搭配使用 Azure 地圖服務室內地圖模組與自訂樣式 (預覽)
注意
Azure 地圖服務 Creator 淘汰
Azure 地圖服務 Creator 室內地圖服務現在已被取代,且將於 2025/9/30 淘汰。 如需詳細資訊,請參閱 Azure 地圖服務 Creator 的生命周期結束公告。
Azure 地圖服務 Web SDK 包括室內地圖模組,可讓您轉譯在 Azure 地圖服務 Creator 服務中建立的室內地圖。
當您使用 Azure 地圖服務 Creator 建立室內地圖時,會套用預設樣式。 Azure 地圖服務 Creator 現在也支援使用 Style Rest API 或視覺效果樣式編輯器來自訂室內地圖不同元素的樣式。
必要條件
- Azure 地圖服務帳戶
- Azure 地圖服務 Creator 資源
- 訂用帳戶金鑰
- 地圖設定別名或識別碼。 如需詳細資訊,請參閱地圖設定 API。
需要地圖設定 alias (或 mapConfigurationId),才能透過 Azure 地圖服務室內地圖模組以使用自訂樣式來轉譯室內地圖。
內嵌室內地圖服務模組
您可以透過兩種方式的其中一種,安裝和內嵌「Azure 室內地圖服務」模組。
若要使用「Azure 室內地圖服務」模組的全球裝載 Azure 內容傳遞網路版本,請參考 HTML 檔案之 <head> 元素中的下列 script 和 stylesheet 參考:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
或者,您可以下載「Azure 室內地圖服務」模組。 「Azure 室內地圖服務」模組包含用來存取 Azure 地圖服務各項服務的用戶端程式庫。 下列步驟示範了將「室內」模組安裝並載入至您的 Web 應用程式。
安裝最新的 azure-maps-indoor 套件。
>npm install azure-maps-indoor匯入來源檔案中的「Azure 室內地圖」模組 JavaScript:
import * as indoor from "azure-maps-indoor";您也需要為各種控制項內嵌 CSS 樣式表,使其能正確顯示。 如果您使用 JavaScript 搭配程式來組合相依性與封裝程式碼,請參閱搭配程式的文件,以了解其執行方式。 針對 webpack,通常會透過 樣式載入器中提供的 和
css-loader文件組合style-loader來完成。若要開始,請安裝 style-loader 和 css-loader:
npm install --save-dev style-loader css-loader在來源檔案內,匯入 atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";然後將載入器新增至 Webpack 組態的模組規則部分:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };若要深入了解,請參閱如何使用 Azure 地圖服務地圖控制項 npm 套件。
設定網域並具現化 Map 物件
設定前置詞符合 Creator 資源位置的地圖網域,例如 US 或 EU:
atlas.setDomain('us.atlas.microsoft.com');
如需詳細資訊,請參閱 Azure 地圖服務地理範圍。
接下來,將地圖設定物件設定為地圖設定的 alias 或 mapConfigurationId 屬性來具現化「地圖物件」,然後將 styleAPIVersion 設定為 2023-03-01-preview。
「地圖物件」將在下一個步驟中用來具現化「室內管理工具」物件。 下方程式碼顯示如何具現化已設定 mapConfiguration、styleAPIVersion 和地圖網域的「地圖物件」:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
將室內管理工具具現化
若要載入地圖底圖的室內地圖樣式,您必須具現化「室內管理工具」。 提供「地圖物件」,以具現化「室內管理工具」。 您的程式碼看起來應該如下列 JavaScript 程式碼片段所示:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
室內層級選擇器控制項
「室內層級選擇器」控制項可讓您變更已轉譯地圖的層級。 您可以透過「室內管理工具」,選擇性地將「室內層級選擇器」控制項初始化。 用來初始化層級控制項選擇器的程式碼如下:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
室內事件
「Azure 室內地圖服務」模組支援「地圖物件」事件。 當層級或設施變更時,系統會叫用「地圖物件」事件接聽程式。 如果您要在層級或設施變更時執行程式碼,請將程式碼放在事件接聽程式內。 下列程式碼顯示如何將事件接聽程式新增至「地圖物件」。
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
eventData 變數會分別保存叫用 levelchanged 或 facilitychanged 事件之層級或設施的相關資訊。 當層級變更時,eventData 物件將包含 facilityId、新的 levelNumber 和其他中繼資料。 當設施變更時,eventData 物件會包含新的 facilityId、新的 levelNumber 和其他中繼資料。
範例:自訂樣式:取用 WebSDK 中的地圖設定 (預覽)
當您使用 Azure 地圖服務 Creator 建立室內地圖時,會套用預設樣式。 Azure 地圖服務 Creator 現在也支援自訂室內樣式。 如需詳細資訊,請參閱建立室內地圖的自訂樣式。 Creator 也提供視覺樣式編輯器。
遵循建立室內地圖的自訂樣式操作說明文章,以建立您的自訂樣式。 儲存變更之後,請記下地圖設定別名。
使用 Azure 內容傳遞網路選項來安裝「Azure 室內地圖」模組。
建立新的 HTML 檔案
在 HTML 標頭中,參考「Azure 室內地圖」模組 JavaScript 和樣式表。
設定前置詞符合 Creator 資源位置的地圖網域:如果已在美國區域建立您的 Creator 資源,則為
atlas.setDomain('us.atlas.microsoft.com');,或者,如果已在歐盟區域建立您的 Creator 資源,則為atlas.setDomain('eu.atlas.microsoft.com');。將「地圖物件」初始化。 「地圖物件」支援下列選項:
-
Subscription key是您的 Azure 地圖服務訂用帳戶金鑰。 -
center定義室內地圖中心位置的緯度和經度。 如果不想提供bounds值,請提供center值。 格式應為center: [-122.13315, 47.63637]。 -
bounds是用來括住地圖底圖集地圖資料的最小矩形形狀。 如果不想設定center值,請設定bounds值。 您可以呼叫地圖底圖集清單 API,尋找您的地圖界限。 地圖底圖清單 API 會傳回bbox,您可以剖析並指派給bounds。 格式應顯示為bounds:[# west, # south, # east, # north]。 -
mapConfiguration:可定義您想要在地圖上顯示之自訂樣式的地圖設定識別碼或別名,請使用步驟 1 中的地圖設定識別碼或別名。 -
style可讓您從顯示的地圖組態中設定初始樣式。 如果未設定,則會使用樣式比對地圖組態的預設組態。 -
zoom可讓您指定地圖的最小和最大縮放層級。 -
styleAPIVersion:傳遞 '2023-03-01-preview' (這是自訂樣式處於公開預覽狀態時的必要項目)
-
接下來,建立 Indoor Manager 模組,並將 Indoor Level Picker 控制項具現化為 Indoor Manager 選項的一部分。
新增「對應物件」事件接聽程式。
提示
使用 mapConfigurationId 或 alias 來參考地圖設定。 每次編輯或變更地圖設定時,其識別碼都會變更,但其別名保持不變。 建議您在應用程式中依別名來參考地圖設定。 如需詳細資訊,請參閱概念文章中的地圖設定。
現在,您的檔案看起來應該會類似下列 HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
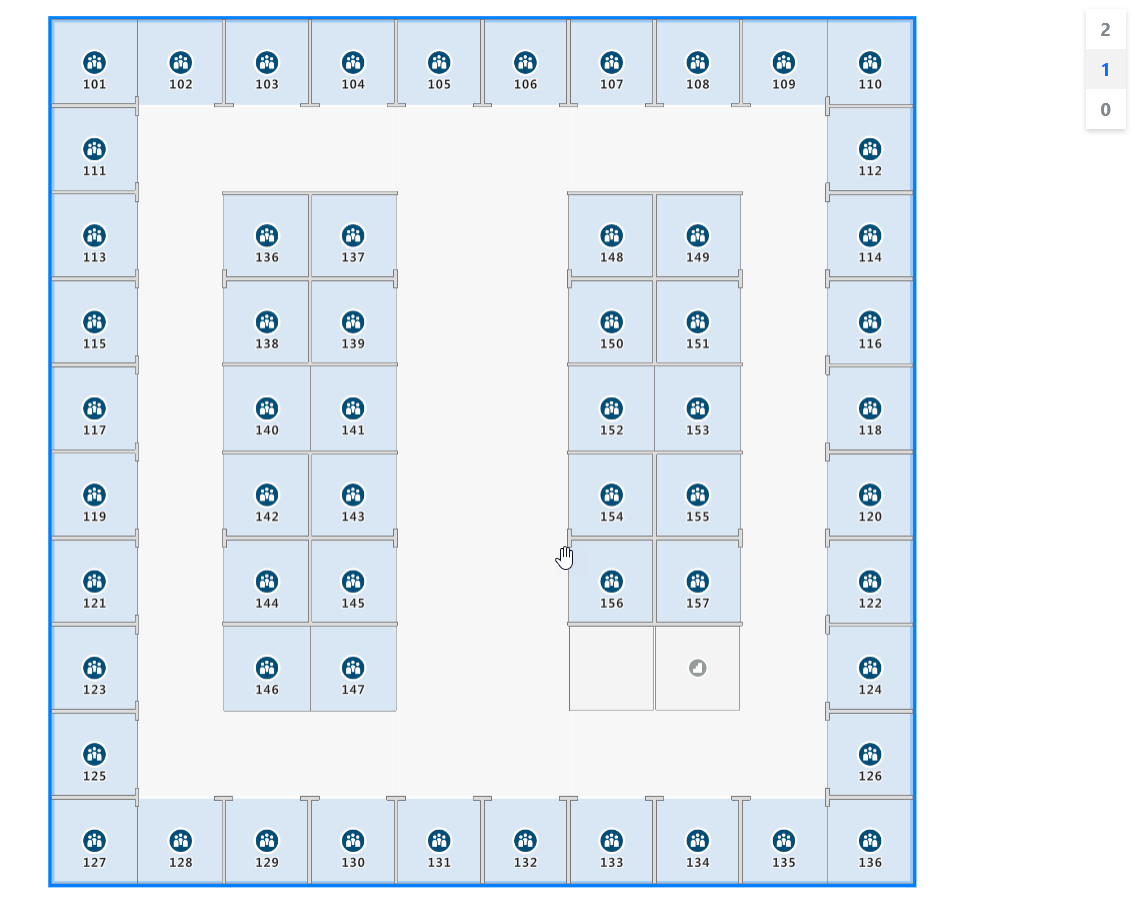
若要查看您的室內地圖,請將其載入網頁瀏覽器。 看起來應該會類似於下列影像。 如果您選取 [stairwell] 功能,「層級選擇器」會出現在右上角。

如需具有可用原始程式碼的室內地圖即時示範,請參閱 [Azure 地圖服務範例] 中的 [建立者室內地圖]。
下一步
閱讀與「Azure 室內地圖服務」模組相關的 API:
深入了解如何將更多資料新增至您的地圖: