Azure 地圖服務 Android SDK 移轉指南
從 Azure 地圖服務 Android SDK 移轉至 WebView 中的 Web SDK,牽涉到使用 Azure 地圖服務 Web SDK,將現有的地圖檢視檢視從原生實作轉換為 Web 型地圖。 本指南說明如何將程序代碼和功能從 Android SDK 移轉至 Web SDK。
注意
Azure 地圖服務 Android SDK 淘汰
適用於 Android 的 Azure 地圖服務 原生 SDK 現在已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請透過 3/31/25 移轉至 Azure 地圖服務 Web SDK。
必要條件
若要在網頁中使用地圖控件,您必須具備下列其中一項必要條件:
- Azure 地圖服務帳戶。
- 訂 用帳戶金鑰 或 Microsoft Entra 認證。 如需詳細資訊,請參閱 驗證選項。
建立 WebView
如果您的 Android 應用程式沒有 WebView,請新增 WebView。 將 元素新增 WebView 至您的版面配置 XML,或在 Java 程式代碼中以程式設計方式執行此動作。 請確定它已設定為佔用您版面配置所需的區域。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
在 AndroidManifest.xml 中新增許可權,以啟用因特網存取。
<uses-permission android:name="android.permission.INTERNET" />
在您的活動或片段中,藉由更新設定,初始化 WebView 並啟用JavaScript。 載入包含 Web SDK 程式代碼的 HTML 檔案。 您可以從 assets 資料夾或遠端 URL 載入它。
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
使用 Azure 地圖服務 Web SDK 設定地圖
在您的 HTML 檔案中,使用您的訂用帳戶金鑰初始化對應。 將取代 <YOUR_SUBSCRIPTION_KEY> 為您的實際金鑰。
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
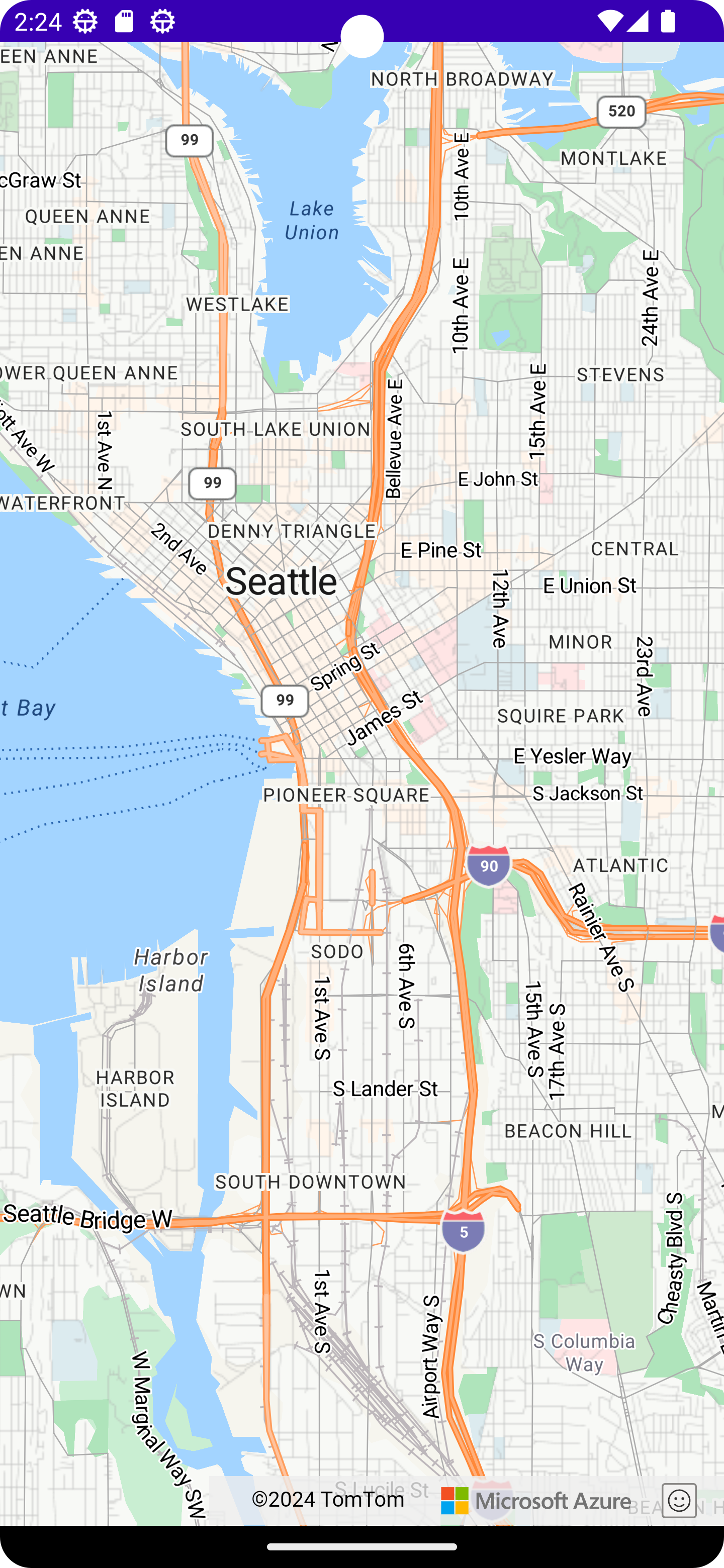
儲存並執行應用程式。 地圖會出現在 WebView 中。 從 Web SDK 新增任何必要的特性或功能。 如需詳細資訊,請參閱 Azure 地圖服務 檔和 Azure 地圖服務 範例。

原生程式代碼與 WebView 之間的通訊(選擇性)
若要啟用 Android 應用程式和 WebView 之間的通訊,您可以使用 WebView 的 addJavascriptInterface 方法來將 Java 物件公開至在 WebView 中執行的 JavaScript。 它可讓您從 JavaScript 程式代碼呼叫 Java 方法。 如需詳細資訊,請參閱 Android 檔中的 WebView 。
清除原生對應實作
拿掉與原生 Azure 地圖服務 Android SDK 相關的程式代碼,包括與com.azure.android:azure-maps-control相關的相依性和初始化程序代碼。
測試
徹底測試您的應用程式,以確保移轉成功。 檢查與對應功能、用戶互動和效能相關的問題。
下一步
了解如何使用 Azure 地圖服務中的地圖控制項用戶端 JavaScript 程式庫,將地圖新增至 Web 和行動應用程式:
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應