本文說明如何取得繪製在地圖上的圖形資料。 我們會在繪圖管理員內使用 drawingManager.getSource() 函式。 當您想要擷取繪製圖形的 geojson 資料並用於其他地方時,會有各種情況。
從繪製圖形取得資料
下列函式會取得繪製圖形的來源資料,並將該資料輸出到畫面。
function getDrawnShapes() {
var source = drawingManager.getSource();
document.getElementById('CodeOutput').value = JSON.stringify(source.toJson(), null, ' ');
}
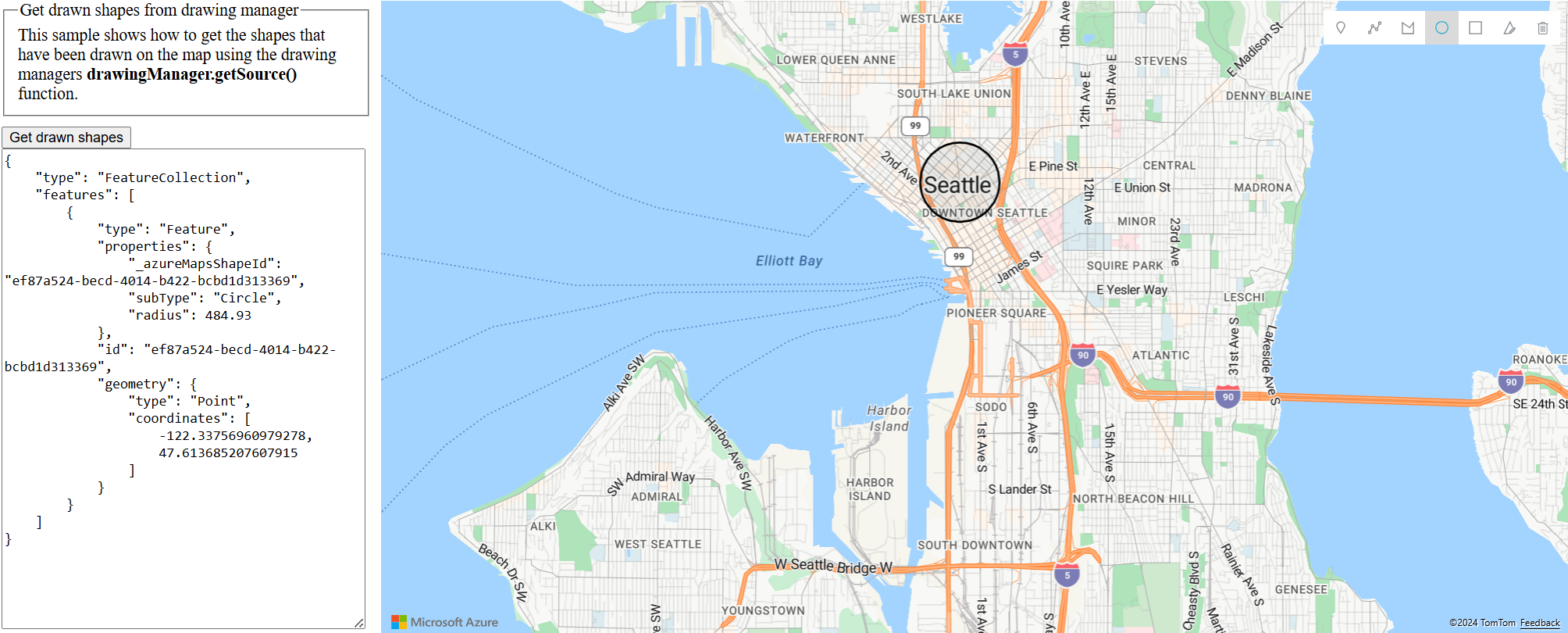
從繪圖管理員取得繪製圖形程式碼範例可讓您在地圖上繪製圖形,然後使用繪圖管理員 drawingManager.getSource() 函式取得建立這些繪圖所用的程式碼。 如需此範例的原始程式碼,請參閱從繪圖管理員程式碼範例取得繪製圖形。
下一步
了解如何使用繪圖工具模組的其他功能:
深入了解本文使用的類別和方法: