由Microsoft提供
成功網站的其中一個主要元件是一致的外觀和風格。 在 ASP.NET 1.x 中,開發人員使用使用者控制項跨 Web 應用程式複寫通用頁面元素。 雖然這當然是可行的解決方案,但使用使用者控制項確實有一些缺點。 例如,使用者控制項的位置變更需要變更整個網站的多個頁面。 在頁面上插入之後,使用者控制項也不會在設計檢視中呈現。
成功網站的其中一個主要元件是一致的外觀和風格。 在 ASP.NET 1.x 中,開發人員使用使用者控制項跨 Web 應用程式複寫通用頁面元素。 雖然這當然是可行的解決方案,但使用使用者控制項確實有一些缺點。 例如,使用者控制項的位置變更需要變更整個網站的多個頁面。 在頁面上插入之後,使用者控制項也不會在設計檢視中呈現。
ASP.NET 2.0 引進主版頁面作為維護一致外觀與風格的方式,而且您很快就會看到主版頁面代表使用者控制方法的重大改善。
為什麼主版頁面?
您可能想知道為何 ASP.NET 2.0 中需要主版頁面。 事實上,網站開發人員已在 ASP.NET 1.x 中使用使用者控制項,在頁面之間共用內容區域。 使用者控制項是建立通用版面配置的最佳解決方案,實際上有幾個原因。
使用者控制項實際上不會定義版面配置。 相反地,他們會為頁面的一部分定義版面配置和功能。 這兩者之間的差異很重要,因為它會讓使用者控制解決方案的管理能力更加困難。 例如,當您想要變更頁面上使用者控制項的位置時,您必須編輯使用者控制項顯示的實際頁面。 如果您只有少數頁面,但在大型網站中,它很快就會成為網站管理夜間精靈!
使用使用者控制項定義通用版面配置的另一個缺點,是以 ASP.NET 本身的架構為基礎。 如果使用者控制項的任何公用成員變更,則需要重新編譯所有使用使用者控制項的頁面。 接著,ASP.NET 會在第一次存取頁面時重新 JIT 您的頁面。 同樣地,這會產生不可調整的架構,以及較大型網站的月臺管理問題。
這兩個問題 (和更多) 都由 ASP.NET 2.0 中的主版頁面妥善解決。
主版頁面的運作方式
主版頁面類似于其他頁面的範本。 應該與其他頁面共用的頁面元素 (,也就是功能表、框線等) 都會新增至主版頁面。 將新頁面新增至網站時,您可以將它們與主版頁面產生關聯。 與主版頁面相關聯的頁面稱為 內容頁面。 根據預設,內容頁面會從主版頁面取得外觀。 不過,當您建立主版頁面時,您可以定義內容頁面可以取代為其本身內容的頁面部分。 這些部分是使用 ASP.NET 2.0 中引進的新控制項來定義; ContentPlaceHolder 控制項。
主版頁面可以包含任意數目的 ContentPlaceHolder 控制項 (或完全不包含任何內容。) 在內容頁面上,ContentPlaceHolder 控制項的內容會出現在 內容 控制項內,ASP.NET 2.0 中的其他新控制項。 根據預設,內容頁面內容控制項是空的,因此您可以提供自己的內容。 如果您想要使用內容控制項內主版頁面的內容,您可以這麼做,如本課程模組稍後所示。 內容控制項會透過 Content 控制項的 ContentPlaceHolderID 屬性對應至 ContentPlaceHolder 控制項。 下列程式碼會將內容控制項對應至主版頁面上名為 mainBody 的 ContentPlaceHolder 控制項。
<asp:Content ID="Content1" ContentPlaceHolderID="mainBody" Runat="Server">
注意
您通常會聽到人們將主版頁面描述為其他頁面的基類。 這實際上不是 true。 主版頁面與內容頁面之間的關聯性不是其中一個繼承。
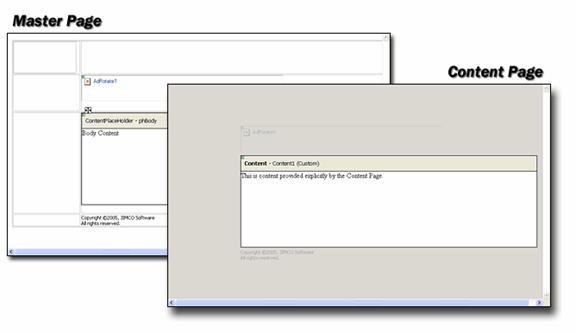
圖 1 顯示主版頁面和相關聯的內容頁面,因為它們出現在 Visual Studio 2005 中。 您可以在主版頁面中看到 ContentPlaceHolder 控制項,以及內容頁面中對應的 Content 控制項。 請注意,ContentPlaceHolder 外部的主版頁面內容是可見的,但在內容頁面中呈現灰色。 內容頁面只能取代 ContentPlaceHolder 內的內容。 來自主版頁面的所有其他內容都是固定的。

圖 1:主版頁面及其相關聯的內容頁面
建立主版頁面
若要建立新的主版頁面:
- 開啟 Visual Studio 2005 並建立新的網站。
- 按一下 [檔案]、[新增]、[檔案]。
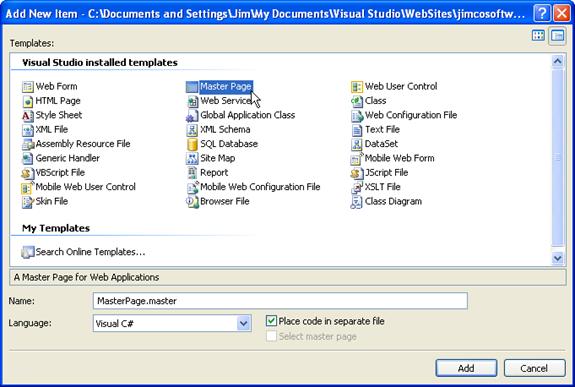
- 從 [新增專案] 對話方塊中選擇 [主要檔案],如圖 2所示。
- 按一下 [新增]。

圖 2:建立新的主版頁面
請注意,主版頁面的副檔名為 .master。 這是主版頁面與一般頁面不同的其中一種方式。 另一 @Page 個主要差異在於取代 指示詞,主版頁面包含 @Master 指示詞。 針對您剛才建立的主版頁面,切換至 [來源檢視] 並檢閱程式碼。
新的主版頁面預設會有一個 ContentPlaceHolder 控制項。 在大部分情況下,先建立通用頁面元素,然後插入需要自訂內容的 ContentPlaceHolder 控制項會更合理。 在這些情況下,開發人員會想要刪除預設的 ContentPlaceHolder 控制項,並在開發頁面時插入新的控制項。 即使 ContentPlaceHolder 控制項顯示調整大小控點,仍無法調整大小。 ContentPlaceHolder 控制項會根據它包含的內容自動調整大小,但有一個例外狀況;如果您在區塊元素內放置 ContentPlaceHolder 控制項,例如資料表單元格,則會根據元素的大小來調整大小。
實驗室 1 使用主版頁面
在此實驗室中,您將建立新的主版頁面,並定義三個 ContentPlaceHolder 控制項。 接著,您將建立新的 [內容] 頁面,並取代至少其中一個 ContentPlaceHolder 控制項的內容。
建立主版頁面並插入 ContentPlaceHolder 控制項。
- 如上所述建立新的主版頁面。
- 刪除預設 ContentPlaceHolder 控制項。
- 按一下控制項的陰影上框線,然後按鍵盤上的 DEL 鍵加以刪除,以選取 ContentPlaceHolder 控制項。
- 使用 標頭和側邊 範本插入新的資料表,如圖 3 所示。 將寬度和高度變更為 90%,讓整個表格在設計工具中可見。
![顯示 [插入資料表] 的螢幕擷取畫面,其中已從下拉式清單中選取 [標頭] 和 [側邊範本]。](master-pages/_static/image3.jpg)
圖 3
- 將游標放在資料表的每個資料格中,並將 valign 屬性設定為 頂端。
- 從 [工具箱] 中,將 ContentPlaceHolder 控制項插入表格頂端儲存格中, (標題儲存格。)
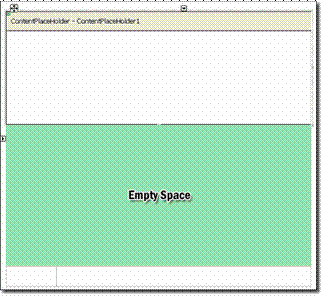
- 當您插入此 ContentPlaceHolder 控制項時,您會發現資料列高度幾乎會佔用整個頁面,如圖 4 所示。 此時請勿擔心。

