在此快速入門中,您將了解如何建立第一個 ASP.NET Web 應用程式,並將其部署至 Azure App Service。 App Service 支援各種 .NET 應用程式版本。 它提供可高度擴充、自我修補的虛擬主機服務。 ASP.NET Web 應用程式是跨平台的應用程式,可以裝載在 Linux 或 Windows 上。 完成後,您將擁有一個 Azure 資源群組,其中包含一個 App Service 代管方案以及一個已部署 Web 應用程式的 App Service。
或者,您也可以將 ASP.NET Web 應用程式部署為 App Service 中 Windows 或 Linux 容器的一部分。
提示
在 Visual Studio、Visual Studio Code 和 Azure 入口網站步驟中尋找 GitHub Copilot 提示。
必要條件
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- Visual Studio 2026 搭配 ASP.NET 和 Web 開發工作負載。
如果你已經安裝了 Visual Studio 2026:
- 選取 [說明]>[檢查更新],在 Visual Studio 中安裝最新的更新。
- 選取 [工具]>[取得工具和功能] 以新增工作負載。
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- Visual Studio Code
- Azure Tools 延伸模組。
- 最新的 .NET 10.0 SDK。
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- Azure CLI。
- 最新的 .NET 10.0 SDK。
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- Azure PowerShell。
- 最新的 .NET 10.0 SDK。
跳到結尾
您可以使用 Azure 開發人員 CLI,快速部署本教學課程中的 ASP.NET Core 範例應用程式,並查看它在 Azure 中執行。 只要在 Azure Cloud Shell 中執行下列命令,然後遵循提示:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
而且,若要刪除資源:
azd down
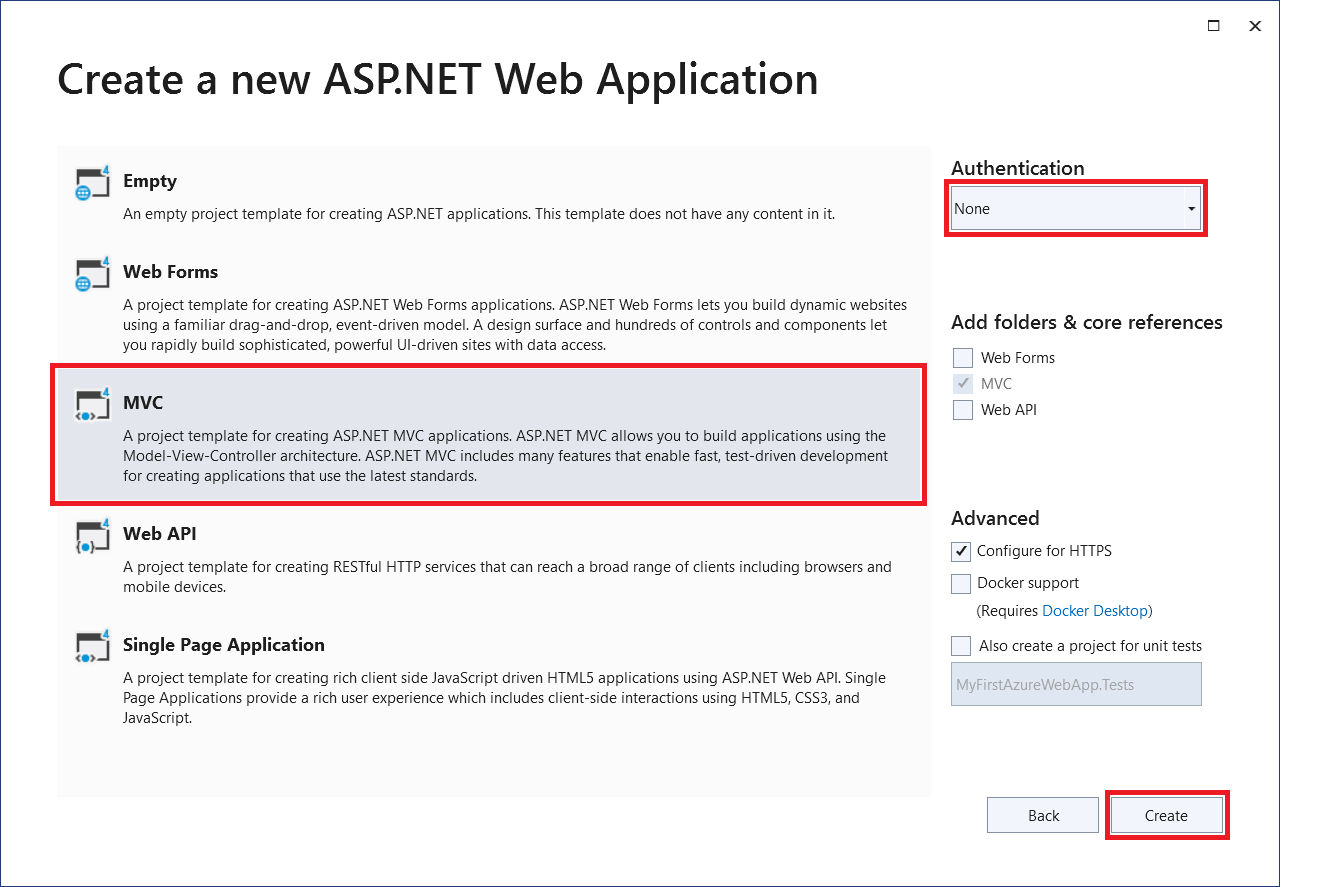
建立 ASP.NET Web 應用程式
提示
如果您有 GitHub Copilot 帳戶,請嘗試取得適用於 Visual Studio 的 GitHub Copilot 功能。
將您電腦上的終端機視窗開啟至工作目錄。 使用 dotnet new webapp 命令建立新的 .NET Web 應用程式,然後將目錄變更為新建立的應用程式。
dotnet new blazor -n MyFirstAzureWebApp --framework net10.0 cd MyFirstAzureWebApp從相同的終端機會話,使用 dotnet run 命令在本機執行應用程式。
dotnet run --urls=https://localhost:5001/開啟網頁瀏覽器,然後巡覽至位於
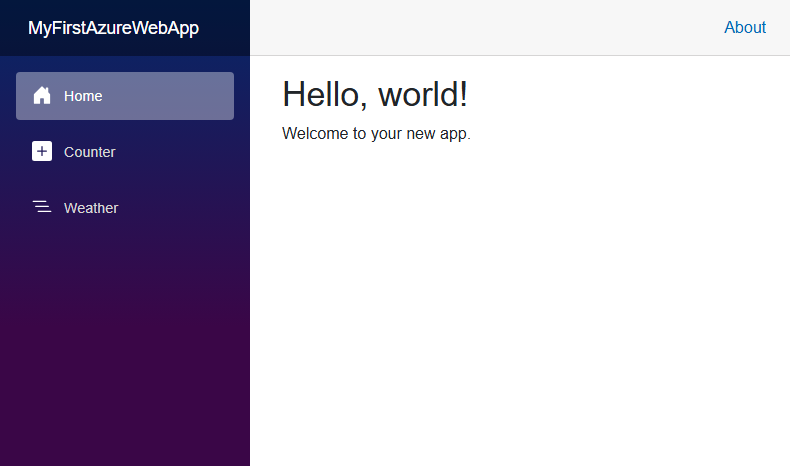
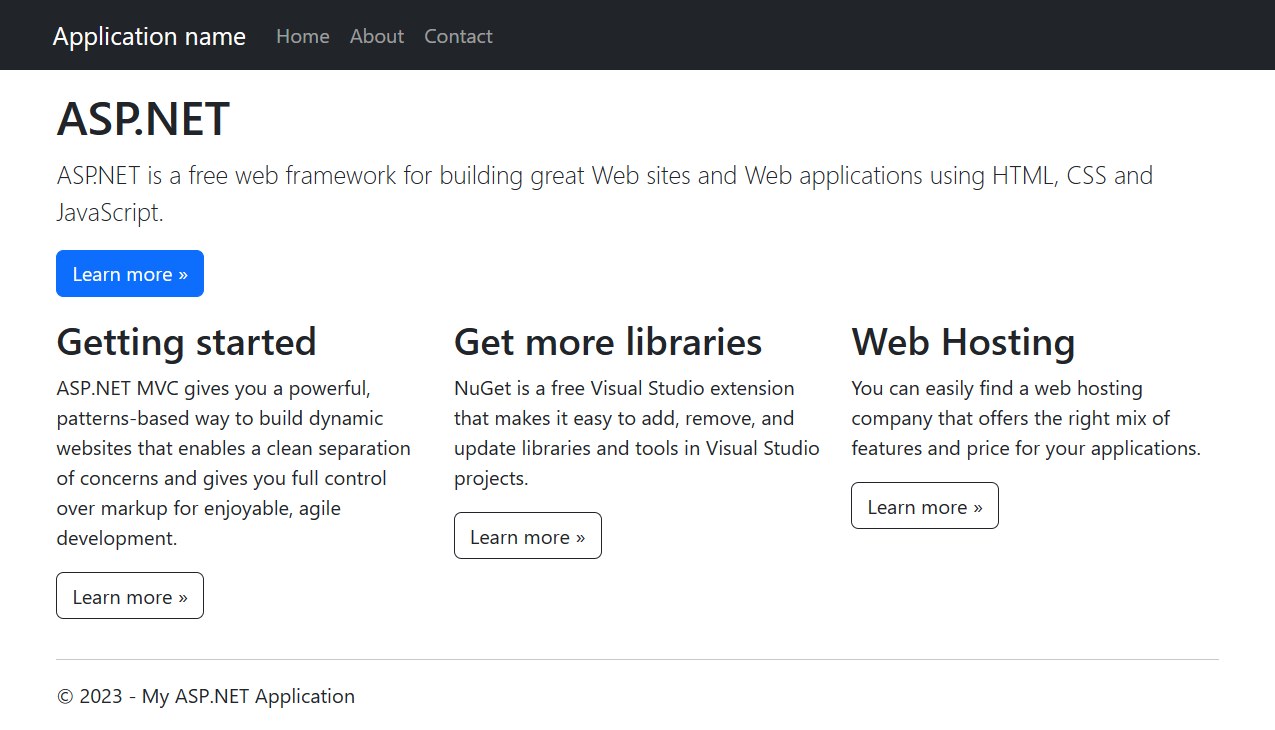
https://localhost:5001的應用程式。你會看到 Core 10.0 網頁應用程式 ASP.NET 範本顯示在頁面上。
在此步驟中,您將建立要部署的示範專案分支。
- 去 .NET 10.0 範例應用程式看看。
- 選取 GitHub 頁面右上方的 [建立分支] 按鈕。
- 選取 [擁有者],並保留預設 [存放庫名稱]。
- 選擇建立分叉。
發佈 Web 應用程式
請遵循下列步驟來建立您的 App Service 資源,並發佈您的專案:
在 [方案總管] 中,以滑鼠右鍵按一下 [MyFirstAzureWebApp] 專案,然後選取 [發佈]。
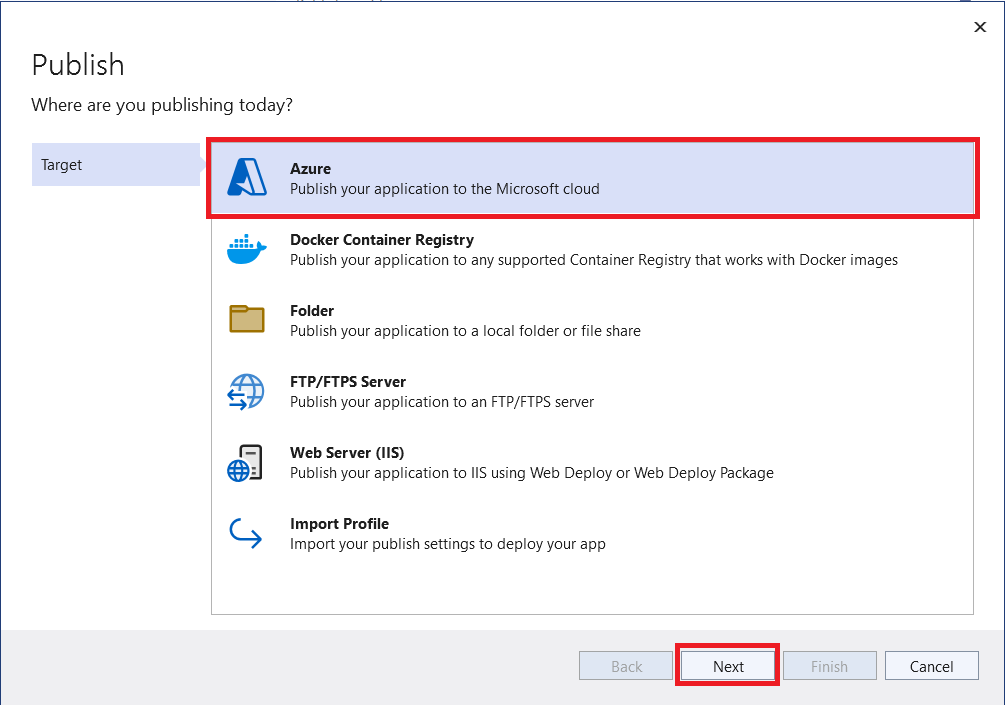
在 [發佈] 中選取 [Azure],然後選取 [下一步]。
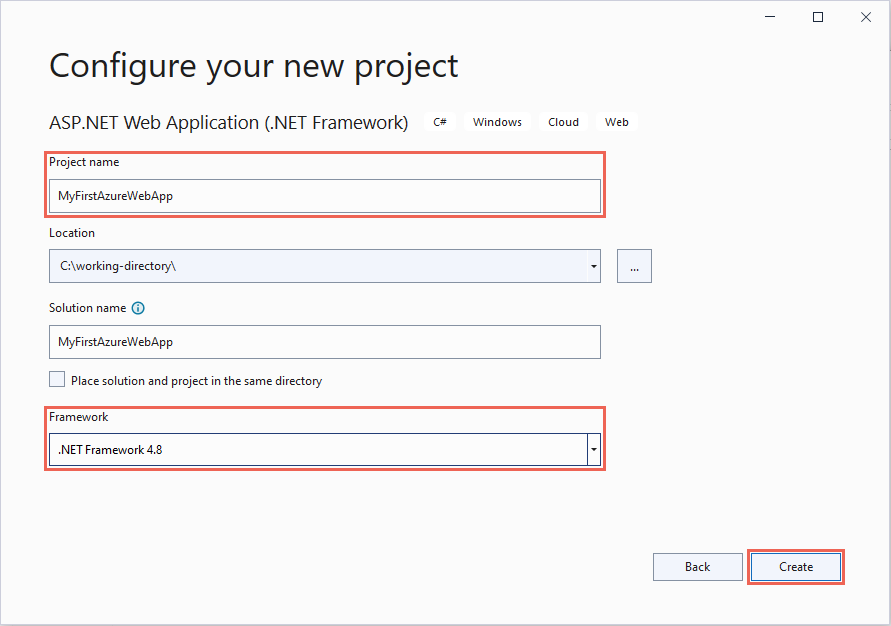
選擇 [特定目標],Azure App Service (Linux) 或 Azure App Servuce (Windows)。 選取 [下一步]。
重要
以 ASP.NET Framework 4.8 為目標時,請使用 Azure App Service (Windows)。
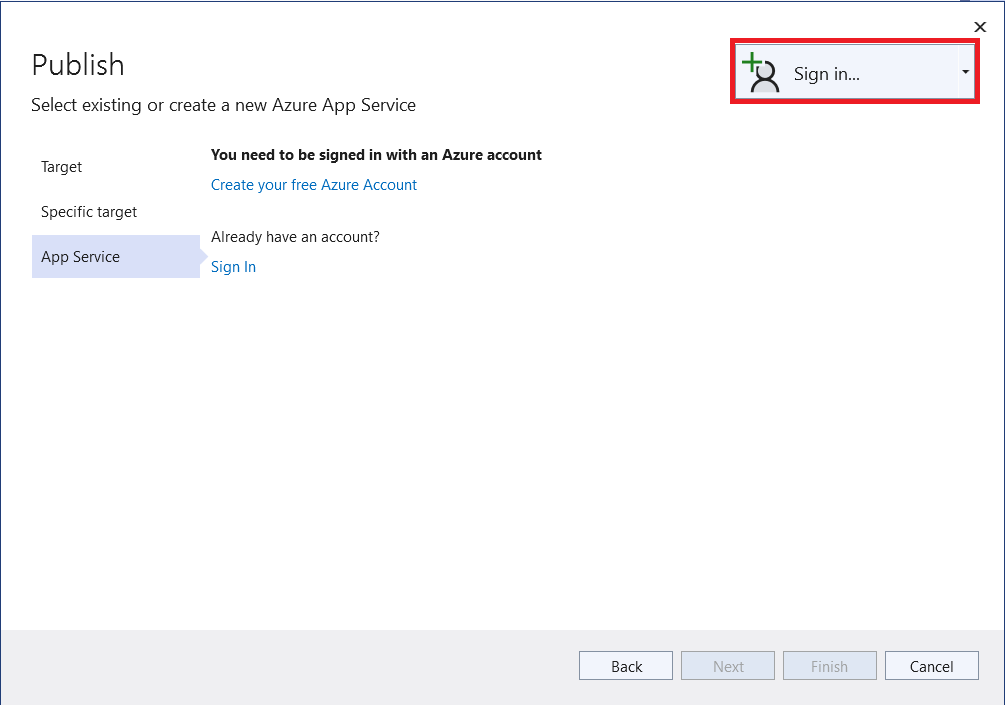
您的選項取決於您是否已登入 Azure,以及是否已將 Visual Studio 帳戶連結至 Azure 帳戶。 選取 [新增帳戶] 或 [登入] 來登入 Azure 訂用帳戶。 若您已經登入,請選取要使用的帳戶。
請選擇 新建。
針對 [訂用帳戶],請接受列出的訂用帳戶,或從下拉式清單中選取一個新的訂用帳戶。
在 [資源群組] 中選取 [新增]。 在 [新增資源群組名稱] 中,輸入 myResourceGroup,然後選取 [確定]。
在 [主控方案] 中選取 [新增]。
在 [主控方案: 建立新項目] 對話方塊中,輸入下表中指定的值:
設定 建議的值 描述 主控方案 MyFirstAzureWebAppPlan App Service 方案的名稱。 地點 西歐 裝載 Web 應用程式的資料中心。 大小 選擇最低層。 價格等級 定義主機功能。 在 [名稱] 中,輸入唯一的應用程式名稱。 只包含字元
a-z、A-Z、0-9和-。 您可以接受自動產生的唯一名稱。選取 [建立] 以建立 Azure 資源。
程式完成時,系統會為您建立 Azure 資源。 您已準備好發佈 ASP.NET Core 專案。
在 [發佈] 對話方塊中,確定已選取新的 App Service 應用程式,然後依序選取 [完成] 和 [關閉]。 Visual Studio 會針對選取的 App Service 應用程式來為您建立發行設定檔。
在 [發佈] 頁面中,選取 [發佈]。 若您看到警示訊息,請選取 [繼續]。
Visual Studio 會建立和封裝應用程式,並將其發佈至 Azure,然後在預設瀏覽器中啟動應用程式。
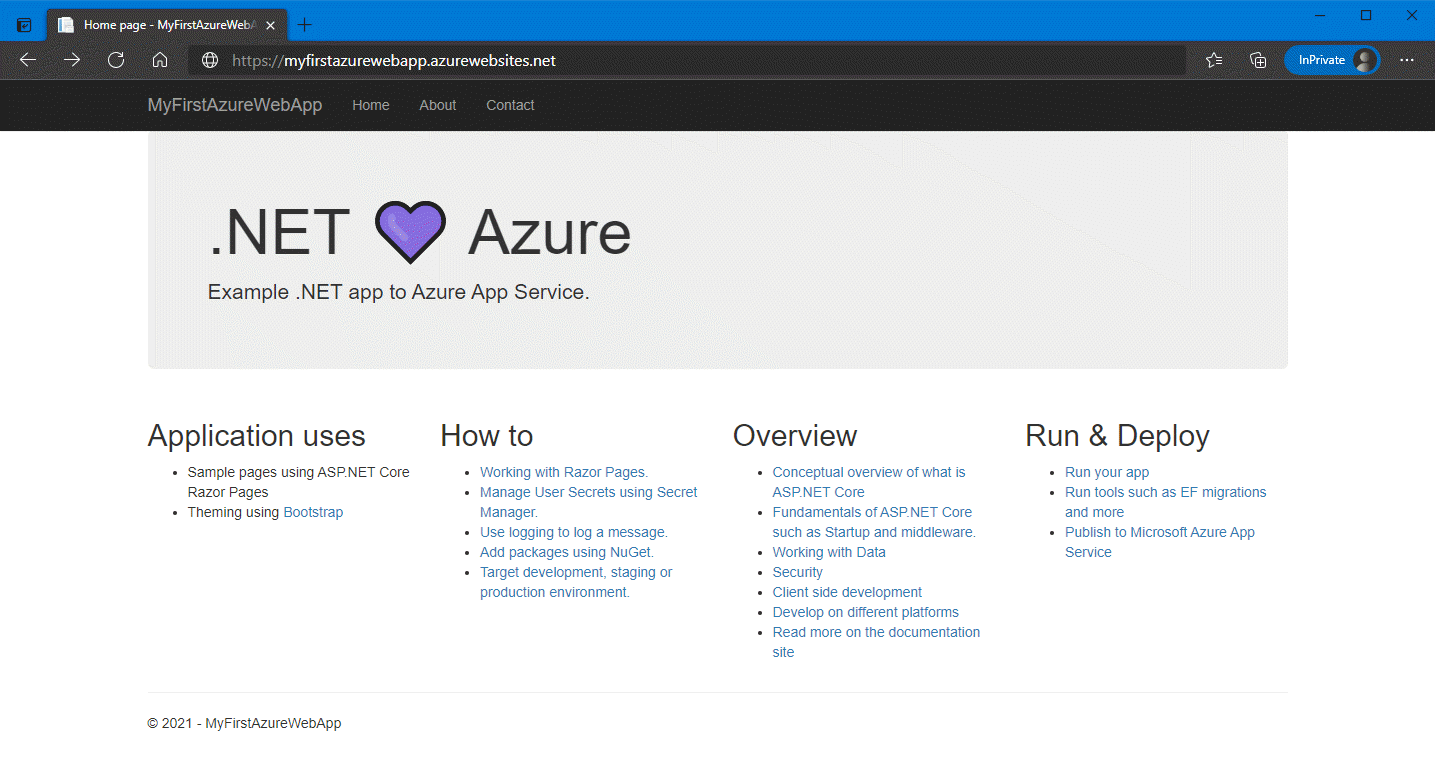
你會看到頁面中顯示的 ASP.NET Core 10.0 網頁應用程式。
從專案的根目錄開啟 Visual Studio Code。
code .當出現提示時,選取 [是,我信任作者]。
提示
如果您有 GitHub Copilot 帳戶,請嘗試取得適用於 Visual Studio Code 的 GitHub Copilot 功能。
在 Visual Studio Code 中,選取 [檢視>命令選擇區] 以開啟命令選擇區。
搜尋並選擇 [Azure App 服務:建立新的 Web 應用程式 (進階) 。
回應提示,如下所示:
- 如果出現提示,登入您的 Azure 帳戶。
- 選取您的 [訂用帳戶]。
- 選取與您接近的位置。
- 選取 [ 安全唯一 預設主機名稱]。
- 選取 [建立新的資源群組],然後提供
myResourceGroup之類的名稱。 - 輸入新網頁應用程式的名稱。
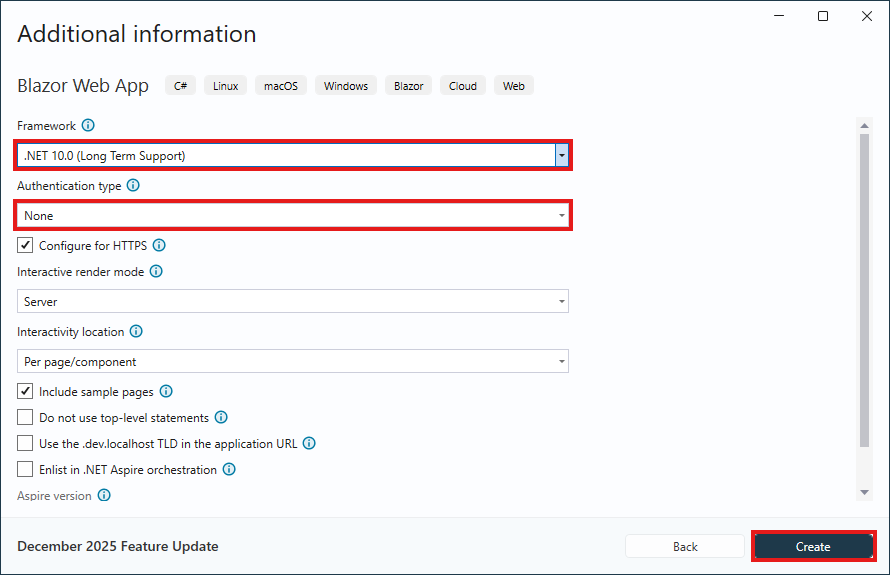
- 當被提示選擇執行時堆疊時,選擇 .NET 10(LTS)。
- 選取作業系統 (Windows 或 Linux)。
- 選取 [建立新的 App Service 方案]、提供名稱,然後選取 [免費][F1]定價層。
- 針對 Application Insights 資源,為 Application Insights 資源選取 [暫時跳過]。
等 Visual Studio 建立完 Azure 資源。
在 Visual Studio Code 中,再次選擇 「檢視>指令調色盤 」。
搜尋並選取 [Azure App 服務:部署至 Web 應用程式。
- 選取 [MyFirstAzureWebApp] 作為要部署的資料夾。
- 出現提示時,請選取 [新增設定]。
- 選取您的 [訂用帳戶]。
- 選擇你的網頁應用程式。
- 出現提示時,請選取 [部署]。
在對話方塊 [一律將 "MyFirstAzureWebApp" 工作區部署至 <app-name>] 中,選取 [是],以便每次您在該工作區中,Visual Studio Code 都會部署至相同的 App Service 應用程式。
發佈完成之後,請在通知中選取 [瀏覽網站]。
你會看到 Blazor 網頁應用程式顯示在頁面上。
使用 az login 命令登入您的 Azure 帳戶,並遵循提示:
az login-
az如果無法辨識命令,請確定您已安裝 Azure CLI,如必要條件中所述。
-
使用 az webapp up 在您的本機 MyFirstAzureWebApp 目錄中部署程序代碼:
