使用 Visual Studio Code 建立函式,以回應來自範本的 HTTP 要求。 使用 GitHub Copilot 來改善產生的函式程式碼、在本機驗證程式碼更新,然後將它部署到 Azure Functions 中的無伺服器彈性使用量主控方案。
使用 Visual Studio Code 建立一個 自訂的處理 程式函式來回應 HTTP 請求。 在本地驗證程式碼後,你會部署到 Azure Functions 的無伺服器 Flex Consumption 主機方案。
自訂處理常式可用來透過執行 HTTP 伺服器程序,以任何語言或執行階段建立函式。 本文同時支援 Go 和 Rust。
完成本快速入門後,您的 Azure 帳戶中會產生幾美分或更少的少許費用。
請務必在文章頂端上選取您慣用的開發語言。
先決條件
具有有效訂閱的 Azure 帳戶。 免費建立帳戶。
其中一個支援的平台上有 Visual Studio Code。
適用於 Visual Studio Code 的 Azure Functions 擴充功能。
適用於 Visual Studio Code 的 C# 擴充功能 (英文)。
Java 開發套件,版本 8、11、17 或 21(僅限 Linux)。
Apache Maven 3.0 版或更高版本。
-
Node.js 18.x 或更高版本。 請使用
node --version命令來檢查您的版本。
Azure Functions 支援的 Python 版本。 如需詳細資訊,請參閱如何安裝 Python。
適用於 Visual Studio Code 的 Python 擴充功能。
安裝或更新 Core Tools
適用於 Visual Studio Code 的 Azure Functions 延伸模組會整合 Azure Functions Core Tools,讓您可以使用 Azure Functions 執行階段,在 Visual Studio Code 本機執行和偵錯函式。 開始之前,最好在本機安裝 Core Tools,或更新現有的安裝以使用最新版本。
在 Visual Studio Code 中,選取 F1 以開啟命令選擇區,然後搜尋並執行命令 Azure Functions:安裝或更新 Core Tools。
此命令會嘗試啟動最新版 Core Tools 的套件型安裝,或更新現有的套件型安裝。 如果您沒有在本機電腦上安裝 npm 或 Homebrew,您必須改為手動安裝或更新 Core Tools。
建立本機專案
在本節中,您將使用 Visual Studio Code,以慣用的語言來建立本機 Azure Functions 專案。 在本文後面的內容中,您將更新、執行函式程式碼,然後將它發佈到 Azure。
在 Visual Studio Code 中,按 F1 以開啟命令選擇區。 搜尋並執行命令
Azure Functions: Create New Project...。選擇您專案工作區的目錄位置,然後選擇 [選取]。 您應建立新資料夾,或為專案工作區選擇空白資料夾。 請勿選擇已屬於工作區一部分的專案資料夾。
請在提示處提供以下資訊:
Prompt 選取項目 選取語言 選擇 C#。選取 .NET 執行階段 選擇 .NET 8.0 LTS。為專案的第一個函式選取範本 選擇 HTTP trigger。提供函式名稱 輸入 HttpExample。提供命名空間 輸入 My.Functions。授權層級 選擇 Function,這需要存取金鑰來呼叫你的函式端點。 如需詳細資訊,請參閱授權層級。選取您希望專案的開啟方式 選擇 Open in current window。Prompt 選取項目 選取語言 選擇 Java。選取 JAVA 的版本 選擇 Java 8、Java 11、Java 17或Java 21,即函式在 Azure 中執行的 Java 版本。 選擇您已在本機驗證的 Java 版本。提供群組識別碼 選擇 com.function。提供成品識別碼 選擇 myFunction。提供版本 選擇 1.0-SNAPSHOT。提供套件名稱 選擇 com.function。提供應用程式名稱 選擇 myFunction-12345。為專案的第一個函式選取範本 選擇 HTTP trigger。選取 JAVA 專案的建置工具 選擇 Maven。選取您希望專案的開啟方式 選擇 Open in current window。Prompt 選取項目 選取語言 選擇 JavaScript。選取 JavaScript 程式設計模型 選擇 Model V4。為專案的第一個函式選取範本 選擇 HTTP trigger。提供函式名稱 輸入 HttpExample。授權層級 選擇 Function,這需要存取金鑰來呼叫你的函式端點。 如需詳細資訊,請參閱授權層級。選取您希望專案的開啟方式 選擇 Open in current window。Prompt 選取項目 選取語言 選擇 TypeScript。選取 JavaScript 程式設計模型 選擇 Model V4。為專案的第一個函式選取範本 選擇 HTTP trigger。提供函式名稱 輸入 HttpExample。授權層級 選擇 Function,這需要存取金鑰來呼叫你的函式端點。 如需詳細資訊,請參閱授權層級。選取您希望專案的開啟方式 選擇 Open in current window。Prompt 選取項目 選取語言 選擇 Python。選取 Python 解譯器來建立虛擬環境 選擇您慣用的 Python 解譯器。 如果選項未顯示,請輸入 Python 二進位檔的完整路徑。 為專案的第一個函式選取範本 選擇 HTTP trigger。您想要建立的函式名稱 輸入 HttpExample。授權層級 選擇 FUNCTION,這需要存取金鑰來呼叫你的函式端點。 如需詳細資訊,請參閱授權層級。選取您希望專案的開啟方式 選擇 Open in current window。Prompt 選取項目 為您的函式專案選取語言 選擇 PowerShell。為專案的第一個函式選取範本 選擇 HTTP trigger。提供函式名稱 輸入 HttpExample。授權層級 選擇 Function,這需要存取金鑰來呼叫你的函式端點。 如需詳細資訊,請參閱授權層級。選取您希望專案的開啟方式 選擇 Open in current window。Prompt 選取項目 為您的函式專案選取語言 選擇 Custom Handler。為專案的第一個函式選取範本 選擇 HTTP trigger。提供函式名稱 輸入 HttpExample。授權層級 選擇 Function,這需要存取金鑰來呼叫你的函式端點。 如需詳細資訊,請參閱授權層級。選取您希望專案的開啟方式 選擇 Open in current window。使用此資訊,Visual Studio Code 會為 Azure Functions 產生一個具有 HTTP 觸發程序函式端點的程式碼專案。 您可以在 Explorer 中檢視本機專案檔。 若要深入了解所建立的檔案,請參閱產生的專案檔。
在 local.settings.json 檔案中,更新
AzureWebJobsStorage設定,如下列範例所示:"AzureWebJobsStorage": "UseDevelopmentStorage=true",此設定告訴本地函式主機使用儲存模擬器來連接 Python v2 模型所需的儲存連線。 當您將專案發佈至 Azure 時,此設定會改用預設儲存體帳戶。 如果你在本地開發時使用 Azure Storage 帳號,請在這裡設定你的儲存帳號連線字串。
啟動模擬器
在 Visual Studio Code 中,按 F1 以開啟命令選擇區。 在命令選擇區中,搜尋並選取
Azurite: Start。檢查底部列,並確認 Azurite 模擬服務正在執行中。 如果是,您現在就能在本機執行函式。
建立和建置您的函式
HttpExample 資料夾中的 function.json 檔案會宣告 HTTP 觸發程序函式。 您可以藉由新增處理常式並將其編譯為可執行檔來完成函式。
按 Ctrl + N (macOS 上為 Cmd + N) 以建立新檔案。 在函式應用程式根目錄中將它儲存為 handler.go (在與 host.json 相同的資料夾中)。
在 handler.go 中,新增下列程式碼並儲存檔案。 這是您的 Go 自訂處理常式。
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }按 Ctrl + Shift +` 或從 [終端機] 功能表中選取 [新增終端機],以在 VS Code 中開啟新的整合式終端機。
使用下列命令編譯您的自訂處理常式。 名為
handler的可執行檔 (Windows 上為handler.exe) 會在函式應用程式根資料夾中輸出。go build handler.go
設定函式應用程式
函式主機必須設定為在啟動時執行您的自訂處理常式二進位檔案。
開啟 host.json。
在
customHandler.description區段中,將defaultExecutablePath的值設定為handler(在 Windows 上,將其設定為handler.exe)。在
customHandler區段中,新增名為enableForwardingHttpRequest的屬性,並將其值設定為true。 對於只包含 HTTP 觸發程序的函式,此設定透過允許您使用一般 HTTP 要求,而不是自訂處理常式要求承載來簡化程式設計。確認
customHandler區段看起來像此範例。 儲存檔案。"customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
函式應用程式已設定為啟動您的自訂處理常式可執行檔。
在本機執行函式
Visual Studio Code 可與 Azure Functions Core 工具整合,讓您能夠先在本機開發電腦上執行此專案,再發佈至 Azure。
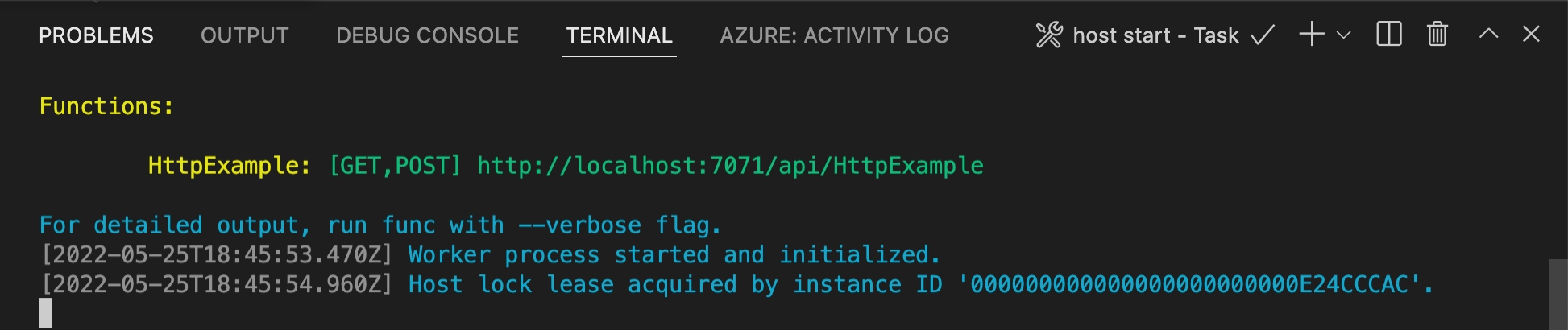
若要在本機啟動函式,請按 F5 或左側 [活動] 列中的 [執行並偵錯] 圖示。 [終端] 面板會顯示核心工具的輸出。 您的應用程式會在 [終端機] 面板中啟動。 您可以查看在本機執行的 HTTP 觸發函式的 URL 端點。

如果在 Windows 上執行時遇到問題,請確定 Visual Studio Code 的預設終端機未設定為 WSL Bash。
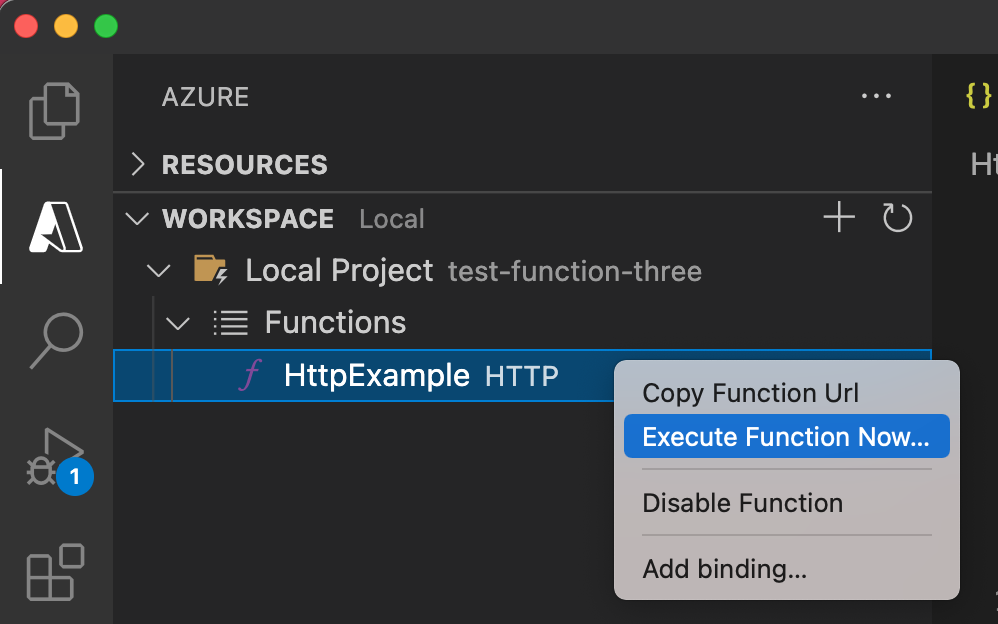
當核心工具仍在 [終端] 中執行時,請選擇活動列中的 Azure 圖示。 在 [工作區] 區域中,展開 [本機專案] > [函數] 。 以滑鼠右鍵按一下 (Windows) 或按住 Ctrl - 並點擊 (macOS) 新函式,然後選擇 [立即執行函式...]。

在 [輸入要求本文] 中,您會看到
{ "name": "Azure" }的要求訊息本文值。 按 Enter,以將此要求訊息傳送至您的函式。當函式在本機執行並傳回回應時,會在 Visual Studio Code 中引發通知。 函式執行的相關資訊會顯示在 [終端機] 面板中。
專注於 [終端] 面板時,請按下 [Ctrl + C] 以停止核心工具並中斷與偵錯工具的連線。
驗證函式可在本機電腦上正確執行之後,您可以選擇性地使用 AI 工具 (例如 Visual Studio Code 中的 GitHub Copilot) 來更新範本產生的函式程式碼。
使用 AI 來正規化和驗證輸入
這個 Copilot Chat 的範例提示會更新現有函式程式碼,從查詢字串或 JSON 主體中取得參數。 它會套用格式化或型別轉換,並在回應中回傳參數以 JSON 形式:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
你可以自訂提示,根據需要加入具體細節。 然後在本地重新執行應用程式,確認程式碼變更後是否正常運作。 這次,請使用如下的訊息本文:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
小提示
GitHub Copilot 是由 AI 驅動的,因此可能會有意外和錯誤的情況發生。 如果執行過程中遇到錯誤,請將錯誤訊息貼到聊天視窗,選擇 代理 模式,並請 Copilot 協助解決錯誤。 如需詳細資訊,請參閱 Copilot 常見問題。
在 代理程式 模式下執行時,此自訂的結果取決於代理程式可用的特定工具。
當你對應用程式感到滿意後,使用 Visual Studio Code 直接將專案發佈到 Azure。
確認函式在本地電腦上正常執行後,使用 Visual Studio Code 直接將專案發佈到 Azure。
登入 Azure
您必須先登入 Azure 後,才能建立 Azure 資源或發佈應用程式。
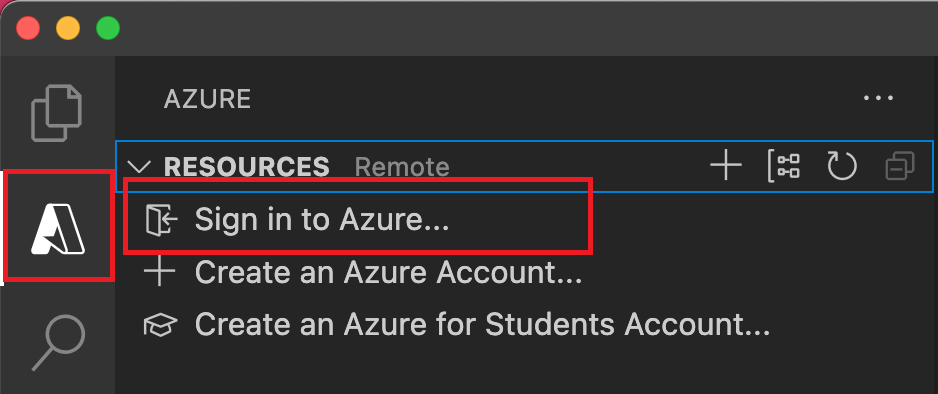
如果您尚未登入,請在 [活動列] 中選取 [Azure] 圖示。 然後在 [資源] 下,選取 [登入 Azure]。

如果您已登入,而且可以看到現有的訂閱,請移至下一節。 如果您尚未擁有 Azure 帳戶,請選取 [建立 Azure 帳戶]。 學生可以選取 [建立 Microsoft Azure 學生版帳戶]。
在瀏覽器中出現提示時,選取您的 [Azure 帳戶],並使用您的 Azure 帳戶認證登入。 如果您建立新的帳戶,可以在帳戶建立之後登入。
成功登入之後,您可以關閉新的瀏覽器視窗。 屬於您 Azure 帳戶的訂用帳戶會顯示在側邊欄中。
在 Azure 中建立函式應用程式
在本節中,您會在 Flex Consumption 方案中建立函式應用程式,以及 Azure 訂用帳戶中的相關資源。 根據預設行為,系統會為您做出許多資源建立決策。 若要進一步控制已建立的資源,您必須改為使用進階選項建立函數應用程式。
在 Visual Studio Code 中,選取 F1 以開啟命令選擇區。 在提示 (
>) 中,輸入然後選取 [Azure Functions:在 Azure 中建立函式應用程式]。依照提示提供下列資訊:
Prompt 動作 選取訂用帳戶 選取要使用的 Azure 訂用帳戶。 當您只有一個訂用帳戶顯示在 [資源] 底下時,此提示就不會出現。 輸入新的函式應用程式名稱 輸入 URL 路徑中有效的全域唯一名稱。 您輸入的名稱會進行驗證,以確定該名稱在 Azure Functions 中是唯一的。 選取新資源的位置 選取 Azure 區域。 如需更好的效能,請選取您附近的 [區域]。 只會顯示 Flex 取用方案支援的區域。 選取執行階段堆疊 選取您目前在本機執行的語言版本。 選取資源驗證類型 選取 [受控識別],這是連線到 預設主機記憶體帳戶的最安全選項。 在 [Azure:活動記錄] 面板中,Azure 延伸模組會顯示個別資源在 Azure 中建立時的狀態。

建立函數應用程式時,在您的 Azure 訂用帳戶中會建立下列相關資源。 這些資源會根據您為函數應用程式輸入的名稱來命名。
- 資源群組,這是相關資源的邏輯容器。
- 函式應用程式,可提供用來執行函式程式碼的環境。 函式應用程式可讓您將多個函式群組為邏輯單位,以方便您管理、部署,並在相同主控方案中共用資源。
- Azure App Service 方案,其會為您的函數應用程式定義基礎主機。
- 標準 Azure 記憶體帳戶,由 Functions 主機用來維護函式應用程式的狀態和其他資訊。
- 連線至函數應用程式的 Application Insights 執行個體,其會追蹤您函數在應用程式中的使用情況。
- 使用者指派的受控識別,其已新增至新預設主機儲存體帳戶中的儲存體 Blob 資料參與者角色。
建立函式應用程式並套用部署套件之後,即會顯示通知。
小提示
根據預設,系統會根據您為函數應用程式輸入的名稱來建立函數應用程式所需的 Azure 資源。 根據預設,資源是透過相同新資源群組中的函數應用程式來建立的。 如果您想要自訂相關聯資源的名稱或重複使用現有的資源,請使用進階建立選項來發佈專案。
編譯 Azure 的自訂處理常式
在這個章節中,你會在運行 Linux 的函式應用程式中編譯你的專案,準備部署到 Azure。 大多數情況下,你需要重新編譯二進位檔並調整配置以符合目標平台,然後再發佈到 Azure。
在整合式終端機中,將處理常式編譯為 Linux/x64。
GOOS=linux GOARCH=amd64 go build handler.go
即會在函式應用程式根目錄中建立名為 handler 的二進位檔案。
將專案部署至 Azure
這很重要
部署至現有的函數應用程式一律會覆寫該應用程式在 Azure 中的內容。
在命令選擇區中輸入 Azure Functions: Deploy to Function App,然後加以選取。
選取您剛才建立的函數應用程式。 當系統提示您覆寫先前的部署時,請選取 [部署],將函式程式碼部署至新的函數應用程式資源。
部署完成時,選取 [檢視輸出] 以檢視建立和部署結果,包括您所建立的 Azure 資源。 如果您錯過通知,請選取右下角的鈴鐺圖示,以再次查看。
![[檢視輸出] 視窗的螢幕擷取畫面。](../includes/media/functions-publish-project-vscode/function-create-notifications.png)
在 Azure 中執行函式
按 F1 鍵以顯示命令選擇區,然後搜尋並執行命令
Azure Functions:Execute Function Now...。 如果出現提示,請選取訂用帳戶。選取新的函數應用程式資源與
HttpExample作為函數。在 [輸入要求本文] 中輸入
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" },然後按下 Enter 向您的函數傳送要求訊息。當函數在 Azure 中執行時,回應會顯示在通知區域中。 展開通知以檢閱完整的回應。
故障排除
使用下表來解決使用本文時遇到的最常見問題。
| 問題 | 解決方法 |
|---|---|
| 無法建立本地函數專案嗎? | 請確保您已安裝 Azure Functions 延伸模組。 |
| 無法在本地執行函數嗎? | 請確保你安裝的是最新版本的 Azure Functions Core Tools。 如果在 Windows 上執行時,請確定 Visual Studio Code 的預設終端殼層未設定為 WSL Bash。 |
| 無法將函數部署至 Azure 嗎? | 檢閱輸出以取得錯誤資訊。 右下角的鈴鐺圖示是檢視輸出的另一種方式。 是否已發佈至現有的函式應用程式? 該動作會覆寫 Azure 中該應用程式的內容。 |
| 無法執行雲端式函數應用程式嗎? | 記得使用查詢字串來傳遞參數,或在自訂處理常式中使用要求主體。 |
清理資源
當您繼續進行下一個步驟並將 Azure 儲存體佇列繫結新增至您的函式時,您必須保留所有資源,以您所完成的工作為基礎。
否則,您可以使用下列步驟來刪除函式應用程式及其相關資源,以避免產生任何額外的成本。
- 在 Visual Studio Code 中,選取 Azure 圖示以開啟 Azure 總管。
- 在 [資源群組] 區段中,尋找您的資源群組。
- 以滑鼠右鍵按一下資源群組,然後選取 [刪除]。
若要深入了解 Functions 成本,請參閱估計使用量方案成本。
後續步驟
你用 Visual Studio Code 建立了一個包含簡單 HTTP 觸發函式的函式應用程式。 在接下來的文章中,您將透過連線到 Azure Cosmos DB 或 Azure 儲存體來擴充該函式。 若要深入瞭解如何連線到其他 Azure 服務,請參閱將繫結新增至 Azure Functions 中的現有函數。 如果您想要深入瞭解安全性,請參閱保護 Azure Functions。
連線至 Azure Cosmos DB (部分機器翻譯)