圖 4:空白空間位於與 ContentPlaceHolder 相同的儲存格中
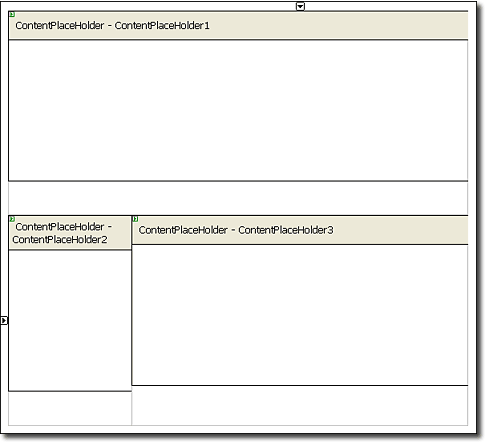
- 將 ContentPlaceHolder 控制項放在其他兩個儲存格中。 插入其他 ContentPlaceHolder 控制項之後,表格儲存格的大小應該如您所預期。 頁面現在看起來應該像 圖 5所示的頁面。

圖 5:具有所有 ContentPlaceHolder 控制項的主圖形。 請注意,標題儲存格的儲存格高度現在是它應該是什麼
- 在三個 ContentPlaceHolder 控制項中輸入您選擇的一些文字。
- 將主版頁面儲存為 exercise1.master。
- 建立新的 Web 表單,並將它與 exercise1.master 主版頁面產生關聯。
- 選取 [檔案]、[新增]、[Visual Studio 2005 中的檔案]。
- 在 [新增專案] 對話方塊中選取 [Web 表單 ]。
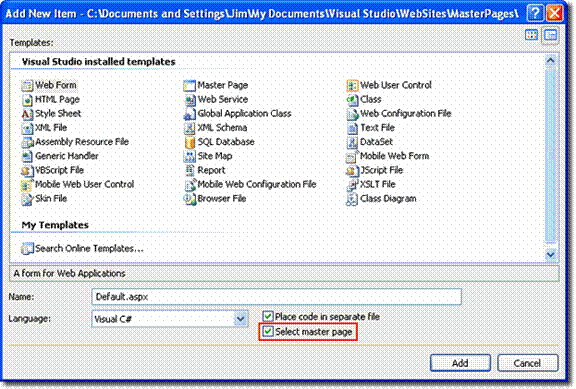
- 確定已核取 [選取主版頁面] 核取方塊,如圖 6 所示。

圖 6:新增內容頁面
- 按一下 [新增]。
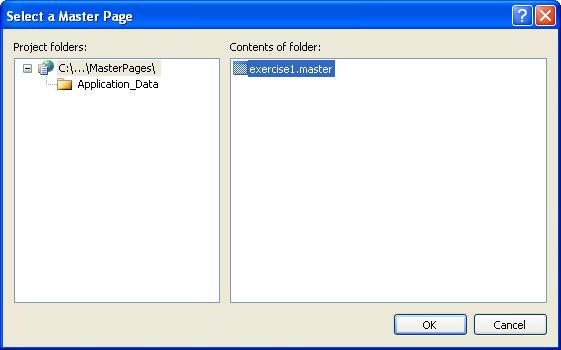
- 在 [選取主版頁面] 對話方塊中選取 exercise1.master,如圖 7 所示。
- 按一下 [確定] 以新增內容頁面。
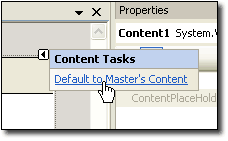
新的內容頁面會出現在 Visual Studio 中,主版頁面上每個 ContentPlaceHolder 控制項都有一個 Content 控制項。 根據預設,[內容] 控制項是空的,因此您可以新增自己的內容。 如果您想要讓他們從主版頁面上的 ContentPlaceHolder 控制項使用內容,只要按一下智慧標籤符號 (控制項右上角的小型黑色箭號) ,然後選擇 [ 預設為 智慧標籤的內容], 如圖 8所示。 當您這麼做時,功能表項目會變更為 [建立自訂內容]。 在該時間點按一下即可從主版頁面移除內容,讓您定義該特定內容控制項的自訂內容。

圖 7:將內容控制項設定為預設主版頁面內容
連接主版頁面和內容頁面
主版頁面與內容頁面之間的關聯可以透過四種不同的方式之一來設定:
- 指示詞的 @PageMasterPageFile屬性
- 在程式碼中設定 Page.MasterPageFile 屬性。
- 應用程式組態檔 (web.config 中應用程式根資料夾中的pages > 元素) <
- 子資料夾組態檔中的pages > 元素 (web.config 在子資料夾中) <
MasterPageFile 屬性
MasterPageFile 屬性可讓您輕鬆地將主版頁面套用至特定 ASP.NET 網頁。 當您核取 [ 選取主版頁面 ] 核取方塊時,也是用來套用主版頁面的方法,如同您在練習 1 中所做的一樣。
在程式碼中設定 Page.MasterPageFile
藉由在程式碼中設定 MasterPageFile 屬性,您可以在執行時間將特定主版頁面套用至內容。 這適用于您可能需要根據使用者角色或其他準則套用特定主版頁面的情況。 MasterPageFile 屬性必須在 PreInit 方法中設定。 如果在 PreInit 方法之後設定,則會擲回 InvalidOperationException。 設定此屬性的頁面也必須有內容控制項做為頁面的最上層控制項。 否則,設定 MasterPageFile 屬性時,將會擲回 HttpException。
<使用 pages > 元素
您可以在web.config檔案的 pages 元素中 < 設定 masterPageFile 屬性,以設定頁面的主版頁面 > 。 使用此方法時,請記住,web.config應用程式結構較低的檔案可以覆寫此設定。 指示詞中 @Page 設定的任何 MasterPageFile 屬性也會覆寫此設定。 <使用 pages > 元素可讓您輕鬆地建立主版主版頁面,以在特定資料夾或檔案中在必要時加以覆寫。
主版頁面中的屬性
主版頁面只要在主版頁面中公開這些屬性即可公開屬性。 例如,下列程式碼會定義名為 SomeProperty 的屬性:
private string _SomeProperty; public string SomeProperty { get { return _SomeProperty; } set { _SomeProperty = value; } }
若要從 [內容] 頁面存取 SomeProperty 屬性,您必須使用 Master 屬性,如下所示:
void Page_Load() { Master.SomeProperty = "Master Page Property"; }
巢狀主版頁面
主版頁面是確保大型 Web 應用程式一般外觀和風格的絕佳解決方案。 不過,大型網站的某些部分共用通用介面並不常見,而其他部分則共用不同的介面。 為了解決該需求,多個主版頁面是完美的解決方案。 不過,仍然無法解決大型應用程式可能會有某些元件 (例如功能表,例如) ,這些元件只會在網站的特定區段之間共用的所有頁面和其他元件之間共用。 針對該類型的情況,巢狀主版頁面會妥善填滿需求。 如您所見,一般主版頁面是由主版頁面和內容頁面所組成。 在巢狀主版頁面的情況下,有兩個主版頁面;父系主圖形和子主圖形。 子主版頁面也是內容頁面,其主版是父主版頁面。
以下是一般主版頁面的程式碼:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="parent.master.cs" Inherits="parent" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Typical Master Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:contentplaceholder id="MainMenuContent" runat="server" /> </div> </form> </body> </html>
在巢狀主要案例中,這會是父主機。 另一個主版頁面會使用此頁面作為主版頁面,而該程式碼看起來會像這樣:
<%@ Master Language="C#" MasterPageFile="~/parent.master" AutoEventWireup="true" CodeFile="child.master.cs" Inherits="child" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainMenuContent" Runat="Server"> <span>From the Child Master.</span> <asp:contentplaceholder id="ChildPlaceHolder1" runat="server" /> </asp:Content>
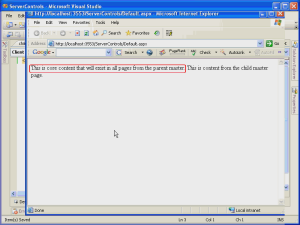
請注意,在此案例中,子主圖形也是父主圖形的內容頁面。 所有子主圖形的內容都會出現在內容控制項內,該控制項會從父代的 ContentPlaceHolder 控制項取得其內容。
注意
巢狀主版頁面不支援Designer。 當您使用巢狀主圖形進行開發時,您必須使用來源檢視。
這段影片示範使用巢狀主版頁面的逐步解說。


圖 8:選取主版頁面