此文章描述如何搭配影像組合功能,使用 Get Map Static Image 命令。 影像組合功能支援擷取包含自訂資料和不同樣式的靜態點陣底圖。
以下是自訂資料的範例:
- 自訂圖釘
- 標籤
- 幾何重疊
提示
若要在網頁上顯示簡單的地圖,與其使用靜態影像服務,使用 Azure 地圖服務 Web SDK 通常更具成本效益。 此 Web SDK 使用地圖圖塊;除非使用者平移和縮放地圖,否則他們通常會使用瀏覽器快取在每次地圖載入時僅產生少量的交易。 Azure 地圖服務 Web SDK 有停用移動瀏覽和縮放的選項。 此外,Azure 地圖服務 Web SDK 所提供的資料視覺效果選項比靜態地圖 Web 服務更為豐富。
必要條件
重要
在 URL 範例中,以您的 Azure 地圖服務訂用帳戶金鑰取代 {Your-Azure-Maps-Subscription-key}。
此文章使用 Bruno 應用程式,但您可以使用不同的 API 開發環境。
注意
本文中的範例需要 Gen2 定價層中的 Azure 地圖服務帳戶。
Azure 地圖服務 Gen1 定價層淘汰
Gen1 定價層現已遭取代,且將於 2026/9/15 淘汰。 Gen2 定價層會取代 Gen1 (S0 和 S1) 定價層。 如果 Azure 地圖服務帳戶已選取 Gen1 定價層,您可以在淘汰之前切換至 Gen2 定價,否則將會自動更新。 如需詳細資訊,請參閱管理 Azure 地圖服務帳戶的定價層。
