連線 Bot 網路聊天
適用於: SDK v4
當您使用 Azure 建立 Bot 時,會自動為您設定 網路聊天 通道。 網路聊天 通道包含 網路聊天 控制件,可讓使用者直接在網頁中與 Bot 互動。
網路聊天 信道包含您在網頁中內嵌 網路聊天 控件所需的所有專案。 若要這樣做,您將取得 Bot 的秘密金鑰,然後在網頁中內嵌控件。
必要條件
- Azure 帳戶。 如果您還沒有帳戶,請在開始之前建立 免費帳戶 。
- 已發佈至 Azure 的現有 Bot。
網路聊天 安全性考慮
當您搭配 網路聊天 使用 Azure AI Bot Service 驗證時,必須牢記一些重要的安全性考慮。 如需詳細資訊,請參閱 安全性考慮。
在網頁中內嵌 網路聊天 控件
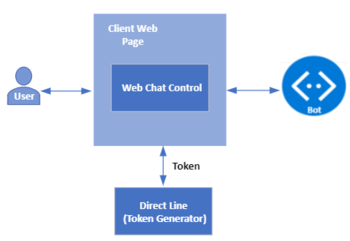
下圖顯示在網頁中內嵌 網路聊天 控件時所涉及的元件。

重要
使用 Direct Line (具有增強式驗證),在使用 網路聊天 控件連線到 Bot 時降低安全性風險。 如需詳細資訊,請參閱 Direct Line 增強驗證。
取得 Bot 秘密金鑰
- 移至 Azure 入口網站 並開啟 Bot。
- 在 [設定] 下,選取 [通道]。 然後選取 [網路聊天]。
- 網路聊天 頁面隨即開啟。 從 [網站] 列表中選取 [默認網站]。
- 複製第一個 秘密金鑰 和內嵌程式 代碼。
開發內嵌選項
選項 1 - 交換您的秘密以取得令牌,併產生內嵌
如果:
- 您可以執行伺服器對伺服器要求,以交換您的網路聊天秘密以取得暫存令牌
- 您想要讓其他開發人員難以將 Bot 內嵌在其網站中
使用此選項並不會完全防止其他開發人員將 Bot 內嵌在其網站中,但這確實會使他們難以這麼做。
若要交換令牌的秘密,併產生內嵌:
對 令牌交換 URL 發出 GET 要求,並透過
Authorization標頭傳遞您的網路聊天秘密。 標頭Authorization會BotConnector使用 配置,並包含您的秘密。- 對於全域 Bot,令牌交換 URL 為
https://webchat.botframework.com/api/tokens。 - 針對區域 Bot,根據選取的區域輸入下列 URL:
區域 令牌交換 URL 歐洲 https://europe.webchat.botframework.com/api/tokens 印度 https://india.webchat.botframework.com/api/tokens - 對於全域 Bot,令牌交換 URL 為
GET 要求的回應會包含令牌(以引弧括住),可用來透過轉譯 網路聊天 控件來啟動交談。 令牌僅適用於一個交談;若要開始另一個交談,您需要產生新的令牌。
在您稍早從 網路聊天 信道複製的 Embedded 程式代碼中,將參數變更
s=為t=,並將 「YOUR_SECRET_HERE」 取代為您的令牌。
注意
令牌會在到期之前自動更新。
範例要求
針對全域 Bot:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
針對區域 Bot:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
注意
針對 Azure Government,令牌交換 URL 不同。
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
範例回應
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
範例 HTML 程式代碼
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
選項 2 - 使用秘密在您的網站內嵌網路聊天控制件
如果您想要允許其他開發人員輕鬆地將 Bot 內嵌至其網站,請使用此選項。
警告
使用此選項時,網路聊天 通道秘密金鑰會在用戶端網頁中公開。 僅針對開發目的使用此選項,而不是在生產環境中使用。
若要藉由在 Embedded 程式代碼中指定秘密,在網頁中內嵌 Bot:
從 Azure 入口網站 內的 網路聊天 通道複製內嵌程式代碼(如上述取得 Bot 秘密金鑰中所述)。
在該 Embedded 程式代碼中,將 「YOUR_SECRET_HERE」 取代為您 從相同頁面複製的秘密密鑰 值。
生產內嵌選項
隱藏秘密、交換您的秘密以取得令牌,併產生內嵌
此選項不會在用戶端網頁中公開 網路聊天 通道秘密金鑰。
客戶端必須提供令牌來與 Bot 通訊。 若要瞭解秘密和令牌之間的差異,以及瞭解與使用秘密相關聯的風險,請參閱 Direct Line 驗證。
下列用戶端網頁示範如何使用令牌搭配 網路聊天。 如果您有區域或 Azure Gov Bot,請從公用網站調整 URL 到政府。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
如需如何產生令牌的範例,請參閱: