這很重要
自 2025 年 5 月 1 日起,Azure AD B2C 將不再可供新客戶購買。 在我們的常見問題中深入瞭解。
開始之前,請使用此頁面頂端的 [選擇原則類型] 選取器,選擇您要設定的原則類型。 Azure Active Directory B2C 提供兩種方法來定義使用者如何與您的應用程式互動:透過預先定義的使用者流程,或透過完全可設定的自訂原則。 此文章中所需的步驟隨各方法而異。
使用 Azure Active Directory B2C (Azure AD B2C) HTML 範本,可以打造使用者的標識體驗。 您的 HTML 範本只能包含某些 HTML 標籤和屬性。 允許使用基本 HTML 標記,例如 <b>、 <i>、 <u>、 <h1> 和 <hr> 。 出於安全原因,會刪除更高級的標記(如 <script> 和 <iframe>),但應在標記中添加<script>標記<head>。 從自我聲明頁面佈局版本 2.1.21 / unifiedssp 版本 2.1.10 / 多因素認證版本 1.2.10 開始,B2C 不支援在 <body> 標籤中添加腳本(因為這可能會帶來跨站腳本攻擊的風險)。 將現有腳本從 <body> 遷移到 <head> 有時可能需要使用 mutation observers 重寫現有腳本才能正常工作。
應以兩種方式將<script>標記添加到<head>標記中:
defer添加屬性,該屬性指定在解析頁面的同時下載腳稿,然後在頁面完成解析后執行腳本:<script src="my-script.js" defer></script>添加
async屬性,該屬性指定腳本與頁面解析並行下載,然後在腳本可用時立即執行(在解析完成之前):<script src="my-script.js" async></script>
要啟用 JavaScript 和進階 HTML 標籤與屬性:
- 選擇 頁面佈局
- 使用 Azure 門戶在使用者流上啟用它
- 在請求中使用 b2clogin.com
- 選擇 頁面佈局
- 向自定義策略添加元素
- 在請求中使用 b2clogin.com
先決條件
- 建立使用者流程,讓使用者能夠註冊並登入您的應用程式。
- 註冊 Web 應用程式。
