這很重要
自 2025 年 5 月 1 日起,Azure AD B2C 將不再可供新客戶購買。 在我們的常見問題中深入瞭解。
若要授權存取 Web API,您只能處理包含由 Azure Active Directory B2C(Azure AD B2C)發行的有效存取令牌的要求。 本文說明如何啟用 Web API 的 Azure AD B2C 授權。 完成本文中的步驟之後,只有取得有效存取令牌的使用者才有權呼叫您的Web API端點。
先決條件
開始之前,請閱讀下列其中一篇文章,討論如何為呼叫Web API的應用程式設定驗證。 然後,請遵循本文中的步驟,以您自己的Web API取代範例Web API。
概觀
令牌型驗證可確保對 Web API 的要求包含有效的存取令牌。
應用程式會完成下列步驟:
它會使用 Azure AD B2C 進行使用者驗證。
它會取得具有 Web API 端點所需許可權(範圍)的存取令牌。
使用下列格式,在 HTTP 要求的驗證標頭中,以持有人權杖的形式傳遞存取權杖:
Authorization: Bearer <access token>
Web API 會完成下列步驟:
它會從 HTTP 要求中的授權標頭讀取持有人令牌。
它會驗證令牌。
它會驗證令牌中的許可權(範圍)。
它會讀取標記中所編碼的宣稱(可選)。
它會回應 HTTP 要求。
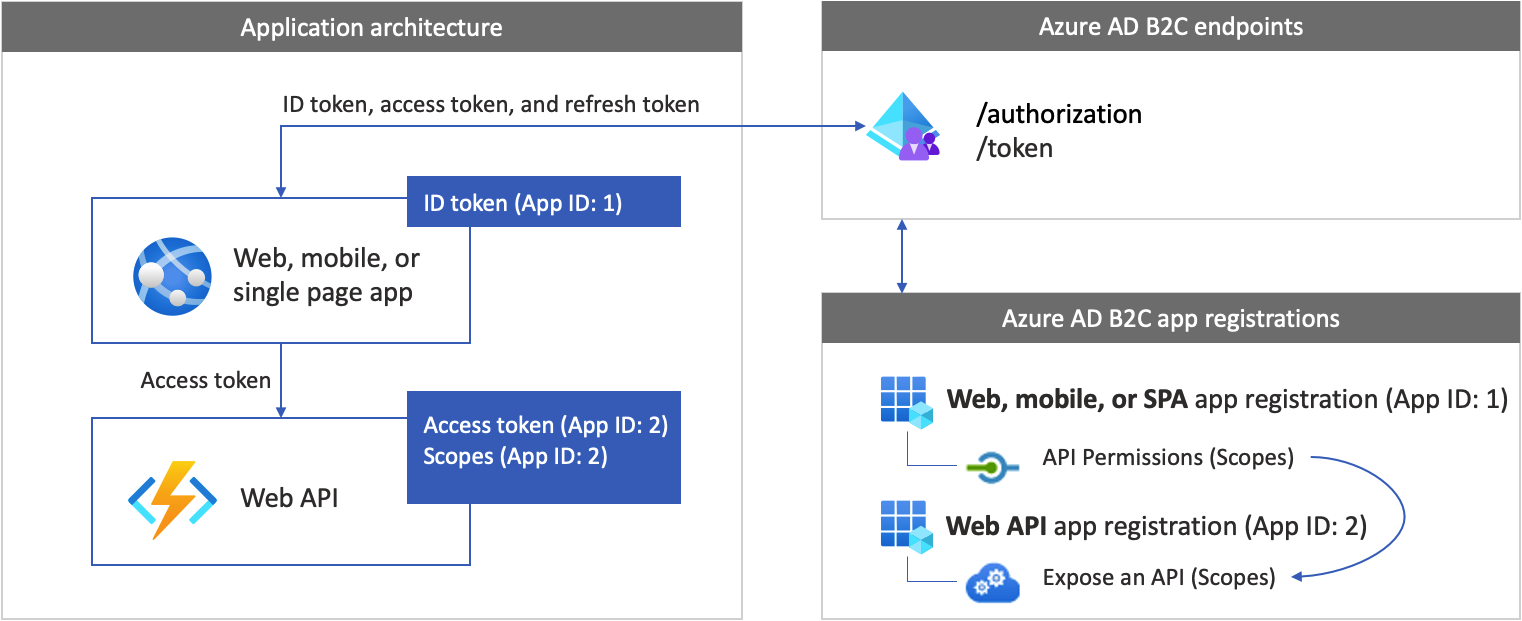
應用程式註冊概觀
若要讓應用程式能夠使用 Azure AD B2C 登入並呼叫 Web API,您必須在 Azure AD B2C 目錄中註冊兩個應用程式。
Web、行動或 SPA 應用程式註冊可讓您的應用程式使用 Azure AD B2C 登入。 應用程式註冊程式會產生 應用程式識別碼,也稱為 用戶端標識碼,可唯一識別您的應用程式(例如 應用程式識別碼:1)。
Web API 註冊可讓您的應用程式呼叫受保護的 Web API。 註冊會公開 Web API 許可權(範圍)。 應用程式註冊程式會產生 應用程式識別碼,可唯一識別您的 Web API(例如 應用程式識別碼:2)。 授與您的應用程式 (應用程式識別碼: 1) Web API 範圍的許可權(應用程式識別元:2)。
下圖說明應用程式註冊和應用程式架構:

準備您的開發環境
在下一節中,您會建立新的 Web API 專案。 選擇您的程式設計語言、ASP.NET Core 或 Node.js。 請確定您有一部執行下列任一軟體的電腦:
步驟 1:建立受保護的 Web API
建立新的 Web API 專案。 首先,選取您想要使用的程式設計語言, ASP.NET Core 或 Node.js。
使用 dotnet new 命令。 此命令 dotnet new 會使用 Web API 項目資產建立名為 TodoList 的新資料夾。 開啟目錄,然後開啟 Visual Studio Code。
dotnet new webapi -o TodoList
cd TodoList
code .
