在本快速入門中,您將在 Azure 應用程式設定中建立功能旗標,並使用它來動態控制在 AKS 中執行的 ASP.NET Core 應用程式中新網頁的可見度,而不需要重新啟動或重新部署它。
先決條件
請遵循檔,在 Azure Kubernetes Service 中使用動態設定。
建立功能旗標
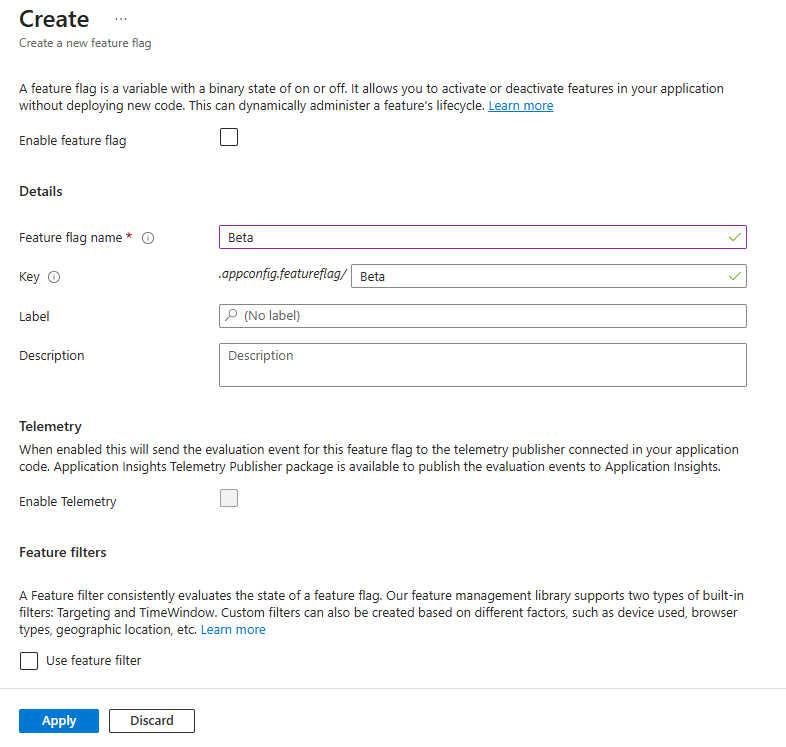
將名為 Beta 的功能旗標新增至應用程式組態存放區,並將 標籤 和 描述 保留預設值。 如需如何使用 Azure 入口網站或 CLI 將功能旗標新增至存放區的詳細資訊,請移至 建立功能旗標。

使用功能旗標
在本節中,您將在簡單的 ASP.NET Web 應用程式中使用功能旗標,並在 Azure Kubernetes Service (AKS) 中執行它。
流覽至您在 快速入門中建立的專案目錄,然後執行下列命令,以新增 Microsoft.FeatureManagement.AspNetCore NuGet 套件 3.2.0 版或更新版本的參考。
dotnet add package Microsoft.FeatureManagement.AspNetCore開啟 program.cs,然後呼叫
AddFeatureManagement將功能管理新增至應用程式的服務集合。// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...如果檔案不存在,請新增
using Microsoft.FeatureManagement;在檔案頂端。在 Pages 目錄下新增名為 Beta 的新空白 Razor 頁面。 它包含兩個檔案 Beta.cshtml 和 Beta.cshtml.cs。
開啟 Beta.cshtml,並使用下列標記進行更新:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>開啟Beta.cshtml.cs,並將屬性新增至
FeatureGateBetaModel類別。 此FeatureGate屬性可確保只有在啟用 Beta 功能旗標時才能存取 Beta 頁面。 如果未啟用 Beta 功能旗標,頁面將傳回 404 未找到。using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }開啟 Pages/_ViewImports.cshtml,並使用指示詞註冊
@addTagHelper功能管理員 Tag Helper:@addTagHelper *, Microsoft.FeatureManagement.AspNetCore上述程式碼可讓
<feature>標籤協助程式在專案的 .cshtml 檔案中使用。開啟 Pages\共用目錄中的 _Layout.cshtml。 在「首頁」和「隱私權」導覽列項目之間插入新
<feature>標籤,如下圖所示。<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>此
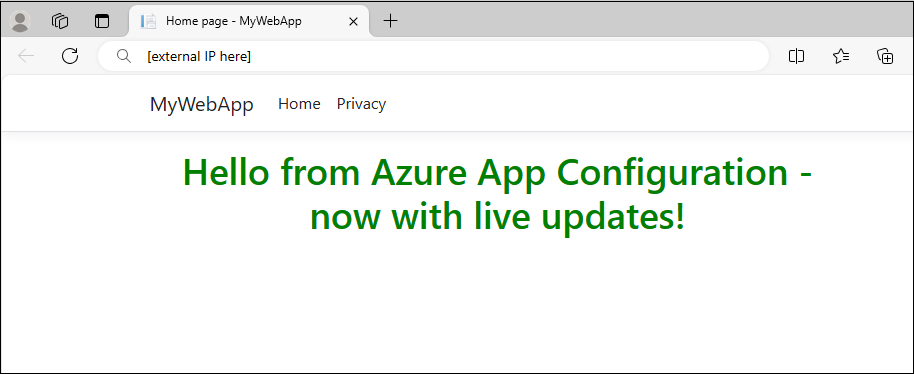
<feature>標籤可確保只有在啟用 Beta 功能旗標時才會顯示 Beta 功能表項目。部署應用程式。 刷新瀏覽器,網頁將如下所示:

