Azure Data Studio 擴充性
Azure Data Studio 具有數個擴充性機制,可自訂使用者體驗,並將那些自訂項目提供給整個使用者社群使用。 核心 Azure Data Studio 平台是以 Visual Studio Code 為建置基礎,因此大部分的 Visual Studio Code 擴充性 API 都可供使用。 此外,我們也為資料管理特定活動提供了額外的擴充點。
其中一些重要的擴充點包括:
- Visual Studio Code 擴充性 API
- Azure Data Studio 延伸模組撰寫工具
- 管理儀表板索引標籤面板貢獻
- 可採取動作的深入解析體驗
- Azure Data Studio 擴充性 API
- 自訂 Data Provider API
由於核心 Azure Data Studio 平台是以 Visual Studio Code 為建置基礎,因此,您可以在 Visual Studio Code 網站的延伸模組撰寫 \(英文\) 和延伸模組 API \(英文\) 文件中,找到有關 Visual Studio Code 擴充性 API 的詳細資料。
注意
Azure Data Studio 版本會與最新版本的 VS Code 一致,不過所包含的 VS Code 引擎可能不會是最新的 VS Code 版本。 例如,在 2020 年 11 月版本中,Azure Data Studio 中的 VS Code 引擎為 1.48,而最新的 VS Code 版本則為 1.51。 在安裝延伸模組時,出現錯誤訊息「無法安裝延伸模組 '<名稱>' 是因為其與 VS Code <版本> 不相容」,原因是延伸模組在套件資訊清單 (package.json) 中所定義的 VS Code 引擎版本比較新。 您可以透過 [說明] 功能表底下的 [關於] 來確認 Azure Data Studio 中的 VS Code 引擎版本。
如需詳細資訊,請參閱擴充性 API。
本節涵蓋 package.json 延伸模組資訊清單中定義的各種貢獻點。
azuredatastudio 中支援 IntelliSense。
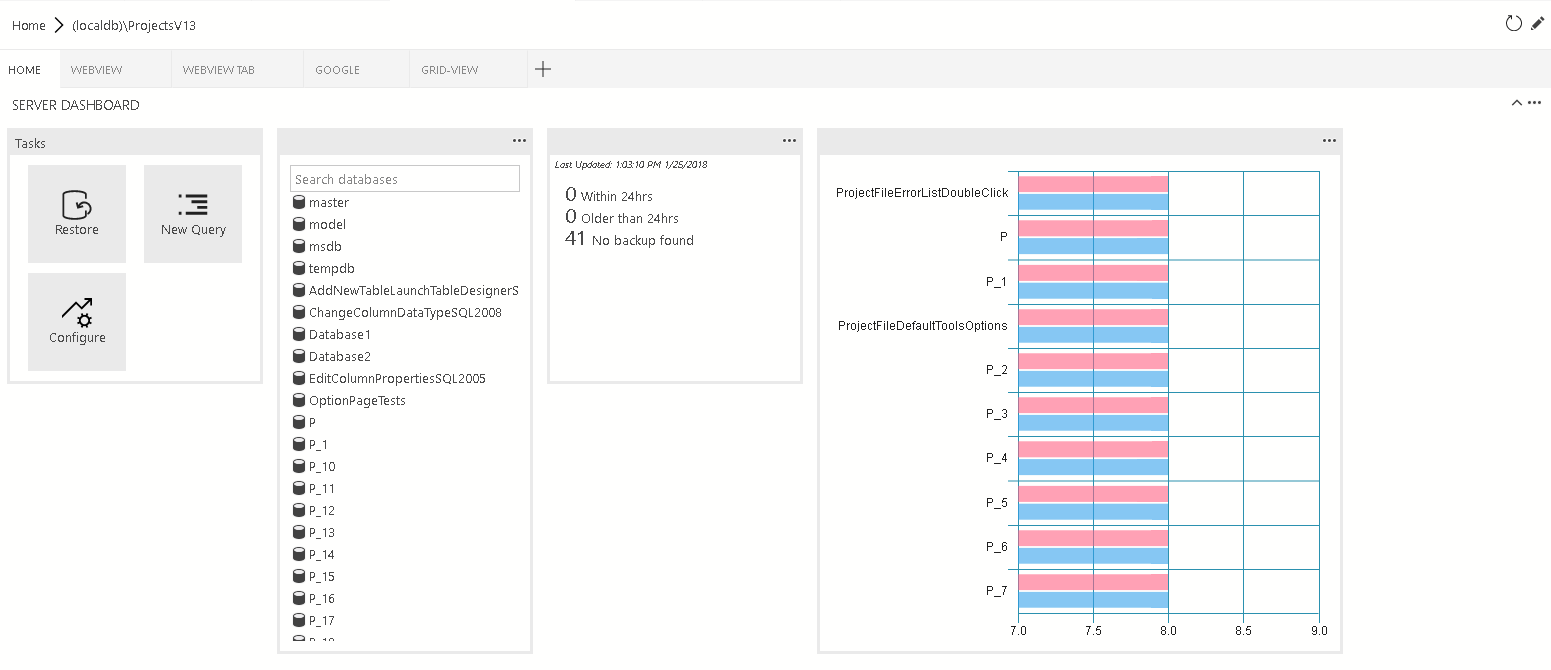
將索引標籤、容器及/或見解小工具提供給儀表板。

dashboard.tabs
Dashboard.tabs 會在儀表板頁面內建立索引標籤區段。 其中必須有物件或物件陣列。
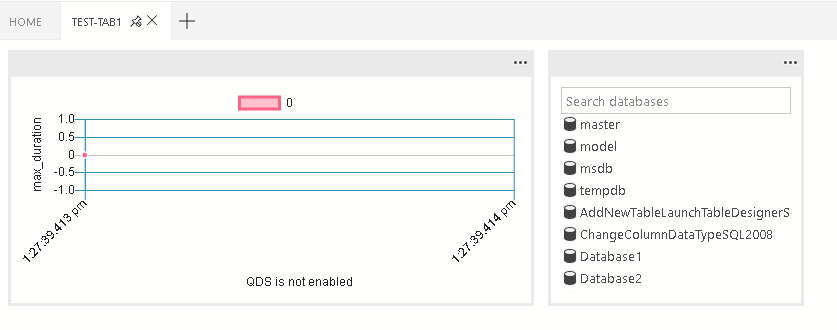
