本教學課程會顯示主版頁面基本概念。 也就是說,什麼是主版頁面、如何建立主版頁面、什麼是內容位置持有者、如何建立使用主版頁面的 ASP.NET 頁面、修改主版頁面如何自動反映在其相關聯的內容頁面中等等。
簡介
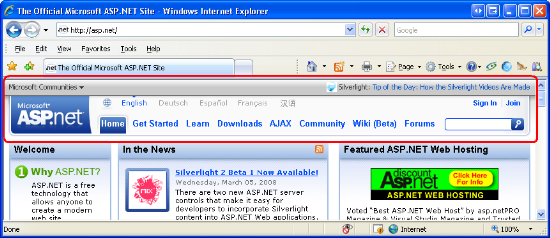
設計良好的網站的其中一個屬性是一致的全網站版面配置。 例如, 採用 www.asp.net 網站。 撰寫本文時,每個頁面在頁面頂端和底部都有相同的內容。 如圖 1 所示,每個頁面頂端都會顯示灰色列,其中包含Microsoft社群清單。 網站標誌的下方是網站標誌、網站已翻譯的語言清單,以及核心區段:首頁、開始使用、學習、下載等等。 同樣地,頁面底部包含 www.asp.net 廣告的相關信息、著作權聲明,以及隱私聲明的連結。
圖 01:www.asp.net 網站在所有頁面上採用一致的外觀和風格(按兩下以檢視全尺寸影像)
設計良好的網站的另一個屬性是網站外觀可以變更的便利性。 圖 1 顯示 截至 2008 年 3 月的 www.asp.net 首頁,但從現在到本教學課程的出版物之間,外觀和風格可能會變更。 也許頂端的功能表項將會展開,以包含MVC架構的新區段。 或者,可能會推出具有不同色彩、字型和版面配置的新設計。 將這類變更套用至整個網站應該是一個快速且簡單的程式,不需要修改構成網站的數千個網頁。
您可以使用主版頁面,在 ASP.NET 中建立全網站頁面範本。 簡言之,主版頁面是一種特殊的 ASP.NET 頁面類型,可定義所有 內容頁面 通用的標記,以及可在內容頁面上逐頁自定義的區域。 (內容頁面是系結至主版頁面的 ASP.NET 頁面。每當主版頁面的版面配置或格式變更時,其所有內容頁面的輸出同樣會立即更新,這讓套用全網站的外觀變更就像更新和部署單一檔案一樣簡單(也就是主版頁面)。
這是探索使用主版頁面的一系列教學課程中的第一個教學課程。 在本教學課程系列課程中,我們:
- 檢查建立主版頁面及其相關聯的內容頁面,
- 討論各種秘訣、技巧和陷阱,
- 識別常見的主版頁面陷阱,並探索因應措施,
- 瞭解如何從內容頁面存取主版頁面,反之亦然
- 瞭解如何在運行時間指定內容頁面的主版頁面,以及
- 其他進階主版頁面主題。
這些教學課程旨在簡潔,並提供具有大量螢幕快照的逐步指示,以可視化方式引導您完成程式。 C# 和 Visual Basic 版本提供每個教學課程,並包含所使用完整程式碼的下載。
本就職教學課程從主版頁面基本概念開始。 我們會討論主版頁面的運作方式、查看如何使用Visual Web Developer建立主版頁面和相關聯的內容頁面,以及查看主版頁面的變更如何立即反映在其內容頁面中。 現在就開始吧!
瞭解主版頁面的運作方式
建置具有一致全網站版面配置的網站,除了自定義內容之外,每個網頁還需要發出一般格式標記。 例如,雖然每個教學課程或論壇文章 www.asp.net 都有自己的唯一內容,但這些頁面也會轉譯一系列常見的 <div> 元素,其中顯示最上層區段連結:首頁、開始使用、學習等等。
有各種不同的技術可用來建立網頁,外觀和風格一致。 一個天真的方法是將通用版面配置標記複製並貼到所有網頁,但這種方法有許多缺點。 對於入門版,每次建立新頁面時,您都必須記得複製共享內容並貼到頁面中。 這類複製和貼上作業已成熟,因為您可能會不小心將共用標記的子集複製到新頁面。 此外,這種方法使得將現有的全網站外觀取代為新的外觀,這是一個真正的痛苦,因為網站中的每個頁面都必須編輯,才能使用新的外觀和風格。
ASP.NET 2.0 版之前,頁面開發人員通常會在使用者控件中 放置通用標記,然後將這些使用者控件 新增至每個頁面。 這種方法需要頁面開發人員記得手動將使用者控件新增至每一個新頁面,但允許更輕鬆地進行全網站修改,因為更新通用標記時只需要修改使用者控件。 不幸的是,Visual Studio .NET 2002 和 2003 - 用來建立 ASP.NET 1.x 應用程式的 Visual Studio 版本 - 在 [設計] 檢視中轉譯為灰色方塊的使用者控件。 因此,使用此方法的頁面開發人員不會享受 WYSIWYG 設計時間環境。
使用使用者控件的缺點已在 ASP.NET 2.0 版和 Visual Studio 2005 中解決,並引進 主版頁面。 主版頁面是一種特殊的 ASP.NET 頁面類型,可定義全網站標記和相關聯內容頁面定義其自定義標記的區域。 如我們在步驟 1 中所見,這些區域是由 ContentPlaceHolder 控件所定義。 ContentPlaceHolder 控件只會表示主版頁面控件階層中的位置,其中自定義內容可由內容頁面插入。
注意
自 ASP.NET 2.0 版以來,主版頁面的核心概念和功能並未變更。 不過,Visual Studio 2008 提供巢狀主版頁面的設計時間支援,這是 Visual Studio 2005 中缺少的功能。 我們將在未來的教學課程中使用巢狀主版頁面。
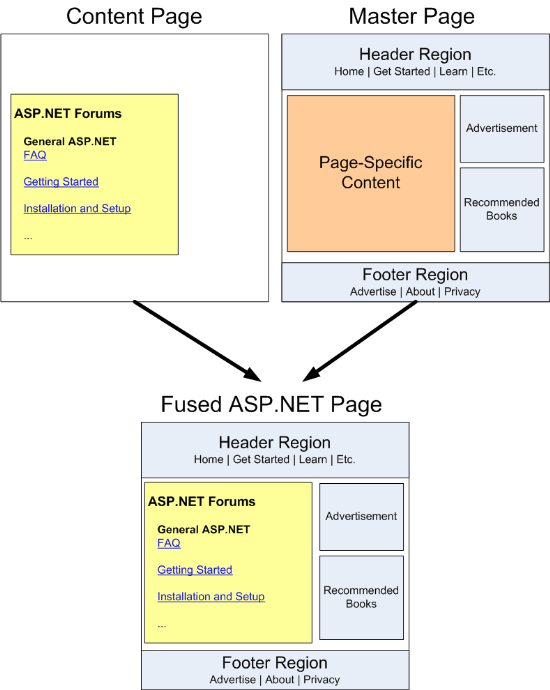
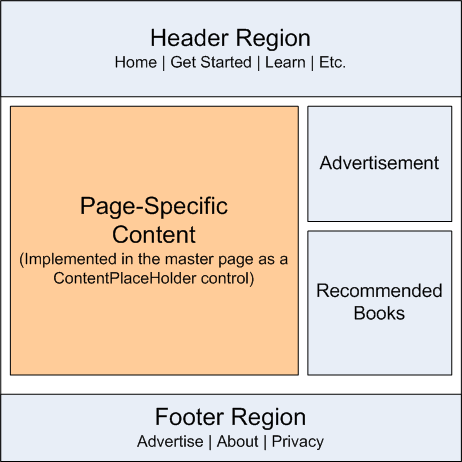
圖 2 顯示 www.asp.net 主版頁面的外觀。 請注意,主版頁面會定義通用網站範圍的版面配置 -- 每個頁面的上、下和右的標記,以及中間的 ContentPlaceHolder,其中每個個別網頁的唯一內容都位於其中。

圖 02:主版頁面定義全網站版面配置和內容頁面上可編輯的區域
定義主版頁面之後,即可透過複選框的刻度系結至新的 ASP.NET 頁面。 這些 ASP.NET 頁面 -- 稱為內容頁面 - 包含每個主版頁面的 ContentPlaceHolder 控件的內容控制件。 透過瀏覽器瀏覽內容頁面時,ASP.NET 引擎會建立主版頁面的控件階層,並將內容頁面的控件階層插入適當的位置。 這個合併的控件階層會轉譯,產生的 HTML 會傳回給使用者的瀏覽器。 因此,內容頁面會發出在 ContentPlaceHolder 控件以外的主版頁面中定義的通用標記,以及在其本身的內容控件內定義的頁面特定標記。 圖 3 說明了這個概念。
