由 Microsoft 提供
本文說明如何使用
Chart協助程式在 ASP.NET Web Pages (Razor) 網站中使用圖表顯示資料。您將學會:
- 如何在圖表中顯示資料。
- 如何使用內建主題設定圖表樣式。
- 如何儲存圖表,以及如何快取圖表以提升效能。
以下是本文中介紹的 ASP.NET 程式設計功能:
Chart協助程式。注意
本文中的資訊適用於 ASP.NET Web Pages 1.0 和 Web Pages 2。
圖表協助程式
當您想要以圖形化格式顯示資料時,可以使用 Chart 協助程式。 Chart 協助程式可以轉譯影像,以各種圖表類型顯示資料。 它支援許多格式設定和標記選項。 Chart 協助程式可以轉譯 30 多種圖表類型,包括來自 Microsoft Excel 或其他工具您可能熟悉的所有圖表類型,涵蓋區域圖、橫條圖、直條圖、折線圖和圓形圖,以及更專門的圖表,例如股票走勢圖。
區域圖  |
橫條圖  |
|---|---|
直條圖  |
折線圖  |
圓形圖  |
股票走勢圖  |
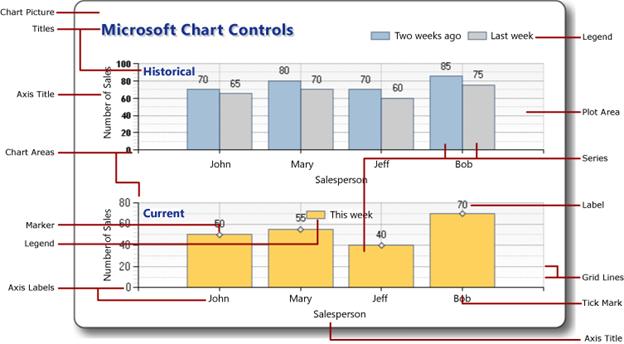
圖表項目
圖表顯示資料和圖例、軸、數列等其他元素。 下圖顯示許多圖表元素,您可以在使用 Chart 協助程式時進行自訂。 本文說明如何設定當中一些 (並非全部) 元素。

從資料建立圖表
您在圖表中顯示的資料可以來自陣列、來自資料庫傳回的結果,或來自 XML 檔案中的資料。
使用陣列
如使用 Razor 語法進行 ASP.NET Web Pages 程式設計簡介中所述,陣列可讓您將類似項目的集合儲存在單一變數中。 您可以使用陣列來包含您要在圖表中包括的資料。
此程序說明如何使用預設圖表類型,從陣列中的資料建立圖表。 當中也說明如何在頁面內顯示圖表。
建立名為 ChartArrayBasic.cshtml 的新檔案。
將現有內容取代如下:
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }程式碼會先建立新的圖表,並設定其寬度和高度。 您可以使用
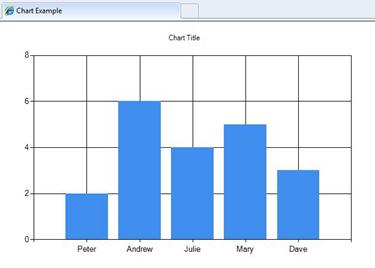
AddTitle方法來指定圖表標題。 若要新增資料,您可以使用AddSeries方法。 在此範例中,您會使用AddSeries方法的name、xValue和yValues參數。name參數會顯示在圖表圖例中。xValue參數包含沿著圖表水平軸顯示的資料陣列。yValues參數包含用來繪製圖表垂直點的資料陣列。Write方法實際上會轉譯圖表。 在本例中,因為您未指定圖表類型,Chart協助程式會轉譯其預設圖表,也就是直條圖。在瀏覽器中執行頁面。 瀏覽器會顯示圖表。

使用資料庫查詢取得圖表資料
如果您想要製作圖表的資訊位於資料庫中,您可以執行資料庫查詢,然後使用結果中的資料來建立圖表。 此程序說明如何讀取和顯示在 ASP.NET Web Pages 網站中使用資料庫簡介一文中建立的資料庫資料。
如果資料夾尚不存在,請將 App_Data 資料夾新增至網站的根目錄。
在 App_Data 資料夾中,新增名為SmallBakery.sdf 的資料庫檔案,如在 ASP.NET Web Pages 網站中使用資料庫簡介中所述。
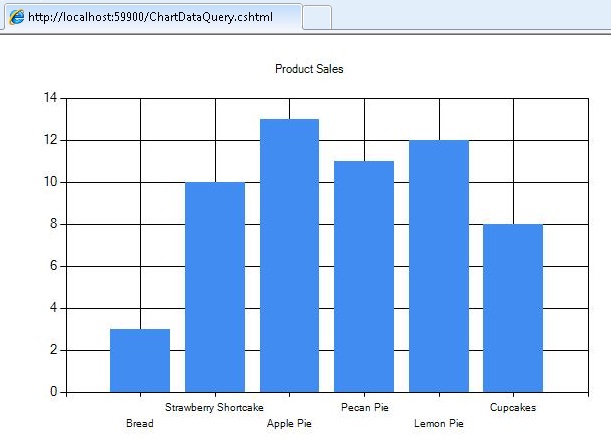
建立名為 ChartDataQuery.cshtml 的新檔案。
將現有內容取代如下:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }程式碼會先開啟 SmallBakery 資料庫,並將它指派給名為
db的變數。 這個變數代表Database物件,可用來讀取和寫入資料庫。 接下來,程式碼會執行 SQL 查詢,以取得每個產品的名稱和價格。 程式碼會建立新的圖表,並藉由呼叫圖表的DataBindTable方法,將資料庫查詢傳遞給它。 此方法採用兩個參數:dataSource參數適用於查詢中的資料,而xField參數可讓您設定用於圖表 x 軸的資料行。您可以使用
Chart協助程式的AddSeries方法,做為使用DataBindTable方法的替代方法。AddSeries方法可讓您設定xValue和yValues參數。 例如,不要像這樣使用DataBindTable方法:.DataBindTable(data, "Name")您可以像這樣使用
AddSeries方法:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")兩者都會轉譯相同的結果。
AddSeries方法比較彈性,因為您可以更明確地指定圖表類型和資料,但如果您不需要額外的彈性,DataBindTable方法比較容易使用。在瀏覽器中執行頁面。

使用 XML 資料
製作圖表的第三個選項是使用 XML 檔案做為圖表的資料。 這需要 XML 檔案同時具有描述 XML 結構的描述結構檔案 (.xsd 檔案)。 此程序說明如何從 XML 檔案讀取資料。
在 App_Data 資料夾中,建立名為 data.xml 的新 XML 檔案。
以下列內容取代現有的 XML,這是關於一家虛構公司的員工的一些 XML 資料。
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>在 App_Data 資料夾中,建立名為 data.xsd 的新 XML 檔案。 (請注意,這次的副檔名是 .xsd。)
將現有 XML 取代為下列內容:
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>在網站的根目錄中,建立名為 ChartDataXML.cshtml 的新檔案。
將現有內容取代如下:
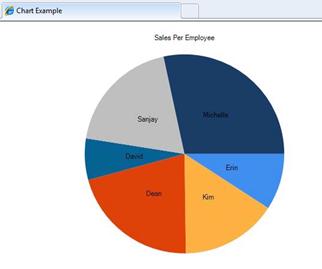
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }程式碼會先建立
DataSet物件。 此物件可用來管理從 XML 檔案讀取的資料,並根據結構描述檔案中的資訊加以組織。 (請注意,程式碼頂端包含陳述式using SystemData。這是必要的,如此才能使用DataSet物件。如需詳細資訊,請參閱本文稍後的 "Using" 陳述式和完整名稱。)接下來,程式碼會根據資料集建立
DataView物件。 資料檢視會提供圖表可以繫結的物件,也就是讀取和繪製。 圖表會使用AddSeries方法繫結至資料,如您稍早在製作陣列資料的圖表時所見,不同之處在於這次xValue和yValues參數會設定為DataView物件。此範例也會說明如何指定特定的圖表類型。 在
AddSeries方法中加入資料時,chartType參數也會設定為顯示圓形圖。在瀏覽器中執行頁面。

提示
“Using” 陳述式和完整名稱
ASP.NET Web Pages 與 Razor 語法所依據的 .NET Framework 是由數千個元件 (類別) 組成。 為了方便使用所有這些類別,它們被組織成「命名空間」,有點像程式庫。 例如,System.Web 命名空間包含支持瀏覽器/伺服器通訊的類別,System.Xml 命名空間包含用來建立和讀取 XML 檔案的類別,而 System.Data 命名空間包含可讓您處理資料的類別。