使用 Kubernetes Provider 載入功能旗標
使用下列內容更新位於 Deployment 目錄中的 appConfigurationProvider.yaml 檔案。
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: true小提示
當區段中
featureFlag指定 noselectors時,Kubernetes 提供者將不會從您的 App Configuration 存放區載入功能旗標。 啟用時featureFlag.refresh,功能旗標的預設重新整理間隔為 30 秒。 您可以透過featureFlag.refresh.interval參數自訂此行為。執行下列命令以套用變更。
kubectl apply -f ./Deployment -n appconfig-demo更新 App Configuration 存放區中的 Beta 功能旗標。 選取 [啟用] 下的核取方塊,以啟用旗標。
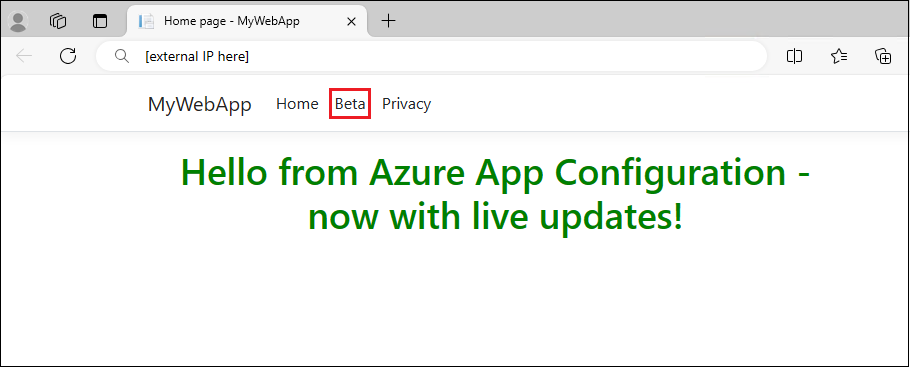
多次刷新瀏覽器後,一旦 ConfigMap 在 30 秒內更新,更新後的內容就會變得可見。

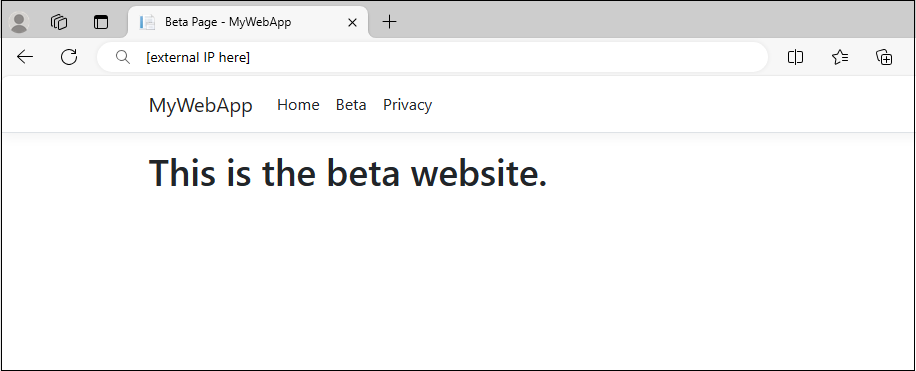
選取 Beta 功能 表。 它會將您帶到您動態啟用的測試版網站。

清理資源
如果您想要保留 AKS 叢集,請從 AKS 叢集解除安裝應用程式設定 Kubernetes 提供者。
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
如果您不想繼續使用本文中建立的資源,請刪除在此處建立的資源群組,以避免產生費用。
這很重要
刪除資源群組是無法回復的動作。 資源群組和其中的所有資源都將被永久刪除。 請確定您不會誤刪錯誤的資源群組或資源。 如果您是在包含其他您想保留資源的資源群組中建立本文的資源,則應該從各自的面板中逐一刪除每個資源,而不用刪除整個資源群組。
- 登入 Azure 入口網站,然後選取 [資源群組]。
- 在 [依名稱篩選] 方塊中,輸入您資源群組的名稱。
- 在結果清單中,選取資源群組名稱以查看概觀。
- 選擇 ,刪除資源群組。
- 系統將會要求您確認是否刪除資源群組。 輸入您資源群組的名稱以進行確認,然後選取 [刪除]。
不久後,系統便會刪除該資源群組及其所有的資源。
後續步驟
在本快速入門中,您將:
- 已將功能管理功能新增至在 Azure Kubernetes Service (AKS) 中執行的 ASP.NET Core 應用程式。
- 已使用 App Configuration Kubernetes 提供者將 AKS 叢集連線到應用程式設定存放區。
- 已從 App Configuration 存放區建立具有索引鍵/值和功能旗標的 ConfigMap。
- 從 App Configuration 存放區使用動態設定執行應用程式,而不變更應用程式程式碼。
若要深入瞭解 Azure 應用程式設定 Kubernetes 提供者,請參閱 Azure 應用程式設定 Kubernetes 提供者參考。
若要深入瞭解功能管理功能,請繼續閱讀下列教學課程。