在 iOS SDK (預覽) 中將圖格圖層新增至地圖
注意
Azure 地圖服務 iOS SDK 淘汰
適用於 iOS 的 Azure 地圖服務 原生 SDK 現在已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請透過 3/31/25 移轉至 Azure 地圖服務 Web SDK。 如需詳細資訊,請參閱 Azure 地圖服務 iOS SDK 移轉指南。
本文說明如何使用 Azure 地圖服務 iOS SDK 在地圖上呈現圖格圖層。 圖格圖層可讓您在 Azure 地圖服務的地圖底圖上覆蓋影像。 您可以在縮放層級和圖格格線文件中找到有關 Azure 地圖服務圖格顯示系統的詳細資訊。
圖格圖層會從伺服器載入圖格。 和伺服器上的其他影像一樣,您可以使用圖格圖層理解的命名慣例來預先呈現和儲存這些影像。 或者,也可以使用動態服務來呈現這些影像,以近乎即時地產生影像。 Azure 地圖服務的 TileLayer 類別支援三種不同的圖層服務命名慣例:
- X、Y、縮放標記法 - 以縮放層級為基礎,在圖格格線中的圖格上,x 是資料行位置,而 y 是資料列位置。
- Quadkey 標記法 - 將 x、y、縮放資訊結合成單一字串值,以作為圖格的唯一識別碼。
- 周框方塊 - 周框方塊座標可用來指定
{west},{south},{east},{north}格式的影像,這是 Web 地圖服務 (WMS) 的常用格式。
提示
TileLayer 是在地圖上視覺化大型資料集的好方法。 不只可以從影像產生圖格圖層,向量資料也可轉譯為圖格圖層。 藉由將向量資料轉譯為圖格圖層,地圖控制項就只需載入圖層,而這可能比向量資料所表示的檔案大小小很多。 許多人因為需要轉譯地圖上數百萬個資料列,而選擇使用這項技術。
傳遞至圖格圖層的圖格 URL 必須是 TileJSON 資源的 http/https URL,或是使用下列參數的圖格 URL 範本:
{x}- 圖格的 X 位置。 也需要{y}和{z}。{y}- 圖格的 Y 位置。 也需要{x}和{z}。{z}圖格的縮放層級。 也需要{x}和{y}。{quadkey}-圖格 quadkey 識別碼,以 Bing Maps 圖格系統的命名慣例為基礎。{bbox-epsg-3857}- 使用{west},{south},{east},{north}格式的週框方塊字串,位在 EPSG 3857 空間參考系統中。{subdomain}- 如果指定子網域值,則為子網域值的預留位置。map.domainPlaceholder- 預留位置,用於對齊圖格要求的網域和驗證與地圖所使用的相同值。 在呼叫由 Azure 地圖服務裝載的圖格服務時,請使用此選項。
必要條件
若要完成本文中的程序,您必須安裝 Azure 地圖服務 iOS SDK 以載入地圖。
將圖格圖層新增至地圖
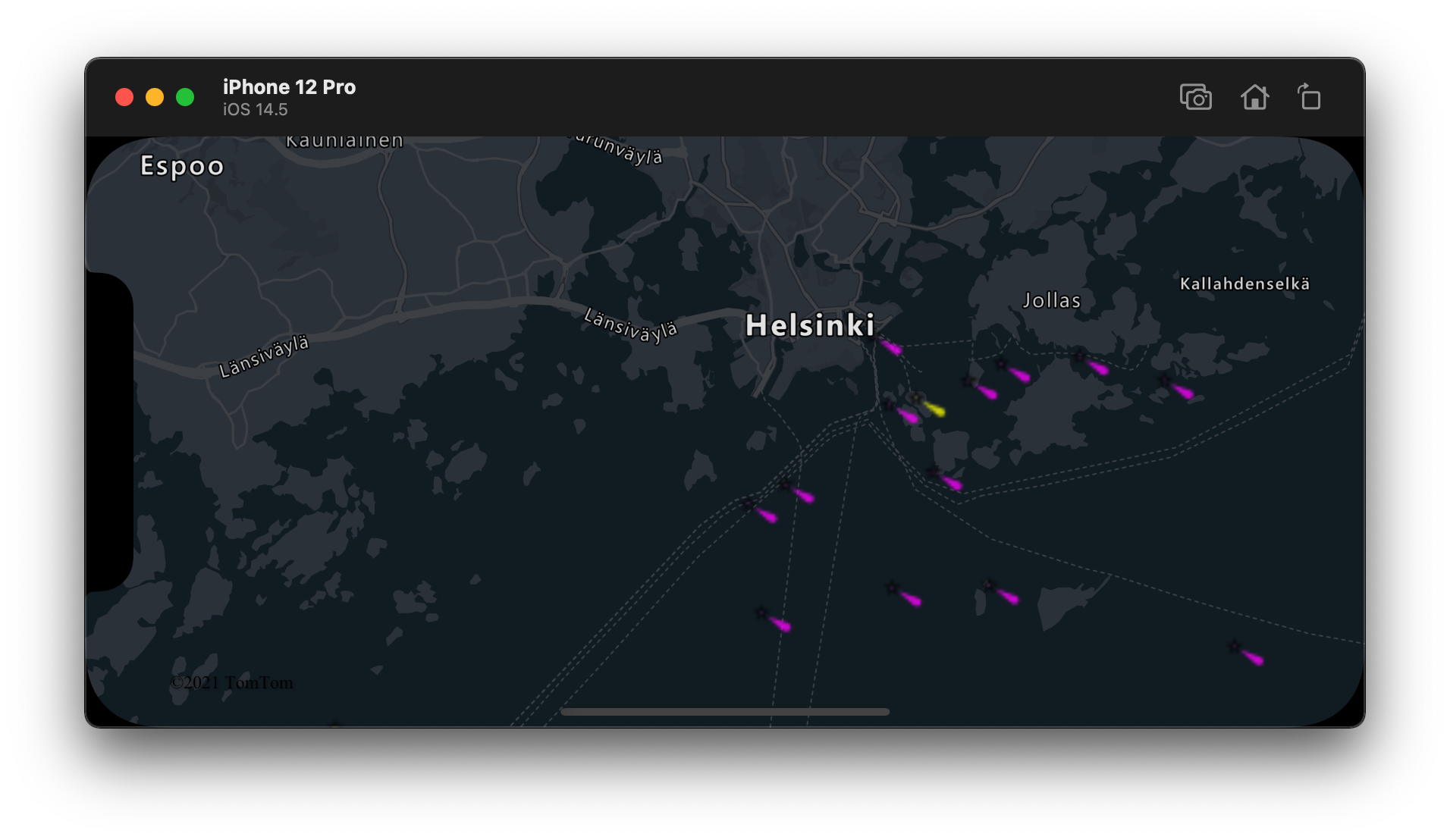
此範例示範如何建立可指向一組圖格的圖格圖層。 此範例使用「x、y、縮放」圖格系統。 此圖格圖層的來源是 OpenSeaMap 專案,其中包含群眾外包的航海圖。 通常在檢視圖格圖層時,最好要能夠清楚看到地圖上的城市標籤。 藉由將圖格圖層插入到地圖標籤圖層下方,即可實現此行為。
map.layers.insertLayer(
TileLayer(options: [
.tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
.opacity(0.8),
.tileSize(512),
.minSourceZoom(7),
.maxSourceZoom(17)
]),
below: "labels"
)
下列螢幕擷取畫面展示的是上述程式碼,其會顯示地圖上具有深色灰階樣式的航海資訊圖格圖層。

新增 OGC Web 對應服務 (WMS)
Web 對應服務 (WMS) 是開放地理空間協會 (OGC) 標準,用於提供地圖資料的影像。 有許多以此格式提供的開放資料集,您可搭配 Azure 地圖服務使用。 如果服務支援 EPSG:3857 座標參考系統 (CRS),則此類型的服務可與圖格圖層搭配使用。 使用 WMS 服務時,請將寬度和高度參數設定為服務所支援的相同值,務必在 tileSize 選項中設定此相同值。 在格式化的 URL 中,使用 {bbox-epsg-3857} 預留位置設定服務的 BBOX 參數。
map.layers.insertLayer(
TileLayer(options: [
.tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
.tileSize(1024)
]),
below: "labels"
)
下列螢幕擷取畫面顯示上述程式碼在地圖最上層 (標籤下方) 覆蓋美國地質調查局 (USGS) 所提供的地質資料 Web 對應服務。

新增 OGC Web 對應圖格服務 (WMTS)
Web 對應圖格服務 (WMTS) 是開放地理空間協會 (OGC) 標準,可針對地圖提供以圖格為基礎的重疊。 有許多以此格式提供的開放資料集,您可搭配 Azure 地圖服務使用。 如果服務支援 EPSG:3857 或 GoogleMapsCompatible 座標參考系統 (CRS),則此類型的服務可與圖格圖層搭配使用。 使用 WMTS 服務時,請將寬度和高度參數設定為服務所支援的相同值,務必在 tileSize 選項中設定此相同值。 在格式化的 URL 中,據此取代下列預留位置:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
map.layers.insertLayer(
TileLayer(options: [
.tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
.tileSize(256),
.bounds(
left: -173.25000107492872,
bottom: 0.0005794121990209753,
right: 146.12527718104752,
top: 71.506811402077
),
.maxSourceZoom(18)
]),
below: "transit"
)
下列螢幕擷取畫面顯示上述程式碼在地圖最上層 (道路和標籤下方) 覆蓋美國地質調查局(USGS)國家地圖所提供的影像 Web對應圖格服務。

其他資訊
請參閱下列文章,以深入了解在地圖上重疊影像的方法。