若要存取 .NET Framework 中的任何指定類別,程式碼不僅必須知道類別名稱,還需要知道類別所在的命名空間。 例如,若要使用 Chart 協助程式,程式碼必須尋找 System.Web.Helpers.Chart 類別,而該類別會結合命名空間 (System.Web.Helpers) 與類別名稱 (Chart)。 這稱為類別的「完整」名稱 ,即其在 .NET Framework 龐大範圍內完整且明確的位置。 在程式碼中,這看起來像下面這樣:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
不過,每次想要參考類別或協助程式時,都必須使用這些冗長的完整名稱,其實很麻煩 (而且容易出錯)。 因此,為了更輕鬆地使用類別名稱,您可以「匯入」您感興趣的命名空間,通常只是 .NET Framework 內許多命名空間中的少數。 如果您匯入了命名空間,就可以只使用類別名稱 (Chart) 而不是完整名稱 (System.Web.Helpers.Chart)。 當您的程式碼執行並遇到類別名稱時,它可以只查看您匯入的命名空間來尋找該類別。
當您使用 ASP.NET Web Pages 搭配 Razor 語法來建立網頁時,通常每次都會使用相同的類別集,包括 WebPage 類別、各種協助程式等等。 為了儲存每次建立網站時匯入相關命名空間的工作,ASP.NET 已設定為自動為每個網站匯入一組核心命名空間。 這就是為什麼您到目前還不需要處理命名空間或匯入;您使用的所有類別都位於已為您匯入的命名空間中。
不過,有時候您需要使用不在自動為您匯入之命名空間中的類別。 在這種情況下,您可以使用該類別的完整名稱,也可以手動匯入包含該類別的命名空間。 若要匯入命名空間,您可以使用 using 陳述式 (Visual Basic 中的 import),如本文稍早的範例所示。
例如,DataSet 類別位於 System.Data 命名空間中。 System.Data 命名空間不會自動供 ASP.NET Razor 頁面使用。 因此,若要使用其完整名稱來使用 DataSet 類別,您可以使用如下的程式碼:
var dataSet = new System.Data.DataSet();
如果您必須重複使用 DataSet 類別,可以如下匯入命名空間,然後在程式碼中只使用類別名稱:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
您可以為要參考的任何其他 .NET Framework 命名空間新增 using 陳述式。 不過,如上所述,您不需要經常這麼做,因為大部分您要使用的類別都位在由 ASP.NET 自動匯入的命名空間中,以用於 .cshtml 和 .vbhtml 頁面。
在網頁內顯示圖表
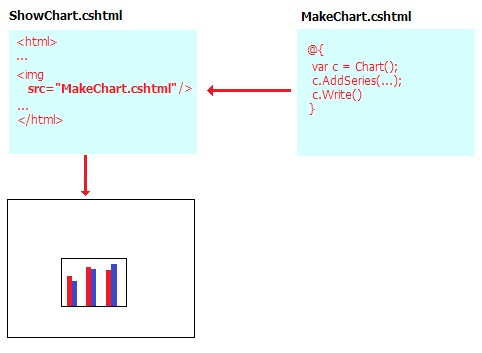
在到目前為止所見的範例中,都是您建立圖表,然後將圖表直接轉譯為圖形。 不過,在許多情況下,您會想要將圖表顯示為頁面的一部分,而不只是在瀏覽器中單獨顯示。 這麼做需要兩個步驟。 第一個步驟是建立頁面來產生圖表,如您所見。
第二個步驟是在另一個頁面中顯示產生的影像。 若要顯示影像,您可以使用 HTML <img> 元素,就像顯示任何影像一樣。 然而,<img> 元素會參考包含建立圖表的 Chart 協助程式的 .cshtml 檔案,而不是參考 .jpg 或 .png 檔案。 當顯示頁面執行時,<img> 元素會取得 Chart 協助程式的輸出並轉譯圖表。

建立名為 ShowChart.cshtml 的檔案。
將現有內容取代如下:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>程式碼會使用
<img>元素來顯示您稍早在 ChartArrayBasic.cshtml 檔案中建立的圖表。在瀏覽器中執行網頁。 ShowChart.cshtml 檔案會根據 ChartArrayBasic.cshtml 檔案中包含的程式碼來顯示圖表影像。
設定圖表樣式
Chart 協助程式支援大量選項,可讓您自訂圖表的外觀。 您可以設定色彩、字型、框線等等。 自訂圖表外觀的簡單方法是使用「主題」。 主題是資訊集合,指定如何使用字型、色彩、標籤、調色盤、框線和效果來轉譯圖表。 (請注意,圖表的樣式不會指出圖表的類型。)
下表列出內建主題。
| 佈景主題 | 描述 |
|---|---|
Vanilla |
在白色背景上顯示紅色直條。 |
Blue |
在藍色漸層背景上顯示藍色直條。 |
Green |
在綠色漸層背景上顯示藍色直條。 |
Yellow |
在黃色漸層背景上顯示橙色直條。 |
Vanilla3D |
在白色背景上顯示 3-D 紅色直條。 |
您可以指定建立新圖表時要使用的主題。
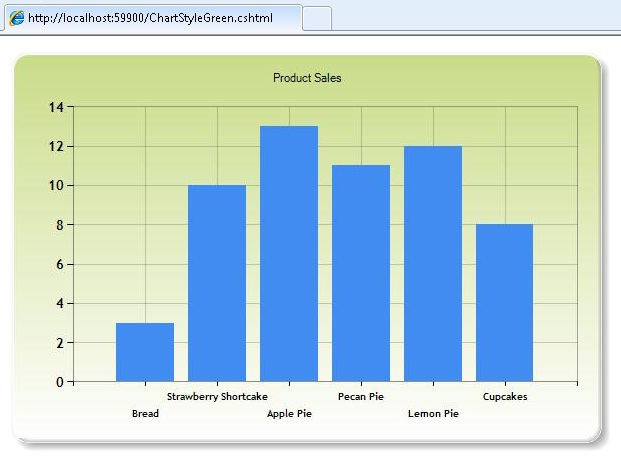
建立名為 ChartStyleGreen.cshtml 的新檔案。
以下列取代頁面中的現有內容:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }此程式碼與先前使用資料庫取得資料的範例相同,但在建立
Chart物件時會加入theme參數。 下列顯示變更的程式碼:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)在瀏覽器中執行頁面。 您會看到與之前相同的資料,但圖表看起來更精美:

儲存圖表
當您使用本文到目前為止所見的 Chart 協助程式時,該協助程式會在每次叫用圖表時,從頭開始重新建立圖表。 如有必要,圖表的程式碼也會重新查詢資料庫,或重新讀取 XML 檔案以取得資料。 在某些情況下,這麼做可能很複雜,例如,如果您要查詢的資料庫很大,或 XML 檔案包含大量資料的話。 即使圖表未涉及大量資料,動態建立影像的程序也會佔用伺服器資源,而且如果許多人要求一個或多個顯示圖表的頁面,可能會對網站的效能造成影響。
為了協助您降低建立圖表的潛在效能影響,您可以在第一次需要圖表時建立圖表,然後加以儲存。 再次需要圖表時,與其重新產生圖表,您可以只擷取已儲存的版本並轉譯該版本。
您可以透過下列方式儲存圖表:
- 圖表快取在電腦記憶體中 (在伺服器上)。
- 將圖表儲存為影像檔案。
- 將圖表儲存為 XML 檔案。 此選項可讓您在儲存圖表之前先修改圖表。
快取圖表
建立圖表之後,您可以快取它。 快取圖表表示,如果需要再次顯示,不需要重新建立圖表。 當您將圖表儲存在快取中時,為其提供對該圖表必須是唯一的索引鍵。
如果伺服器記憶體不足,可能會移除儲存至快取的圖表。 此外,如果您的應用程式因任何原因重新啟動,也會清除快取。 因此,使用快取圖表的標準方法是一律先檢查快取中是否有可用的圖表,如果沒有,則建立或重新建立它。
在網站的根目錄中,建立一個名為 ShowCachedChart.cshtml 的檔案。
將現有內容取代如下:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html><img>標籤包含src屬性,這會指向 ChartSaveToCache.cshtml 檔案並將索引鍵做為查詢字串傳遞至頁面。 索引鍵包含 "myChartKey" 值。 ChartSaveToCache.cshtml 檔案包含建立圖表的Chart協助程式。 您等會兒就會建立此頁面。在頁面結尾處,有一個名為 ClearCache.cshtml 的頁面連結。 這是您很快就會建立的頁面。 您只需要 ClearCache.cshtml 來測試此範例的快取,這不是您在使用快取圖表時通常會包含的連結或頁面。
在網站的根目錄中,建立一個名為 ChartSaveToCache.cshtml 的新檔案。
將現有內容取代如下:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }程式碼會先檢查是否有任何內容在查詢字串中傳遞為索引鍵值。 如果有,程式碼會藉由呼叫
GetFromCache方法並傳遞該索引鍵,嘗試從快取中讀取圖表。 如果發現快取中在該索引鍵下沒有任何內容 (第一次要求圖表時會發生這種情況),程式碼會照常建立圖表。 當圖表完成時,程式碼會藉由呼叫SaveToCache將它儲存至快取。 該方法需要索引鍵 (以便稍後可以要求圖表),以及圖表應該儲存在快取中的時間長短。 (要快取圖表的確切時間取決於您認為圖表所代表資料可能會變更的頻率。SaveToCache方法也需要slidingExpiration參數 - 如果設定為 true,則每次存取圖表時都會重設逾時計數器。 在本例中,實際上表示圖表的快取項目會在上次有人存取圖表後 2 分鐘到期。 (滑動期限的替代方法是絕對期限,這表示無論快取進入快取的頻率為何,快取項目在放入快取後大約 2 分鐘就會到期。)最後,程式碼會使用
WriteFromCache方法從快取擷取和轉譯圖表。 請注意,這個方法位於檢查快取的if區塊之外,因為它會從快取中取得圖表,不論圖表是否已存在,還是必須產生並儲存在快取中。請注意,在範例中,
AddTitle方法會包含時間戳記。 (它會將目前的日期和時間DateTime.Now新增至標題。)建立名為 ClearCache.cshtml 的新頁面,並將其內容取代為下列內容:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>此頁面會使用
WebCache協助程式移除快取在 ChartSaveToCache.cshtml 中的圖表。 如先前所述,您通常不用此類頁面。 您在這裡建立它,只是為了更容易測試快取。在瀏覽器中執行 ShowCachedChart.cshtml 網頁。 頁面會根據 ChartSaveToCache.cshtml 檔案中包含的程式碼來顯示圖表影像。 記下圖表標題中的時間戳記顯示的內容。

關閉瀏覽器。
再次執行 ShowCachedChart.cshtml。 請注意,時間戳記與之前相同,這表示圖表未重新產生,而是從快取讀取。
在 ShowCachedChart.cshtml 中,按一下 [清除快取] 連結。 這會帶您前往 ClearCache.cshtml,其會報告快取已清除。
按一下 [返回 ShowCachedChart.cshtml] 連結,或從 WebMatrix 重新執行 ShowCachedChart.cshtml。 請注意,這次時間戳記已變更,因為快取已清除。 因此,程式碼必須重新產生圖表,並將其放回快取中。
將圖表儲存為影像檔
您也可以將圖表儲存為伺服器上的影像檔 (例如,.jpg 檔案)。 然後,您可以像使用任何影像一樣來使用影像檔。 優點是檔案會儲存起來,而不是儲存至暫存快取。 您可以在不同的時間儲存新的圖表影像 (例如每小時),然後保留一份永久記錄,包含一段時間內發生的變更。 請注意,您必須確定 Web 應用程式有權將檔案儲存至您要放置影像檔之伺服器上的資料夾。
在網站的根目錄中,如果資料夾不存在,請建立名為 _ChartFiles 的資料夾。
在網站的根目錄中,建立一個名為 ChartSave.cshtml 的新檔案。
將現有內容取代如下:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>程式碼會先藉由呼叫
File.Exists方法來檢查 .jpg 檔案是否存在。 如果檔案不存在,程式碼會從陣列建立新的Chart。 這次,程式碼會呼叫Save方法,並傳遞path參數來指定儲存圖表之位置的檔案路徑和檔案名稱。 在頁面主體中,<img>元素會使用路徑指向要顯示的 .jpg 檔案。執行 ChartSave.cshtml 檔案。
返回 WebMatrix。 請注意,名為 chart01.jpg 的影像已儲存在 _ChartFiles 資料夾中。
將圖表儲存為 XML 檔案
最後,您可以將圖表儲存為伺服器上的 XML 檔案。 使用此方法來快取圖表或將圖表儲存至檔案的優點是,如果您想要的話,可以先修改 XML 再顯示圖表。 您的應用程式必須具有您要放置影像檔之伺服器上資料夾的讀/寫權限。
在網站的根目錄中,建立一個名為 ChartSaveXml.cshtml 的新檔案。
將現有內容取代如下:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }此程式碼類似於您稍早在快取中儲存圖表的程式碼,差別在於它使用 XML 檔案。 程式碼會先藉由呼叫
File.Exists方法來檢查 XML 檔案是否存在。 如果檔案存在,程式碼會建立新的Chart物件,並將檔案名稱傳遞為themePath參數。 這會根據 XML 檔案中的任何內容來建立圖表。 如果 XML 檔案不存在,程式碼會照常建立圖表,然後呼叫SaveXml以儲存它。 圖表會使用Write方法轉譯,如您先前所見。如同顯示快取的頁面,此程式碼會在圖表標題中包含時間戳記。
建立名為 ChartDisplayXMLChart.cshtml 的新頁面,並將下列標記新增至其中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>執行 ChartDisplayXMLChart.cshtml 頁面。 隨即顯示圖表。 記下圖表標題中的時間戳記。
關閉瀏覽器。
在 WebMatrix 中,以滑鼠右鍵按一下 _ChartFiles 資料夾,按一下 [重新整理],然後開啟資料夾。
Chart協助程式已建立此資料夾中的 XMLChart.xml 檔案。
再次執行 ChartDisplayXMLChart.cshtml 頁面。 此圖表會顯示與您第一次執行頁面時相同的時間戳記。 這是因為圖表是從您稍早儲存的 XML 產生。
在 WebMatrix 中,開啟 _ChartFiles 資料夾,並刪除 XMLChart.xml 檔案。
再次執行 ChartDisplayXMLChart.cshtml 頁面。 這次會更新時間戳記,因為
Chart協助程式必須重新建立 XML 檔案。 如果您想要,請檢查 _ChartFiles 資料夾,並注意 XML 檔案已回復。
其他資源
- 在 ASP.NET Web Pages 網站中使用資料庫簡介
- 在 ASP.NET Web Pages 網站中使用快取以改善效能
- 圖表類別 (MSDN 上的 ASP.NET Web Pages API 參考)