圖 03:要求的頁面標記已融合至主版頁面(按兩下以檢視完整大小的影像)
既然我們已討論主版頁面的運作方式,讓我們看看如何使用Visual Web Developer建立主版頁面和相關聯的內容頁面。
注意
為了達到最廣泛的對象,我們將使用 ASP.NET 3.5 與 Microsoft visual Studio 2008 免費版本的 Visual Studio 2008、Visual Web Developer 2008 ASP.NET 3.5 建立 ASP.NET 網站。 如果您尚未升級至 ASP.NET 3.5,別擔心 - 這些教學課程中討論的概念與 ASP.NET 2.0 和 Visual Studio 2005 相同。 不過,某些示範應用程式可能會使用 .NET Framework 3.5 版新功能;使用 3.5 特定功能時,我包含討論如何在 2.0 版中實作類似功能的附註。 請記住,每個教學課程中可供下載的示範應用程式都以 .NET Framework 3.5 版為目標,這會產生包含 Web.config 3.5 個特定組態元素的檔案,以及 ASP.NET 頁面程式代碼後置類別語句中 using 3.5 特定命名空間的參考。 長篇短文,如果您尚未在計算機上安裝 .NET 3.5,則可下載的 Web 應用程式將無法運作,而不需要先從 Web.config中移除 3.5 特定的標記。 如需本主題的詳細資訊,請參閱 Web.config 檔案 。 您也必須移除 using 參考 3.5 特定命名空間的語句。
步驟 1:建立主版頁面
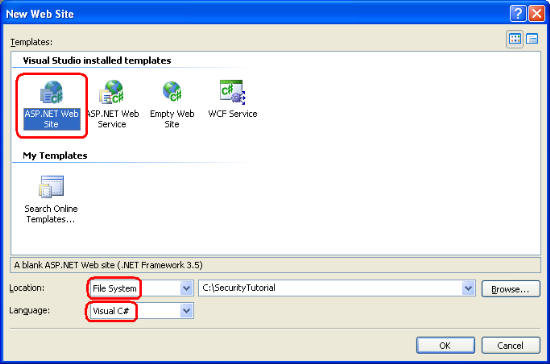
在探索建立和使用主版和內容頁面之前,我們必須先 ASP.NET 網站。 從建立新的文件系統型 ASP.NET 網站開始。 若要達成此目的,請啟動 Visual Web Developer,然後移至 [檔案] 選單,然後選擇 [新增網站],顯示 [新增網站] 對話框(請參閱圖 4)。 選擇 [ASP.NET 網站範本]、將 [位置] 下拉式清單設定為 [檔案系統]、選擇要放置網站的資料夾,以及將語言設定為 C# 。 這會建立具有 ASP.NET 頁面、App_Data資料夾和Web.config檔案的新網站Default.aspx。
注意
Visual Studio 支援兩種專案管理模式:網站專案和 Web 應用程式專案。 網站專案缺少項目檔,而 Web 應用程式專案則會模擬 Visual Studio .NET 2002/2003 中的項目架構-它們包含項目檔,並將專案的原始程式碼編譯成單一元件,該元件會放在 /bin 資料夾中。 Visual Studio 2005 最初只支援網站專案,不過 Web 應用程式專案模型 是使用 Service Pack 1 重新引進;Visual Studio 2008 提供這兩個專案模型。 不過,Visual Web Developer 2005 和 2008 版本僅支援網站專案。 在本教學課程系列中,我針對示範使用網站專案模型。 如果您使用非 Express 版本,而想要改用 Web 應用程式專案模型,請放心這麼做,但請注意,您在畫面上看到的內容與您必須採取的步驟與這些教學課程中提供的指示之間可能有一些差異。