- 完成開始使用 Active Directory B2C 中的自定義原則中的步驟。 本教學課程會引導您更新自定義原則檔案,以使用您的 Azure AD B2C 租用戶設定。
- 註冊 Web 應用程式。
開始設置頁面佈局版本
如果您打算啟用 JavaScript 用戶端代碼,則 JavaScript 所基於的元素必須是不可變的。 如果它們不是不可變的,則任何更改都可能導致您的用戶頁面上出現意外行為。 為防止這些問題,請強制使用頁面佈局並指定頁面佈局版本,以確保您基於 JavaScript 的內容定義是不可變的。 即使您不打算啟用 JavaScript,也可以為頁面指定頁面佈局版本。
要為您的使用者流頁面指定頁面佈局版本,請執行以下作:
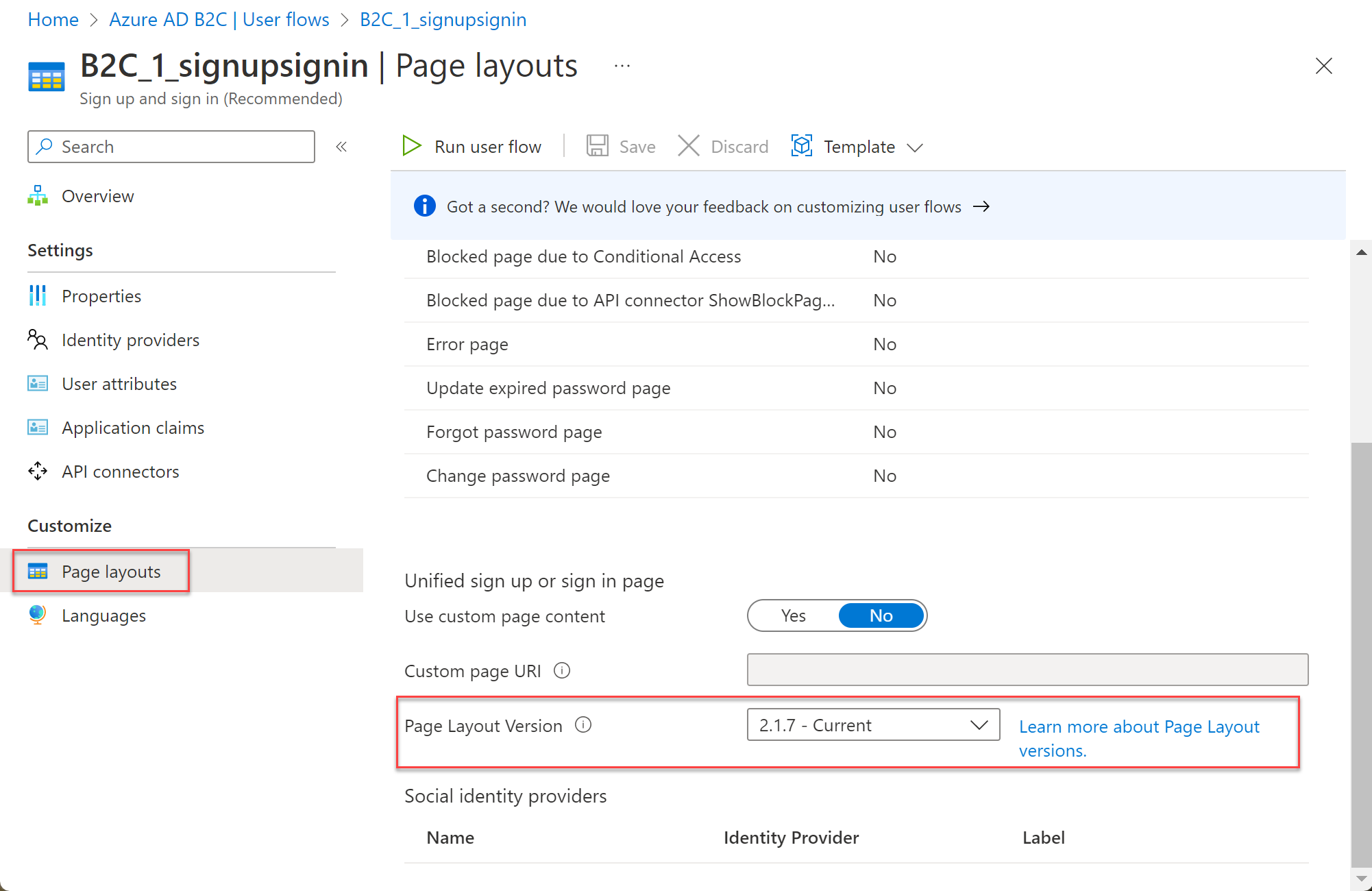
- 在您的 Azure AD B2C 租戶中,選取 使用者流程。
- 選擇您的政策(例如「B2C_1_SignupSignin」)來打開。
- 選取 [版面配置]。 選擇 Layout name (佈局名稱),然後選擇 Page Layout Version (頁面佈局版本)。
有關不同頁面佈局版本的資訊,請參閱 頁面佈局版本更改日誌。

要為自訂策略頁面指定頁面佈局版本,請執行以下作:
- 為應用程式的使用者介面元素選擇 頁面佈局 。
- 為自定義策略中的所有內容定義定義具有頁面版本的
contract佈局版本。 值的格式必須包含contracturn:com:microsoft:aad:b2c:elements:contract:page-name:version。
以下示例顯示了內容定義標識碼和相應的 DataUri 與頁面協定:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
啟用 JavaScript
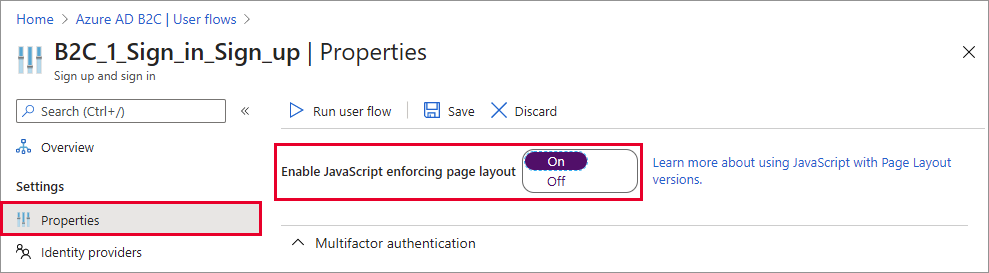
在使用者流 Properties (屬性) 中,您可以啟用 JavaScript。 啟用 JavaScript 還會強制使用頁面佈局。 然後,您可以按照下一節中的說明為使用者流設置頁面佈局版本。

您可以通過將 ScriptExecution 元素添加到 RelyingParty 元素來啟用腳本執行。
開啟您的自定義原則檔案。 例如, SignUpOrSignin.xml.
將 ScriptExecution 元素添加到 RelyingParty 元素:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>保存並上傳檔。
使用 JavaScript 的準則
使用 JavaScript 自訂應用程式的介面時,請遵循以下準則:
- 不要:
- 在
<a>HTML 元素上綁定 click 事件。 - 依賴於 Azure AD B2C 程式碼或註解。
- 更改 Azure AD B2C HTML 元素的順序或層次結構。 使用 Azure AD B2C 策略來控制 UI 元素的順序。
- 在
- 您可以呼叫任何 RESTful 服務,但需要注意以下事項:
- 您可能需要將 RESTful 服務 CORS 設定為允許用戶端 HTTP 調用。
- 確保您的 RESTful 服務是安全的,並且僅使用 HTTPS 協定。
- 不要直接使用 JavaScript 調用 Azure AD B2C 終結點。
- 您可以嵌入 JavaScript,也可以連結到外部 JavaScript 檔。 使用外部 JavaScript 檔時,請確保使用絕對 URL,而不是相對 URL。
- JavaScript 框架:
- Azure AD B2C 使用 特定版本的 jQuery。 不要包含其他版本的 jQuery。 在同一頁面上使用多個版本會導致問題。
- 不支援使用 RequireJS。
- Azure AD B2C 不支援大多數 JavaScript 框架。
- 可以通過調用
window.SETTINGS、window.CONTENT物件(例如當前 UI 語言)來讀取 Azure AD B2C 設定。 不要更改這些物件的值。 - 若要自定義 Azure AD B2C 錯誤消息,請在策略中使用當地語系化。
- 如果可以通過使用策略實現任何目的,通常是推薦的方法。
- 我們建議您使用現有的UI控件(如按鈕),而不是隱藏它們並在您自己的UI控制件上實現單擊綁定。 這種方法可確保您的用戶體驗繼續正常運行,即使我們發佈了新的頁面合同升級。
JavaScript 範例
顯示或隱藏密碼
幫助客戶成功註冊的一種常見方法是允許他們查看他們輸入的密碼。 此選項使用戶能夠在需要時輕鬆查看和更正其密碼,從而幫助用戶註冊。 password 類型的任何字段都有一個帶有 Show password 標籤的複選框。 這使用戶能夠以純文本形式查看密碼。 將此代碼段包含在自助驗證頁面的註冊或登入模板中。
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
新增使用規定
將以下代碼包含在要包含 Terms of Use 複選框的頁面中。 本地帳戶註冊和社交帳戶註冊頁面中通常需要此複選框。
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
在代碼中,將 termsOfUseUrl 替換為指向您的使用條款協議的連結。 對於您的目錄,創建一個名為 termsOfUse 的新使用者屬性,然後將 termsOfUse 作為用戶屬性包括在內。
或者,您可以在自斷言頁面的底部添加連結,而無需使用 JavaScript。 使用以下本地化:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
將 termsOfUseUrl 替換成指向您組織隱私政策和使用條款的連結。
後續步驟
查找有關如何在 Azure Active Directory B2C 中自定義應用程式的使用者介面的更多資訊。