當系統提示您「將必要的資產新增至專案」時,請選取 [ 是]。
步驟 2:安裝相依性
將驗證連結庫新增至您的 Web API 專案。 認證函式庫會解析 HTTP 認證標頭字段、驗證令牌,以及擷取聲明。 如需詳細資訊,請檢閱程式庫的文件。
若要新增驗證連結庫,請執行下列命令來安裝套件:
dotnet add package Microsoft.Identity.Web
步驟 3:初始化驗證函式庫
新增必要的程式代碼以初始化驗證函式庫。
開啟 Startup.cs ,然後在 類別的開頭新增下列 using 宣告:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
尋找 ConfigureServices(IServiceCollection services) 函式。 然後,在 services.AddControllers(); 程式代碼行之前,新增下列代碼段:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
尋找 Configure 函式。 然後,緊接在 app.UseRouting(); 程式代碼行後面,新增下列代碼段:
app.UseAuthentication();
變更之後,您的程式代碼看起來應該像下列代碼段:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
步驟 4:新增端點
將兩個端點新增至您的 Web API:
- 匿名的
/public端點。 此端點會傳回系統目前的日期和時間。 使用它透過匿名呼叫來偵錯您的 Web API。 - 受保護的
/hello端點。 此端點會傳回存取令牌內name聲明的值。
若要新增匿名端點:
在 /Controllers 資料夾下,新增 PublicController.cs 檔案,然後將它新增至下列代碼段:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
若要新增受保護的端點:
在 /Controllers 資料夾底下,新增 HelloController.cs 檔案,然後將它新增至下列程序代碼:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
HelloController控制器會以 AuthorizeAttribute 裝飾,其只會限制已驗證使用者的存取權。
控制器也會以 [RequiredScope("tasks.read")]裝飾。
RequiredScopeAttribute 會驗證 Web API 是否使用正確的範圍tasks.read呼叫。
步驟 5:設定網頁伺服器
在開發環境中,將 Web API 設定為接聽傳入 HTTP 或 HTTPS 要求埠號碼。 在此範例中,請使用 HTTP 埠 6000 和 HTTPS 連接埠 6001。 Web API 的基底 URI 對於 HTTP 是 http://localhost:6000,對於 HTTPS 是 https://localhost:6001。
將下列 JSON 代碼段新增至 appsettings.json 檔案。
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
步驟 6:設定 Web API
將設定新增至設定檔。 檔案包含 Azure AD B2C 識別提供者的相關信息。 Web API 應用程式會使用此資訊來驗證由 Web 應用程式傳遞作為持有者代幣的存取令牌。
在專案根資料夾下,開啟 appsettings.json 檔案,然後新增下列設定:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
在 appsettings.json 檔案中,更新下列屬性:
| 區段 | 鑰匙 | 價值 |
|---|---|---|
| AzureAdB2C | 實例 | Azure AD B2C 租用者名稱 的第一個部分(例如https://contoso.b2clogin.com)。 |
| AzureAdB2C | 網域 | 您 Azure AD B2C 租用戶的完整租用戶名稱 (例如 contoso.onmicrosoft.com)。 |
| AzureAdB2C | 用戶端ID | Web API 應用程式識別碼。 在 上圖中,它是應用程式識別碼 為 2 的應用程式。 若要瞭解如何取得 Web API 應用程式註冊識別碼,請參閱 必要條件。 |
| AzureAdB2C | 註冊登入策略 ID (SignUpSignInPolicyId) | 使用者流程或自定義原則。 如需了解如何取得您的使用者流程或原則,請參閱必要條件。 |
步驟 7:執行及測試 Web API
最後,使用您的 Azure AD B2C 環境設定執行 Web API。
在命令殼層中,執行下列命令來啟動 Web 應用程式:
dotnet run
您應該會看到下列輸出,這表示您的應用程式已啟動並執行並準備好接收要求。
Now listening on: http://localhost:6000
若要停止程式,請在命令殼層中,選取 Ctrl+C。 您可以使用 命令重新執行應用程式 node app.js 。
小提示
或者,若要執行 dotnet run 命令,您可以使用 Visual Studio Code 調試程式。 Visual Studio Code 的內建調試程式可協助您加速編輯、編譯和偵錯迴圈。
開啟瀏覽器並移至至 http://localhost:6000/public。 在瀏覽器視窗中,您應該會看到下列文字顯示,以及目前的日期和時間。
步驟 8:從您的應用程式呼叫 Web API
嘗試在沒有存取令牌的情況下呼叫受保護的 Web API 端點。 開啟瀏覽器並移至至 http://localhost:6000/hello。 API 會傳回未經授權的 HTTP 錯誤訊息,確認 Web API 受到持有人令牌的保護。
繼續設定您的應用程式以呼叫 Web API。 如需指引,請參閱 必要條件一 節。
觀看這段影片以瞭解整合 Azure AD B2C 與 API 時的一些最佳做法。
相關內容
取得 GitHub 中的完整範例:
- 使用 Microsoft身分識別連結庫來取得 Web API。