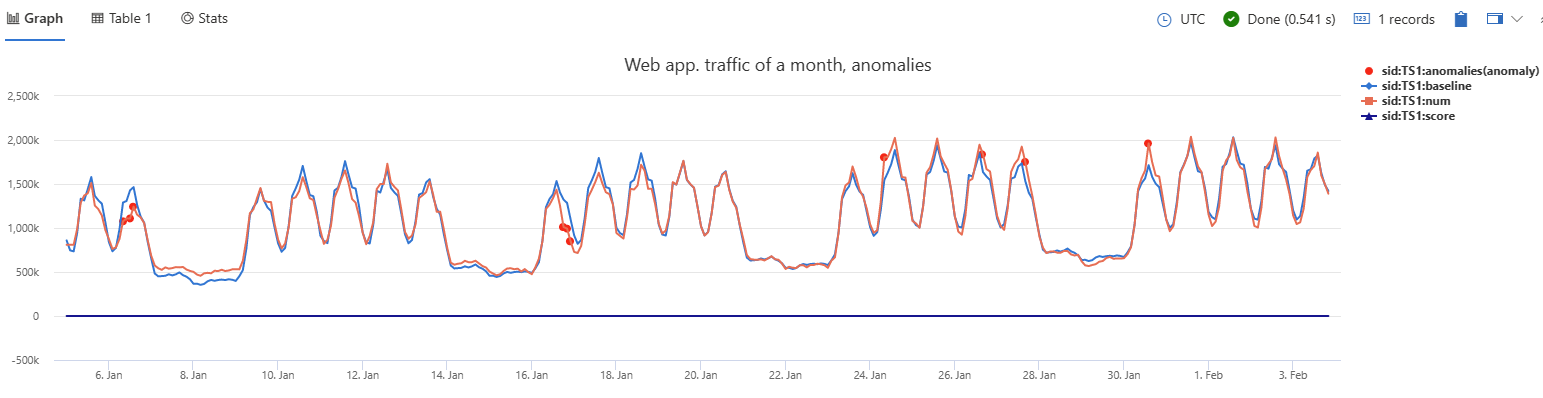
異常圖表
異常圖表視覺效果類似於時間圖,但會使用 series_decompose_anomalies 函式醒目提示異常。
注意
此視覺效果只能在轉譯運算符的內容中使用。
語法
T anomalychart render | [with ( propertyName = propertyValue [, ...]])
深入瞭解 語法慣例。
參數
| 姓名 | 類型 | 必要 | 描述 |
|---|---|---|---|
| T | string |
✔️ | 輸入數據表名稱。 |
| propertyName、 propertyValue | string |
索引鍵/值屬性組的逗號分隔清單。 請參閱 支持的屬性。 |
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
accumulate |
每個量值的值是否會新增至其所有前置專案。 (true 或 false) |
legend |
是否要顯示圖例(visible 或 hidden)。 |
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
ymin |
要顯示在 Y 軸上的最小值。 |
ymax |
要顯示在 Y 軸上的最大值。 |
title |
視覺效果的標題(類型 string為 )。 |
xaxis |
如何縮放 X 軸 (linear 或 log)。 |
xcolumn |
結果中的哪一個數據行用於 x 軸。 |
xtitle |
x 軸的標題(類型為 string)。 |
yaxis |
如何縮放 Y 軸 (linear 或 log)。 |
ycolumns |
以逗號分隔的數據列清單,其中包含 x 資料行每個值所提供的值。 |
ysplit |
如何分割多個視覺效果。 如需詳細資訊,請參閱 多個 y 軸。 |
ytitle |
y 軸的標題(類型 string為 )。 |
anomalycolumns |
以逗號分隔的數據行清單,這會被視為異常數列,並顯示為圖表上的點 |
ysplit 屬性
此視覺效果支援分割成多個 Y 軸值。 此屬性的支援值為:
ysplit |
描述 |
|---|---|
none |
所有數列數據都會顯示單一 Y 軸。 (預設值) |
axes |
單一圖表會以多個 Y 軸顯示(每個數列一個)。 |
panels |
每個 ycolumn 值都會轉譯一張圖表(最多一些限制)。 |
範例
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (anomalies, score, baseline) = series_decompose_anomalies(num, 1.5, -1, 'linefit')
| render anomalychart with(anomalycolumns=anomalies, title='Web app. traffic of a month, anomalies') //use "| render anomalychart with anomalycolumns=anomalies" to render the anomalies as bold points on the series charts.
Azure 監視器不支援此視覺效果。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應