ASP.NET AJAX 延伸模組最可見的功能,或許是能夠執行部分或累加式頁面更新,而不需對伺服器執行完整回傳,而不需要變更任何程式碼和最少的標記變更。 優點很廣泛 – 多媒體 (的狀態,例如 Adobe Flash 或 Windows Media) 不變、頻寬成本降低,而且用戶端通常不會遇到與回傳相關聯的閃爍。
簡介
Microsoft 的 ASP.NET 技術帶來物件導向和事件驅動程式設計模型,並結合編譯器代碼的優點。 不過,其伺服器端處理模型有數個技術固有的缺點:
- 頁面更新需要往返伺服器,這需要重新整理頁面。
- 來回行程不會保存 JAVAscript 或其他用戶端 (技術所產生的任何效果,例如 Adobe Flash)
- 在回傳期間,Microsoft Internet Explorer 以外的瀏覽器不支援自動還原捲動位置。 即使在 Internet Explorer 中,在重新整理頁面時仍會閃爍。
- 回傳可能會牽涉到大量的頻寬,因為__VIEWSTATE表單欄位可能會成長,特別是在處理 GridView 控制項或重複項等控制項時。
- 沒有統一模型可透過 JavaScript 或其他用戶端技術存取 Web 服務。
輸入 Microsoft ASP.NET AJAX 擴充功能。 AJAX 代表 同步J avaScript A nd X ML,是一種整合式架構,可透過跨平臺 JavaScript 提供累加頁面更新,由包含 Microsoft AJAX Framework 的伺服器端程式碼所組成,以及稱為 Microsoft AJAX 腳本程式庫的腳本元件。 ASP.NET AJAX 延伸模組也提供跨平臺支援,以透過 JavaScript 存取 ASP.NET Web 服務。
本白皮書會檢查 ASP.NET AJAX 延伸模組的部分頁面更新功能,其中包括 ScriptManager 元件、UpdatePanel 控制項和 UpdateProgress 控制項,並考慮應該或不應該使用的案例。
本白皮書是以 Visual Studio 2008 的 Beta 2 版和 .NET Framework 3.5 為基礎,其會將 ASP.NET AJAX 延伸模組整合到基類庫 (,其中先前是可供 ASP.NET 2.0) 的附加元件。 本白皮書也假設您使用的是 Visual Studio 2008,而不是 Visual Web Developer Express Edition;Visual Web Developer Express 使用者可能無法使用參考的部分專案範本。
部分頁面更新
ASP.NET AJAX 延伸模組最可見的功能,或許是能夠執行部分或累加式頁面更新,而不需對伺服器執行完整回傳,而不需要變更任何程式碼和最少的標記變更。 優點很廣泛 - 多媒體 (的狀態,例如 Adobe Flash 或 Windows Media) 不變、頻寬成本降低,而且用戶端通常不會遇到與回傳相關聯的閃爍。
整合部分頁面轉譯的能力已整合至 ASP.NET,且您的專案變更最少。
逐步解說:將部分轉譯整合到現有的專案中
- 在 Microsoft Visual Studio 2008 中,移至 [ 檔案- > 新增> - 網站 ],然後從對話方塊中選取 [ASP.NET 網站],以建立新的 ASP.NET 網站專案。 您可以視需要將它命名為 ,而且您可以將它安裝到檔案系統或 Internet Information Services (IIS) 。
- 您會在伺服器端表單和
@Page指示詞) 看到具有基本 ASP.NET 標記的空白預設頁面 (。 將名為 的Label1標籤和名為Button1的按鈕放在表單元素內的頁面上。 您可以將其文字屬性設定為您想要的任何內容。 - 在 [設計] 檢視中,按兩下
Button1以產生程式碼後置事件處理常式。 在此事件處理常式中,將 設定Label1.Text為 [您按一下] 按鈕! .
清單 1:啟用部分轉譯之前 default.aspx 的標記
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
清單 2:在 default.aspx.cs 中修剪程式碼 ()
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "You clicked the button!";
}
}
- 按 F5 啟動您的網站。 Visual Studio 會提示您新增web.config檔案以啟用偵錯;這樣做。 當您按一下按鈕時,請注意頁面會重新整理以變更標籤中的文字,而且重新繪製頁面時會有短暫的閃爍。
- 關閉瀏覽器視窗之後,返回 Visual Studio 和標記頁面。 在 Visual Studio 工具箱中向下捲動,並尋找標示為 AJAX 延伸模組的索引標籤。 (如果您因為使用的是舊版的 AJAX 或 Atlas 延伸模組而沒有此索引標籤,請參閱本白皮書稍後註冊 AJAX Extensions 工具箱專案的逐步解說,或安裝可從網站下載的 Windows Installer) 的目前版本。
已知問題:如果您將 Visual Studio 2008 安裝到已安裝 Visual Studio 2005 且已安裝 ASP.NET 2.0 AJAX Extensions 的電腦,Visual Studio 2008 將會匯入 AJAX Extensions 工具箱專案。 您可以藉由檢查元件的工具提示來判斷是否為這種情況;他們應該說出版本 3.5.0.0。 如果他們說版本 2.0.0.0,則您已匯入舊的工具箱專案,而且必須使用 Visual Studio 中的 [選擇工具箱專案] 對話方塊手動匯入這些專案。 您將無法透過設計工具新增第 2 版控制項。
在
<asp:Label>標籤開始之前,請建立一行空白字元,然後按兩下工具箱中的 UpdatePanel 控制項。 請注意,頁面頂端會包含新的@Register指示詞,表示應該使用asp:前置詞彙入 System.Web.UI 命名空間內的控制項。將結尾
</asp:UpdatePanel>標籤拖曳到 Button 元素的結尾,讓元素以包裝的 Label 和 Button 控制項格式正確。在開頭
<asp:UpdatePanel>標記之後,開始開啟新的標記。 請注意,IntelliSense 會提示您輸入兩個選項。 在此情況下,請建立<ContentTemplate>標記。 請務必將此標籤包裝在標籤和按鈕周圍,讓標記格式正確。
- 在 元素內
<form>的任何位置,按兩下ScriptManager工具箱中的專案,以包含 ScriptManager 控制項。 - 編輯 卷
<asp:ScriptManager>標,使其包含 屬性EnablePartialRendering= true。
清單 3:已啟用部分轉譯的 default.aspx 標記
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager EnablePartialRendering="true"
ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server"
Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server"
Text="Click Me" OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
開啟您的web.config檔案。 請注意,Visual Studio 已自動將編譯參考新增至 System.Web.Extensions.dll。
Visual Studio 2008 的新功能:ASP.NET 網站專案範本隨附的web.config會自動包含 ASP.NET AJAX 延伸模組的所有必要參考,並包含可取消批註以啟用其他功能的組態資訊批註區段。 安裝 ASP.NET 2.0 AJAX 延伸模組時,Visual Studio 2005 有類似的範本。 不過,在 Visual Studio 2008 中,AJAX 延伸模組預設為退出 (,也就是預設會參考它們,但可以移除為參考) 。
- 按 F5 啟動您的網站。 請注意,支援部分轉譯時不需要原始程式碼變更 ,只有標記已變更。
當您啟動您的網站時,您應該會看到部分轉譯現在已啟用,因為當您按一下按鈕時,不會有閃爍,也不會有任何變更頁面捲動位置, (本範例不會示範) 。 如果您要在按一下按鈕之後查看頁面的轉譯來源,它會確認實際上未發生回傳 - 原始標籤文字仍是來源標記的一部分,而且標籤已透過 JavaScript 變更。
Visual Studio 2008 似乎未隨附預先定義的 ASP.NET AJAX-Enabled網站範本。 不過,如果已安裝 Visual Studio 2005 和 ASP.NET 2.0 AJAX 延伸模組,則可在 Visual Studio 2005 中使用這類範本。 因此,設定網站並從 AJAX-Enabled 網站範本開始可能會比較容易,因為範本應該包含完整設定的web.config檔案, (支援所有 ASP.NET AJAX 延伸模組,包括 Web 服務存取和 JSON 序列化 - JavaScript 物件標記法) ,而且預設會在主要Web Form頁面中包含 UpdatePanel 和 ContentTemplate。 使用這個預設頁面啟用部分轉譯,就像重新流覽本逐步解說的步驟 10 一樣簡單,並將控制項放到頁面上。
ScriptManager 控制項
ScriptManager 控制項參考
Markup-Enabled屬性:
| 屬性名稱 | 類型 | 描述 |
|---|---|---|
| AllowCustomErrors-Redirect | Bool | 指定是否要使用web.config檔案的自訂錯誤區段來處理錯誤。 |
| AsyncPostBackError-Message | String | 取得或設定在引發錯誤時傳送給用戶端的錯誤訊息。 |
| AsyncPostBack-Timeout | Int32 | 取得或設定用戶端應該等候非同步要求完成的預設時間量。 |
| EnableScript-Globalization | Bool | 取得或設定是否啟用腳本全球化。 |
| EnableScript-Localization | Bool | 取得或設定是否啟用腳本當地語系化。 |
| ScriptLoadTimeout | Int32 | 決定允許將腳本載入用戶端的秒數 |
| ScriptMode | 列舉 (自動、偵錯、發行、繼承) | 取得或設定是否要轉譯發行版本本的腳本 |
| ScriptPath | String | 取得或設定要傳送至用戶端之腳本檔案位置的根路徑。 |
Code-Only屬性:
| 屬性名稱 | 類型 | 描述 |
|---|---|---|
| AuthenticationService | AuthenticationService-Manager | 取得將傳送至用戶端之 ASP.NET 驗證服務 Proxy 的詳細資料。 |
| IsDebuggingEnabled | Bool | 取得是否啟用腳本和程式碼偵錯。 |
| IsInAsyncPostback | Bool | 取得頁面目前是否在非同步回傳要求中。 |
| ProfileService | ProfileService-Manager | 取得將傳送至用戶端之 ASP.NET 程式碼剖析服務 Proxy 的詳細資料。 |
| 指令碼 | 集合 < 腳本參考> | 取得將傳送至用戶端的腳本參考集合。 |
| 服務 | 集合 < 服務參考> | 取得將傳送至用戶端的 Web 服務 Proxy 參考集合。 |
| SupportsPartialRendering | Bool | 取得目前用戶端是否支援部分轉譯。 如果此屬性傳回 false,則所有頁面要求都會是標準回傳。 |
公用程式代碼方法:
| 方法名稱 | 類型 | 描述 |
|---|---|---|
| SetFocus (字串) | Void | 當要求完成時,將用戶端的焦點設定為特定控制項。 |
標記子代:
| 標籤 | 描述 |
|---|---|
| <AuthenticationService> | 提供 proxy 的詳細資料給 ASP.NET 驗證服務。 |
| <ProfileService> | 提供 proxy 的詳細資料給 ASP.NET 程式碼剖析服務。 |
| <指令碼> | 提供其他腳本參考。 |
| <asp:ScriptReference> | 表示特定的腳本參考。 |
| <服務> | 提供將產生 Proxy 類別的其他 Web 服務參考。 |
| <asp:ServiceReference> | 表示特定的 Web 服務參考。 |
