演講者:Tom Dykstra
本系列教學課程說明如何使用 Visual Studio 2012 RC 或 Visual Studio Express 2012 RC for Web 部署包含 SQL Server Compact 資料庫的 ASP.NET Web 應用程式專案。 如果您安裝 Web 發行更新,也可以使用 Visual Studio 2010。 如需系列簡介,請參閱 系列的第一個教學課程。
如需示範 Visual Studio 2012 RC 版本之後引進的部署功能的教學課程,示範如何部署 SQL Server Compact 以外的 SQL Server 版本,以及示範如何部署至 Azure App 服務 Web Apps,請參閱使用 Visual Studio ASP.NET Web 部署。
概觀
初始部署後,您的網站維護和開發工作將繼續,不久您將需要部署更新。 本教學課程將引導您完成將更新部署到應用程式程式碼的程序。 此更新不涉及資料庫變更;在下一個教學課程中,您將瞭解部署資料庫變更有何不同。
提醒:如果您在進行教學課程時遇到錯誤訊息或某些功能無法正常運作,請務必檢查疑難排解頁面。
進行程式代碼變更
作為應用程式更新的簡單範例,您將向「講師」頁面新增所選講師教授的課程清單。
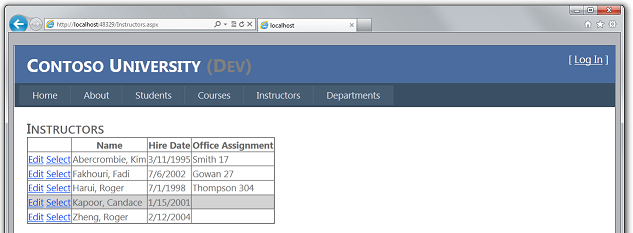
如果您執行「講師」頁面,您會注意到網格中有「選擇」連結,但它們除了使行背景變成灰色之外並不會執行其他任何操作。
現在,您將新增點擊「選擇」連結時執行的程式碼,並顯示所選講師教授的課程清單。
在 Instructors.aspx 中,在 ErrorMessageLabel Label 控制項後面立即新增以下標記:
<h3>Courses Taught</h3>
<asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL"
DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor">
<SelectParameters>
<asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
<asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource"
AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray"
DataKeyNames="CourseID">
<EmptyDataTemplate>
<p>No courses found.</p>
</EmptyDataTemplate>
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:TemplateField HeaderText="Department" SortExpression="DepartmentID">
<ItemTemplate>
<asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
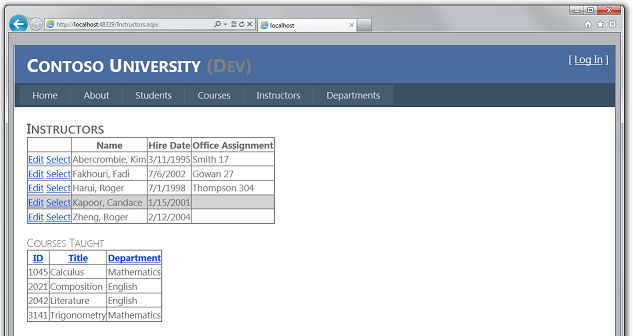
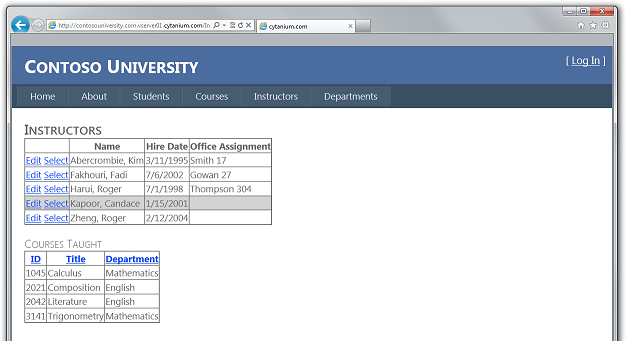
執行該頁面並選擇一名講師。 您會看到該講師教授的課程清單。
將程式代碼更新部署至測試環境
部署至測試環境是再次執行單鍵發行的簡單事項。 為了讓此程序更快,您可以使用「Web 一鍵發佈」工具列。
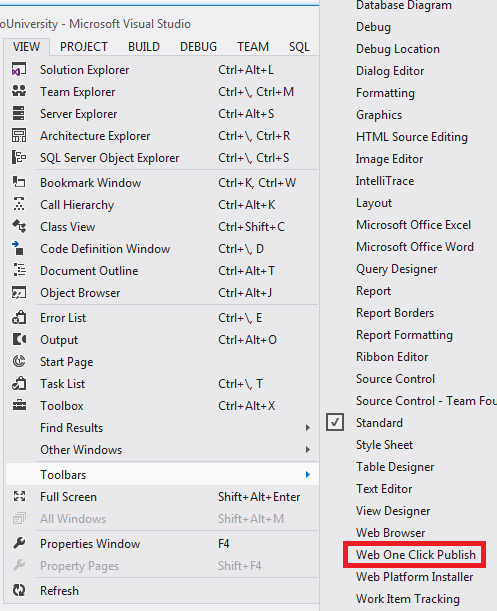
在「檢視」功能表中,選擇「工具列」,然後選擇「Web 一鍵發佈」。

在「方案總管」中,選擇 ContosoUniversity 專案。
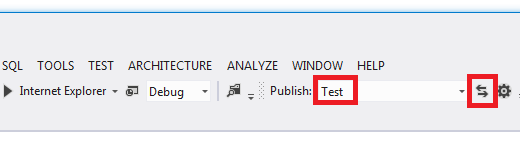
在「Web 一鍵發佈」工具列上,選擇「測試」發佈設定檔,然後按一下「發佈 Web」(帶有左右箭頭的圖示)。

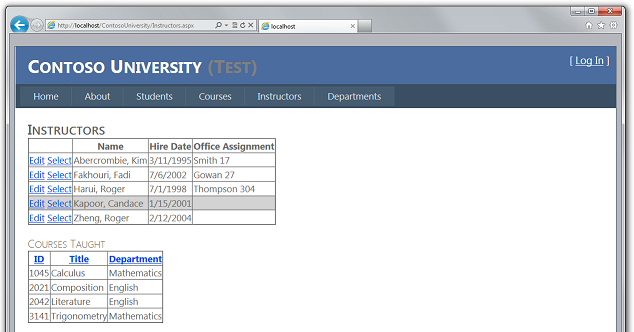
Visual Studio 會部署更新的應用程式,瀏覽器自動開啟首頁。 執行「講師」頁面並選擇一名講師以驗證更新是否已成功部署。
您通常也會進行回歸測試 (即測試網站的其餘部分以確保新變更不會破壞任何現有功能)。 但在本教學課程中,您將略過此步驟,並繼續將更新部署至生產環境。
防止將初始資料庫狀態重新部署到生產環境
在實際的應用程式中,使用者會在初始部署之後與您的生產網站互動,且資料庫會填入實時數據。 因此,您不想以初始狀態重新部署成員資格資料庫,這會抹除所有實時數據。 由於 SQL Server Compact 資料庫是 [App_Data] 資料夾中的檔案,因此您必須變更部署設定來避免這種情況,因此不會部署App_Data資料夾中的檔案。
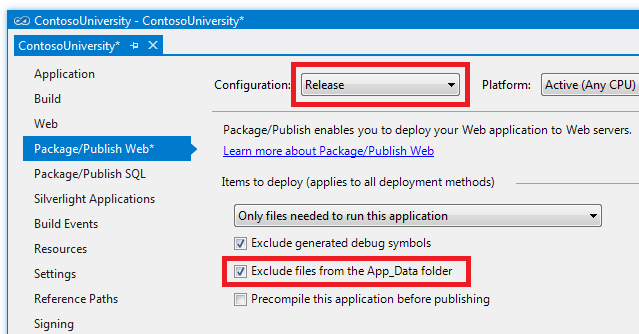
開啟 ContosoUniversity 專案的 [項目屬性] 視窗,然後選取 [套件/發佈 Web] 索引標籤。請確定 [組態] 下拉式方塊已選取 [使用中][發行] 或 [發行],選取 [從App_Data資料夾中排除檔案]。

如果您決定在未來部署偵錯組建,最好對偵錯組建組態進行相同的變更:將 [組態] 變更為 [偵錯],然後從 [App_Data] 資料夾中選取 [排除檔案]。
儲存並關閉 [ 套件/發佈 Web] 索引標籤 。
注意
重要
請確定您未 在發佈配置檔中選取目的地 移除其他檔案。 如果您選取該選項,部署程式將會刪除您在已部署網站中App_Data的資料庫,而且會刪除App_Data資料夾本身。
防止使用者在更新期間存取生產網站
您現在部署的變更是對單一頁面的簡單變更。 但有時候您會部署較大的變更,在此情況下,如果使用者在部署完成之前要求頁面,網站的行為可能會很奇怪。 若要避免這種情況,您可以使用 app_offline.htm 檔案。 當您在應用程式的根資料夾中放置一個名為 app_offline.htm 的檔案時,IIS 會自動顯示該文件,而不會執行您的應用程式。 因此,若要防止在部署期間存取,請將app_offline.htm放在根資料夾中、執行部署程式,然後移除app_offline.htm。
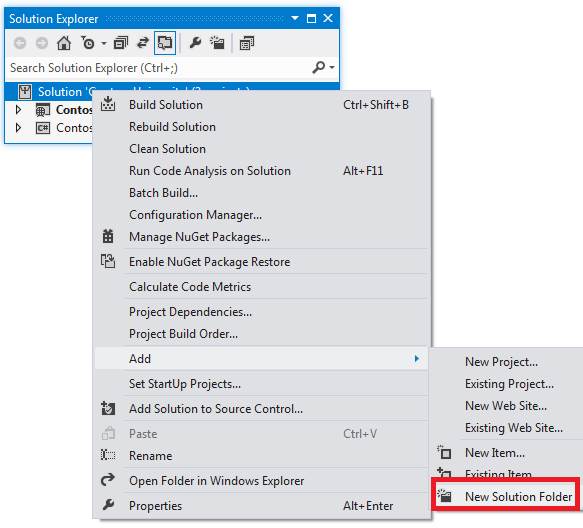
在 [方案總管] 中,以滑鼠右鍵按兩下方案(不是其中一個專案),然後選取 [新增方案資料夾]。

將資料夾 命名為 SolutionFiles。
在新資料夾中,建立名為 app_offline.htm 的 HTML 頁面。 以下列標記取代現有的內容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Contoso University - Under Construction</title>
</head>
<body>
<h1>Contoso University</h1>
<h2>Under Construction</h2>
<p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p>
</body>
</html>
您可以使用裝載提供者控制面板中的 FTP 連線或檔案管理員公用程式,將app_offline.htm檔案複製到網站。 在本教學課程中,您將使用 檔案管理員。
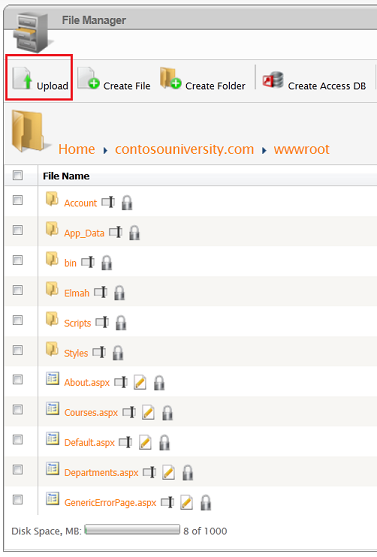
開啟控制面板,然後選取 [檔案管理員],如同您在部署至生產環境教學課程中所做的一樣。 選取 [contosouniversity.com ],然後選取 wwwroot 以取得應用程式的根資料夾,然後按兩下 [ 上傳]。
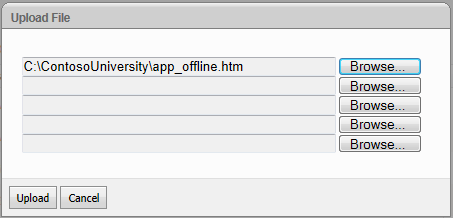
在 [ 上傳檔案 ] 對話框中,選取 app_offline.htm 檔案,然後按兩下 [ 上傳]。
瀏覽至網站的 URL。 您會看到現在顯示的是 app_offline.htm 頁面而不是首頁。
您現在已準備好部署至生產環境。
將程式代碼更新部署至生產環境
在 [Web One Click Publish] 工具列中,選擇 [生產發佈配置檔],然後按兩下 [發佈 Web]。
Visual Studio 部署更新的應用程式並將瀏覽器開啟到網站的首頁。 這會顯示 app_offline.htm 檔案。 在進行測試以驗證部署是否成功之前,必須刪除 app_offline.htm 檔案。
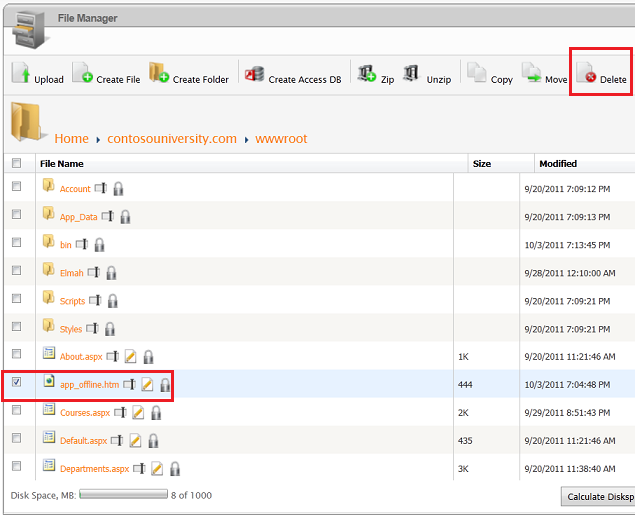
返回控制面板中的 [檔案管理員] 應用程式。 選取 [contosouniversity.com ] 和 [wwwroot],選取 [app_offline.htm],然後按兩下 [ 刪除]。
在瀏覽器中,開啟公用網站中的 Instructors 頁面,然後選取講師以確認更新已成功部署。
您現在已部署未涉及資料庫變更的應用程式更新。 下一個教學課程說明如何部署資料庫變更。