使用 Azure Spatial Anchors 建立有效的錨點體驗
本文提供指導方針和考量,協助您使用 Azure Spatial Anchors 有效地建立和尋找錨點。
良好的錨點
請務必將時間投資在使用者體驗中 (UX) 教育或引導使用者來建立良好的錨點。 藉由投資於預先建立良好的錨點,您可以協助終端使用者可靠地尋找錨點:
- 跨不同裝置。
- 在各種時間。
- 在不同的光源條件下。
- 從空間內所需的角度。
靜態和動態位置
在設計錨點體驗的過程中會選擇位置。 位置將是靜態且由空間的管理員定義嗎? 或者,其是動態且由使用者定義嗎?
零售商店經理可能會想要靜態店內體驗來吸引使用者造訪。 但混合實境棋盤遊戲的開發人員可能會想要讓使用者選擇要在哪裡玩遊戲。
若為靜態位置,您可以教導管理員花時間利用良好的錨點來策展空間。
若為動態位置,您應該思考如何教導或引導 UX 中的使用者建立良好的錨點。
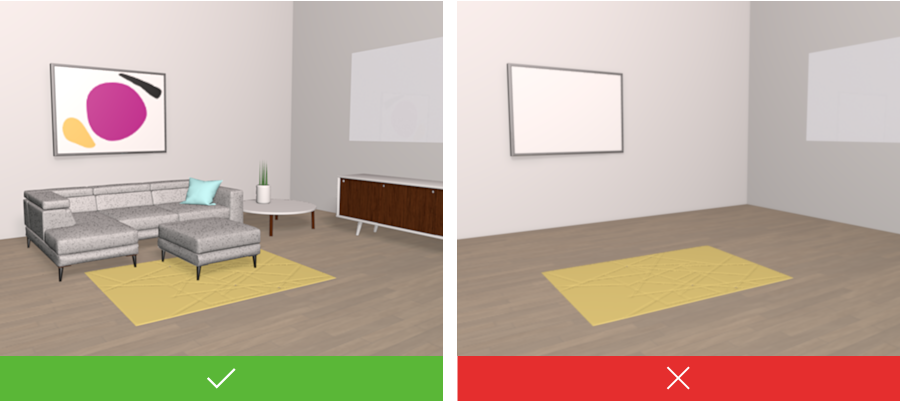
穩定的視覺特徵
混合實境和擴增實境裝置上使用的視覺追蹤系統依賴環境的視覺特徵。 若要取得最可靠的體驗:
務必在具有穩定視覺視覺特徵 (也就是不會經常變更的特徵) 的位置建立錨點。
不要在沒有區別特性的大型空白表面上建立錨點。
不要在高度反射材質上建立錨點。
不要在圖樣重複的表面上建立錨點,例如地板或桌布。

各種視角
建立錨點時,請想一想稍後嘗試尋找錨點的人員。
例如,考慮錨點位於兩門房間的中間。 您可能想要允許使用者從任一門進入房間。 建立錨點時,您必須從兩個門口掃描其位置。 您可以變更角度以擷取錨點周圍的環境資料,讓使用者可以從任一門找到錨點。
一般而言,建立錨點時,請從嘗試尋找錨點的人員角度進行掃描。 因此,如果您要將虛擬內容放在室外雕塑上,則在您建立錨點時,繞著雕塑走動的同時進行掃描,就很合理。 如果您的錨點位於房間角落,則只有一個方向可接近該錨點。 建立此錨點時,您只能從這個角度進行掃描。
多個錨點
光源可能會讓應用程式偵測到的視覺特徵有所差異。 在自然強光中建立的錨點可能很難在人工光線中找到,反之亦然。
如果您有此問題,則建立兩個錨點很有幫助。 在同一個位置,於日光中建立一個錨點,並於人工光線中建立另一個錨點。 您的應用程式接著可以針對這兩個錨點進行查詢。 找到任一錨點時,應用程式會有錨點的姿勢。
同樣地,在視覺特徵由於大部分物件移動而變更的環境中,多個錨點會有所幫助。 當錨點由於環境中的重大變更而變得難以尋找時,您可以將此錨點取代為新的錨點。 例如,您可能會在每幾個月就更新佈置的零售商店中執行此動作。
目標和房間
在許多情況下,錨點是應用程式體驗的進入點。 您想要快速且可靠地完成此步驟,讓使用者可以進入您的體驗。 花時間了解使用者如何尋找您的錨點,這是重要的設計步驟。 考慮根據兩個廣泛的案例尋找錨點很有幫助:目標和房間。
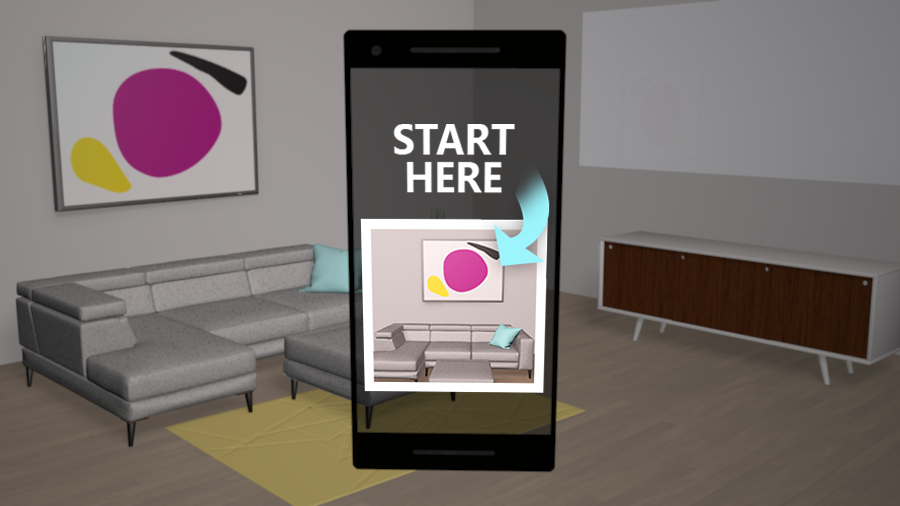
目標
在目標案例中,錨點的位置是已知的。 例如,在虛構的混合實境繪製應用程式中,有一個使用者將虛擬畫布放在牆上。 她指示房間中的其他使用者將其裝置指向牆上的相同位置,以找出錨點並開始體驗。
另一個目標案例範例可能是咖啡店中的標牌,上面寫著「掃描交易」。 咖啡店已在這裡放置錨點。 當使用者掃描標牌時,其會找出錨點,並進入擴增實境體驗,以尋找咖啡的交易。
在目標案例中,相片可以提供協助。 如果您在使用者的裝置上顯示預定目標的相片,使用者可以快速識別要在真實世界中掃描的內容。 例如,您可以使用 GPS 來協助使用者抵達預定目標的一般區域內。 當使用者抵達時,您的應用程式會顯示目標的相片。 使用者會四處看看、尋找目標,並掃描錨點。

房間
在房間案例中,使用者只要知道某處有錨點,即可進入空間。 使用者會使用其裝置掃描空間,並快速找出錨點。
此體驗通常需要您建立妥善策展的錨點,如各種視角所述。 如果您在建立錨點時從許多角度掃描了房間,則在使用者嘗試尋找該錨點時,幾乎可以在任何地方掃描。

基本上,您會在建立錨點時花更多時間掃描空間,以便稍後使用者可以快速掃描並找出錨點。 建立體驗時,您必須考慮這個重要的取捨。
我們稍早討論的混合實境繪製應用程式範例無法如房間案例一樣妥善地運作。 在這裡,放置錨點的使用者希望其他人快速加入體驗。 使用者不想等到房間妥善掃描後才開始體驗。 因為所有使用者都確切知道將其裝置指向何處以找出錨點,所以此範例更適合作為目標案例。
錨點位置
視覺追蹤系統依賴環境中的視覺特徵。 掃描包含的視覺特徵越多,找到錨點的可能性就越高。
請遵循本節中的一般指導方針來建置 UX,鼓勵對環境進行有用的掃描。
首先,如果使用者在幾秒鐘內找不到錨點,應用程式應該鼓勵使用者移動裝置來擷取更多角度。 應用程式也可以鼓勵使用者自行在環境四周移動,以從其他角度掃描錨點。 裝置看到的特徵角度愈多越好,因為其會增加找到錨點的可能性。
針對目標案例,請要求使用者在目標四周移動,從不同的角度檢視目標。 換言之,要求使用者從新的角度擷取目標,直到錨點找到為止。
針對房間案例,請要求使用者緩慢掃描房間。 例如,要求使用者轉向擷取 180 度或甚至 360 度的空間。 或者,要求使用者從新的角度檢視房間。
最有意義的方法是掃描整個房間。 例如,比起掃描附近的牆,掃描整個房間會擷取更多的環境視覺特徵。 掃描附近的牆不會擷取一樣多的有用環境視覺特徵。
在尋找錨點時,重複將裝置從一側移到另一側沒有用處。 這只會從相同的角度擷取相同的點。
體驗測試
在本文中,我們已討論一般指導方針。 透過空間錨點,您將要撰寫與真實世界互動的應用程式。 因此,您應該花時間致力於實際環境中測試應用程式的錨點案例。 這特別適用於代表您預期使用者會在其中使用應用程式的環境。