ScriptManager 控制項是 ASP.NET AJAX Extensions 的基本核心。 它提供腳本程式庫的存取權 (包括廣泛的用戶端腳本類型系統) 、支援部分轉譯,以及提供額外的 ASP.NET 服務 (支援,例如驗證和分析,以及其他 Web 服務) 。 ScriptManager 控制項也提供用戶端腳本的全球化和當地語系化支援。
提供替代和補充腳本
雖然 Microsoft ASP.NET 2.0 AJAX 延伸模組包含偵錯和發行版本本中的整個腳本程式碼,因為參考元件內嵌的資源,開發人員可以自由地將 ScriptManager 重新導向至自訂腳本檔案,以及註冊其他必要的腳本。
若要覆寫一般包含腳本的預設系結 (,例如支援 Sys.WebForms 命名空間的腳本和自訂輸入系統) ,您可以註冊 ResolveScriptReference ScriptManager 類別的事件。 呼叫此方法時,事件處理常式有機會變更有問題的腳本檔案路徑;然後,腳本管理員會將不同的或自訂腳本複本傳送給用戶端。
此外,) 類別所 ScriptReference 代表 (的腳本參考也可以透過標記以程式設計方式或透過標記來包含。 若要這樣做,請以程式設計方式修改 ScriptManager.Scripts 集合,或包含 <asp:ScriptReference> 標籤底下的 <Scripts> 標籤,這是 ScriptManager 控制項的第一層子系。
UpdatePanels 的自訂錯誤處理
雖然 UpdatePanel 控制項所指定的觸發程式會處理更新,但頁面的 ScriptManager 控制項實例會處理錯誤處理和自訂錯誤訊息的支援。 這可藉由將事件 AsyncPostBackError 公開至頁面,然後提供自訂例外狀況處理邏輯來完成。
藉由取用 AsyncPostBackError 事件,您可以指定 AsyncPostBackErrorMessage 屬性,然後在回呼完成時引發警示方塊。
您也可以使用用戶端自訂,而不是使用預設警示方塊;例如,您可能想要顯示自訂 <div> 專案,而不是預設瀏覽器強制回應對話方塊。 在此情況下,您可以在用戶端腳本中處理錯誤:
清單 5:用來顯示自訂錯誤的用戶端腳本
<script type= text/javascript >
<!--
Sys.WebForms.PageRequestManager.getInstance().add_EndRequest(Request_End);
function Request_End(sender, args)
{
if (args.get_error() != undefined)
{
var errorMessage = ;
if (args.get_response().get_statusCode() == 200 )
{
errorMessage = args.get_error().message;
}
else
{
// the server wasn't the problem...
errorMessage = An unknown error occurred... ;
}
// do something with the errorMessage here.
// now make sure the system knows we handled the error.
args.set_errorHandled(true);
}
}
// -->
</script>
簡單來說,上述腳本會在非同步要求完成時向用戶端 AJAX 執行時間註冊回呼。 然後它會檢查是否報告錯誤,如果是,則處理其詳細資料,最後指出執行時間在自訂腳本中處理錯誤。
全球化和當地語系化支援
ScriptManager 控制項提供腳本字串和使用者介面元件的當地語系化廣泛支援;不過,該主題超出本白皮書的範圍。 如需詳細資訊,請參閱 ASP.NET AJAX 延伸模組中的全球化支援白皮書。
UpdatePanel 控制項
UpdatePanel 控制項參考
Markup-Enabled屬性:
| 屬性名稱 | 類型 | 描述 |
|---|---|---|
| ChildrenAsTriggers | bool | 指定子控制項是否會在回傳時自動叫用重新整理。 |
| RenderMode | 列舉 (區塊、內嵌) | 指定以視覺化方式呈現內容的方式。 |
| UpdateMode | 列舉 (Always、條件式) | 指定 UpdatePanel 是否一律會在部分轉譯期間重新整理,或者只有在叫用觸發程式時才會重新整理。 |
Code-Only屬性:
| 屬性名稱 | 類型 | 描述 |
|---|---|---|
| IsInPartialRendering | bool | 取得 UpdatePanel 是否支援目前要求的部分轉譯。 |
| ContentTemplate | ITemplate | 取得更新要求的標記範本。 |
| ContentTemplateContainer | 控制 | 取得更新要求的程式設計範本。 |
| 觸發程序 | UpdatePanel- TriggerCollection | 取得與目前 UpdatePanel 相關聯的觸發程式清單。 |
公用程式代碼方法:
| 方法名稱 | 類型 | 描述 |
|---|---|---|
| Update () | Void | 以程式設計方式更新指定的 UpdatePanel。 允許伺服器要求觸發其他未嘗試之 UpdatePanel 的部分轉譯。 |
標記子系:
| 標籤 | 描述 |
|---|---|
| <ContentTemplate> | 指定要用來呈現部分轉譯結果的標記。 asp:UpdatePanel > 的 < 子系。 |
| <觸發程序> | 指定與更新這個 UpdatePanel 相關聯的 n 個控制項集合。 asp:UpdatePanel > 的 < 子系。 |
| <asp:AsyncPostBackTrigger> | 指定觸發程式,針對指定的 UpdatePanel 叫用部分頁面轉譯。 這可能不是做為有問題的 UpdatePanel 子系的控制項。 細微到事件名稱。觸發程式的子系 <> 。 |
| <asp:PostBackTrigger> | 指定會導致整個頁面重新整理的控制項。 這可能不是做為有問題的 UpdatePanel 子系的控制項。 細微至 物件。 觸發程式的子系 <> 。 |
控制項 UpdatePanel 是分隔將參與 AJAX 延伸模組部分轉譯功能的伺服器端內容的控制項。 UpdatePanel 控制項的數目沒有限制,這些控制項可以位於頁面上,而且可以巢狀化。 每個 UpdatePanel 都是隔離的,因此每一個都可以獨立運作, (您可以同時執行兩個 UpdatePanel,轉譯頁面的不同部分,與頁面的回傳) 無關。
UpdatePanel 控制項主要處理控制項觸發程式 - 根據預設,在 UpdatePanel ContentTemplate 中建立回傳的任何控制項會註冊為 UpdatePanel 的觸發程式。 這表示 UpdatePanel 可以使用預設資料繫結控制項 (,例如 GridView) ,以及使用者控制項,而且可以在腳本中撰寫。
根據預設,觸發部分頁面轉譯時,頁面上的所有 UpdatePanel 控制項都會重新整理,不論 UpdatePanel 控制項是否定義這類動作的觸發程式。 例如,如果一個 UpdatePanel 定義 Button 控制項,而且按下該 Button 控制項,則預設會重新整理該頁面上的所有 UpdatePanel 控制項。 這是因為根據預設, UpdateMode UpdatePanel 的 屬性會設定為 Always 。 或者,您可以將 UpdateMode 屬性設定為 Conditional ,這表示只有在叫用特定觸發程式時,才會重新整理 UpdatePanel。
自訂控制項附注
UpdatePanel 可以新增至任何使用者控制項或自訂控制項;不過,包含這些控制項的頁面也必須包含 ScriptManager 控制項,且屬性 EnablePartialRendering 設為 true。
使用 Web 自訂控制項時,您可能會考慮的其中一種方式是覆寫 類別的 CompositeControl 受保護 CreateChildControls() 方法。 如此一來,如果您判斷頁面支援部分轉譯,您可以在控制項的子系與外部世界之間插入 UpdatePanel;否則,您可以直接將子控制項分層到容器 Control 實例中。
UpdatePanel 考慮
UpdatePanel 會以黑色方塊的形式運作,在 JavaScript XMLHttpRequest 的內容中包裝 ASP.NET 回傳。 不過,在行為和速度方面,有顯著的效能考慮要牢記在心。 若要瞭解 UpdatePanel 的運作方式,以便最好決定其使用時機,您應該檢查 AJAX 交換。 下列範例會使用現有的網站,而 Mozilla Firefox 搭配 Firebug 延伸模組 (Firebug 會擷取 XMLHttpRequest 資料) 。
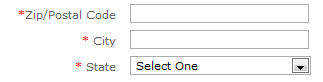
請考慮表單,除此之外,還有一個郵遞區號文字方塊,應該在表單或控制項上填入城市和州/省欄位。 此表單最終會收集成員資格資訊,包括使用者的名稱、位址和連絡資訊。 根據特定專案的需求,需要考慮許多設計考慮。
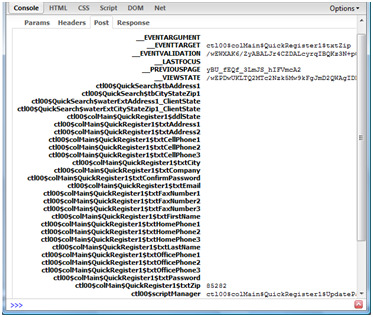
在此應用程式的原始反復專案中,已建置一個控制項,其中包含整個使用者註冊資料,包括郵遞區號、城市和州。 整個控制項已包裝在 UpdatePanel 中,並卸載至 Web Form。 當使用者輸入郵遞區號時,UpdatePanel 會偵測事件 (後端的對應 TextChanged 事件,方法是指定觸發程式或使用 ChildrenAsTriggers 屬性設定為 true) 。 AJAX 會張貼 UpdatePanel 內的所有欄位,如 FireBug 所擷取, (請參閱右側) 圖表。
螢幕擷取指出,UpdatePanel 內每個控制項的值都會傳遞 (在此情況下,它們全都是空的) ,以及 ViewState 欄位。 全部告知,當實際上只需要五個位元組的資料才能提出此特定要求時,就會傳送超過 9 KB 的資料。 回應會更過大:總計會傳送 57kb 給用戶端,只是更新文字欄位和下拉式欄位。
您也可以瞭解 AJAX 如何 ASP.NET 更新簡報。 UpdatePanel 更新要求的回應部分會顯示在左側的 Firebug 主控台顯示中;它是特別制定的管道分隔字串,由用戶端腳本分割,然後在頁面上重新組譯。 具體而言,ASP.NET AJAX 會在代表 UpdatePanel 的用戶端上設定 HTML 元素的內部 HTML 屬性。 當瀏覽器重新產生 DOM 時,視需要處理的資訊量而定,會有稍微延遲。
DOM 的重新產生會觸發一些其他問題:
- 如果焦點 HTML 元素位於 UpdatePanel 內,則會失去焦點。 因此,對於按下 Tab 鍵來結束郵遞區號文字方塊的使用者,其下一個目的地會是 [城市] 文字方塊。 不過,一旦 UpdatePanel 重新整理顯示,表單就不會再有焦點,按下 Tab 鍵就會開始反白顯示焦點元素 (,例如連結) 。
- 如果任何類型的自訂用戶端腳本正在使用中存取 DOM 元素,函式所保存的參考可能會在部分回傳之後變成無用。
UpdatePanels 並非全部擷取解決方案。 相反地,它們會針對特定情況提供快速的解決方案,包括原型設計、小型控制項更新,並提供熟悉 .NET 物件模型但較不熟悉 DOM 之開發人員的熟悉 ASP.NET 介面。 根據應用程式案例,有一些替代方案可能會導致效能更好:
- 請考慮使用 PageMethods 和 JSON (JavaScript 物件標記法) 可讓開發人員叫用頁面上的靜態方法,就像叫用 Web 服務呼叫一樣。 因為方法是靜態的,所以不需要任何狀態;腳本呼叫端會提供參數,並以非同步方式傳回結果。
- 如果單一控制項需要在應用程式中的數個位置使用,請考慮使用 Web 服務和 JSON。 這同樣需要非常小的特殊工作,而且會以非同步方式運作。
透過 Web 服務或頁面方法納入功能也有缺點。 首先,ASP.NET 開發人員通常會將小型功能元件建置到使用者控制項 (.ascx 檔案) 。 頁面方法無法裝載在這些檔案中;它們必須裝載在實際的 .aspx 頁面類別內。 同樣地,Web 服務必須裝載于 .asmx 類別內。 根據應用程式而定,此架構可能會違反單一責任準則,因為單一元件的功能現在會分散到兩個以上的實體元件,而這些實體元件可能很少或沒有一致性的系結。
最後,如果應用程式需要使用 UpdatePanels,下列指導方針應協助進行疑難排解和維護。
- 盡可能巢狀 UpdatePanels,不只限於單位內,也跨程式碼單位。 例如,在包裝 Control 的 Page 上擁有 UpdatePanel,而該 Control 也包含 UpdatePanel,其中包含另一個包含 UpdatePanel 的 Control,則是跨單位巢狀。 這有助於清楚哪些元素應該重新整理,並防止子 UpdatePanel 的意外重新整理。
- 將 ChildrenAsTriggers 屬性設定為 false,並明確設定觸發事件。 使用
<Triggers>集合是更清楚處理事件的方式,而且可能會防止非預期的行為,協助維護工作並強制開發人員加入事件。 - 使用最小的可能單位來達成功能。 如郵遞區號服務的討論所述,只包裝最少的時間可縮短伺服器的時間、總處理,以及用戶端伺服器交換的使用量,以增強效能。
UpdateProgress 控制項
UpdateProgress 控制項參考
Markup-Enabled屬性:
| 屬性名稱 | 類型 | 描述 |
|---|---|---|
| AssociatedUpdate-PanelID | String | 指定這個 UpdateProgress 應該報告之 UpdatePanel 的識別碼。 |
| DisplayAfter | Int | 指定在非同步要求開始之後顯示此控制項之前,以毫秒為單位的逾時。 |
| DynamicLayout | bool | 指定進度是否以動態方式呈現。 |
標記子代:
| 標籤 | 描述 |
|---|---|
| <ProgressTemplate> | 包含將使用此控制項顯示之內容的控制項樣板集。 |
UpdateProgress 控制項提供意見反應的量值,讓使用者在進行傳輸至伺服器所需的工作時,保持使用者興趣。 這可協助使用者知道您正在執行某些動作,即使可能不明顯,特別是因為大部分的使用者都用來重新整理頁面,並看到狀態列醒目提示。
請注意,UpdateProgress 控制項可以出現在頁面階層中的任何位置。 不過,如果從子 UpdatePanel 起始部分回傳, (其中 UpdatePanel 巢狀在另一個 UpdatePanel) ,觸發子 UpdatePanel 的回傳會導致 UpdateProgress 範本顯示子 UpdatePanel 以及父 UpdatePanel。 但是,如果觸發程式是父 UpdatePanel 的直接子系,則只會顯示與父系相關聯的 UpdateProgress 範本。
總結
Microsoft ASP.NET AJAX 擴充功能是設計來協助讓 Web 內容更容易存取,並提供更豐富的 Web 應用程式使用者體驗的產品。 在 ASP.NET AJAX 延伸模組中,部分頁面轉譯控制項包括 ScriptManager、UpdatePanel 和 UpdateProgress 控制項是工具組最可見的一些元件。
ScriptManager 元件會整合延伸模組的用戶端 JavaScript 布建,並讓各種伺服器和用戶端元件搭配最少的開發投資一起運作。
UpdatePanel 控制項是明顯的魔術方塊 - UpdatePanel 內的標記可以有伺服器端 Codebehind,而不會觸發頁面重新整理。 UpdatePanel 控制項可以是巢狀的,而且可以相依于其他 UpdatePanels 中的控制項。 根據預設,UpdatePanels 會處理其子系控制項所叫用的任何回傳,不過這項功能可以宣告方式或以程式設計方式微調。
使用 UpdatePanel 控制項時,開發人員應該注意可能發生的效能影響。 可能的替代方案包括 Web 服務和頁面方法,不過應該考慮應用程式的設計。
UpdateProgress 控制項可讓使用者知道她或他未被忽略,而且頁面後置要求會在頁面未執行任何動作來回應使用者輸入時進行。 它也包含中止部分轉譯結果的能力。
這些工具可協助建立豐富的順暢使用者體驗,方法是讓伺服器對使用者較不明顯地運作,並減少工作流程中斷。
簡歷
Scott Cate 自 1997 年以來一直與 Microsoft Web 技術合作,而且是 myKB.com (www.myKB.com) ,他專門撰寫著重于知識庫軟體解決方案的 ASP.NET 型應用程式。 Scott 可以透過電子郵件 scott.cate@myKB.com 或其部落格連絡,網址為 ScottCate.com
![此螢幕擷取畫面顯示名為 [J A X Estensions] 和 [腳本管理員] 的索引標籤。](understanding-partial-page-updates-with-asp-net-ajax/_static/image2.png)

![顯示已選取 [未命名頁面] 瀏覽器和預設 [記事本] 的螢幕擷取畫面。](understanding-partial-page-updates-with-asp-net-ajax/_static/image8.png)


![此螢幕擷取畫面顯示具有 [主控台] 索引標籤上的面板,以及 [回應] 索引標籤上的程式碼。](understanding-partial-page-updates-with-asp-net-ajax/_static/image17.png)