圖 04:建立新的文件系統型網站 (按兩下以檢視完整大小的影像)
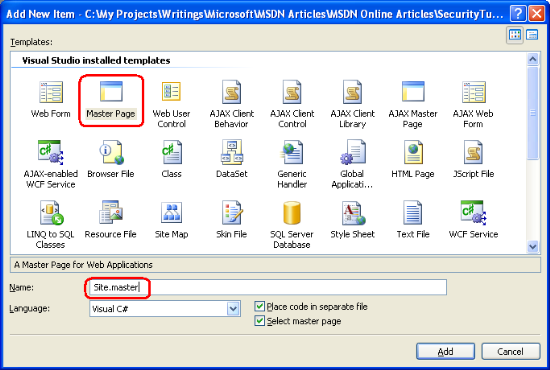
接下來,以滑鼠右鍵按兩下 [專案名稱],選擇 [新增專案],然後選取 [主版頁面] 範本,將主版頁面新增至根目錄中的網站。 請注意,主版頁面結尾為 延伸模組 .master。 將此新的主版頁面 Site.master 命名為 ,然後按兩下 [新增]。
圖 05:將名為 Site.master 的主版頁面新增至網站 (按兩下以檢視完整大小的影像)
透過 Visual Web Developer 新增主版頁面檔案會建立具有下列宣告式標記的主版頁面:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
宣告式標記中的第一行是 @Master 指示詞。 指示 @Master 詞類似於 @Page 出現在 ASP.NET 頁面中的 指示詞 。 它會定義伺服器端語言 (C#) 以及主版頁面程式代碼後置類別的位置和繼承相關信息。
DOCTYPE和頁面的宣告式標記會出現在 @Master 指示詞下方。 此頁面包含靜態 HTML 以及四個伺服器端控制項:
- Web Form (the
<form runat="server">) - 因為所有 ASP.NET 頁面通常都有 Web 窗體 - 而且因為主版頁面可能包含必須出現在網頁窗體內的 Web 控制項 - 請務必將 Web 窗體新增至主版頁面(而不是將 Web 窗體新增至每個內容頁面)。 - 名為
ContentPlaceHolder1的 ContentPlaceHolder 控制件 - 此 ContentPlaceHolder 控件會出現在 Web 窗體內,並做為內容頁面使用者介面的區域。 - 伺服器端
<head>元素 -<head>元素具有runat="server"屬性,因此可透過伺服器端程序代碼加以存取。 專案<head>會以這種方式實作,以便以程序設計方式新增或調整頁面的標題和其他<head>相關標記。 例如,設定 ASP.NET 頁面Title的屬性會變更<title>伺服器控件所轉譯的專案<head>。 - 名為
head的 ContentPlaceHolder 控制件 - 此 ContentPlaceHolder 控件會出現在伺服器控制元件內<head>,而且可用來以宣告方式將內容新增至<head>元素。
這個預設主版頁面宣告式標記可作為設計您自己的主版頁面的起點。 您可以隨意編輯 HTML,或將其他 Web 控件或 ContentPlaceHolders 新增至主版頁面。
注意
設計主版頁面時,請確定主版頁面包含網頁窗體,而且至少有一個 ContentPlaceHolder 控件會出現在此網頁表單中。
建立簡單的網站配置
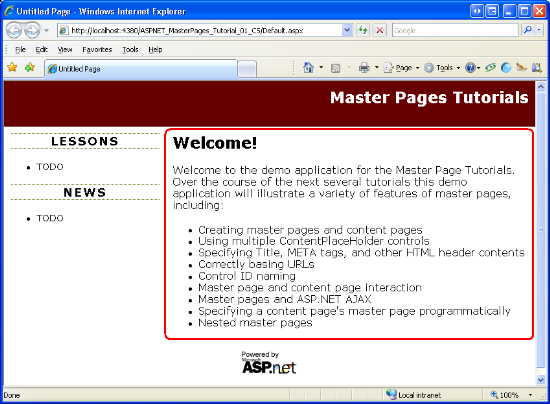
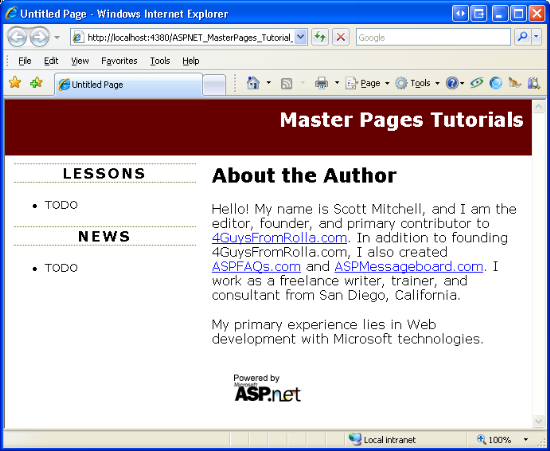
讓我們展開 Site.master預設的宣告式標記,以建立網站版面配置,其中所有頁面共用:通用標頭、具有導覽、新聞和其他全網站內容的左欄,以及顯示「由Microsoft ASP.NET 提供電源」圖標的頁尾。 圖 6 顯示透過瀏覽器檢視其中一個內容頁面時主版頁面的最終結果。 圖 6 中的紅色圓圈區域是所瀏覽頁面的特定區域;Default.aspx其他內容是在主版頁面中定義,因此在所有內容頁面中都會一致。
圖 06:主版頁面定義上方、左側和底部部分的標記(按兩下即可檢視完整大小的影像)
若要達到圖 6 所示的網站配置,請從更新 Site.master 主版頁面開始,使其包含下列宣告式標記:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
主版頁面的配置是使用一系列 <div> HTML 元素來定義。 topContent <div>包含出現在每個頁面頂端的標記,而mainContent、 leftContent和 footerContent <div> 會分別用來顯示頁面的內容、左欄和「由Microsoft ASP.NET 提供電源」圖示。 除了新增這些專案 <div> 之外,我也會將 ID 主要 ContentPlaceHolder 控件 ContentPlaceHolder1 的 屬性從 重新命名為 MainContent。
這些各種<div>元素的格式和版面配置規則會拼出在級聯樣式表單 (CSS) 檔案中,該檔案Styles.css是透過<主版頁面前端>元素中的<鏈接>元素所指定。 這些各種規則會定義上述每個 <div> 元素的外觀和風格。 例如,topContent<div>顯示「主版頁面教學課程」文字和連結的 元素,其格式設定規則如下Styles.css:
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
如果您依照計算機進行,您必須下載本教學課程隨附的程式代碼,並將檔案新增 Styles.css 至您的專案。 同樣地,您也需要建立名為 Images 的資料夾,並將下載的示範網站中的「由Microsoft ASP.NET」圖示複製到您的專案。
注意
CSS 和網頁格式的討論超出本文的範圍。 如需 CSS 的詳細資訊,請參閱 W3Schools.com 的 CSS 教學課程。 我也鼓勵您下載本教學課程隨附的程式代碼,並播放 中的 Styles.css CSS 設定,以查看不同格式規則的效果。
使用現有的設計範本建立主版頁面
多年來,我為中小型企業建立了一些 ASP.NET Web 應用程式。 我的部分用戶端有想要使用的現有網站配置;其他人雇傭了一個稱職的圖形設計師。 一些人委託我設計網站佈局。 如圖 6 所示,設計網站版面配置的程式設計人員通常和讓會計在醫生執行稅金時進行開心手術一樣明智。
幸運的是,有無數的網站提供免費的 HTML 設計範本 - 谷歌為搜索字詞「免費網站範本」傳回了超過600萬個結果。我最喜歡的其中一個是 OpenDesigns.org。一旦找到您想要的網站範本,請將 CSS 檔案和影像新增至您的網站專案,並將範本的 HTML 整合到主版頁面中。
注意
Microsoft也提供一些 免費 ASP.NET 設計開始套件範本,這些範本 會整合到 Visual Studio 的 [新增網站] 對話框中。
步驟 2:建立相關聯的內容頁面
建立主版頁面之後,我們即可開始建立系結至主版頁面的 ASP.NET 頁面。 這類頁面稱為 內容頁面。
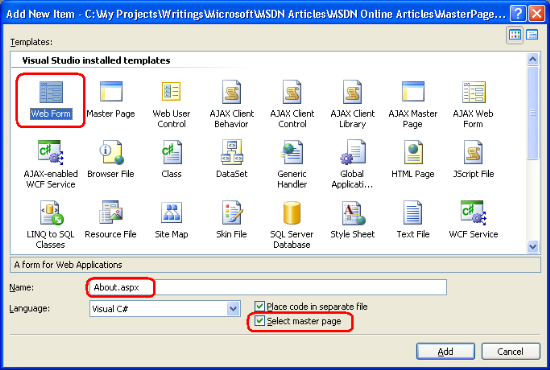
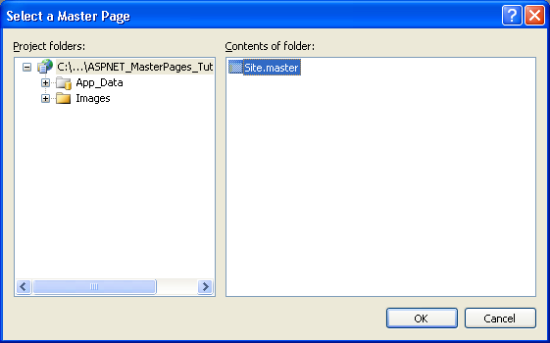
讓我們將新的 ASP.NET 頁面新增至專案,並將它系結至 Site.master 主版頁面。 以滑鼠右鍵按兩下 方案總管中的項目名稱,然後選擇 [新增專案] 選項。 選取 Web 窗體範本,輸入名稱 About.aspx,然後核取 [選取主版頁面] 複選框,如圖 7 所示。 這麼做會顯示 [選取主版頁面] 對話框(請參閱圖 8),您可以從中選擇要使用的主版頁面。
注意
如果您使用 Web 應用程式專案模型建立 ASP.NET 網站,而不是網站專案模型,您將不會在圖 7 所示的 [新增專案] 對話方塊中看到 [選取主版頁面] 複選框。 若要在使用 Web 應用程式專案模型時建立內容頁面,您必須選擇 Web 內容表單範本,而不是 Web 窗體範本。 選取 [Web 內容表單] 範本並按下 [新增] 之後,如圖 8 所示的相同 [選取主版頁面] 對話框隨即出現。
圖 07:新增內容頁面 (按兩下以檢視完整大小的影像)
圖 08:選取 Site.master 主版頁面 (按兩下以檢視完整大小的影像)
如下列宣告式標記所示,新的內容頁面包含指示 @Page 詞,指向其主版頁面,以及每個主版頁面 ContentPlaceHolder 控件的內容控件。
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
注意
在步驟 1 的一節中,將重新命名為 ContentPlaceHolder1 MainContent。 如果您未以相同方式重新命名此 ContentPlaceHolder 控件 ID ,則內容頁面的宣告式標記會與上述標記稍有不同。 也就是說,第二個 Content 控件 ContentPlaceHolderID 會反映 ID 主版頁面中對應 ContentPlaceHolder 控件的 。
轉譯內容頁面時,ASP.NET 引擎必須將頁面的內容控件與其主版頁面的 ContentPlaceHolder 控件融合在一起。 ASP.NET 引擎會從 @Page 指示詞的 MasterPageFile 屬性決定內容頁面的主版頁面。 如上述標記所示,此內容頁面會繫結至 ~/Site.master。
因為主版頁面有兩個 ContentPlaceHolder 控件 - head 和 MainContent - Visual Web Developer 產生兩個內容控制件。 每個 Content 控件都會透過其 ContentPlaceHolderID 屬性參考特定的 ContentPlaceHolder。
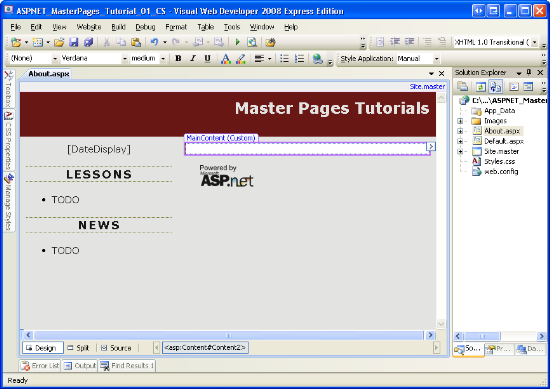
主版頁面在舊版網站範本技術上大放異彩,在於其設計時間支援。 圖 9 顯示 About.aspx 透過 Visual Web Developer 的設計檢視時的內容頁面。 請注意,雖然主版頁面內容可見,但呈現灰色且無法修改。 不過,對應至主版頁面 ContentPlaceHolders 的內容控件是可編輯的。 就像任何其他 ASP.NET 頁面一樣,您可以透過來源或設計檢視新增 Web 控件來建立內容頁面的介面。
圖 09:內容頁面的設計檢視顯示頁面特定和主版頁面內容(按兩下以檢視完整大小的影像)
將標記和 Web 控件新增至內容頁面
花點時間為頁面建立一些內容 About.aspx 。 如圖 10 所示,我輸入了一個「關於作者」標題和幾段文字,但您也可以隨意新增 Web 控件。 建立此介面之後,請透過瀏覽器瀏覽 About.aspx 頁面。
圖 10:瀏覽 About.aspx 網頁瀏覽瀏覽器 (按一下以檢視完整大小的影像)
請務必瞭解要求的內容頁面及其相關聯的主版頁面會在網頁伺服器上完全融合和轉譯。 然後,使用者瀏覽器會傳送產生的融合 HTML。 若要確認這一點,請移至 [檢視] 功能表並選擇 [來源],以檢視瀏覽器收到的 HTML。 請注意,在單一視窗中,沒有畫面格或任何其他特殊技術可顯示兩個不同的網頁。
將主版頁面系結至現有的 ASP.NET 頁面
如我們在此步驟中所見,將新的內容頁面新增至 ASP.NET Web 應用程式,就像核取 [選取主版頁面] 複選框並挑選主版頁面一樣簡單。 不幸的是,將現有的 ASP.NET 頁面轉換成主版頁面並不容易。
若要將主版頁面系結至現有的 ASP.NET 頁面,您需要執行下列步驟:
- 將
MasterPageFile屬性新增至 ASP.NET 頁面的@Page指示詞,並將它指向適當的主版頁面。 - 在主版頁面中為每個 ContentPlaceHolders 新增內容控制件。
- 選擇性地將 ASP.NET 頁面的現有內容剪下並貼到適當的 [內容] 控件中。 我在這裡說「選擇性」,因為 ASP.NET 頁面可能包含主版頁面已經表示的標記,例如
DOCTYPE、<html>元素和網頁表單。
如需此程式的逐步指示以及螢幕快照,請參閱 Scott Guthrie 的 使用主版頁面和網站導覽 教學課程。 <更新 Default.aspx 和使用 DataSample.aspx 主版頁面>一節詳細說明這些步驟。
因為建立新內容頁面比將現有的 ASP.NET 頁面轉換成內容頁面要容易得多,所以每當您建立新的 ASP.NET 網站將主版頁面新增至網站時,我建議使用。 將所有新的 ASP.NET 頁面系結至此主版頁面。 如果初始主版頁面非常簡單或簡單,別擔心;您稍後可以更新主版頁面。
注意
建立新的 ASP.NET 應用程式時,Visual Web Developer 會新增 Default.aspx 未系結至主版頁面的頁面。 如果您要練習將現有的 ASP.NET 頁面轉換成內容頁面,請繼續使用 Default.aspx。 或者,您可以刪除 Default.aspx 然後重新新增它,但這次檢查 [選取主版頁面] 複選框。
步驟 3:更新主版頁面的標記
主版頁面的主要優點之一是單一主版頁面可用來定義網站上許多頁面的整體版面配置。 因此,更新網站的外觀和風格需要更新單一檔案 - 主版頁面。
為了說明此行為,讓我們更新主版頁面,以在左欄頂端包含目前的日期。 將名為 DateDisplay 的leftContent<div>標籤新增至 。
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
接下來,建立 Page_Load 主版頁面的事件處理程式,並新增下列程序代碼:
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
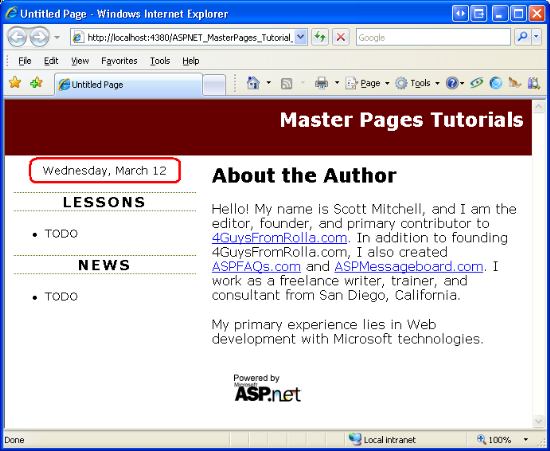
上述程式代碼會將 Label 的 Text 屬性設定為格式化為星期中的日期、月份的名稱和兩位數的日期(請參閱圖 11)。 透過這項變更,請重新流覽您的其中一個內容頁面。 如圖 11 所示,產生的標記會立即更新,以包含主版頁面的變更。
圖 11:檢視內容頁面時,主版頁面的變更會反映 (按兩下以檢視完整大小的影像)
注意
如此範例所示,主版頁面可能包含伺服器端 Web 控件、程式代碼和事件處理程式。
摘要
主版頁面可讓 ASP.NET 開發人員設計易於更新的一致全網站版面配置。 建立主版頁面及其相關聯的內容頁面就像建立標準 ASP.NET 頁面一樣簡單,因為Visual Web Developer提供豐富的設計時間支援。
在本教學課程中建立的主版頁面範例有兩個 ContentPlaceHolder 控制項和 head MainContent。 不過,我們只在內容頁面中指定 ContentPlaceHolder 控件的 MainContent 標記。 在下一個教學課程中,我們將探討在內容頁面中使用多個內容控件。 我們也瞭解如何在主版頁面中定義內容控制件的預設標記,以及如何使用主版頁面中定義的預設標記,以及從內容頁面提供自定義標記來切換。
快樂程式!
深入閱讀
有關本教學課程中討論的主題的更多資訊,請參閱以下資源:
- 設計工具 ASP.NET:使用 Web 標準建置 ASP.NET 網站的免費設計範本和指引
- ASP.NET 主版頁面概觀
- 級聯樣式表單 (CSS) 教學課程
- 動態設定頁面的標題
- ASP.NET 中的主版頁面
- 主版頁面快速入門教學課程
關於作者
斯科特·米切爾,多個 ASP/ASP.NET 書籍的作者,4GuysFromRolla.com 的創始人,自1998年以來一直與Microsoft Web 技術合作。 Scott 擔任獨立顧問、講師和作家。 他的最新書是 山姆斯在24小時內 ASP.NET 3.5。 斯科特可以透過 mitchell@4GuysFromRolla.com 他在的部落格聯繫到或通過他的博客 http://ScottOnWriting.NET。
特別感謝
有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是這樣,請留言給我 mitchell@4GuysFromRolla.com。