在本文中,您會使用 Azure SignalR Service、Azure Functions 和 JavaScript 來建置無伺服器應用程式,以將訊息廣播至用戶端。
重要
原始 連接字串 只針對示範目的出現在本文中。
連接字串 包含應用程式存取 Azure SignalR Service 所需的授權資訊。 連接字串內的存取金鑰類似於服務的根密碼。 在生產環境中,請一律保護您的存取金鑰。 使用 Azure 金鑰保存庫,使用 Microsoft Entra 識別碼安全地管理及輪替密鑰,並保護您的 連接字串,並使用 Microsoft Entra 識別符來授權存取權。
避免將存取金鑰散發給其他使用者、寫入程式碼,或將其以純文字儲存在他人可以存取的位置。 如果您認為金鑰可能已遭盜用,請輪替金鑰。
必要條件
此快速入門可以在 macOS、Windows 或 Linux 上執行。
| 必要條件 | 描述 |
|---|---|
| Azure 訂用帳戶 | 如果您沒有訂用帳戶,請建立 Azure免費帳戶 |
| 程式碼編輯器 | 您需要程式代碼編輯器,例如 Visual Studio Code。 |
| Azure Functions 核心工具 | 需要 4.0.5611 版或更高版本才能執行 v4 程式設計模型Node.js。 |
| Node.js LTS | 請參閱 Azure Functions JavaScript 開發人員指南中支援的 node.js 版本。 |
| Azurite | SignalR 繫結需要 Azure 儲存體。 當函式在本機執行時,您可以使用本機儲存體模擬器。 |
| Azure CLI | 您可以選擇性地使用 Azure CLI 來建立 Azure SignalR Service 執行個體。 |
建立 Azure SignalR 服務執行個體
在本節中,您會建立基本 Azure SignalR 執行個體,以用於您的應用程式。 下列步驟會使用 Azure 入口網站來建立新的執行個體,但您也可以使用 Azure CLI。 如需詳細資訊,請參閱 Azure SignalR Service CLI 參考中的 az signalr create 命令。
- 登入 Azure 入口網站。
- 在頁面的左側,選取 [+ 建立資源]。
- 在 [建立資源] 頁面上的 [搜尋服務和市集] 文字方塊中,輸入 signalr,然後從清單中選取 [SignalR Service]。
- 在 [SignalR Service] 頁面上,選取 [建立]。
- 在 [基本] 索引標籤上,您需要輸入新 SignalR Service 執行個體的重要資訊。 輸入下列值:
| 欄位 | 建議的值 | 描述 |
|---|---|---|
| 訂用帳戶 | 選擇您的訂用帳戶 | 選取您要用來建立新 SignalR Service 執行個體的訂用帳戶。 |
| 資源群組 | 建立名為 SignalRTestResources 的新資源群組 | 選取或建立 SignalR 資源的資源群組。 針對本教學課程建立新的資源群組,而不是使用現有的資源群組,會很有用。 若要在完成本教學課程之後釋出資源,請刪除資源群組。 刪除資源群組同時會刪除群組所屬的所有資源。 此動作無法復原。 刪除資源群組之前,請確定其不包含您想要保留的資源。 如需詳細資訊,請參閱 使用資源群組來管理您的 Azure 資源。 |
| 資源名稱 | testsignalr | 輸入要對 SignalR 資源使用的唯一資源名稱。 如果您的區域中已採用 testsignalr,請新增數字或字元,直到成為唯一的名稱為止。 名稱必須是 1 到 63 個字元的字串,而且只能包含數字、字母和連字號 ( -) 字元。 名稱的開頭或結尾不能是連字號字元,且連續連字號字元無效。 |
| 區域 | 選擇您的區域 | 選取新 SignalR Service 執行個體的適當區域。 Azure SignalR Service 目前不適用於所有區域。 如需詳細資訊,請參閱 Azure SignalR 區域可用性 |
| 定價層 | 選取 [變更],然後選擇 [免費 (僅限開發/測試)]。 選擇 [選取] 來確認您選擇的定價層。 | Azure SignalR Service 有三個定價層:免費、標準和進階。 除非必要條件中另有說明,否則教學課程會使用 [免費] 層。 如需有關階層與定價之間功能差異的詳細資訊,請參閱 Azure SignalR Service 定價 |
| 服務模式 | 選擇適當的服務模式 | 當您在 Web 應用程式中裝載 SignalR 中樞邏輯並使用 SignalR Service 做為 Proxy 時,請使用 [預設值]。 當您使用 Azure Functions 之類的無伺服器技術來裝載 SignalR 中樞邏輯時,請使用 [無伺服器]。 [傳統] 模式僅適用於回溯相容性,不建議使用。 如需詳細資訊,請參閱 Azure SignalR Service 中的服務模式。 |
您不需要針對 SignalR 教學課程變更 [網路] 和 [標籤] 索引標籤上的設定。
- 選取 [基本] 索引標籤底部的 [檢閱 + 建立] 按鈕。
- 在 [檢閱 + 建立] 索引標籤上,檢閱這些值,然後選取 [建立]。 需要數分鐘才能完成部署。
- 部署完成後,請選取 [移至資源] 按鈕。
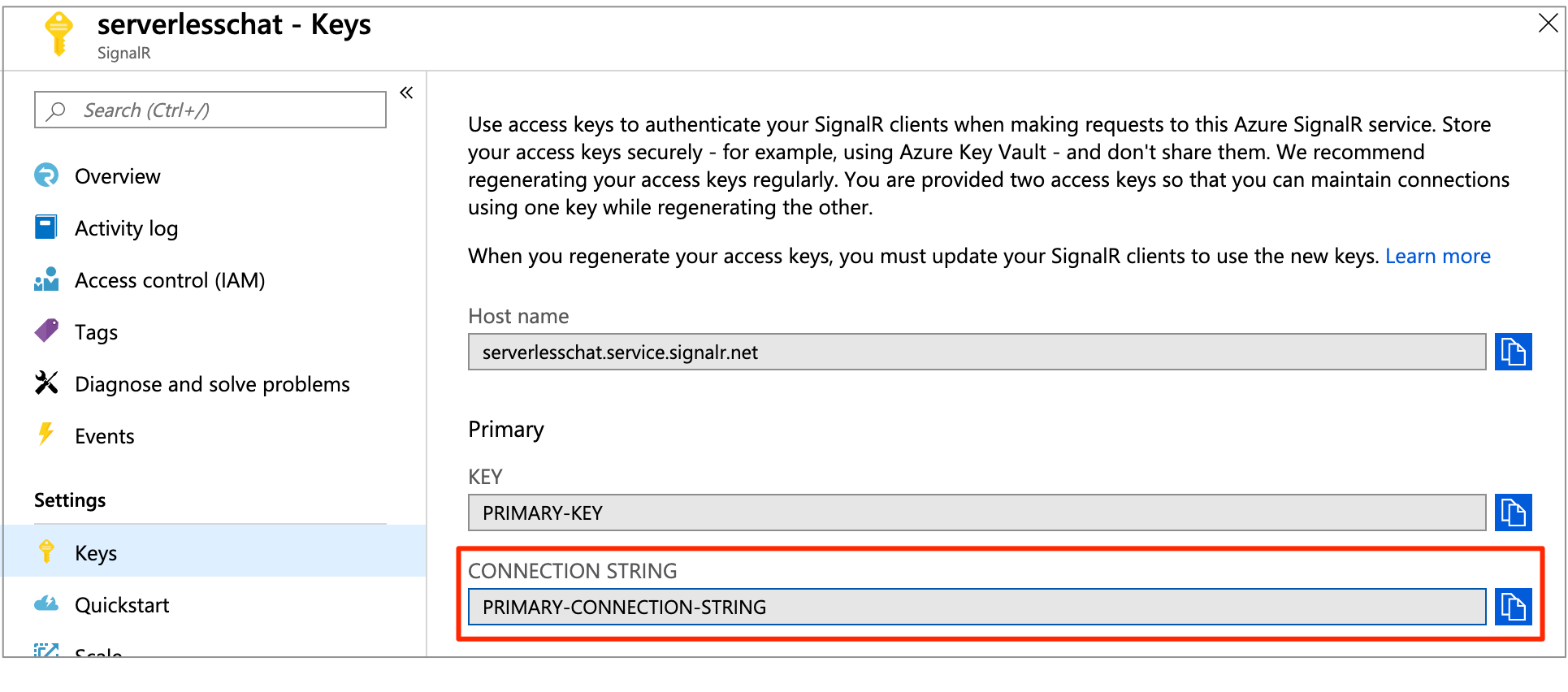
- 在 SignalR 資源頁面上,從左側功能表的 [設定] 底下選取 [金鑰]。
- 複製主索引鍵的 [連接字串]。 稍後在本教學課程中,您需要此連接字串來設定您的應用程式。
設定函式專案
請確定您已安裝 Azure Functions Core Tools。
- 開啟命令列。
- 建立專案目錄,然後變更為它。
- 執行 Azure Functions
func init命令來初始化新的專案。
func init --worker-runtime javascript --language javascript --model V4
建立專案函式
初始化專案之後,您必須建立函式。 此專案需要三個函式:
-
index:裝載用戶端的網頁。 -
negotiate:允許用戶端取得存取權杖。 -
broadcast:使用時間觸發程序定期將訊息廣播到所有用戶端。
當您從專案的根目錄執行 func new 命令時,Azure Functions Core Tools 會建立函式來源檔案,並將其儲存在以 函式命名的資料夾中。 您可以視需要編輯檔案,以應用程式程式碼取代預設程序代碼。
建立索引函式
執行下列命令以建立
index函式。func new -n index -t HttpTrigger編輯 src/functions/httpTrigger.js ,並以下列 json 程式代碼取代內容:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
建立交涉函式
執行下列命令以建立
negotiate函式。func new -n negotiate -t HttpTrigger編輯 src/functions/negotiate.js ,並以下列 json 程式代碼取代內容:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
建立廣播函式。
執行下列命令以建立
broadcast函式。func new -n broadcast -t TimerTrigger編輯 src/functions/broadcast.js ,並以下列程式代碼取代內容:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
建立 index.html 檔案
此應用程式的用戶端介面是網頁。
index 函式會從 content/index.html 檔案讀取 HTML 內容。
在專案根資料夾中建立名為
content的資料夾。建立檔案 content/index.html。
將下列內容複製到 content/index.html 檔案並加以儲存:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
安裝程式 Azure 儲存體
Azure Functions 需要儲存體帳戶才能運作。 選擇下列兩個選項之一:
- 執行免費的 Azure 儲存體 模擬器。
- 使用 Azure 儲存體服務。 如果您繼續使用它,可能會產生成本。
啟動 Azurite 儲存體模擬器:
azurite -l azurite -d azurite\debug.log確定
AzureWebJobsStorage中的 local.settings.json 設定為UseDevelopmentStorage=true。
將 SignalR Service 連接字串新增至函式應用程式設定
現在就快要完成了。 最後一個步驟是在 Azure Function 應用程式設定中設定 SignalR Service 連接字串。
在 Azure 入口網站中,移至您稍早部署的 SignalR 執行個體。
選取 [金鑰] 以檢視 SignalR 服務執行個體的連接字串。

複製主要 連接字串,然後執行 命令。
原始 連接字串 只針對示範目的出現在本文中。 在生產環境中,請一律保護您的存取金鑰。 使用 Azure 金鑰保存庫,使用 Microsoft Entra 識別碼安全地管理及輪替密鑰,並保護您的 連接字串,並使用 Microsoft Entra 識別符來授權存取權。
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
在本機執行 Azure Function 應用程式
在本機環境中執行 Azure Function 應用程式:
func start
在本機執行 Azure Function 之後,請移至 http://localhost:7071/api/index。 此頁面會顯示 GitHub Azure/azure-signalr 存放庫的目前星號計數。 當您在 GitHub 中將存放庫加上星號或取消星號時,每隔幾秒鐘就會看到重新整理的計數。
清除資源
如果您將不繼續使用此應用程式,請使用下列步驟來刪除本快速入門所建立的全部資源,這樣才不會產生任何費用:
在 Azure 入口網站中選取最左側的 [資源群組],然後選取您所建立的資源群組。 或者,您也可以使用搜尋方塊來依資源群組的名稱尋找它。
在開啟的視窗中選取資源群組,然後按一下 [刪除資源群組]。
在新視窗中輸入要刪除之資源群組的名稱,然後按一下 [刪除]。
範例指令碼
您可以從 GitHub 存放函式庫取得文章中使用的所有程式碼:
下一步
在此快速入門中,您已在 localhost 中建置並執行即時無伺服器應用程式。 接下來,深入了解如何透過 SignalR Service 在用戶端與 Azure Function 之間進行雙向通訊。