寬度,以圖元為單位。 |
| 高度 | int (4) | 影像的高度,以圖元為單位。 |
如果您已經有具有不同架構的資料庫,您可以使用AlternateTextField、ImageUrlField 和 NavigateUrlField屬性,將 AdRotator 屬性對應至現有的資料庫。 若要在 AdRotator 控制項中顯示資料庫的資料,請將資料來源控制項新增至頁面、將資料來源控制項的連接字串設定為指向您的資料庫,並將 AdRotator 控制項的 DataSourceID 屬性設定為數據源控制項的識別碼。 如果您需要以程式設計方式設定 AdRotator 廣告,請使用 AdCreated 事件。 AdCreated 事件採用兩個參數;一個物件,另一個是 AdCreatedEventArgs 的實例。 AdCreatedEventArgs 是所建立廣告的參考。
下列程式碼片段會以程式設計方式設定廣告的 ImageUrl、NavigateUrl 和 AlternateText:
protected void AdRotator1_AdCreated(object sender, System.Web.UI.WebControls.AdCreatedEventArgs e) { e.ImageUrl = "images/contoso_ad.gif"; e.NavigateUrl = "http://www.contoso-ltd.com/"; e.AlternateText = "Ad for Contoso, Ltd Web site"; }
列出控制項
清單控制項包括 ListBox、DropDownList、CheckBoxList、RadioButtonList 和 BulletedList。 每個控制項都可以是系結至資料來源的資料。 他們會在資料來源中使用一個欄位做為顯示文字,而且可以選擇性地使用第二個欄位做為專案的值。 專案也可以在設計階段以靜態方式新增,而且您可以混合從資料來源新增的靜態專案和動態專案。
若要資料系結清單控制項,請將資料來源控制項新增至頁面。 指定資料來源控制項的 SELECT 命令,然後將清單控制項的 DataSourceID 屬性設定為數據源控制項的識別碼。 使用 DataTextField 和 DataValueField 屬性來定義控制項的顯示文字和值。 此外,您可以使用 DataTextFormatString 屬性來控制顯示文字的外觀,如下所示:
| 運算式 | 描述 |
|---|---|
| 價格: {0:C} | 針對數值/十進位資料。 以貨幣格式顯示常值 「Price:」。 貨幣格式取決於 Page 指示詞或Web.config檔案之文化特性屬性中指定的文化特性設定。 |
| {0:D4} | 整數資料。 不能與十進位數搭配使用。 整數會顯示在四個字元寬的零填補欄位中。 |
| {0:N2}% | 針對數值資料。 顯示具有 2 個小數位位數的數位,後面接著常值 「%」。 |
| {0:000.0} | 針對數值/十進位資料。 數位會四捨五入為一個小數位數。 小於三位數的數字會填補零。 |
| {0:D} | 日期/時間資料。 顯示長日期格式 (「1996 年 8 月 6 日星期四」) 。 日期格式取決於頁面或 Web.config 檔案的文化設定。 |
| {0:d} | 日期/時間資料。 顯示簡短日期格式 (「12/31/99」) 。 |
| {0:yy-MM-dd} | 日期/時間資料。 以數值年-月-日格式顯示日期 (96-08-06) |
GridView
GridView 控制項允許使用宣告式方法來顯示和編輯表格式資料,而且是 DataGrid 控制項的後續任務。 GridView 控制項提供下列功能。
- 系結至資料來源控制項,例如 SqlDataSource。
- 內建排序功能。
- 內建更新和刪除功能。
- 內建分頁功能。
- 內建資料列選取功能。
- 以程式設計方式存取 GridView 物件模型,以動態設定屬性、處理事件等等。
- 多個索引鍵欄位。
- 超連結資料行的多個資料欄位。
- 透過主題和樣式自訂的外觀。
資料列欄位
GridView 控制項中的每個資料行都會以 DataControlField 物件表示。 根據預設,AutoGenerateColumns 屬性會設定為 true,這會為數據源中的每個欄位建立 AutoGeneratedField 物件。 然後,每個欄位會依每個欄位出現在資料來源中的順序,轉譯為 GridView 控制項中的資料行。 您也可以手動控制 GridView 控制項中顯示的資料列欄位,方法是將 AutoGenerateColumns 屬性設定為 false ,然後定義您自己的資料列欄位集合。 不同的資料列欄位類型會決定 控制項中資料行的行為。
下表列出可使用的不同資料列欄位類型。
| 資料列欄位類型 | 描述 |
|---|---|
| BoundField | 顯示資料來源中欄位的值。 這是 GridView 控制項的預設資料行類型。 |
| ButtonField | 顯示 GridView 控制項中每個專案的命令按鈕。 這可讓您建立自訂按鈕控制項的資料行,例如 [新增] 或 [移除] 按鈕。 |
| CheckBoxField | 顯示 GridView 控制項中每個專案的核取方塊。 此資料列欄位類型通常用來顯示具有布林值的欄位。 |
| CommandField | 顯示預先定義的命令按鈕,以執行選取、編輯或刪除作業。 |
| HyperLinkField | 將資料來源中的欄位值顯示為超連結。 此資料列欄位類型可讓您將第二個欄位系結至超連結的 URL。 |
| ImageField | 顯示 GridView 控制項中每個專案的影像。 |
| TemplateField | 根據指定的範本,顯示 GridView 控制項中每個專案的使用者定義內容。 此資料列欄位類型可讓您建立自訂資料列欄位。 |
若要以宣告方式定義資料列欄位集合,請先在 GridView 控制項的開頭和結束記號之間加入開頭和結尾<> Columns 標籤。 接下來,列出您要在開頭和結尾< [資料 >行] 標籤之間包含的資料列欄位。 指定的資料行會依列出的順序新增至 Columns 集合。 Columns集合會儲存 控制項中的所有資料列欄位,並可讓您以程式設計方式管理 GridView 控制項中的資料列欄位。
明確宣告的資料列欄位可以與自動產生的資料列欄位搭配顯示。 使用這兩個欄位時,會先轉譯明確宣告的資料列欄位,後面接著自動產生的資料列欄位。
系結至資料來源控制項
GridView 控制項可以系結至資料來源控制項 (,例如 SqlDataSource、 ObjectDataSource等) ,以及實作 System.Collections.IEnumerable 介面的任何資料來源, (例如 System.DataView、System.Collections.ArrayList 或 System.Collections.Hashtable) 。 使用下列其中一種方法,將 GridView 控制項系結至適當的資料來源類型:
- 若要系結至資料來源控制項,請將 GridView 控制項的 DataSourceID 屬性設定為數據源控制項的識別碼值。 GridView 控制項會自動系結至指定的資料來源控制項,並可以利用資料來源控制項的功能來執行排序、更新、刪除和分頁功能。 這是系結至資料的慣用方法。
- 若要系結至實作 System.Collections.IEnumerable 介面的資料來源,請以程式設計方式將 GridView 控制項的 DataSource 屬性設定為數據源,然後呼叫 DataBind 方法。 使用此方法時,GridView 控制項不提供內建排序、更新、刪除和分頁功能。 您必須自行提供這項功能。
GridView 控制項作業
GridView 控制項提供許多內建功能,可讓使用者排序、更新、刪除、選取和逐頁流覽控制項中的專案。 當 GridView 控制項系結至資料來源控制項時,GridView 控制項可以利用資料來源控制項的功能,並提供自動排序、更新和刪除功能。
注意
GridView 控制項可支援使用其他類型的資料來源進行排序、更新和刪除;不過,您必須為這些作業提供適當的事件處理常式實作。
排序可讓使用者按一下資料行的標頭,來排序 GridView 控制項中與特定資料行相關的專案。 若要啟用排序,請將 AllowSorting 屬性設定為 true。
當 ButtonField 或 TemplateField 資料列欄位中的按鈕分別按一下 [編輯]、[刪除] 和 [選取] 命令名稱時,就會啟用自動更新、刪除和選取功能。 如果 AutoGenerateEditButton、AutoGenerateDeleteButton 或 AutoGenerateSelectButton 屬性分別設定為true,GridView 控制項可以自動新增CommandField資料列欄位與 [編輯]、[刪除] 或 [選取] 按鈕。
注意
GridView 控制項並不直接支援將記錄插入資料來源。 不過,您可以使用 GridView 控制項搭配 DetailsView 或 FormView 控制項來插入記錄。
