Webhooks
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
本文說明 Webhook,以及如何為您的 Azure DevOps 專案設定它們。 Webhook 提供一種方式,將 Azure DevOps 事件的 JSON 表示法傳送至具有公用端點的任何服務。
注意
Azure DevOps 不會收取設定服務勾點或與外部服務整合的費用。 如需與其服務相關的定價,請參閱特定服務的月臺。
必要條件
您需要下列必要條件來管理 Azure DevOps 組織的 Webhook:
組織中的擁有者 或 專案集合系統管理員 角色。
組織中的專案,以及具有您想要傳送 Azure DevOps 事件之公用 HTTP 或 HTTPS 端點的服務。
重要
建議只使用 HTTPS 端點。 HTTP 有可能傳送私人數據,包括未加密的事件承載中的驗證標頭。 您必須在 Webhook 上使用 HTTPS 進行基本身份驗證。
將 JSON 表示傳送至服務
在您的 Azure DevOps 專案中,移至 [項目設定>服務] 鏈接處。
https://<organization-name>/<project-name>/_settings/serviceHooks![[項目設定] 中 [服務勾點] 選項的螢幕快照。](media/add-devops-service-hook-new-name.png?view=azure-devops)
在 [ 服務攔截 ] 頁面上,選取 + 圖示或 [建立訂用帳戶]。
![在 [服務勾點] 頁面上選取 [建立訂用帳戶] 的螢幕快照。](media/add-service-hook.png?view=azure-devops)
在 [ 服務 ] 畫面上,選取 [Web 勾點 ],然後選取 [ 下一步]。
![在 [服務] 頁面上選取 [Web 勾點] 的螢幕快照。](media/webhooks/configure-service.png?view=azure-devops)
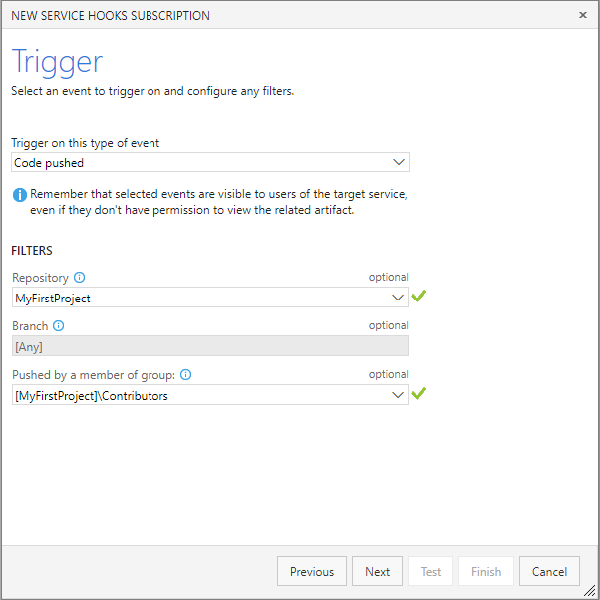
在 [ 觸發程式 ] 畫面上,選取並設定您想要觸發 Webhook 的 Azure DevOps 事件,然後選取 [ 下一步]。 如需 Azure DevOps 取用者所張貼 JSON 承載的詳細資訊,請參閱 服務攔截事件。

在 [ 動作] 畫面上,設定目標 URL ,以及事件發生時要執行的動作。 如需要傳送之資源詳細數據、要傳送的訊息和要傳送的詳細訊息中要輸入的內容詳細資訊,請參閱要傳送的資源詳細數據。
注意
Webhook 無法以localhost (回送) 或特殊範圍 IPv4/IPv6 位址為目標。
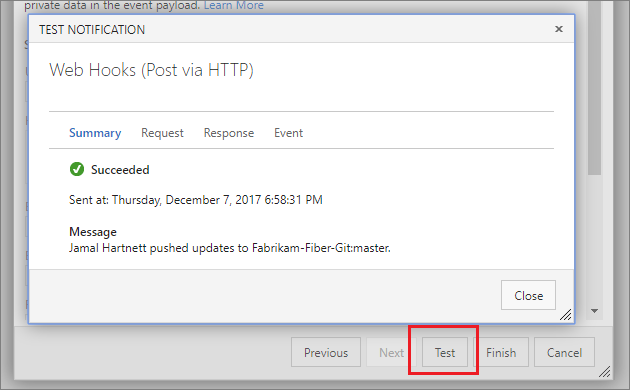
選取 [測試 ] 以測試服務勾點訂用帳戶。
![設定 [動作] 對話框的螢幕快照。](media/webhooks/configure-action.png?view=azure-devops)
測試成功完成時,請關閉通知畫面,然後在 [動作] 畫面上選取 [完成]。

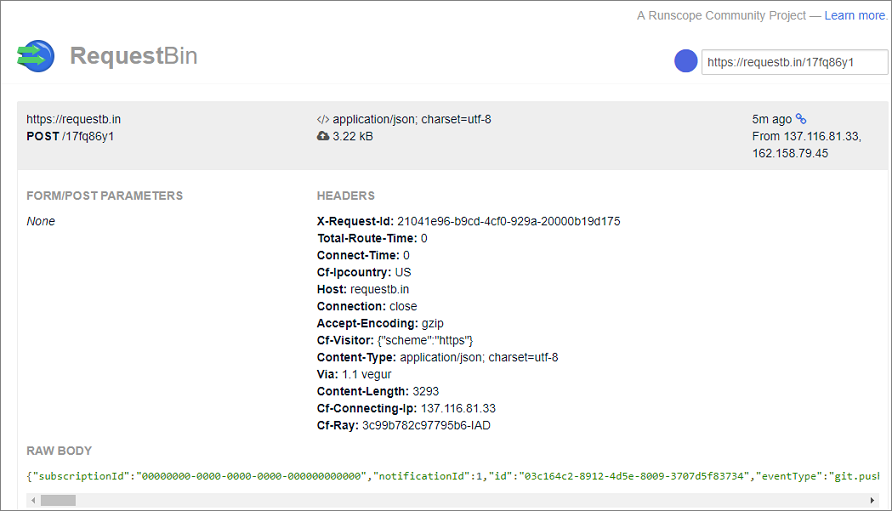
現在已設定 Webhook。 移至目標服務以檢視 JSON 表示法。

提示
您也可以以程序設計方式建立 Webhook。 如需詳細資訊,請參閱 以程序設計方式建立服務勾點訂用帳戶。
要傳送的資源詳細數據
要傳送的資源詳細數據、要傳送的訊息,以及 [動作] 窗格中要傳送的詳細訊息,可控制要傳送的 JSON 承載大小。 要傳送 的資源詳細數據會控制要傳送的資源數量。 默認值為 [全部],但您也可以選擇傳送 [最小],只傳送 URL 和標識碼等索引鍵字段,或 [無]。
在呼叫端不需要太多或任何資源相關信息的案例中,None 和 Minimal 很有用,因為它依賴訊息或詳細訊息本身。 None 和 Minimal 也適用於安全性原因。 呼叫端必須回呼 Azure DevOps Services,並經過一般安全性和許可權檢查,以取得資源的詳細數據。
下列範例 JSON 會顯示資源的相關最小詳細數據:
{
"eventType": "git.push",
...
"messages": {
"text": "...",
"html": "...",
"markdown": "..."
},
"detailedMessage": {
"text": "...",
"html": "...",
"markdown": "..."
},
"resource": {
"id": "...",
"url": "https://...",
"name": "...",
"field1:": "..."
}
}