取得具有自訂圖釘和標籤的靜態影像
取得具有自訂圖釘和標籤的靜態影像:
在 Bruno 應用程式中,選取 [新增要求]。
將類型設定為 HTTP。
輸入要求的名稱,例如 Get Map Static Image。
選取 GET HTTP URL 方法。
輸入下列 URL:
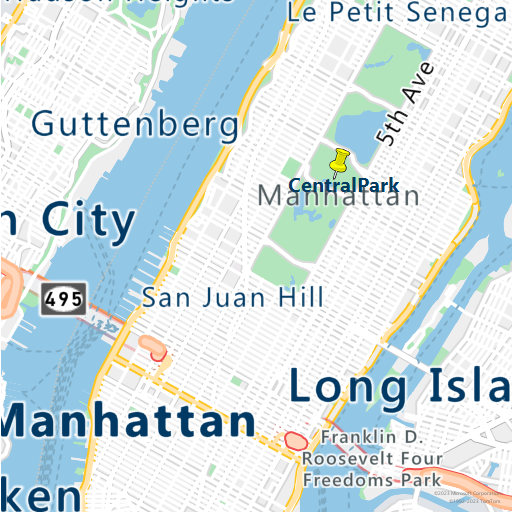
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png選取 建立。
選取出現在要求 URL 右側的 [傳送要求] 箭號。
會傳回下列影像:

搭配色彩和不透明度轉譯多邊形
您可以使用樣式修飾詞搭配路徑參數來修改多邊形的外觀。
搭配色彩和不透明度轉譯多邊形:
在 Bruno 應用程式中,選取 [新增要求]。
將類型設定為 HTTP。
輸入要求的名稱,例如 GET Polygon。
選取 GET HTTP URL 方法。
將下列 URL 輸入至轉譯服務:
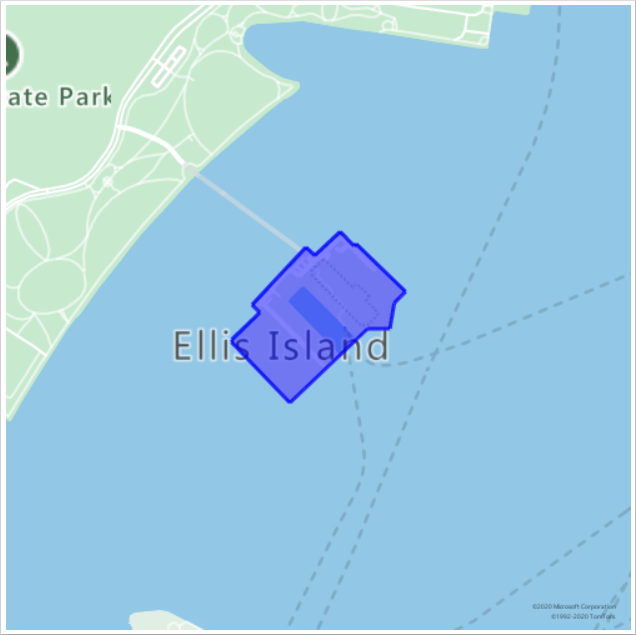
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500會傳回下列影像:

搭配自訂標籤轉譯圓形和圖釘
您可以藉由新增樣式修飾元來修改圖釘的外觀。 例如,若要讓圖釘及其標籤變得更大或更小,請使用 sc「調整樣式」修飾元。 此修飾元接受大於零的值。 1 的值是標準比例。 大於 1 的值會使圖釘變大,小於 1 的值會使圖釘變小。 如需樣式修飾元的詳細資訊,請參閱 Get Map Static Image 命令的路徑參數。
搭配自訂標籤轉譯圓形和圖釘:
在 Bruno 應用程式中,選取 [新增要求]。
將類型設定為 HTTP。
輸入要求的名稱,例如 GET Polygon。
選取 GET HTTP URL 方法。
將下列 URL 輸入至轉譯服務:
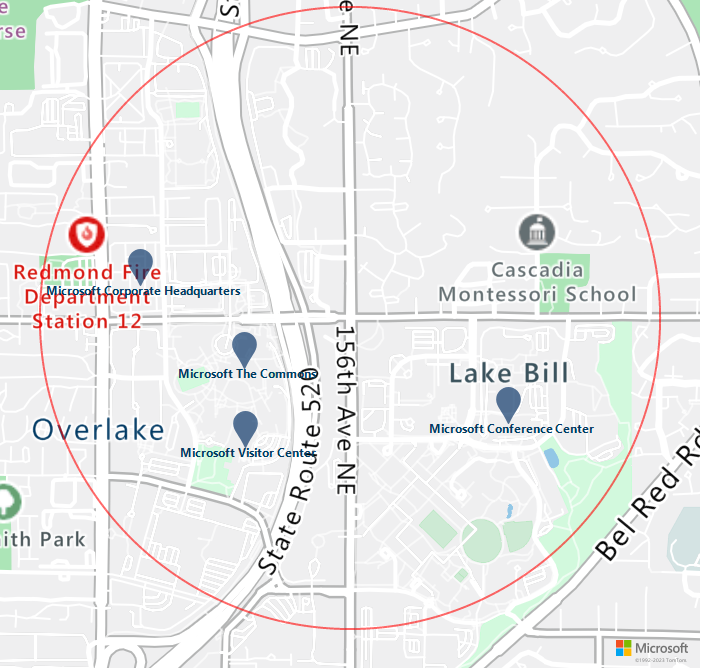
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700選取 建立。
選取出現在要求 URL 右側的 [傳送要求] 箭號。
會傳回下列影像:

接下來,我們將修改
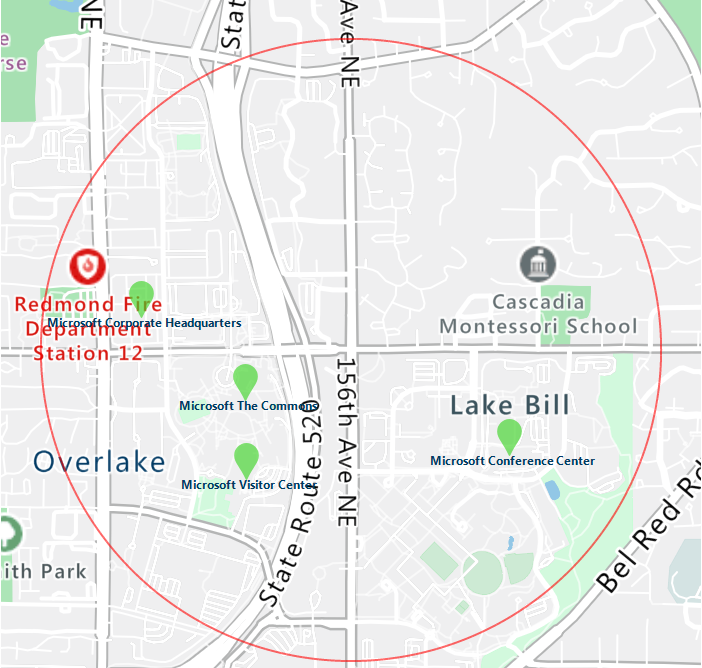
co樣式修飾元來變更圖釘的色彩。 如果您查看pins參數的值 (pins=default|la15+50|al0.66|lc003C62|co002D62|),則會注意到目前的色彩為#002D62。 若要將色彩變更為#41d42a,請使用#41d42a取代#002D62。 現在,pins參數是pins=default|la15+50|al0.66|lc003C62|co41D42A|。 要求看起來就像下列 URL:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700選取 建立。
選取出現在要求 URL 右側的 [傳送要求] 箭號。
會傳回下列影像:

同樣地,您可以變更、新增和移除其他樣式修飾元。
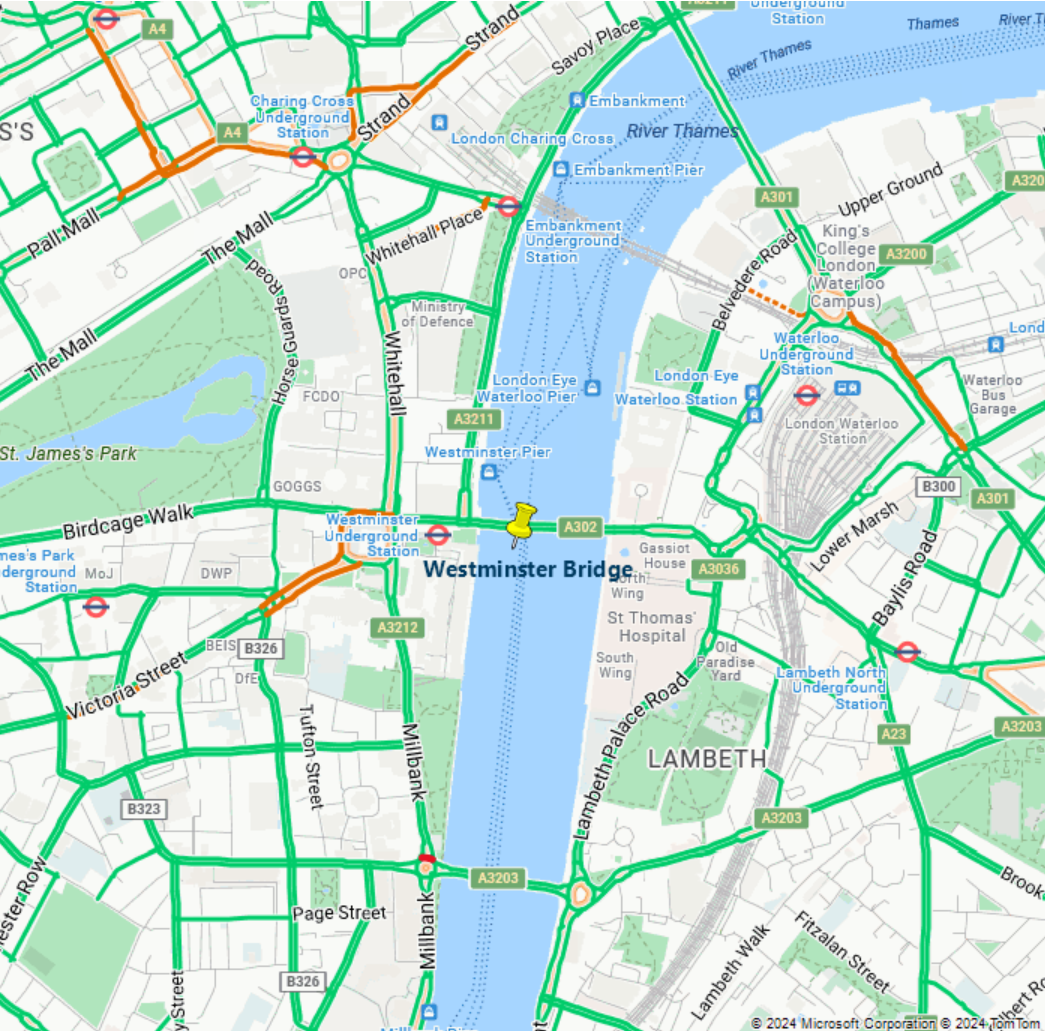
新增交通圖層
若要取得在道路底圖上呈現交通圖層的靜態影像,請使用 trafficLayer 參數。 以下範例顯示了一個具有交通圖層和標籤圖釘的地圖:
在 Bruno 應用程式中,選取 [新增要求]。
將類型設定為 HTTP。
輸入要求的名稱,例如 Get Map Static Image - traffic layer。
選取 GET HTTP URL 方法。
輸入下列 URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.main選取 建立。
選取出現在要求 URL 右側的 [傳送要求] 箭號。
會傳回下列影像:

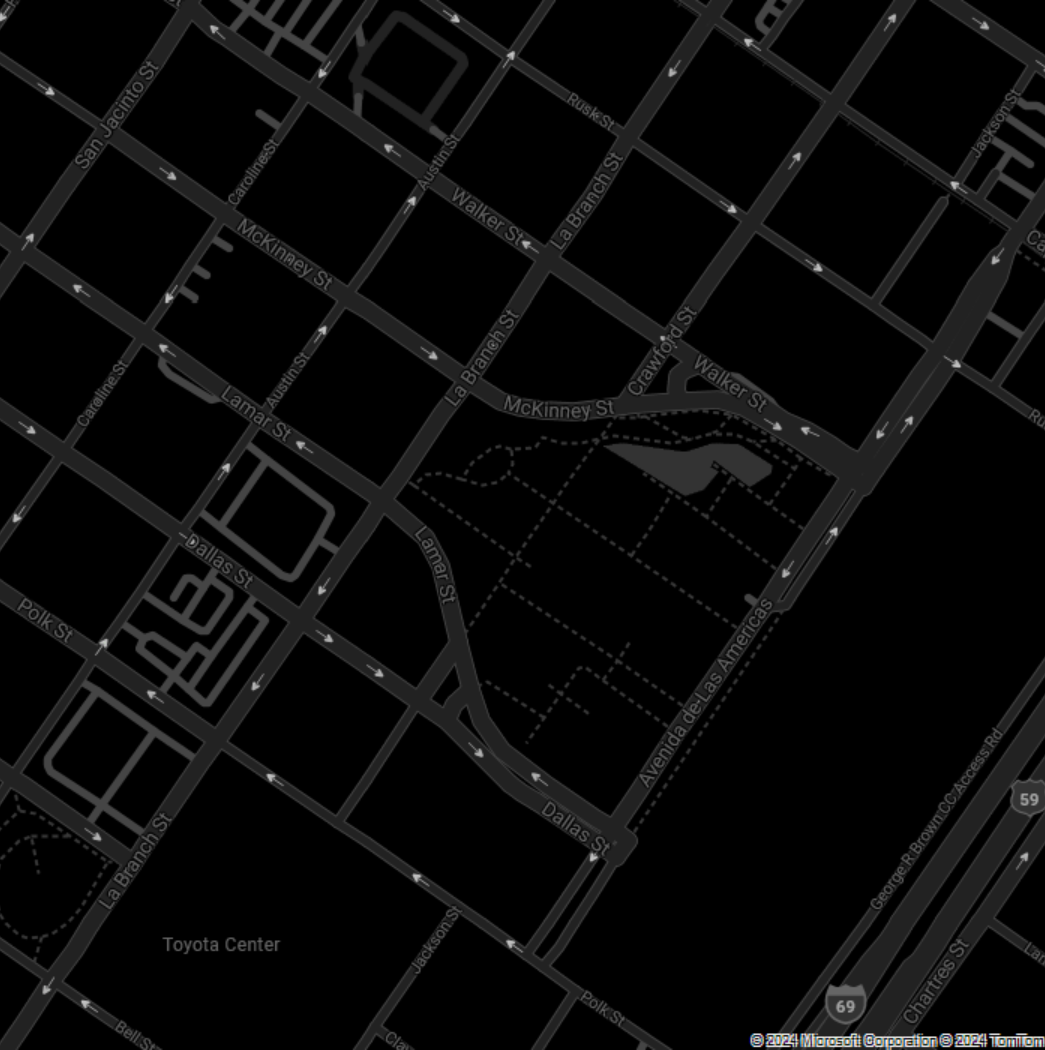
使用深灰色樣式建立地圖
若要取得套用深灰色樣式的靜態影像,請將 TilesetId 參數設定為 microsoft.base.darkgrey:
在 Bruno 應用程式中,選取 [新增要求]。
將類型設定為 HTTP。
輸入要求的名稱,例如 Get Map Static Image - dark gray style。
選取 GET HTTP URL 方法。
輸入下列 URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700選取 建立。
選取出現在要求 URL 右側的 [傳送要求] 箭號。
會傳回下列影像:

如需使用 TilesetId 參數可用的不同樣式的詳細資訊,請參閱 Render - Get Map Tileset REST API 文件中的 TilesetId。
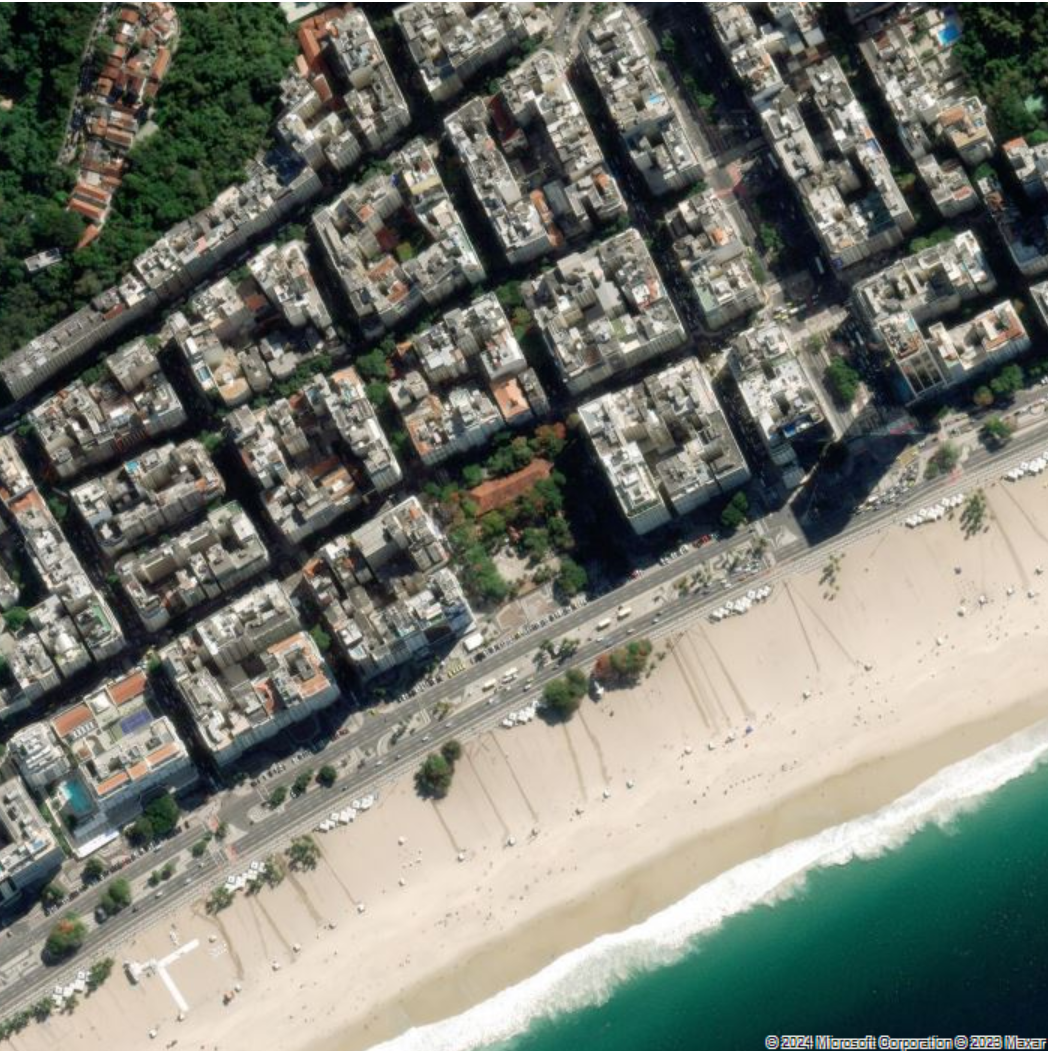
使用影像樣式建立地圖
若要取得套用影像樣式的靜態影像,請將 TilesetId 參數設定為 microsoft.imagery:
在 Bruno 應用程式中,選取 [新增要求]。
將類型設定為 HTTP。
輸入要求的名稱,例如 Get Map Static Image - imagery style。
選取 GET HTTP URL 方法。
輸入下列 URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700選取 建立。
選取出現在要求 URL 右側的 [傳送要求] 箭號。
會傳回下列影像:

如需使用 TilesetId 參數可用的不同樣式的詳細資訊,請參閱 Render - Get Map Tileset REST API 文件中的 TilesetId。