GridView 控制項不會同時顯示資料來源中的所有記錄,而是可以自動將記錄分成頁面。 若要啟用分頁,請將 AllowPaging 屬性設定為 true。
自訂 GridView 的外觀
您可以為控制項的不同部分設定樣式屬性,以自訂 GridView 控制項的外觀。 下表列出不同的樣式屬性。
| Style 屬性 | 描述 |
|---|---|
| AlternatingRowStyle | GridView 控制項中替代資料列的樣式設定。 設定此屬性時,資料列會顯示在 RowStyle 設定與 AlternatingRowStyle 設定之間交替。 |
| EditRowStyle | 在 GridView 控制項中編輯之資料列的樣式設定。 |
| EmptyDataRowStyle | 當資料來源不包含任何記錄時,GridView 控制項中顯示的空白資料列樣式設定。 |
| FooterStyle | GridView 控制項頁尾列的樣式設定。 |
| HeaderStyle | GridView 控制項標題列的樣式設定。 |
| PagerStyle | GridView 控制項之呼叫器資料列的樣式設定。 |
| RowStyle | GridView 控制項中資料列的樣式設定。 當 同時設定 AlternatingRowStyle 屬性時,資料列會顯示在 RowStyle 設定與 AlternatingRowStyle 設定之間交替。 |
| SelectedRowStyle | GridView 控制項中所選資料列的樣式設定。 |
您也可以顯示或隱藏控制項的不同部分。 下表列出控制要顯示或隱藏哪些元件的屬性。
| 屬性 | 描述 |
|---|---|
| ShowFooter | 顯示或隱藏 GridView 控制項的頁尾區段。 |
| ShowHeader | 顯示或隱藏 GridView 控制項的標頭區段。 |
事件
GridView 控制項提供數個您可以針對的事件進行程式設計。 這可讓您在事件發生時執行自訂常式。 下表列出 GridView 控制項所支援的事件。
| 事件 | 說明 |
|---|---|
| PageIndexChanged | 發生于按一下其中一個呼叫器按鈕,但在 GridView 控制項處理分頁作業之後。 當您需要在使用者流覽至控制項中的不同頁面之後執行工作時,通常會使用此事件。 |
| PageIndexChanging | 發生于按一下其中一個呼叫器按鈕,但在 GridView 控制項處理分頁作業之前。 此事件通常用來取消分頁作業。 |
| RowCancelingEdit | 發生于按一下資料列的 [取消] 按鈕,但在 GridView 控制項結束編輯模式之前發生。 此事件通常用來停止取消作業。 |
| RowCommand | 在 GridView 控制項中按一下按鈕時發生。 此事件通常用於在控制項中按一下按鈕時執行工作。 |
| RowCreated | 在 GridView 控制項中建立新資料列時發生。 建立資料列時,通常會使用此事件來修改資料列的內容。 |
| RowDataBound | 當資料列系結至 GridView 控制項中的資料時發生。 當資料列系結至資料時,通常會使用此事件來修改資料列的內容。 |
| RowDeleted | 發生于按一下資料列的 [刪除] 按鈕時,但在 GridView 控制項從資料來源中刪除記錄之後。 此事件通常用來檢查刪除作業的結果。 |
| RowDeleting | 發生于按一下資料列的 [刪除] 按鈕時,但在 GridView 控制項從資料來源中刪除記錄之前。 此事件通常用來取消刪除作業。 |
| 資料列編輯 | 發生于按一下資料列的 [編輯] 按鈕,但在 GridView 控制項進入編輯模式之前。 此事件通常用來取消編輯作業。 |
| RowUpdated | 發生于按一下資料列的 [更新] 按鈕,但在 GridView 控制項更新資料列之後。 此事件通常用來檢查更新作業的結果。 |
| RowUpdating | 發生于按一下資料列的 [更新] 按鈕,但在 GridView 控制項更新資料列之前。 此事件通常用來取消更新作業。 |
| SelectedIndexChanged | 發生于按一下資料列的 [選取] 按鈕時,但在 GridView 控制項處理選取作業之後。 這個事件通常用來在控制項中選取資料列之後執行工作。 |
| SelectedIndexChanging | 發生于按一下資料列的 [選取] 按鈕,但在 GridView 控制項處理選取作業之前。 此事件通常用來取消選取作業。 |
| 排序 | 發生于按一下排序資料行的超連結時,但在 GridView 控制項處理排序作業之後。 當使用者按一下超連結來排序資料行之後,通常會使用此事件來執行工作。 |
| 排序 | 發生于按一下排序資料行的超連結時,但在 GridView 控制項處理排序作業之前。 此事件通常用來取消排序作業或執行自訂排序常式。 |
FormView
FormView 控制項可用來顯示資料來源中的單一記錄。 它類似于 DetailsView 控制項,不同之處在于它會顯示使用者定義的範本,而不是資料欄欄位。 建立您自己的範本可讓您更彈性地控制資料的顯示方式。 FormView 控制項支援下列功能:
- 系結至資料來源控制項,例如 SqlDataSource 和 ObjectDataSource。
- 內建插入功能。
- 內建更新和刪除功能。
- 內建分頁功能。
- 以程式設計方式存取 FormView 物件模型,以動態設定屬性、處理事件等等。
- 可自訂的外觀,透過使用者定義的範本、主題和樣式。
範本
若要讓 FormView 控制項顯示內容,您需要為控制項的不同部分建立範本。 大部分的範本都是選擇性的;不過,您必須為設定控制項的模式建立範本。 例如,支援插入記錄的 FormView 控制項必須定義插入專案範本。 下表列出您可以建立的不同範本。
| 範本類型 | 描述 |
|---|---|
| EditItemTemplate | 當 FormView 控制項處於編輯模式時,定義資料列的內容。 此範本通常包含使用者可編輯現有記錄的輸入控制項和命令按鈕。 |
| EmptyDataTemplate | 定義當 FormView 控制項系結至不包含任何記錄的資料來源時,所顯示的空白資料列內容。 此範本通常包含內容,以警示使用者資料來源不包含任何記錄。 |
| FooterTemplate | 定義頁尾資料列的內容。 此範本通常包含您想要顯示在頁尾資料列中的任何其他內容。 或者,您可以藉由設定 FooterText 屬性來指定要在頁尾資料列中顯示的文字。 |
| HeaderTemplate | 定義標頭資料列的內容。 此範本通常包含您想要顯示在標頭資料列中的任何其他內容。 或者,您可以藉由設定 HeaderText 屬性來指定要顯示在標頭資料列中的文字。 |
| ItemTemplate | 當 FormView 控制項處於唯讀模式時,定義資料列的內容。 此範本通常包含內容,以顯示現有記錄的值。 |
| InsertItemTemplate | 當 FormView 控制項處於插入模式時,定義資料列的內容。 此範本通常包含使用者可新增記錄的輸入控制項和命令按鈕。 |
| PagerTemplate | 定義當 AllowPaging 屬性設定為 true () 時,啟用分頁功能時所顯示之呼叫器資料列的內容。 此範本通常包含使用者可以巡覽至另一筆記錄的控制項。 |
編輯專案範本和插入專案範本中的輸入控制項可以使用雙向系結運算式系結至資料來源的欄位。 這可讓 FormView 控制項自動擷取更新或插入作業的輸入控制項值。 雙向系結運算式也允許編輯專案範本中的輸入控制項自動顯示原始域值。
系結至資料
FormView 控制項可以系結至資料來源控制項 (,例如 SqlDataSource、AccessDataSource、 ObjectDataSource 等) ,或實作 System.Collections.IEnumerable 介面的任何資料來源, (例如 System.DataView、System.Collections.ArrayList 和 System.Collections.Hashtable) 。 使用下列其中一種方法,將 FormView 控制項系結至適當的資料來源類型:
- 若要系結至資料來源控制項,請將 FormView 控制項的 DataSourceID 屬性設定為數據源控制項的識別碼值。 FormView 控制項會自動系結至指定的資料來源控制項,並可以利用資料來源控制項的功能來執行插入、更新、刪除和分頁功能。 這是系結至資料的慣用方法。
- 若要系結至實作 System.Collections.IEnumerable 介面的資料來源,請以程式設計方式將 FormView 控制項的 DataSource 屬性設定為數據源,然後呼叫 DataBind 方法。 使用此方法時,FormView 控制項不提供內建的插入、更新、刪除和分頁功能。 您必須使用適當的事件來提供這項功能。
FormView 控制項作業
FormView 控制項提供許多內建功能,可讓使用者透過控制項中的專案來更新、刪除、插入和頁面。 當 FormView 控制項系結至資料來源控制項時,FormView 控制項可以利用資料來源控制項的功能,並提供自動更新、刪除、插入和分頁功能。 FormView 控制項可以支援使用其他類型的資料來源進行更新、刪除、插入和分頁作業;不過,您必須為這些作業提供適當的事件處理常式實作。
因為 FormView 控制項使用範本,所以它不提供自動產生命令按鈕來執行更新、刪除或插入作業的方式。 您必須在適當的範本中手動包含這些命令按鈕。 FormView 控制項會辨識其 CommandName 屬性設定為特定值的特定按鈕。 下表列出 FormView 控制項可辨識的命令按鈕。
| 按鈕 | Commandname 值 | 描述 |
|---|---|---|
| 取消 | 「Cancel」 | 用於更新或插入作業以取消作業,並捨棄使用者輸入的值。 FormView 控制項接著會返回 DefaultMode 屬性所指定的模式。 |
| 刪除 | "Delete" | 用於刪除作業,以從資料來源中刪除顯示的記錄。 引發 ItemDeleting 和 ItemDeleted 事件。 |
| 編輯 | 「Edit」 | 用於更新作業,讓 FormView 控制項處於編輯模式。 在 EditItemTemplate屬性中指定的內容會顯示為數據列。 |
| 插入 | 「Insert」 | 用於插入作業,以使用使用者所提供的值,嘗試在資料來源中插入新記錄。 引發 ItemInserting 和 ItemInserted 事件。 |
| 新增 | 「New」 | 用於插入作業,將 FormView 控制項置於插入模式。 InsertItemTemplate屬性中指定的內容會顯示資料列。 |
| 頁面 | 「Page」 | 用於分頁作業,代表執行分頁之頁面巡覽列中的按鈕。 若要指定分頁作業,請將按鈕的 CommandArgument 屬性設定為 「Next」、「Prev」、「First」、「Last」 或要巡覽之頁面的索引。 引發 PageIndexChanging 和 PageIndexChanged 事件。 |
| 更新 | 「Update」 | 用於更新作業,以使用使用者所提供的值,嘗試更新資料來源中顯示的記錄。 引發 ItemUpdating 和 ItemUpdated 事件。 |
不同于 [刪除] 按鈕 (會立即刪除顯示的記錄) ,按一下 [編輯] 或 [新增] 按鈕時,FormView 控制項會分別進入編輯或插入模式。 在編輯模式中,目前資料項目會顯示 EditItemTemplate 屬性中包含的內容。 一般而言,會定義編輯專案範本,讓 [編輯] 按鈕取代為 [更新] 和 [取消] 按鈕。 適用于欄位資料類型的輸入控制項 (例如 TextBox 或 CheckBox 控制項) 通常也會以欄位的值顯示,讓使用者修改。 按一下 [更新] 按鈕會更新資料來源中的記錄,然後按一下 [取消] 按鈕會放棄任何變更。
同樣地,當控制項處於插入模式時,會針對資料項目顯示 InsertItemTemplate 屬性中包含的內容。 插入專案範本通常會定義,讓 [新增] 按鈕取代為 [插入] 和 [取消] 按鈕,並顯示空白輸入控制項,讓使用者輸入新記錄的值。 按一下 [插入] 按鈕會在資料來源中插入記錄,同時按一下 [取消] 按鈕會放棄任何變更。
FormView 控制項提供分頁功能,可讓使用者流覽至資料來源中的其他記錄。 啟用時,Pager 資料列會顯示在包含頁面導覽控制項的 FormView 控制項中。 若要啟用分頁,請將 AllowPaging 屬性設定為 true。 您可以藉由設定 PagerStyle 和 PagerSettings 屬性中包含的物件屬性,來自訂呼叫器資料列。 您可以使用 PagerTemplate 屬性來建立自己的 UI,而不是使用內建的呼叫器資料列 UI。
自訂 FormView 的外觀
您可以為控制項的不同部分設定樣式屬性,以自訂 FormView 控制項的外觀。 下表列出不同的樣式屬性。
| Style 屬性 | 描述 |
|---|---|
| EditRowStyle | 當 FormView 控制項處於編輯模式時,資料列的樣式設定。 |
| EmptyDataRowStyle | 當資料來源不包含任何記錄時,FormView 控制項中顯示的空白資料列樣式設定。 |
| FooterStyle | FormView 控制項之頁尾資料列的樣式設定。 |
| HeaderStyle | FormView 控制項標題列的樣式設定。 |
| InsertRowStyle | 當 FormView 控制項處於插入模式時,資料列的樣式設定。 |
| PagerStyle | 啟用分頁功能時,FormView 控制項中顯示的頁面巡覽列樣式設定。 |
| RowStyle | 當 FormView 控制項處於唯讀模式時,資料列的樣式設定。 |
FormView 事件
FormView 控制項提供數個您可以針對的事件進行程式設計。 這可讓您在事件發生時執行自訂常式。 下表列出 FormView 控制項所支援的事件。
| 事件 | 說明 |
|---|---|
| ItemCommand | 發生于按一下 FormView 控制項內的按鈕時。 此事件通常用於在控制項中按一下按鈕時執行工作。 |
| ItemCreated | 會在 FormView 控制項中建立所有 FormViewRow 物件之後發生。 此事件通常用於在顯示記錄之前修改記錄的值。 |
| ItemDeleted | 發生于按一下 [刪除] 按鈕 (其 CommandName 屬性設定為 「Delete」) 的按鈕時,但在 FormView 控制項從資料來源中刪除記錄之後。 此事件通常用於檢查刪除作業的結果。 |
| ItemDeleting | 發生于按一下 [刪除] 按鈕,但在 FormView 控制項從資料來源中刪除記錄之前。 此事件通常用於取消刪除作業。 |
| ItemInserted | 發生于按一下 [插入] 按鈕 (其 CommandName 屬性設定為 「Insert」) 的按鈕時,但在 FormView 控制項插入記錄之後。 此事件通常用於檢查插入作業的結果。 |
| ItemInserting | 發生于按一下 [插入] 按鈕,但在 FormView 控制項插入記錄之前。 此事件通常用於取消插入作業。 |
| ItemUpdated | 發生于按一下 [更新] 按鈕 (其 CommandName 屬性設定為 「Update」) 的按鈕時,但在 FormView 控制項更新資料列之後。 此事件通常用於檢查更新作業的結果。 |
| ItemUpdating | 發生于按一下 [更新] 按鈕,但在 FormView 控制項更新記錄之前。 此事件通常用於取消更新作業。 |
| ModeChanged | 在 FormView 控制項變更模式 (編輯、插入或唯讀模式) 之後發生。 當 FormView 控制項變更模式時,通常會使用此事件來執行工作。 |
| ModeChanging | 在 FormView 控制項變更模式之前發生, (編輯、插入或唯讀模式) 。 此事件通常用於取消模式變更。 |
| PageIndexChanged | 發生于按一下其中一個呼叫器按鈕時,但在 FormView 控制項處理分頁作業之後。 當您需要在使用者巡覽至 控制項中的不同記錄之後執行工作時,通常會使用此事件。 |
| PageIndexChanging | 發生于按一下其中一個呼叫器按鈕,但在 FormView 控制項處理分頁作業之前。 此事件通常用於取消分頁作業。 |
DetailsView
DetailsView 控制項可用來顯示資料表中資料來源的單一記錄,其中記錄的每個欄位都會顯示在資料表的資料列中。 它可與 GridView 控制項搭配使用,以用於主要詳細資料案例。 DetailsView 控制項支援下列功能:
- 系結至資料來源控制項,例如 SqlDataSource。
- 內建插入功能。
- 內建更新和刪除功能。
- 內建分頁功能。
- 以程式設計方式存取 DetailsView 物件模型,以動態設定屬性、處理事件等等。
- 可透過主題和樣式自訂的外觀。
資料欄欄位
DetailsView 控制項中的每個資料列都是藉由宣告欄位控制項來建立。 不同的資料欄欄位類型會決定 控制項中資料列的行為。 欄位控制項衍生自 DataControlField。 下表列出可使用的不同資料欄欄位類型。
| 資料列欄位類型 | 描述 |
|---|---|
| BoundField | 將資料來源中的欄位值顯示為文字。 |
| ButtonField | 在 DetailsView 控制項中顯示命令按鈕。 這可讓您顯示具有自訂按鈕控制項的資料列,例如 [新增] 或 [移除] 按鈕。 |
| CheckBoxField | 在 DetailsView 控制項中顯示覆選框。 此資料欄欄位類型通常用來顯示具有布林值的欄位。 |
| CommandField | 顯示內建命令按鈕,以在 DetailsView 控制項中執行編輯、插入或刪除作業。 |
