將自定義控件新增至工作項目表單
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
自定義控件可讓您變更使用者如何檢視和與工作項目表單上的欄位互動。 下列文章將逐步引導您完成此自定義控件範例的建置方式。 本文說明如何建置自己的自定義控件。
提示
請參閱使用 Azure DevOps 擴充功能 SDK 進行擴充功能開發的最新檔。
必要條件
在您的專案中包含 azure-devops-extension-sdk:
透過 npm 安裝 SDK:
npm install azure-devops-extension-sdk。在您的 JavaScript 程式代碼中將其初始化:
import * as SDK from "azure-devops-extension-sdk"; SDK.init();
新增自定義控制件
若要將控件新增至主頁面,請將參與新增至延伸 模組指令清單。 貢獻的類型應該是 ms.vss-work-web.work-item-form-control ,而且應該以貢獻為目標 ms.vss-work-web.work-item-form 。
"contributions": [
{
"id": "sample-work-item-form-control",
"type": "ms.vss-work-web.work-item-form-control",
"description": "Custom work item form control",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Control",
"uri": "workItemControl.html",
"height": 600
}
}
],
"manifestVersion": 1.0,
"scopes": [
"vso.work"
]
工作專案窗體會新增 IFrame 來裝載自定義控件。
屬性
| 屬性 | 說明 |
|---|---|
name |
出現在群組上的文字。 |
uri |
裝載 IFrame 所載入 HTML 的頁面 URI。 |
height |
(選擇性)定義 IFrame 的高度。 省略時,其為 50 像素。 |
inputs |
用戶在窗體內提供的值。 |
如果您要動態調整 IFrame 的大小,您可以使用 resize method 用戶端 SDK 中提供的 。
工作項目表單上的自定義控件是另一種貢獻類型,例如群組和頁面貢獻。 主要差異在於控件貢獻可以接受一組用戶輸入,而群組和頁面投稿則不能。
控制參與輸入
若要定義控件參與的輸入,請使用 inputs 指令清單中參與物件中的屬性。
在下列範例中,您會看到兩個輸入: FieldName 和 Colors。 FieldName 會指定控件關聯的欄位。 Colors 設定哪些色彩會對應至控件中的值。
當使用者新增至工作項目表單時,輸入的值會由使用者提供。 這些值會在表單上載入時傳遞至控制項貢獻。
"inputs": [
{
"id": "FieldName",
"description": "The field associated with the control.",
"type": "WorkItemField",
"properties": {
"workItemFieldTypes": ["String"]
},
"validation": {
"dataType": "String",
"isRequired": true
}
},
{
"id": "Colors",
"description": "The colors that match the values in the control.",
"type": "string",
"validation": {
"dataType": "String",
"isRequired": false
}
}
]
下列屬性會定義參與可使用的使用者輸入:
- id - 輸入的唯一標識符。
- description - 描述輸入的幾個句子。
- type (選擇性) - 輸入的類型。
- 有效值:
WorkItemField- 表示輸入為 [工作專案] 欄位。 用戶為此輸入所提供的值應該是有效工作專案欄位的參考名稱。
- 有效值:
- properties (選擇性) - 輸入的自定義屬性。
- 有效金鑰:
workItemFieldTypes- 定義此輸入支援的欄位類型陣列。 有效值:StringIntegerDateTimePlainTextHTMLTreePathHistoryDoubleGuidBooleanIdentityPicklistStringPicklistIntegerPicklistDouble
- 有效金鑰:
- validation - 一組屬性,定義哪些值對於輸入而言是有效的。
- 有效金鑰:
dataType- 定義輸入值的數據類型。 此屬性的有效值:StringNumberBooleanField
isRequired- 布爾值,指出輸入是否需要有值。
- 有效金鑰:
JavaScript 範例
控件延伸模組的運作方式類似群組或頁面延伸模組,其差異在於它可能需要特定用戶輸入。 若要讀取使用者輸入值,請使用 VSS.getConfiguration().witInputs。 下列範例示範如何在可能會影響參與控件的工作專案窗體上發生事件時,註冊所呼叫的物件。 它也會示範如何讀取使用者為此控件所提供的輸入值。
import { Control } from "control";
import * as SDK from "azure-devops-extension-sdk";
import * as ExtensionContracts from "azure-devops-extension-api/WorkItemTracking/WorkItemTracking";
let control;
const provider = () => {
return {
onLoaded: (workItemLoadedArgs) => {
// create the control
const config = SDK.getConfiguration();
const fieldName = config.witInputs["FieldName"];
const colors = config.witInputs["Colors"];
control = new Control(fieldName, colors);
},
onFieldChanged: (fieldChangedArgs) => {
const changedValue = fieldChangedArgs.changedFields[control.getFieldName()];
if (changedValue !== undefined) {
control.updateExternal(changedValue);
}
}
};
};
SDK.init();
SDK.ready().then(() => {
SDK.register(SDK.getContributionId(), provider);
});
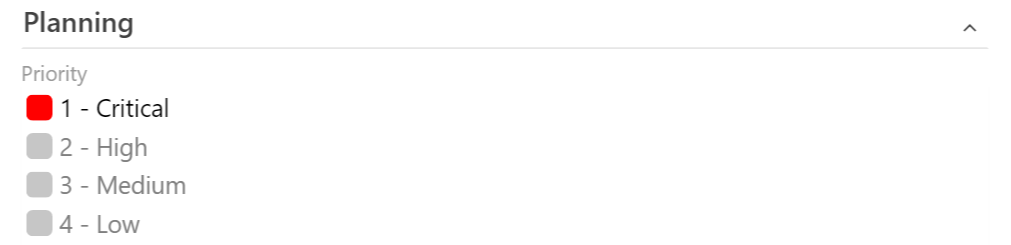
下列螢幕快照顯示 [優先順序] 字段的範例自定義工作專案控件。