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
不需要指定內嵌儀表板容器 (在 dashboard.tab 內)。 您可以使用 dashboard.containers 註冊容器。 它接受物件或物件陣列。
"dashboard.containers": [
{
"id": "innerTab1",
"container": {
...
}
},
{
"id": "innerTab2",
"container": {
...
}
}
]
若要參考已註冊的容器,請指定容器的識別碼
"dashboard.tabs": [
{
...
"container": {
"innerTab1": {
}
}
}
]
dashboard.insights
您可以使用 dashboard.insights 註冊深入解析。 這類似教學課程:建置自訂深入解析小工具
"dashboard.insights": {
"id": "my-widget"
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
目前支援四種容器類型:
widgets-container
小工具清單會顯示在容器中。 這是流程配置。 它接受小工具清單。
"container": { "widgets-container": [ { "widget": { "query-data-store-db-insight": { } } }, { "widget": { "explorer-widget": { } } } ] }webview-container
WebView 會顯示在整個容器中。 WebView 識別碼必須與索引標籤識別碼相同
"container": { "webview-container": null }grid-container
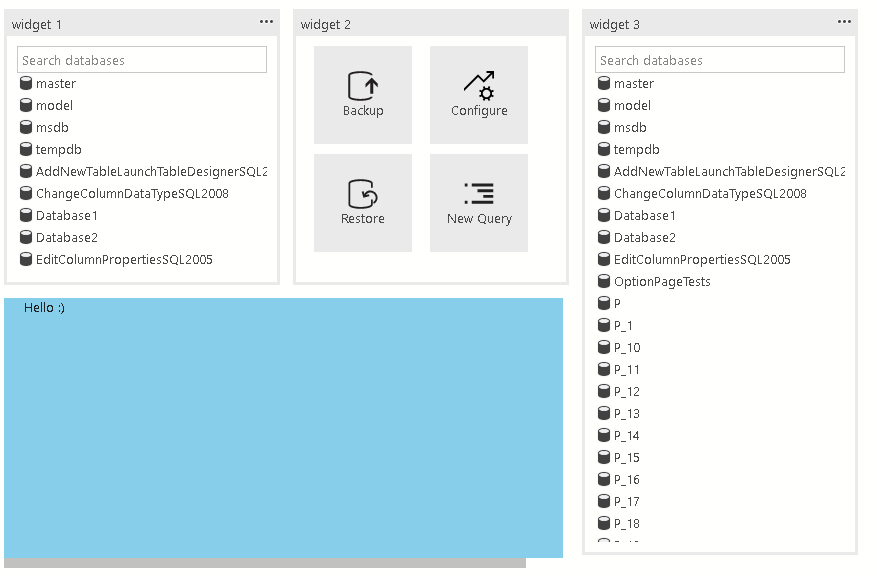
會顯示在格線配置中的小工具或 WebView 清單
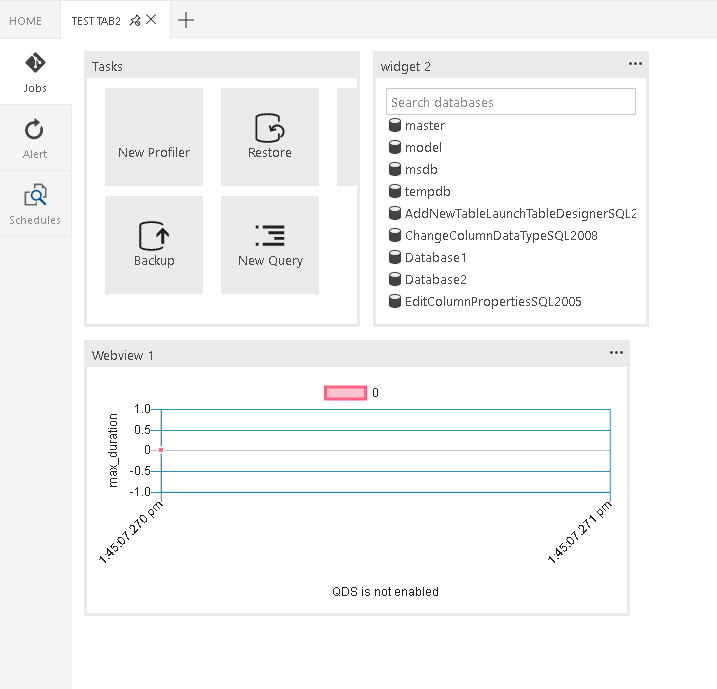
"container": { "grid-container": [ { "name": "widget 1", "widget": { "explorer-widget": { } }, "row":0, "col":0 }, { "name": "widget 