az webapp up --sku F1 --name <app-name> --os-type <os>- 以 Azure 中的唯一名稱取代
<app-name>。 有效字元是a-z、0-9和-。 良好的模式是使用您的公司名稱和應用程式識別碼的組合。 -
--sku F1引數會在免費定價層上建立 Web 應用程式。 省略這個引數並使用較快的進階層,會產生每小時成本。 - 以
<os>或linux取代windows。 - 您可以選擇性地加入引數
--location <location-name>,其中<location-name>是可用的 Azure 區域。 若要取得 Azure 帳戶允許的區域清單,請執行 az account list-locations 命令。
此命令可能需要幾分鐘才能完成。 執行時,命令會提供建立資源群組、App Service 方案及裝載應用程式的訊息、設定記錄,然後執行 ZIP 部署。 然後會顯示具有應用程式 URL 的訊息。
- 以 Azure 中的唯一名稱取代
開啟網頁瀏覽器並流覽至 URL。 你會看到頁面中顯示的 ASP.NET Core 10.0 網頁應用程式。
附註
我們建議使用 Azure PowerShell 在 Windows 主控平臺上建立應用程式。 若要在 Linux 上建立應用程式,請使用不同的工具,例如 Azure CLI。
使用 Connect-AzAccount 命令登入您的 Azure 帳戶,並遵循提示:
Connect-AzAccount使用 New-AzWebApp 命令建立新的應用程式:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- 以 Azure 中的唯一名稱取代
<app-name>。 有效字元為a-z、0-9和-您公司名稱和應用程式識別碼的組合是良好的模式。 - 您可以選擇性地包含參數
-Location <location-name>,其中<location-name>是可用的 Azure 區域。 若要取得 Azure 帳戶允許的區域清單,請執行 Get-AzLocation 命令。
此命令可能需要幾分鐘才能完成。 命令會建立資源群組、App Service 方案和 App Service 資源。
- 以 Azure 中的唯一名稱取代
從應用程式根資料夾,執行 dotnet publish 命令來準備本機 MyFirstAzureWebApp 應用程式以進行部署:
dotnet publish --configuration Release變更為發行目錄,並從內容建立 zip 檔案:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip使用 Publish-AzWebApp 命令將 zip 檔案發佈至 Azure 應用程式:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force附註
-ArchivePath需要 zip 檔案的完整路徑。開啟網頁瀏覽器並流覽至 URL。 你會看到 Blazor 網頁應用程式顯示在頁面上。
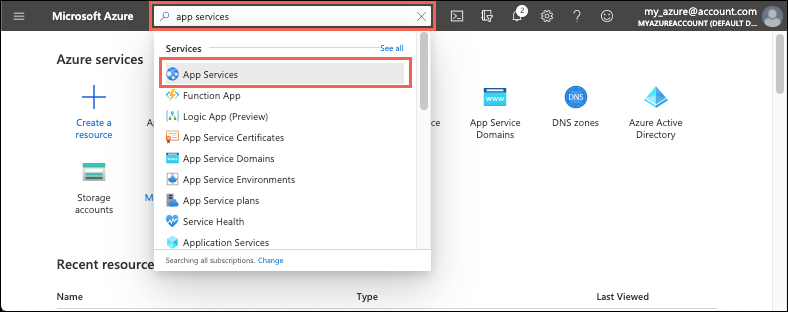
在 Azure 入口網站,輸入 App Services 搜尋。 在 [服務] 下,選取 [App Service]。
在 [App Service] 頁面中,選取 [建立]> [Web 應用程式]。
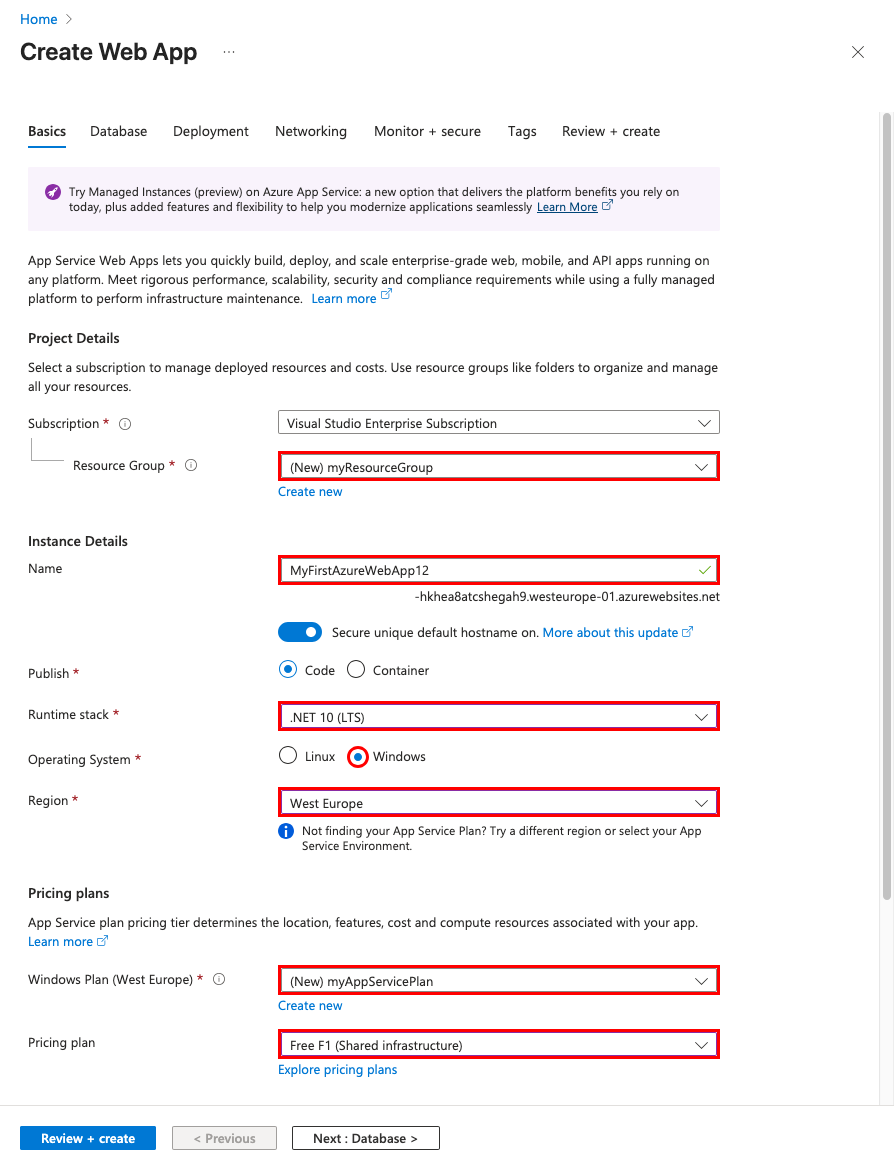
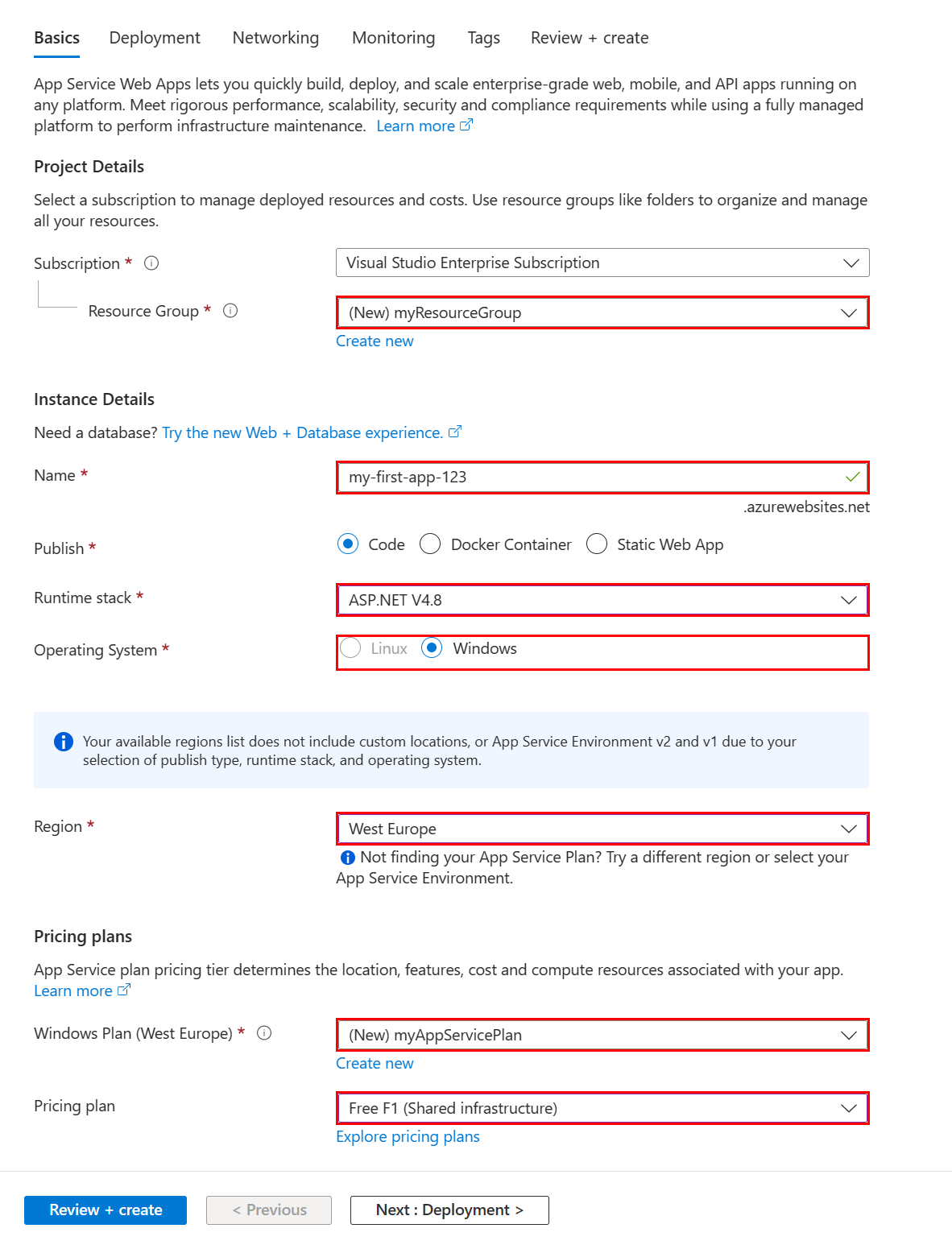
在 基本 頁籤中:
- 在 [資源群組] 下,選取 [新建]。 輸入 myResourceGroup 以取得名稱。
- 在 [名稱] 底下,輸入 Web 應用程式的全域唯一名稱。
- 在 [發佈] 下,選取 [程式碼]。
- 在 [執行階段堆疊] 下,選取 [.NET 8 (LTS)]。
- 在 [作業系統] 下,選取 [Windows]。 如果您選取 Linux,就無法在下一個步驟中設定 GitHub 部署,但在您在 [部署中心] 頁面中建立應用程式之後仍可進行。
- 請選取您要部署應用程式的區域。
- 在 [App Service 方案] 下方,選取 [新建],然後輸入 [myAppServicePlan] 作為名稱。
- 在 [定價方案] 下方選取 [免費 F1]。
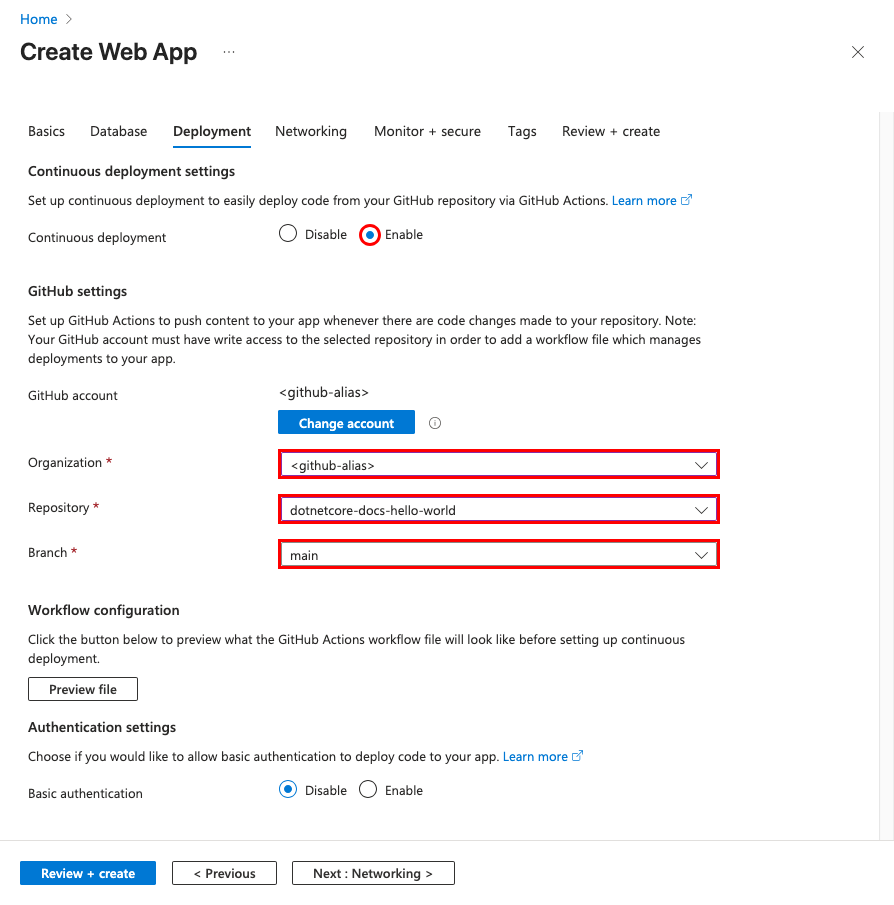
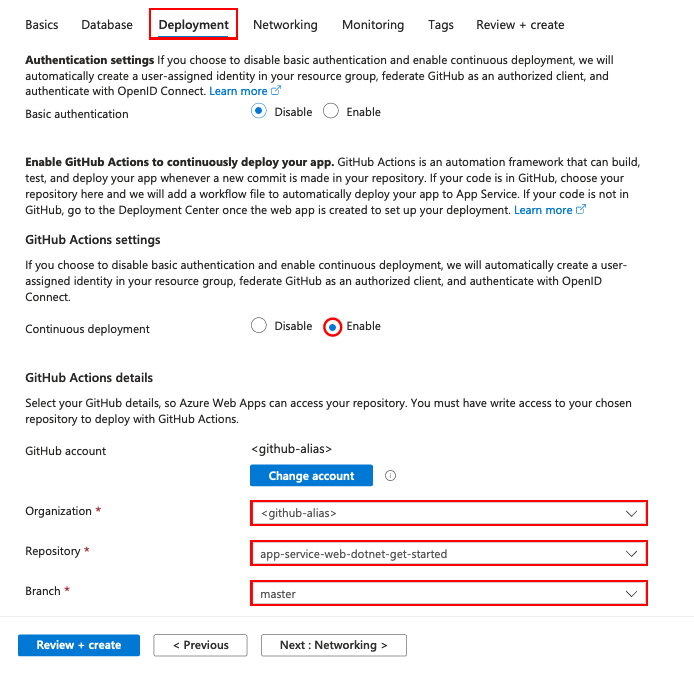
選取頁面頂端的 [部署] 索引標籤
在 [GitHub Actions 設定] 下方,將 [持續部署] 設為 [啟用]。
在 [GitHub Actions 詳細資料] 下,使用您的 GitHub 帳戶進行驗證,然後選取下列選項:
- 針對 [組織],選取您已在其中建立示範專案分支的組織。
- 針對 [ 存放庫],選取 dotnetcore-docs-hello-world 專案。
- 針對 [分支],選取 [主要]。
按一下頁面底部的 [檢閱 + 建立]。
執行驗證之後,請選取頁面底部的 [建立] 按鈕。
當部署完成時,選取 [前往資源]。

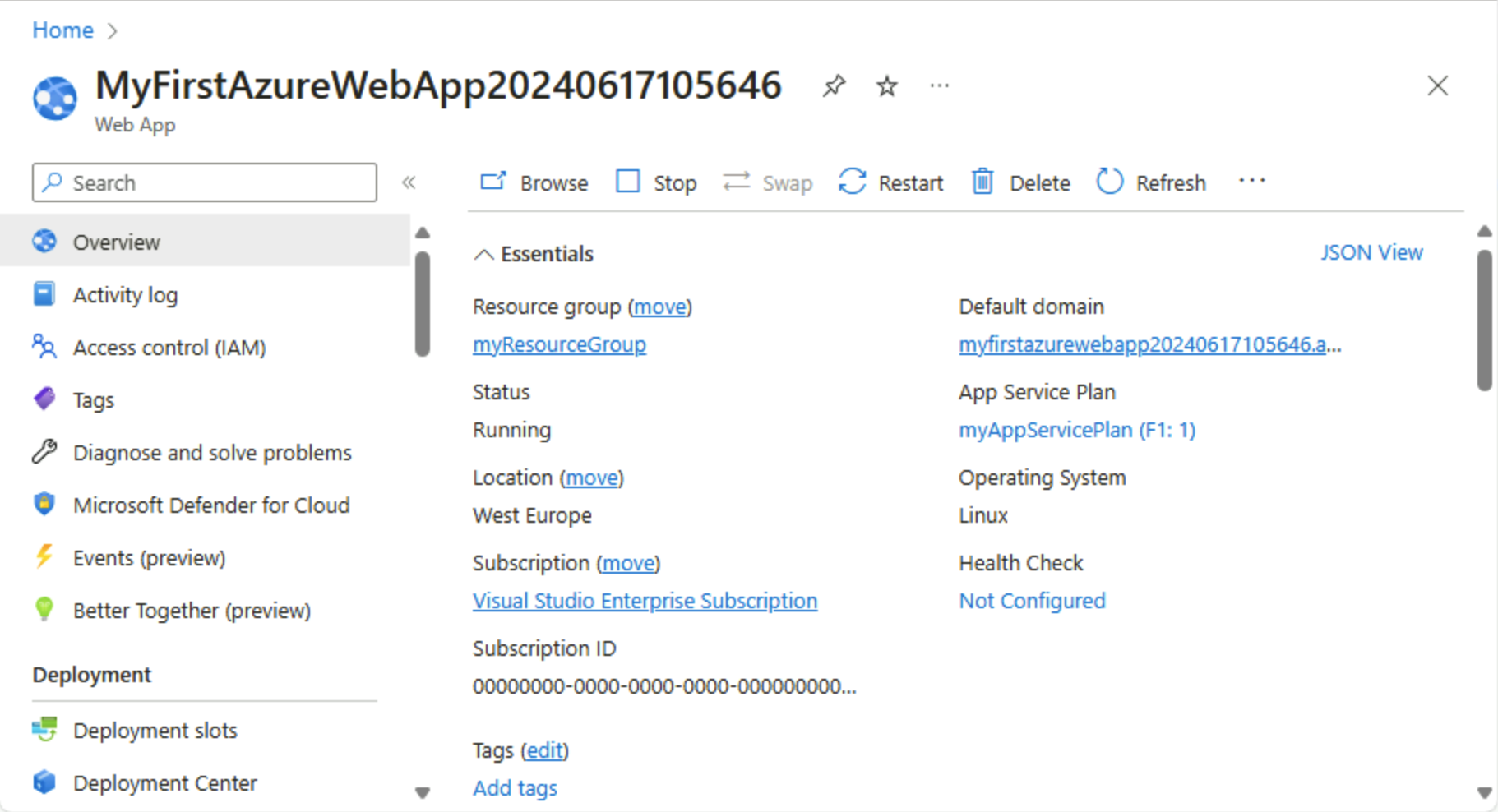
若要流覽至已建立的應用程式,請在 [概觀] 頁面中選取預設網域。 如果您看到訊息您的 Web 應用程式正在執行並等候您的內容,這表示 GitHub 部署仍在進行中。 等候幾分鐘然後重新整理頁面。
更新應用程式並重新部署
先修改預設頁面並重新部署,看看變更。
在 解決方案總管中,找到專案的預設頁面,並依照以下方式替換內容:
在 Components/Pages/Home.razor 中,請將所有內容替換成以下程式碼:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.提示
在 Visual Studio 中啟用 GitHub Copilot 之後,請嘗試下列步驟:
- 按下Alt+/。
- 詢問 Copilot:「變更顯示為 .NET 💜 Azure 的啟動程序卡片」。
儲存您的變更。
若要重新部署至 Azure,請在 [方案總管] 中,以滑鼠右鍵按一下 MyFirstAzureWebApp 專案,然後選取 [發佈]。
在 [發佈] 摘要頁面中,選取 [發佈]。
發佈完成時,Visual Studio 會啟動瀏覽器以前往 Web 應用程式的 URL。
你會看到頁面中顯示更新的 ASP.NET Core 10.0 網頁應用程式。
在你的工作區裡,找到 Components/Pages/Home.razor ,然後用以下程式碼替換所有東西:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.提示
使用 GitHub Copilot 嘗試此方法:
- 選擇內容並選擇
 。
。 - 選取 修改。
- 輸入「變更為顯示 .NET 💜Azure。」? Azure 的 Bootstrap 卡片
儲存您的變更。
- 選擇內容並選擇
在 Visual Studio Code 中,再次選擇 「檢視>指令調色盤 」。
搜尋並選取 [Azure App 服務:部署至 Web 應用程式。
選取您稍早使用的訂用帳戶和 Web 應用程式。
出現提示時,請選取 [部署]。
發佈完成之後,請在通知中選取 [瀏覽網站]。
你會看到頁面中顯示更新的 ASP.NET Core 10.0 網頁應用程式。
提示
若要查看 Visual Studio Code 與 GitHub Copilot 如何協助改善 Web 開發體驗,請參閱 Visual Studio Code 步驟。
在本地目錄中,找到 Components/Pages/Home.razor ,並用以下程式碼替換所有內容:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.儲存您的變更,然後再次使用
az webapp up命令,將<os>取代為linux或windows,重新部署應用程式。az webapp up --os-type <os>此命令會使用在 .azure/config 檔案中本機快取的值,包括應用程式名稱、資源群組和 App Service 方案。
部署完成之後,切換回在瀏覽至應用程式步驟中開啟的瀏覽器視窗,然後重新整理。
你會看到頁面中顯示更新的 ASP.NET Core 10.0 網頁應用程式。
在本地目錄中,打開 Components/Pages/Home.razor ,並用以下程式碼替換所有內容:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.從應用程式根資料夾,使用 dotnet publish 命令準備本機 MyFirstAzureWebApp 應用程式以進行部署:
dotnet publish --configuration Release變更為發行目錄,並從內容建立 zip 檔案:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -Force使用 Publish-AzWebApp 命令將 zip 檔案發佈至 Azure 應用程式:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force附註
-ArchivePath需要 zip 檔案的完整路徑。部署完成之後,切換回在瀏覽至應用程式步驟中開啟的瀏覽器視窗,然後重新整理。
你會看到頁面中顯示更新後的 Blazor 網頁應用程式。
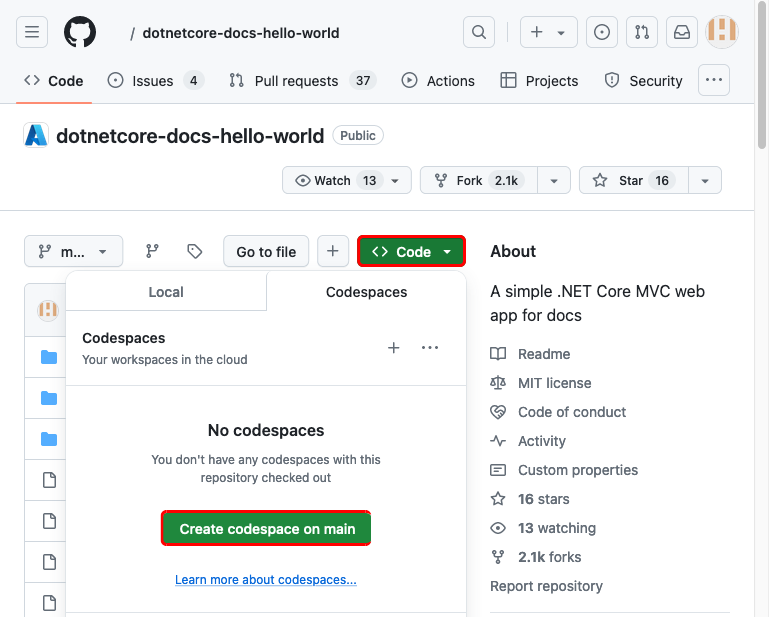
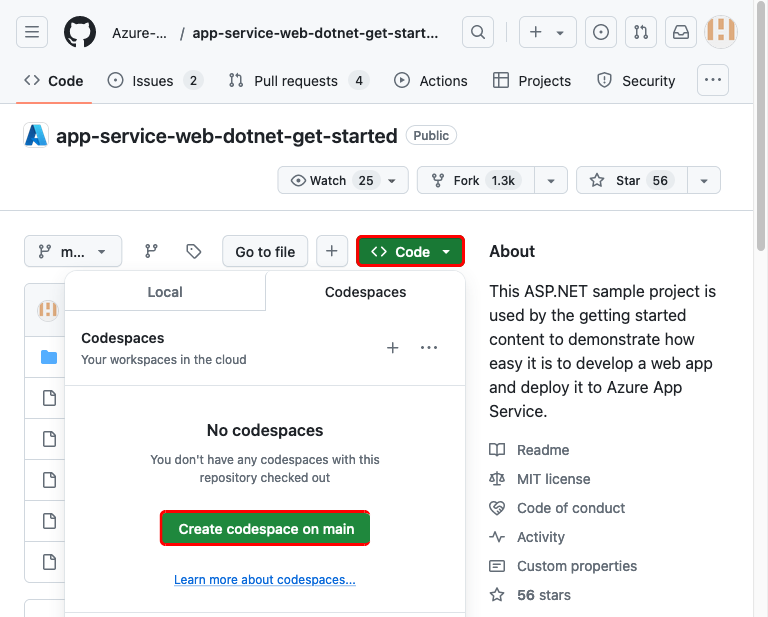
瀏覽至範例程式碼的 GitHub 分支。
在存放庫頁面上,選取 [程式碼]> [在主頁上建立 codespace],以建立 codespace。
在 解決方案總管中,找到專案的預設頁面,並依照以下方式替換內容:
在 Components/Pages/Home.razor 裡,把所有東西都替換成以下程式碼。 這些變更會自動被儲存。
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.提示
使用 GitHub Copilot 嘗試此方法:
- 選取所有內容並選擇
 。
。 - 詢問 Copilot:「變更顯示為 .NET 💜 Azure 的啟動程序卡片」。
- 選取所有內容並選擇
從 原始檔控制 功能表中,輸入提交訊息,例如
Modify homepage。 然後,選取 [認可],然後選取 [是] 來確認暫存變更。選取 [同步變更 1],然後選取 [確定] 來確認。
完成部署需要幾分鐘的時間。 若要檢視進度,請瀏覽至
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions。返回在瀏覽至應用程式步驟期間開啟的瀏覽器視窗,然後重新整理頁面。
你會看到頁面中顯示更新的 ASP.NET Core 10.0 網頁應用程式。
管理 Azure 應用程式
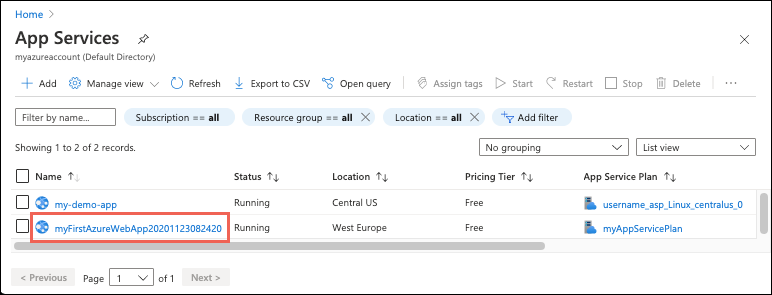
若要管理 Web 應用程式,請移至 Azure 入口網站,然後搜尋並選取 [應用程式服務]。
在 [應用程式服務] 頁面上,選取您的 Web 應用程式名稱。

Web 應用程式的概觀頁面,其中包含瀏覽、停止、啟動、重新啟動和刪除等基本管理選項。 左側功能表提供的頁面可用來進一步設定您的應用程式。
清除資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
- 從 Azure 入口網站中的 Web 應用程式概觀頁面,選取資源群組底下的 myResourceGroup 連結。
- 在 [資源群組] 頁面上,確定所列出資源是您想要刪除的資源。
- 選取 [刪除資源群組],在文字方塊中輸入 myResourceGroup,然後選取 [刪除]。
- 請選取 [刪除] 以再次確認。
清除資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
- 從 Azure 入口網站中的 Web 應用程式概觀頁面,選取資源群組底下的 myResourceGroup 連結。
- 在 [資源群組] 頁面上,確定所列出資源是您想要刪除的資源。
- 選取 [刪除資源群組],在文字方塊中輸入 myResourceGroup,然後選取 [刪除]。
- 請選取 [刪除] 以再次確認。
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您在未來不需要這些資源,請在 Cloud Shell 中執行下列命令,刪除資源群組:
az group delete
為了方便起見, 您稍早在此專案中執行的 az webapp up 命令會在您從此專案執行 az 命令時,將資源組名儲存為預設值。
清除資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 若您預期未來不需要使用這些資源,請執行下列 PowerShell 命令來刪除資源群組:
Remove-AzResourceGroup -Name myResourceGroup
執行此命令約需一分鐘。
清除資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
- 從 Azure 入口網站中的 Web 應用程式概觀頁面,選取資源群組底下的 myResourceGroup 連結。
- 在 [資源群組] 頁面上,確定所列出資源是您想要刪除的資源。
- 選取 [刪除資源群組],在文字方塊中輸入 myResourceGroup,然後選取 [刪除]。
- 請選取 [刪除] 以再次確認。
下一步
請前往下一篇文章,了解如何建立 .NET Core 應用程式,並將其連線到 SQL Database:







![Visual Studio 的螢幕擷取畫面 - [新增 App Service 應用程式] 對話方塊。](media/quickstart-dotnetcore/publish-new-app-service.png)
![Visual Studio 的螢幕擷取畫面 - [建立應用程式資源] 對話方塊。](media/quickstart-dotnetcore/web-app-name.png)











![瀏覽器中的 Visual Studio Code 的螢幕擷取畫面,其中 [原始檔控制] 面板具有認可訊息 'We love Azure',並醒目提示 [認可並推送] 按鈕。](media/quickstart-dotnetcore/visual-studio-code-in-browser-commit-push-dotnetcore.png)
![瀏覽器中的 Visual Studio Code 的螢幕擷取畫面,其中 [原始檔控制] 面板具有認可訊息 'We love Azure',並醒目提示 [認可並推送] 按鈕。](media/quickstart-dotnetcore/visual-studio-code-in-browser-commit-push-dotnet-framework.png)