在工作項目表單上提供說明文字、超連結或 Web 內容
Azure DevOps Server 2022 - Azure DevOps Server 2019
當您自定義工作項目表單時,您可能會想要提供資訊或內容連結,以協助小組在表單中定義字段。 如果您將資訊內嵌在窗體中,或使其易於取得,小組成員將能更妥善地追蹤有用的數據。
藉由使用本主題中所述的表單控件,您可以為個別欄位、獨立文字或超連結新增工具提示文字至網頁,或在表單中內嵌 HTML 內容或 Web 內容。
若要修改現有的 WIT,您可以修改 WIT 的 XML 定義檔,然後根據您使用的進程模型將其匯入至專案。
提示
使用 witadmin,您可以 匯入和導出定義檔。 您可以使用的其他工具包括行程編輯器(需要您已安裝 Visual Studio 版本)。 從 Visual Studio Marketplace 安裝程式範本編輯器。
提供說明文字或工具提示文字
您可以透過下列兩種方式之一提供說明文字。 在第一個方法中,您會在 HELPTEXT 類型定義的 區段中,將專案新增為子 FIELD 系 FIELDS 。 藉由使用 HELPTEXT,您可以建立欄位的工具提示。 使用此方法時,您只能使用 255 個字元。
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
在第二個方法中,您可以使用 和 Text 子專案來指定獨立文字LabelText。 在此方法中,您可以視需要新增盡可能多的資訊,而且窗體上一律會出現文字。 使用者不必採取任何動作。 您也可以使用 Link 元素將選擇性連結新增至詳細資訊,如下列範例所示。
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
新增獨立文字和超連結欄位標籤
您可以使用 項目的 屬性LabelControl選項Control,將文字新增至與任何工作專案字段Type無關的工作項目表單。 文字可以是純文本或提供超連結。 此外,您也可以使用 選項,將超連結附加至新增的 FieldControl 欄位標籤。
範例:純文本標籤
下列範例會新增純文本「在此填入 Bug 的詳細數據」。 建議填入不需要的欄位。」工作專案欄位。
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
範例:超連結欄位標籤
下列範例說明如何將超連結新增至欄位標籤。
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
注意
對於尚未升級至最新版本的 Team Foundation 用戶端, Label 會出現屬性文字。 針對 Visual Studio 2012 用戶端,Text 標記會顯示為標記所定義 URL 的 Link 超連結。
範例:具有文字部分超連結的欄位標籤
下列範例說明如何將超連結新增至字段標籤的一部分。 在此範例中,URL 是由根據特定工作專案指派給 Param 元素的值所決定。
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
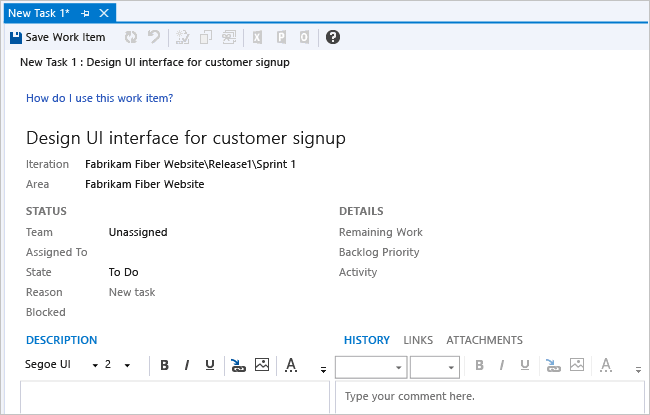
範例:超連結文字標籤

超連結文字標籤
下列範例說明如何新增超連結,以在工作專案窗體中顯示文字。
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
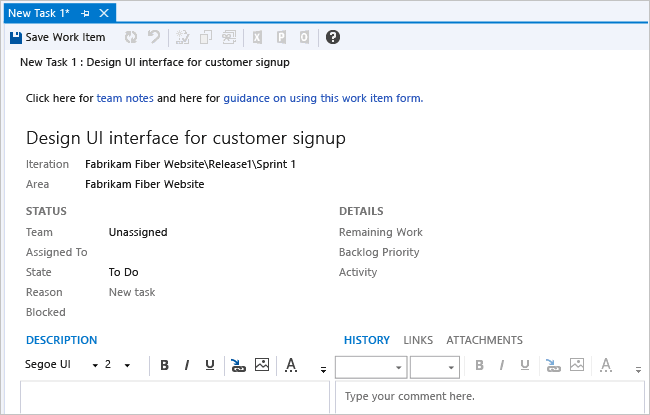
範例:合併單一標籤中的文字和超連結

合併單一標籤中的文字和超連結
下列範例說明如何將兩個超連結新增至工作專案窗體上卷標的元件。
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
範例:參數產生的超連結欄位標籤
下列範例說明如何將超連結新增至從針對開啟工作專案評估的參數值所產生的欄位標籤。
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
顯示 Web 內容
您可以使用 Type 屬性 WebpageControl 選項,將工作項目表單中的 Web 內容顯示為控件,而不是連結到不同的網頁。 此顯示可用於提供計量,可支援小組成員檢視報表、儀錶板或其他 HTML 內容的內容。 您可以提供內容的連結,或在 CDATA 標記中內嵌原始 HTML 內容。
範例:顯示 URI 所提供的內容
下列範例示範如何使用 和 Link 元素,將URL提供給頁面WebpageControlOptions,以內嵌網頁的內容。
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
範例:顯示 CDATA 標籤中提供的內容
下列範例示範如何將 HTML 內容新增至標籤中包含的 CDATA 工作項目表單。
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>