2", "widget": { "tasks-widget": { "backup", "restore", "configureDashboard", "newQuery" } }, "row":0, "col":1 }, { "name": "Webview 1", "webview": { "id": "google" }, "row":1, "col":0, "colspan":2 }, { "name": "widget 3", "widget": { "explorer-widget": {} }, "row":0, "col":3, "rowspan":2 }, ]nav-section
導覽區段會顯示在容器中
"container": { "nav-section": [ { "id": "innerTab1", "title": "inner-tab1", "icon": { "light": "./icons/tab1Icon.svg", "dark": "./icons/tab1Icon_dark.svg" }, "container": { ... } }, { "id": "innerTab2", "title": "inner-tab2", "icon": { "light": "./icons/tab2Icon.svg", "dark": "./icons/tab2Icon_dark.svg" }, "container": { ... } } ] }
如需 Visual Studio Code 和後續 Azure Data Studio 中內容的一般資訊,請參閱擴充性。
在 Azure Data Studio 中,我們有資料庫連線 (可用於延伸模組) 的相關特定內容。
在儀表板中,我們提供下列內容變數:
| 內容變數 | description |
|---|---|
connectionProvider |
目前連線提供者的識別碼字串。 例如 connectionProvider == 'MSSQL'. |
serverName |
目前連線的伺服器名稱字串。 例如 serverName == 'localhost'. |
databaseName |
目前連線的資料庫名稱字串。 例如 databaseName == 'master'. |
connection |
目前連線的完整連線設定檔物件 (IConnectionProfile) |
dashboardContext |
目前所在的儀表板頁面內容字串。 可能是 'database' 或 'server'。 例如 dashboardContext == 'database' |