若您遇到問題,網路追蹤有時會提供許多有用的資訊。 此操作指南會示範收集網路追蹤的選項。
警告
網路追蹤包含應用程式所傳送的每則訊息完整內容。 切勿將原始網路追蹤從實際執行應用程式張貼至 GitHub 等公共論壇。
使用 Fiddler 收集網路追蹤
Fiddler 是收集 HTTP 追蹤的強大工具。 從 telerik.com/fiddler 安裝 Fiddler、將其啟動,然後執行您的應用程式並重現問題。 Fiddler 適用於 Windows、macOS 與 Linux。
如果您使用 HTTPS 進行連線,有一些額外的步驟,確保 Fiddler 可以解密 HTTPS 流量。 如需詳細資訊,請參閱 Fiddler 文件。
收集追蹤之後,您可以從功能表列選擇 [檔案]>[儲存]>[所有工作階段] 來匯出追蹤。
使用 tcpdump 收集網路追蹤 (僅限 macOS 和 Linux)
這個方法適用於所有檔案。
您可以從命令殼層執行下列命令,以使用 tcpdump 收集原始 TCP (傳輸控制通訊協定) 追蹤。 如果發生權限錯誤,您需要是 root 或為命令加上前置詞 sudo:
tcpdump -i [interface] -w trace.pcap
將 [interface] 取代為您想要擷取的網路介面。 通常,這類似於 /dev/eth0 (代表標準乙太網路介面)或 /dev/lo0 (代表 localhost 流量)。 如需詳細資訊,請參閱主機系統上的 tcpdump 手冊頁。
man tcpdump
在瀏覽器中收集網路追蹤 (僅限瀏覽器版應用程式)
大部分瀏覽器開發人員工具都有 [網路] 索引標籤,可讓您擷取瀏覽器與伺服器之間的網路活動。
注意
如果您要調查的問題需要重現多個要求,請選取 Microsoft Edge、Google Chrome 和 Safari 的 [保留記錄] 選項。 針對 Mozilla Firefox,選取 [保存記錄] 選項。
Microsoft Edge (Chromium)
若要使用瀏覽器的 DevTools 擷取詳細的網路追蹤,請遵循下列步驟:
開啟 DevTools:
- 選取
F12 - 選取
Ctrl+Shift+I(Windows/Linux) 或Command+Option+I(macOS) - 選取
Settings and more,然後選取More Tools > Developer Tools
- 選取
選取
Network索引標籤重新整理頁面 (如有需要) 並重現問題
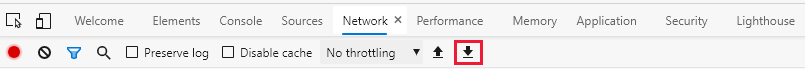
選取工具列中的
Export HAR...,將追蹤匯出為「HAR (HTTP Archive)」檔案
Google Chrome
若要使用瀏覽器的 DevTools 擷取詳細的網路追蹤,請遵循下列步驟:
開啟 Chrome DevTools:
- 選取
F12 - 選取
Ctrl+Shift+I(Windows/Linux) 或Command+Option+I(macOS) - 選取
Customize and control Google Chrome,然後選取More Tools > Developer Tools
- 選取
選取
Network索引標籤重新整理頁面 (如有需要) 並重現問題
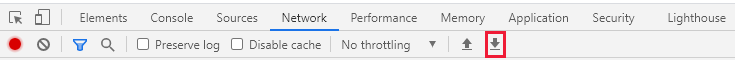
選取工具列中的
Export HAR...,將追蹤匯出為 "HAR" 檔案
Mozilla Firefox
若要使用瀏覽器的 DevTools 擷取詳細的網路追蹤,請遵循下列步驟:
開啟 Firefox 開發人員工具 (英文):
- 選取
F12 - 選取
Ctrl+Shift+I(Windows/Linux) 或Command+Option+I(macOS) - 選取
Open menu,然後選取Web Developer > Toggle Tools
- 選取
選取
Network索引標籤重新整理頁面 (如有需要) 並重現問題
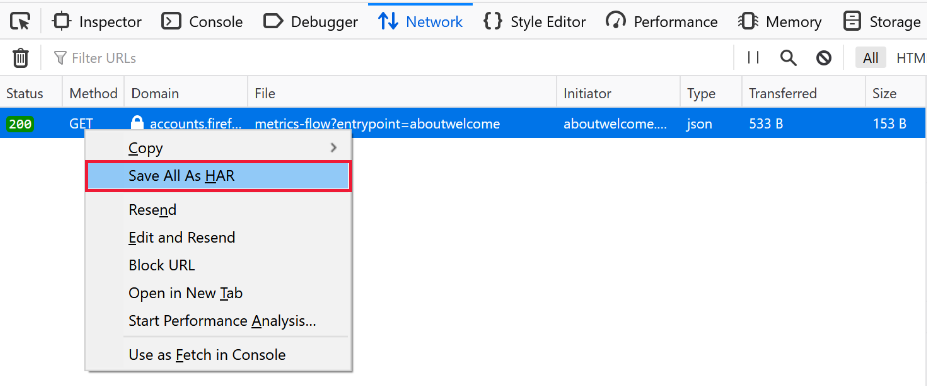
以滑鼠右鍵按一下要求清單中的任何地方,然後選擇 [全部儲存為 HAR]

Safari
若要使用瀏覽器的 DevTools 擷取詳細的網路追蹤,請遵循下列步驟:
- 開啟 Web 開發工具 (英文):
- 選取
Command+Option+I - 選取
Developer功能表,然後選取Show Web Inspector
- 選取
- 選取
Network索引標籤 - 重新整理頁面 (如有需要) 並重現問題
- 以滑鼠右鍵按一下要求清單中的任何地方,然後選擇 [全部儲存為 HAR]