在 Azure 儀表板上使用 Markdown 磚以顯示自訂內容
您可以將 Markdown 磚新增至 Azure 儀表板以顯示自訂的靜態內容。 例如,您可以在 Markdown 圖格上顯示基本指示、影像或一組超連結。
將 Markdown 磚新增至您的儀表板
從 Azure 入口網站功能表選取 [儀表板]。
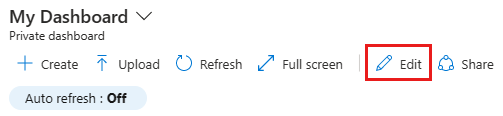
在儀表板檢視中,選取應該顯示自訂 Markdown 圖格的儀表板,然後選取 [編輯]。

在 [圖格資源庫] 中,尋找名為 Markdown 的圖格,然後選取 [新增]。 磚會新增至儀表板,且 [編輯 Markdown] 窗格隨即開啟。
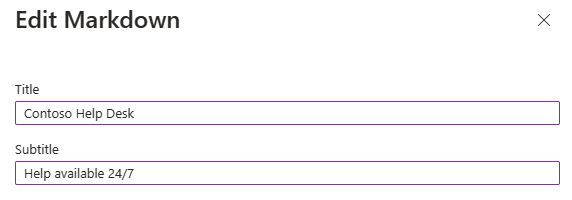
輸入 [標題] 和 [子標題] 的值,這會在您移至另一個欄位之後顯示在圖格上。

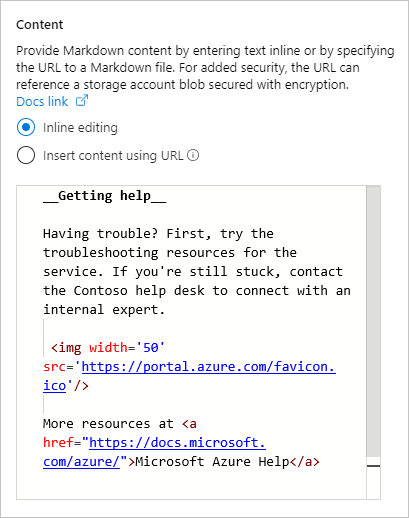
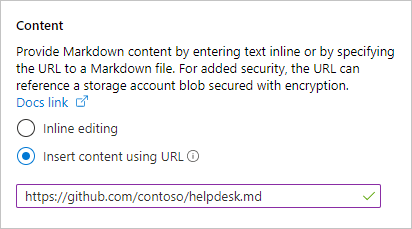
選取其中一個選項以包含 Markdown 內容:[內嵌編輯] 或 [使用 URL 插入內容]。
如果您想要直接輸入 Markdown,請選取 [內嵌編輯]。

如果您想要使用線上裝載的現有 Markdown 內容,請選取 [使用 URL 插入內容]。

注意
若要提升安全性,請建立 Markdown 檔案,並將其儲存在已啟用加密的 Azure 儲存體帳戶 Blob 中。 如需其他控制,請使用儲存在 Azure Key Vault 的客戶自控金鑰來設定加密。 然後,您可以使用 [使用 URL 插入內容] 選項來指向檔案。 只有具有檔案權限的使用者才能在儀表板上看到 Markdown 內容。 您可能需要在儲存體帳戶上設定跨原始來源資源分享 (CORS) 規則,讓 Azure 入口網站 (
https://portal.azure.com/) 可以存取 Blob 中的 Markdown 檔案。
選取 [完成] 以關閉 [編輯 Markdown] 窗格。 您的內容將會出現在 Markdown 圖格上,您可以藉由拖曳右下角的控點來調整大小。

Markdown 內容功能和限制
您可以在 Markdown 磚上使用純文字、Markdown 語法及 HTML 內容的任意組合。 Azure 入口網站會使用名為 marked 的開放原始碼程式庫,將您的內容轉換成磚上顯示的 HTML。 marked 所產生的 HTML 會由入口網站進行前處理後才顯示。 此步驟有助於確保您的自訂不會影響入口網站的安全性或版面配置。 在進行該前處理的期間,系統會移除可能造成威脅的任何 HTML 部分。 以下是入口網站不允許的內容類型:
- JavaScript - 將會移除
<script>標記和內嵌的 JavaScript 評估。 - iframes - 將會移除
<iframe>標記。 - 樣式 - 將會移除
<style>標記。 HTML 元素上的內嵌樣式屬性並未受到正式支援。 您可能會發現有些內嵌樣式元素對您而言可以運作,但如果它們干擾到入口網站的版面配置,則可能隨時停止運作。 Markdown 磚適用於使用入口網站預設樣式的基本、靜態內容。
下一步
- 深入了解在 Azure 入口網站建立儀表板。
- 了解如何使用 Azure 角色型存取控制來共用儀表板。