| HyperLinkField | 將資料來源中的欄位值顯示為超連結。 此資料欄欄位類型可讓您將第二個欄位系結至超連結的 URL。 |
| ImageField | 在 DetailsView 控制項中顯示影像。 |
| TemplateField | 根據指定的範本,顯示 DetailsView 控制項中資料列的使用者定義內容。 此資料欄欄位類型可讓您建立自訂資料欄欄位。 |
根據預設,AutoGenerateRows 屬性會設定為 true,這會針對資料來源中可系結類型的每個欄位自動產生系結資料欄欄位物件。 有效的可系結型別為 String、DateTime、Decimal、Guid 和一組基本類型。 然後,每個欄位都會以文字的形式顯示在資料列中,以每個欄位出現在資料來源中的順序。
自動產生資料列提供快速且簡單的方式,以在記錄中顯示每個欄位。 不過,若要使用 DetailsView 控制項的進階功能,您必須明確宣告要包含在 DetailsView 控制項中的資料欄欄位。 若要宣告資料欄欄位,請先將 AutoGenerateRows 屬性設定為 false。 接下來,在 DetailsView 控制項的開頭和結束記號之間新增開頭和結尾< 欄位 >標記。 最後,列出您要在開頭和結尾< [欄位] 標籤之間包含的資料欄欄位 >。 指定的資料欄欄位會依列出的順序新增至 Fields 集合。 Fields集合可讓您以程式設計方式管理 DetailsView 控制項中的資料欄欄位。
注意
自動產生的資料欄欄位不會新增至 Fields 集合。
使用 DetailsView 系結至資料
DetailsView 控制項可以系結至資料來源控制項,例如 SqlDataSource 或 AccessDataSource ,或實作 System.Collections.IEnumerable 介面的任何資料來源,例如 System.Data.DataView、System.Collections.ArrayList 和 System.Collections.Hashtable。
使用下列其中一種方法,將 DetailsView 控制項系結至適當的資料來源類型:
- 若要系結至資料來源控制項,請將 DetailsView 控制項的 DataSourceID 屬性設定為數據源控制項的識別碼值。 DetailsView 控制項會自動系結至指定的資料來源控制項。 這是系結至資料的慣用方法。
- 若要系結至實作 System.Collections.IEnumerable 介面的資料來源,請以程式設計方式將 DetailsView 控制項的 DataSource 屬性設定為數據源,然後呼叫 DataBind 方法。
安全性
此控制項可用來顯示使用者輸入,其中可能包含惡意用戶端腳本。 檢查從用戶端傳送的任何資訊,以取得可執行腳本、SQL 語句或其他程式碼,再將其顯示在應用程式中。 ASP.NET 提供輸入要求驗證功能,以封鎖使用者輸入中的腳本和 HTML。
DetailsView 中的資料作業
DetailsView 控制項提供內建功能,可讓使用者更新、刪除、插入及逐頁查看控制項中的專案。 當 DetailsView 控制項系結至資料來源控制項時,DetailsView 控制項可以利用資料來源控制項的功能,並提供自動更新、刪除、插入和分頁功能。
DetailsView 控制項可以支援使用其他類型的資料來源進行更新、刪除、插入和分頁作業;不過,您必須在適當的事件處理常式中提供這些作業的實作。
DetailsView 控制項可以藉由將 AutoGenerateEditButton、AutoGenerateDeleteButton 或 AutoGenerateInsertButton 屬性分別設定為true,來自動新增CommandField資料欄欄位。 不同于 [刪除] 按鈕 (會立即) 刪除選取的記錄,按一下 [編輯] 或 [新增] 按鈕時,DetailsView 控制項會分別進入編輯或插入模式。 在編輯模式中,[編輯] 按鈕會取代為 [更新] 和 [取消] 按鈕。 適用于欄位資料類型的輸入控制項 (,例如 TextBox 或 CheckBox 控制項) 會顯示欄位的值以供使用者修改。 按一下 [更新] 按鈕會更新資料來源中的記錄,然後按一下 [取消] 按鈕會放棄任何變更。 同樣地,在插入模式中,[新增] 按鈕會取代為 [插入] 和 [取消] 按鈕,並顯示空白輸入控制項,讓使用者輸入新記錄的值。
DetailsView 控制項提供分頁功能,可讓使用者巡覽至資料來源中的其他記錄。 啟用時,頁面導覽控制項會顯示在頁面巡覽列中。 若要啟用分頁,請將 AllowPaging 屬性設定為 true。 您可以使用 PagerStyle 和 PagerSettings 屬性來自訂呼叫器資料列。
自訂 DetailsView 的外觀
您可以為控制項的不同部分設定樣式屬性,以自訂 DetailsView 控制項的外觀。 下表列出不同的樣式屬性。
| Style 屬性 | 描述 |
|---|---|
| AlternatingRowStyle | DetailsView 控制項中替代資料列的樣式設定。 設定此屬性時,資料列會顯示在 RowStyle 設定與 AlternatingRowStyle 設定之間交替。 |
| CommandRowStyle | 資料列的樣式設定,其中包含 DetailsView 控制項中的內建命令按鈕。 |
| EditRowStyle | 當 DetailsView 控制項處於編輯模式時,資料列的樣式設定。 |
| EmptyDataRowStyle | 當資料來源不包含任何記錄時,DetailsView 控制項中顯示的空白資料列樣式設定。 |
| FooterStyle | DetailsView 控制項頁尾列的樣式設定。 |
| HeaderStyle | DetailsView 控制項標題列的樣式設定。 |
| InsertRowStyle | 當 DetailsView 控制項處於插入模式時,資料列的樣式設定。 |
| PagerStyle | DetailsView 控制項之呼叫器資料列的樣式設定。 |
| RowStyle | DetailsView 控制項中資料列的樣式設定。 當 同時設定 AlternatingRowStyle 屬性時,資料列會顯示在 RowStyle 設定與 AlternatingRowStyle 設定之間交替。 |
| FieldHeaderStyle | DetailsView 控制項標題列的樣式設定。 |
DetailsView 中的事件
DetailsView 控制項提供數個您可以針對的事件進行程式設計。 這可讓您在事件發生時執行自訂常式。 下表列出 DetailsView 控制項所支援的事件。 DetailsView 控制項也會從其基類繼承這些事件:DataBinding、DataBound、Disposed、Init、Load、PreRender 和 Render。
| 事件 | 說明 |
|---|---|
| ItemCommand | 在 DetailsView 控制項中按一下按鈕時發生。 |
| ItemCreated | 會在 DetailsView 控制項中建立所有 DetailsViewRow 物件之後發生。 此事件通常用於在顯示記錄之前修改記錄的值。 |
| ItemDeleted | 發生于按一下 [刪除] 按鈕時,但在 DetailsView 控制項從資料來源中刪除記錄之後。 此事件通常用來檢查刪除作業的結果。 |
| ItemDeleting | 發生于按一下 [刪除] 按鈕時,但在 DetailsView 控制項從資料來源中刪除記錄之前。 此事件通常用來取消刪除作業。 |
| ItemInserted | 發生于按一下 [插入] 按鈕時,但在 DetailsView 控制項插入記錄之後。 此事件通常用來檢查插入作業的結果。 |
| ItemInserting | 發生于按一下 [插入] 按鈕,但在 DetailsView 控制項插入記錄之前。 此事件通常用來取消插入作業。 |
| ItemUpdated | 發生于按一下 [更新] 按鈕,但在 DetailsView 控制項更新資料列之後。 此事件通常用來檢查更新作業的結果。 |
| ItemUpdating | 發生于按一下 [更新] 按鈕,但在 DetailsView 控制項更新記錄之前。 此事件通常用來取消更新作業。 |
| ModeChanged | 發生于 DetailsView 控制項變更模式之後, (編輯、插入或唯讀模式) 。 當 DetailsView 控制項變更模式時,通常會使用此事件來執行工作。 |
| ModeChanging | 在 DetailsView 控制項變更模式之前發生, (編輯、插入或唯讀模式) 。 此事件通常用來取消模式變更。 |
| PageIndexChanged | 發生于按一下其中一個呼叫器按鈕時,但在 DetailsView 控制項處理分頁作業之後。 當您需要在使用者巡覽至 控制項中的不同記錄之後執行工作時,通常會使用此事件。 |
| PageIndexChanging | 發生于按一下其中一個呼叫器按鈕,但在 DetailsView 控制項處理分頁作業之前。 此事件通常用來取消分頁作業。 |
功能表控制項
ASP.NET 2.0 中的功能表控制項是設計成功能完整的導覽系統。 它可以輕鬆地系結至階層式資料來源,例如 SiteMapDataSource。
功能表控制項結構可以宣告方式或動態定義,並包含單一根節點和任意數目的子節點。 下列程式碼會以宣告方式定義功能表控制項的功能表。
<asp:menu id="NavigationMenu" disappearafter="2000" staticdisplaylevels="2" staticsubmenuindent="10" orientation="Vertical" font-names="Arial" target="_blank" runat="server"> <staticmenuitemstyle backcolor="LightSteelBlue" forecolor="Black"/> <statichoverstyle backcolor="LightSkyBlue"/> <dynamicmenuitemstyle backcolor="Black" forecolor="Silver"/> <dynamichoverstyle backcolor="LightSkyBlue" forecolor="Black"/> <items> <asp:menuitem navigateurl="Home.aspx" text="Home" tooltip="Home"> <asp:menuitem navigateurl="Music.aspx" text="Music" tooltip="Music"> <asp:menuitem navigateurl="Classical.aspx" text="Classical" tooltip="Classical"/> <asp:menuitem navigateurl="Rock.aspx" text="Rock" tooltip="Rock"/> <asp:menuitem navigateurl="Jazz.aspx" text="Jazz" tooltip="Jazz"/> </asp:menuitem> <asp:menuitem navigateurl="Movies.aspx" text="Movies" tooltip="Movies"> <asp:menuitem navigateurl="Action.aspx" text="Action" tooltip="Action"/> <asp:menuitem navigateurl="Drama.aspx" text="Drama" tooltip="Drama"/> <asp:menuitem navigateurl="Musical.aspx" text="Musical" tooltip="Musical"/> </asp:menuitem> </asp:menuitem> </items> </asp:menu>
在上述範例中,Home.aspx 節點是根節點。 所有其他節點都是巢狀于各種層級的根節點內。
功能表控制項可以轉譯的功能表有兩種類型;靜態功能表和動態功能表。 靜態功能表是由一律可見的功能表項目所組成。 動態功能表是由功能表項目所組成,只有在使用者以滑鼠將滑鼠停留在功能表項目上方時才會顯示。 客戶通常會將靜態功能表與以宣告方式定義的功能表和動態功能表與執行時間資料系結的功能表混淆。 事實上,動態和靜態功能表與母體擴充方法無關。 靜態和動態詞彙只會參考功能表預設為靜態顯示,或只在使用者採取某些動作時才顯示。
StaticDisplayLevels屬性可用來設定功能表有多少層級是靜態的,因此預設會顯示。 在上述範例中,將 StaticDisplayLevels 屬性設定為值 2 會導致功能表以靜態方式顯示 [首頁] 節點、[音樂] 節點和 [電影] 節點。 當使用者將滑鼠停留在父節點上時,所有其他節點都會動態顯示。
MaximumDynamicDisplayLevels屬性會設定功能表能夠顯示的動態層級數目上限。 捨棄高於 MaximumDynamicDisplayLevels 屬性所指定值的任何動態功能表。
注意
由於 MaximumDynamicDisplayLevels 屬性,您幾乎可能會遇到功能表不會呈現的情況。 在這些情況下,請確定屬性已設定為足以允許顯示客戶功能表。
資料系結功能表控制項
功能表控制項可以系結至任何階層式資料來源,例如 SiteMapDataSource 或 XMLDataSource。 SiteMapDataSource 是將資料系結至 Menu 控制項最常用的方法,因為它會從 Web.sitemap 檔案和其架構提供功能表控制項的已知 API。 下列清單顯示簡單的 Web.sitemap 檔案。
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx" description="Our Home Page" title="Home"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>
請注意,只有一個根 siteMapNode 元素,在此案例中為 Home 元素。 您可以為每個 siteMapNode 設定數個屬性。 最常使用的屬性包括:
- Url 指定當使用者按一下功能表項目時要顯示的 URL。 如果此屬性不存在,節點只會在按一下時回傳。
- 標題 指定顯示在功能表項目上的文字。
- 描述 做為節點的檔。 當滑鼠停留在節點上時,也會顯示為工具提示。
- siteMapFile 允許巢狀網站地圖。 此屬性必須指向格式正確的 ASP.NET 網站地圖檔案。
- 角色 允許 ASP.NET 安全性修剪來控制節點的外觀。
請注意,雖然這些屬性都是選擇性的,但如果未指定這些屬性,功能表的行為可能不是預期的行為。 例如,如果指定 URL 屬性但 描述 屬性不是,則不會顯示節點,而且無法巡覽至指定的 URL。
控制功能表作業
有數個屬性會影響 ASP.NET 功能表控制項的作業; Orientation 屬性、 DisappearAfter 屬性、 StaticItemFormatString 屬性和 StaticPopoutImageUrl 屬性只是其中幾個屬性。
- Orientation可以設定為水準或垂直,並控制靜態功能表項目是水準配置在資料列中,還是垂直排列並堆疊在一起。 此屬性不會影響動態功能表。
- DisappearAfter屬性會設定在滑鼠離開動態功能表後,動態功能表應該保持可見的時間長度。 此值是以毫秒為單位指定,預設值為 500。 將此屬性設定為 -1 值,會導致功能表永遠不會自動消失。 在此情況下,只有在使用者按一下功能表外部時,功能表才會消失。
- StaticItemFormatString屬性可讓您輕鬆地在功能表系統中維護一致的動詞。 指定這個屬性時, {0} 應該輸入 取代出現在資料來源中的描述。 例如,若要讓練習 1 中的功能表項目說出流覽產品頁面等等,您會為 StaticItemFormatString 指定 Visit Our {0} Page。 在執行時間,ASP.NET 會以功能表項目的正確描述取代任何出現的 {0} 。
- StaticPopoutImageUrl屬性會指定用來指出特定功能表節點具有子節點的影像,可藉由將滑鼠停留在子節點上來存取。 動態功能表會繼續使用預設影像。
樣板化功能表控制項
功能表控制項是樣板化控制項,允許兩個不同的 ItemTemplate;StaticItemTemplate 和 DynamicItemTemplate。 使用這些範本,您可以輕鬆地將伺服器控制項或使用者控制項新增至功能表。
若要在 Visual Studio .NET 中編輯範本,請按一下功能表上的 [智慧標籤] 按鈕,然後選擇 [編輯範本]。 然後,您可以選擇編輯 StaticItemTemplate 或 DynamicItemTemplate。
載入頁面時,新增至 StaticItemTemplate 的任何控制項都會出現在靜態功能表中。 所有新增至 DynamicItemTemplate 的控制項都會出現在所有快顯功能表上。
功能表事件
功能表控制項有兩個事件是獨一無二的; MenuItemClicked 和 MenuItemDatabound 事件。
按一下功能表項目時,會引發 MenuItemClicked 事件。 當功能表項目為數據系結時,會引發 MenuItemDatabound 事件。 傳遞至事件處理常式的 MenuEventArgs 可讓您透過 Item 屬性存取功能表項目。
控制功能表外觀
您也可以使用一或多個可用來格式化功能表的樣式,影響功能表控制項的外觀。 其中包括 StaticMenuStyle、 DynamicMenuStyle、 DynamicMenuItemStyle、 DynamicSelectedStyle和 DynamicHoverStyle。 這些屬性是使用標準 HTML 樣式字串來設定。 例如,下列專案會影響動態功能表的樣式。
<DynamicMenuStyle BorderStyle="Outset" BorderWidth="1px"
BackColor="#D6D3CE" />
注意
如果您使用任何 Hover 樣式,則必須將 head > 元素新增 < 至頁面,並將runat元素設定為伺服器。
功能表控制項也支援使用 ASP.NET 2.0 主題。
TreeView 控制項
TreeView 控制項會在類似樹狀結構中顯示資料。 如同 [功能表] 控制項,它可以輕鬆地系結至任何階層式資料來源的資料,例如 SiteMapDataSource。
客戶可能詢問 ASP.NET 2.0 中 TreeView 控制項的第一個問題,是否與 ASP.NET 1.x 可用的 TreeView IE WebControl 相關。 不是。 ASP.NET 2.0 TreeView 控制項是從頭開始撰寫,可大幅改善先前可用的 IE TreeView WebControl。
我不會詳細說明如何將 TreeView 控制項系結至網站地圖,因為它的執行方式與功能表控制項完全相同。 不過,TreeView 控制項的運作方式有一些不同的差異。
根據預設,TreeView 控制項會完全展開。 若要在初始載入時變更擴充層級,請修改 控制項的 ExpandDepth 屬性。 在展開特定節點時,TreeView 資料系結的情況特別重要。
DataBinding TreeView 控制項
不同于功能表控制項,TreeView 本身適合用來處理大量資料。 因此,除了資料系結至 SiteMapDataSource 或 XMLDataSource 之外,TreeView 通常是系結至 DataSet 或其他關聯式資料的資料。 如果 TreeView 控制項系結至大量資料,最好只系結至控制項中實際可見的資料。 然後,當 TreeView 節點展開時,您就可以將資料系結至其他資料。
在這些情況下,TreeView 的 PopulateOnDemand 屬性應該設定為 true。 接著,您必須提供 TreeNodePopulate 方法的實作。
沒有回傳的資料系結
請注意,當您第一次展開上一個範例中的節點時,頁面會回傳並重新整理。 這不是此範例中的問題,但您可以想像它可能位於具有大量資料的生產環境中。 較佳的案例是 TreeView 仍會動態填入其節點,但沒有回傳至伺服器的案例。
藉由將 PopulateNodesFromClient 和 PopulateOnDemand 屬性設定為 true,ASP.NET TreeView 控制項就會動態填入節點,而不需要回傳。 展開父節點時,會從用戶端提出 XMLHttp 要求,並引發 OnTreeNodePopulate 事件。 伺服器會以 XML 資料島回應,然後用來系結子節點的資料。
ASP.NET 會動態建立實作這項功能的用戶端程式代碼。 <包含腳本的腳本 > 標籤會產生指向 AXD 檔案。 例如,下列清單顯示產生 XMLHttp 要求的腳本程式碼腳本連結。
<script src="/WebSite1/WebResource.axd?d=QQG9vSdBi4_k2y9AeP_iww2&
amp;t=632514255396426531"
type="text/javascript"></script>
如果您在瀏覽器中流覽上述 AXD 檔案並加以開啟,您會看到實作 XMLHttp 要求的程式碼。 此方法可防止客戶修改腳本檔案。
控制 TreeView 控制項的作業
TreeView 控制項有數個會影響控制項作業的屬性。 最明顯的屬性是 ShowCheckBoxes、 ShowExpandCollapse和 ShowLines。
ShowCheckBoxes屬性會影響轉譯時節點是否顯示覆選框。 此屬性的有效值為 None、 Root、 Parent、 Leaf和 All。 這些會影響 TreeView 控制項,如下所示:
| 屬性值 | 效果 |
|---|---|
| 無 | 核取方塊不會顯示在任何節點上。 這是預設值。 |
| Root | 核取方塊只會顯示在根節點上。 |
| Parent | 核取方塊只會顯示在具有子節點的節點上。 這些子節點可以是父節點或分葉節點。 |
| Leaf | 核取方塊只會顯示在沒有子節點的節點上。 |
| 全部 | 所有節點上都會顯示覆選框。 |
使用核取方塊時, CheckedNodes 屬性會傳回在回傳時檢查的 TreeView 節點集合。
ShowExpandCollapse屬性可控制根節點和父節點旁展開/折迭影像的外觀。 如果此屬性設定為 false,則 TreeView 節點會轉譯為超連結,並按一下連結來展開/折迭。
ShowLines屬性可控制是否顯示將父節點連接到子節點的行。 當 false (預設) 時,不會顯示任何行。 如果 為 true,TreeView 控制項會使用 LineImagesFolder 屬性所指定資料夾中的線條影像。
若要自訂 TreeView 線條的外觀,Visual Studio .NET 2005 包含 Line Designer 工具。 您可以使用 TreeView 控制項上的 [智慧標籤] 按鈕來存取此工具,如下所示。
![Visual Studio 線條設計工具的螢幕擷取畫面。游標停留在 [自訂線條影像] 選取範圍上。](data-bound-controls/_static/image1.jpg)
圖 1
選取 [自訂線條影像] 功能表選項時,將會啟動 [線條Designer工具],讓您設定 TreeView 線條的外觀。
TreeView 事件
TreeView 控制項具有下列唯一事件:
- SelectedNodeChanged 會在根據 SelectAction 屬性選取節點時發生。
- TreeNodeCheckChanged 發生于節點核取方塊狀態變更時。
- TreeNodeExpanded 當節點根據 SelectAction 屬性展開時發生。
- TreeNodeCollapsed 發生于節點折迭時。
- TreeNodeDataBound 發生于節點系結資料時。
- TreeNodePopulate 會在填入節點時發生。
SelectAction屬性可讓您設定選取節點時引發的事件。 SelectAction 屬性提供下列動作:
- TreeNodeSelectAction.Expand 會在選取節點時引發 TreeNodeExpanded。
- TreeNodeSelectAction.None 選取節點時,不會引發任何事件。
- TreeNodeSelectAction.Select 會在選取節點時引發 SelectedNodeChanged 事件。
- TreeNodeSelectAction.SelectExpand 會在選取節點時引發 SelectedNodeChanged 事件和 TreeNodeExpanded 事件。
使用 TreeView 控制外觀
TreeView 控制項提供許多屬性,可用來使用樣式控制控制項的外觀。 有下列屬性可供使用。
| 屬性名稱 | 控制項 |
|---|---|
| HoverNodeStyle | 當滑鼠停留在節點上方時,控制節點的樣式。 |
| LeafNodeStyle | 控制分葉節點的樣式。 |
| NodeStyle | 控制所有節點的樣式。 特定節點樣式 (例如 LeafNodeStyle) 覆寫此樣式。 |
| ParentNodeStyle | 控制所有父節點的樣式。 |
| RootNodeStyle | 控制根節點的樣式。 |
| SelectedNodeStyle | 控制所選節點的樣式。 |
每一個屬性都是唯讀的。 不過,它們都會傳回 TreeNodeStyle 物件,而且可以使用 property-subproperty 格式修改該物件的屬性。 例如,若要設定SelectedNodeStyle的ForeColor屬性,您可以使用下列語法:
<asp:TreeView id=sampleTreeView
SelectedNodeStyle-ForeColor=Blue
runat=server>
請注意,上述標記並未關閉。 這是因為使用這裡顯示的宣告式語法時,您也會在 HTML 程式碼中包含 TreeViews 節點。
您也可以使用 property.subproperty 格式,在程式碼中指定樣式屬性。 例如,若要在程式碼中設定RootNodeStyle的ForeColor屬性,您可以使用下列語法:
treeView1.RootNodeStyle.ForeColor = System.Drawing.Color.Red;
注意
如需不同樣式屬性的完整清單,請參閱 TreeNodeStyle 物件的 MSDN 檔。
SiteMapPath 控制項
SiteMapPath 控制項為 ASP.NET 開發人員提供階層流覽控制項。 如同其他導覽控制項,它可以輕鬆地系結至階層式資料來源的資料,例如 SiteMapDataSource 或 XmlDataSource。
SiteMapPath 控制項是由 SiteMapNodeItem 物件所組成。 節點有三種類型;根節點、父節點和目前節點。 根節點是階層式結構頂端的節點。 目前的節點代表目前的頁面。 所有其他節點都是父節點。
控制 SiteMapPath 控制項的作業
控制 SiteMapPath 控制項作業的屬性如下所示:
| 屬性 | 屬性的描述 |
|---|---|
| ParentLevelsDisplayed | 控制顯示多少父節點。 預設值為 -1,對顯示的父節點數目沒有限制。 |
| PathDirection | 控制 SiteMapPath 的方向。 有效值為 RootToCurrent (預設) 和 CurrentToRoot。 |
| PathSeparator | String,控制在 SiteMapPath 控制項中分隔節點的字元。 預設值為 :。 |
| RenderCurrentNodeAsLink | 布林值,控制目前節點是否轉譯為連結。 預設值是 False。 |
| SkipLinkText | 當螢幕助讀程式檢視頁面時,輔助協助工具。 此屬性可讓螢幕助讀程式略過 SiteMapPath 控制項。 若要停用此功能,請將 屬性設定為 String.Empty。 |
樣板化 SiteMapPath 控制項
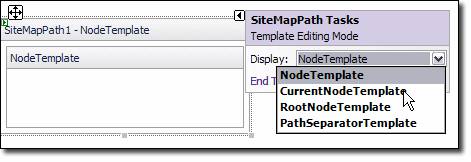
SiteMapControl 是樣板化控制項,因此,您可以定義用於顯示控制項的不同範本。 若要編輯 SiteMapPath 控制項中的範本,請按一下控制項上的 [智慧標籤] 按鈕,然後從功能表中選擇 [編輯範本]。 這會顯示 SiteMapTasks 功能表,如下所示,您可以在可用的不同範本之間進行選擇。

圖 2
NodeTemplate範本是指 SiteMapPath 中的任何節點。 如果節點是根節點或目前的節點,且 已設定 RootNodeTemplate 或 CurrentNodeTemplate ,則會覆寫 NodeTemplate。
SiteMapPath 事件
SiteMapPath 控制項有兩個不是衍生自 Control 類別的事件; ItemCreated 事件和 ItemDataBound 事件。 建立 SiteMapPath 專案時,就會引發 ItemCreated 事件。 當在 SiteMapPath-節點的資料系結期間呼叫 DataBind 方法時,就會引發 ItemDataBound。 SiteMapNodeItemEventArgs物件可透過 Item 屬性存取特定的 SiteMapNodeItem。
使用 SiteMapPath 控制外觀
下列樣式可用於 SiteMapPath 控制項的格式設定。
| 屬性名稱 | 控制項 |
|---|---|
| CurrentNodeStyle | 控制目前節點文字的樣式。 |
| RootNodeStyle | 控制根節點文字的樣式。 |
| NodeStyle | 控制所有節點的文字樣式,假設 CurrentNodeStyle 或 RootNodeStyle 不適用。 |
NodeStyle 屬性是由 CurrentNodeStyle 或 RootNodeStyle 覆寫。 每一個屬性都是唯讀的,並傳回 Style 物件。 若要使用其中一個屬性影響節點的外觀,您必須設定傳回之 Style 物件的屬性。 例如,下列程式碼會變更目前節點的 forecolor 屬性。
<asp:SiteMapPath runat="server" ID="SiteMapPath1"
CurrentNodeStyle-ForeColor="Orange"/>
屬性也可以以程式設計方式套用,如下所示:
this.SiteMapPath1.CurrentNodeStyle.ForeColor =
System.Drawing.Color.Orange;
注意
如果套用範本,將不會套用樣式。
實驗室 1:設定 ASP.NET 功能表控制項
建立新網站。
從檔案範本清單中選取 [檔案]、[新增]、[檔案],然後選擇 [網站地圖] 來新增網站地圖檔案。
依預設) 開啟網站地圖 (Web.sitemap,並加以修改,使其看起來像下面清單。 您在網站地圖檔案中連結的頁面並不存在,但這不是此練習的問題。
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>在 [設計] 檢視中開啟預設的 Web 表單。
從 [工具箱] 的 [流覽] 區段,將新的功能表控制項新增至頁面。
從 [工具箱] 的 [資料] 區段中,新增 SiteMapDataSource。 SiteMapDataSource 會自動在您的網站中使用 Web.sitemap 檔案。 (Web.sitemap 檔案 必須 位於 site.) 的根資料夾中
按一下功能表控制項,然後按一下 [智慧標籤] 按鈕以顯示 [功能表工作] 對話方塊。
在 [選擇資料來源] 下拉式清單中,選取 [SiteMapDataSource1]。
按一下 [自動格式設定] 連結,然後選擇功能表的格式。
在 [屬性] 窗格中,將 StaticDisplayLevels 屬性設定為 2。 功能表控制項現在應該會在Designer中顯示 [首頁]、[產品和服務] 節點。
流覽瀏覽器中的頁面以使用功能表。 (因為您新增至網站地圖的頁面實際上不存在,所以當您嘗試流覽至這些頁面時,您會看到錯誤。)
實驗變更 StaticDisplayLevels 和 MaximumDynamicDisplayLevels 屬性,並查看它們如何影響功能表的呈現方式。
實驗室 2:動態系結 TreeView 控制項
本練習假設您已SQL Server在本機執行,且 Northwind 資料庫存在於 SQL Server 實例上。 如果不符合這些條件,請變更範例中的連接字串。 請注意,您可能也需要指定SQL Server驗證,而不是信任的連線。
建立新網站。
切換至 Default.aspx 的程式碼檢視,並以下列程式碼取代所有程式碼。
<%@ Page Language="C#" %> <%@ Import Namespace="System.Data" %> <%@ Import Namespace="System.Data.SqlClient" %> <script runat="server"> void PopulateNode(Object sender, TreeNodeEventArgs e) { // Call the appropriate method to populate a node at a particular level. switch (e.Node.Depth) { case 0: // Populate the first-level nodes. PopulateCategories(e.Node); break; case 1: // Populate the second-level nodes. PopulateProducts(e.Node); break; default: // Do nothing. break; } } void PopulateCategories(TreeNode node) { // Query for the product categories. These are the values // for the second-level nodes. DataSet ResultSet = RunQuery("Select CategoryID, CategoryName From Categories"); // Create the second-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. Notice that the CategoryId is stored in the Value property // of the node. This will make querying for items in a specific category easier when // the third-level nodes are created. TreeNode newNode = new TreeNode(); newNode.Text = row["CategoryName"].ToString(); newNode.Value = row["CategoryID"].ToString(); // Set the PopulateOnDemand property to true so that the child nodes can be // dynamically populated. newNode.PopulateOnDemand = true; // Set additional properties for the node. newNode.SelectAction = TreeNodeSelectAction.Expand; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(newNode); } } } void PopulateProducts(TreeNode node) { // Query for the products of the current category. These are the values // for the third-level nodes. DataSet ResultSet = RunQuery("Select ProductName From Products Where CategoryID=" + node.Value); // Create the third-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. TreeNode NewNode = new TreeNode(row["ProductName"].ToString()); // Set the PopulateOnDemand property to false, because these are leaf nodes and // do not need to be populated. NewNode.PopulateOnDemand = false; // Set additional properties for the node. NewNode.SelectAction = TreeNodeSelectAction.None; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(NewNode); } } } DataSet RunQuery(String QueryString) { // Declare the connection string. This example uses Microsoft SQL Server // and connects to the Northwind sample database. String ConnectionString = "server=localhost;database=NorthWind;Integrated Security=SSPI"; SqlConnection DBConnection = new SqlConnection(ConnectionString); SqlDataAdapter DBAdapter; DataSet ResultsDataSet = new DataSet(); try { // Run the query and create a DataSet. DBAdapter = new SqlDataAdapter(QueryString, DBConnection); DBAdapter.Fill(ResultsDataSet); // Close the database connection. DBConnection.Close(); } catch (Exception ex) { // Close the database connection if it is still open. if (DBConnection.State == ConnectionState.Open) { DBConnection.Close(); } Message.Text = "Unable to connect to the database."; } return ResultsDataSet; } </script> <html> <body> <form id="Form1" runat="server"> <h3> TreeView PopulateNodesFromClient Example</h3> <asp:TreeView ID="LinksTreeView" Font-Name="Arial" ForeColor="Blue" EnableClientScript="true" PopulateNodesFromClient="false" OnTreeNodePopulate="PopulateNode" runat="server" ExpandDepth="0"> <Nodes> <asp:TreeNode Text="Inventory" SelectAction="Expand" PopulateOnDemand="True" Value="Inventory" /> </Nodes> </asp:TreeView> <br> <br> <asp:Label ID="Message" runat="server" /> </form> </body> </html>將頁面儲存為 treeview.aspx。
流覽頁面。
第一次顯示頁面時,請在瀏覽器中檢視頁面的來源。 請注意,只有可見的節點會傳送至用戶端。
按一下任何節點旁邊的加號。
再次檢視頁面上的來源。 請注意,新顯示的節點現在已存在。
實驗室 3:使用 GridView 和 DetailsView 詳細資料檢視和編輯資料
建立新網站。
將新的web.config新增至網站。
將連接字串新增至web.config檔案,如下所示:
<connectionStrings> <add name="Northwind" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Integrated Security=SSPI; Initial Catalog=Northwind;"/> </connectionStrings>注意
您可能需要根據您的環境變更連接字串。
儲存並關閉 web.config 檔案。
開啟 Default.aspx 並新增 SqlDataSource 控制項。
將 SqlDataSource 控制項的識別碼變更為 Products。
在 [ SqlDataSource 工作] 功能表中,按一下 [ 設定資料來源]。
在 [連線] 下拉式清單中選取 [Northwind ],然後按 [下一步]。
從 [名稱]下拉式清單中選取[產品],然後核取[ProductID]、[ProductName]、[UnitPrice] 和[UnitsInStock] 核取方塊,如下所示。
![[設定資料來源產品] 畫面的螢幕擷取畫面。](data-bound-controls/_static/image3.jpg)
圖 3
- 按 [下一步] 。
- 按一下 [完成] 。
- 切換至 [來源] 檢視,並檢查產生的程式碼。 請注意已新增至 SqlDataSource 控制項的 SelectCommand、 DeleteCommand、 InsertCommand和 UpdateCommand 。 另請注意已新增的參數。
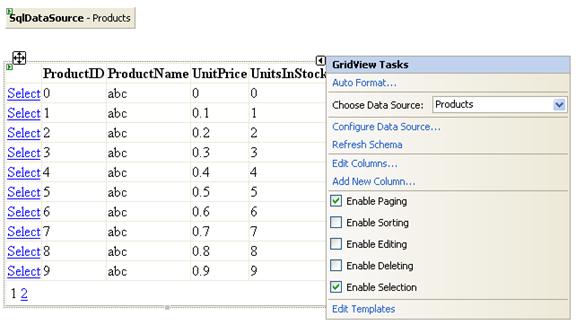
- 切換至 [設計] 檢視,並將新的 GridView 控制項新增至頁面。
- 從 [選擇資料來源] 下拉式清單中選取[產品]。
- 核 取 [啟用分頁] 和 [ 啟用選取範圍 ],如下所示。

圖 4
- 按一下 [ 編輯資料行] 連結,並確定已核取 [自動產生欄位 ]。
- 按一下 [確定]。
- 選取 GridView 控制項後,按一下 [屬性] 窗格中 DataKeyNames 屬性旁的按鈕。
- 從[可用的資料欄位] 清單中選取[ProductID],然後按一下 > 按鈕以新增它。
- 按一下 [確定]。
- 將新的 SqlDataSource 控制項新增至頁面。
- 將 SqlDataSource 控制項的識別碼變更為 [詳細資料]。
- 從 [SqlDataSource 工作] 功能表中,選擇 [ 設定資料來源]。
- 從下拉式清單中選擇 Northwind ,然後按 [ 下一步]。
- 從 [名稱]下拉式清單中選取[產品],然後核取 [資料行] 清單方塊中的 < /strong > * 核取方塊。
- 按一下 [WHERE] 按鈕。
- 從 [資料行] 下拉式清單中選取[ProductID]。
- 在 [運算子] 下拉式清單中選取 = 。
- 從 [來源]下拉式清單中選取[控制項]。
- 從 [控制項識別碼] 下拉式清單中選取[GridView1]。
- 按一下 [ 新增] 按鈕以新增 WHERE 子句。
- 按一下 [確定]。
- 按一下 [ 進階] 按鈕,然後核取 [ 產生 INSERT、UPDATE 和 DELETE 子句] 核取方塊。
- 按一下 [確定]。
- 按 [下一步 ],然後按一下 [ 完成]。
- 將 DetailsView 控制項新增至頁面。
- 在 [ 選擇資料來源] 下拉式清單中,選擇 [詳細資料]。
- 核取 [ 啟用編輯] 核取方塊,如下所示。
![[詳細資料檢視工作] 功能表的螢幕擷取畫面。](data-bound-controls/_static/image1.gif)
圖 5 39.儲存頁面並流覽 Default.aspx。 40.按一下不同記錄旁的 [選取 ] 連結,以查看 DetailsView 自動更新。 41.按一下 DetailsView 控制項中的 [編輯 ] 連結。 42.對記錄進行變更,然後按一下 [ 更新]。