使用 Bot 連接器 API 將豐富卡片附件新增至訊息
某些頻道可讓您的 Bot 傳送 豐富的卡片 給使用者。 豐富卡片是包含互動式元素的附件,例如按鈕、文字、影像、音訊、視訊等等。
本文說明如何建立可附加至訊息的豐富卡片。 如需將附件新增至郵件的特定指示,請參閱如何將 媒體附件新增至訊息 。
豐富的卡片類型
豐富的卡片包含標題、描述、連結和影像。 訊息可以包含多個豐富卡片,以清單格式或浮動切換格式顯示。 Bot Framework 目前支援八種類型的豐富卡片:
| 卡片類型 | 描述 |
|---|---|
| AdaptiveCard | 可自定義的卡片,可包含文字、語音、影像、按鈕和輸入字段的任何組合。 請參閱 每個通道支援。 |
| AnimationCard | 可播放動畫 GIF 或短片的卡片。 |
| AudioCard | 可播放音訊檔案的卡片。 |
| HeroCard | 通常包含單一大型影像、一或多個按鈕和文字的卡片。 |
| ThumbnailCard | 通常包含單一縮圖影像、一或多個按鈕和文字的卡片。 |
| ReceiptCard | 可讓 Bot 向使用者提供收據的卡片。 它通常包含要包含在收據、稅務和總計資訊和其他文字上的項目清單。 |
| SignInCard | 可讓 Bot 要求使用者登入的卡片。 它通常包含文字和一或多個按鈕,使用者可以按兩下以起始登入程式。 |
| VideoCard | 可以播放影片的卡片。 |
提示
如需每個通道支援哪些功能的相關信息,請參閱 通道參考 文章。
處理豐富卡片內的事件
若要處理豐富卡片內的事件,請使用 CardAction 物件來指定當使用者按鍵或點選卡片區段時應該會發生什麼事。 每個 CardAction 物件都包含下列屬性:
| 屬性 | 類型 | 描述 |
|---|---|---|
| channelData | 字串 | 與此動作相關聯的通道特定數據 |
| displayText | 字串 | 如果按下按鈕,測試以顯示在聊天摘要中 |
| text | 字串 | 動作的文字 |
| type | 字串 | 動作類型(下表中指定的其中一個值) |
| title | 字串 | 按鈕的標題 |
| image | 字串 | 按鈕的影像URL |
| value | 字串 | 執行指定動作類型所需的值 |
注意
調適型卡片內的按鈕不會使用 CardAction 物件來建立,而是改用調適型卡片所定義的架構。
如需示範如何將按鈕新增至調適型卡片的範例,請參閱 將調適型卡片新增至訊息 。
若要正確運作,請將動作類型指派給主圖卡片上的每個可點選專案。 下表列出並描述可用的動作類型,以及關聯值屬性中應包含的內容。
卡片 messageBack 動作比其他卡片動作更具一般意義。 如需其他卡片動作類型的詳細資訊messageBack,請參閱活動架構的卡片動作一節。
| 類型 | 描述 | 值 |
|---|---|---|
| call | 起始通話。 | 以下列格式撥打電話的目的地: tel:123123123123。 |
| downloadFile | 下載檔案。 | 要下載之檔案的 URL。 |
| imBack | 將訊息傳送至 Bot,並在聊天中張貼可見的回應。 | 要傳送之訊息的文字。 |
| messageBack | 表示要透過聊天系統傳送的文字回應。 | 選擇性的程式設計值,要包含在產生的訊息中。 |
| openUrl | 在內建瀏覽器中開啟URL。 | 要開啟的 URL。 |
| playAudio | 播放音訊。 | 要播放之音訊的 URL。 |
| playVideo | 播放影片。 | 要播放的視訊 URL。 |
| postBack | 將訊息傳送至 Bot,且可能不會在聊天中張貼可見的回應。 | 要傳送之訊息的文字。 |
| showImage | 顯示影像。 | 要顯示的映像 URL。 |
| signin | 起始 OAuth 登入程式。 | 要起始之 OAuth 流程的 URL。 |
將主圖卡片新增至訊息
若要將豐富卡片附件新增至訊息:
- 建立物件,此 物件表示您要新增至訊息的卡片 類型。
- 建立 Attachment 物件:
- 將其
contentType屬性設定為卡片的媒體類型。 - 將其
content屬性設定為您建立的物件,以表示卡片。
- 將其
- 將
Attachment物件新增至attachments訊息的陣列。
提示
包含豐富卡片附件的郵件通常不會指定 text。
某些通道可讓您將多個豐富卡新增至 attachments 訊息內的陣列。 這項功能在您想要為使用者提供多個選項的案例中很有用。 例如,如果您的 Bot 可讓使用者預訂旅館房間,它可能會向使用者顯示可用房間類型的豐富卡片清單。 每個卡片都可以包含對應到房間類型的圖片和設施清單,用戶可以點選卡片或按下按鈕來選取房間類型。
提示
若要以清單格式顯示多個豐富卡片,請將 Activity 物件的 attachmentLayout 屬性設定為 “list”。
若要以浮動切換格式顯示多個豐富的卡片,請將對象的 attachmentLayout 屬性設定Activity為 “carousel”。
如果通道不支援浮動切換格式,則會以清單格式顯示豐富的卡片,即使屬性指定「浮動切換」也一樣 attachmentLayout 。
下列範例顯示包含單一主圖卡片附件的完整訊息。 在此範例要求中, https://smba.trafficmanager.net/teams 代表基底 URI;Bot 問題要求的基底 URI 可能不同。 如需設定基底 URI 的詳細資訊,請參閱 API 參考。
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
將調適型卡片新增至訊息
調適型卡片可以包含文字、語音、影像、按鈕和輸入欄位的任何組合。 調適型卡片是使用調適型卡片中指定的 JSON 格式來建立,讓您完全掌控卡片內容和格式。
利用調適型卡片網站中的 資訊來瞭解調適型卡片 架構、探索調適型卡片元素,以及查看可用來建立不同組合和複雜度卡片的 JSON 範例。 此外,您可以使用互動式可視化檢視來設計調適型卡片承載和預覽卡片輸出。
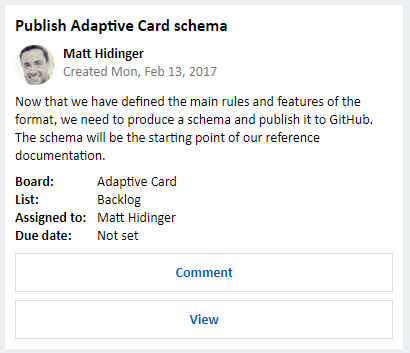
下列範例顯示單一調適型卡片附件物件,代表工作分派。 若要將它傳送給使用者,您必須將它新增為郵件中的附件。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
產生的卡片包含標題、建立卡片的人員相關信息(其名稱和虛擬人偶)、建立卡片時、工作分派的描述,以及與指派相關的資訊。 您也可以按鍵來批註工作分派或檢視工作分派: