在 Azure Static Web Apps 上部署 Angular 應用程式
您將在本文中了解如何使用 Azure 入口網站,將 Angular 應用程式部署至 Azure Static Web Apps。
必要條件
建立存放庫
本文使用 GitHub 範本存放庫,讓您可以輕鬆地開始使用。 範本具有可部署至 Azure Static Web Apps 的入門應用程式。
瀏覽至下列位置以建立新的存放庫:
將您的存放庫命名為 my-first-static-web-app
選取 [從範本建立存放庫]。

本文使用讓您輕鬆開始使用的 Azure DevOps 存放庫。 此存放庫具有用來以 Azure Static Web Apps 進行部署的入門應用程式。
登入 Azure DevOps。
選取 [新增存放庫]。
在 [新建專案] 視窗中,展開 [進階] 功能表,然後進行下列選取:
設定 值 Project 輸入 [my-first-web-static-app]。 可視性 選取 [私人]。 版本控制 選取 [Git]。 工作項目程序 選取最適合您開發方法的選項。 選取 建立。
選取 [存放庫] 功能表項目。
選取 [檔案] 功能表項目。
在 [匯入存放庫] 卡片底下,選取 [匯入]。
複製所選架構的存放庫 URL,並將其貼到 [複製 URL] 方塊中。
選取 [匯入] 並等候匯入處理程序完成。
建立靜態 Web 應用程式
現在已建立存放庫,您可以從 Azure 入口網站建立靜態 Web 應用程式。
- 前往 Azure 入口網站。
- 選取 [建立資源]。
- 搜尋 Static Web Apps。
- 選取 [靜態 Web 應用程式]。
- 選取 建立。
在基本資料區段中,先設定您的新應用程式,並將其連結至 GitHub 存放庫。
![Azure 入口網站中 [基本] 區段的螢幕擷取畫面。](media/getting-started-portal/quickstart-portal-basics.png)
| 設定 | 值 |
|---|---|
| 訂用帳戶 | 選取 Azure 訂閱。 |
| 資源群組 | 選取 [建立新的] 連結,然後在文字方塊中輸入 static-web-apps-test。 |
| 名稱 | 在文字方塊中輸入 my-first-static-web-app。 |
| 方案類型 | 選取 [免費]。 |
| 來源 | 選取 [GitHub],並視需要登入 GitHub。 |
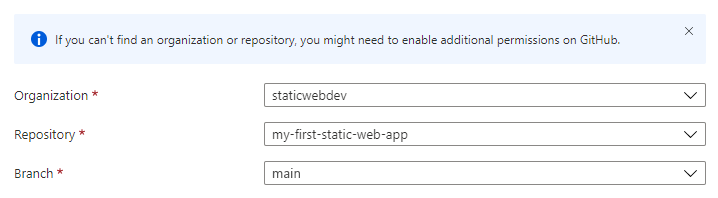
使用 GitHub 登入之後,請輸入該存放庫資訊。
| 設定 | 值 |
|---|---|
| 組織 | 選取您的組織。 |
| 存放庫 | 選取 [my-first-web-static-app]。 |
| 分支 | 選取 [主要]。 |

注意
如果您沒有看到任何存放庫:
- 您可能需要在 GitHub 中授權 Azure Static Web Apps。 瀏覽至您的 GitHub 存放庫,並移至 [設定] > [應用程式] > [授權的 OAuth 應用程式],選取 [Azure Static Web Apps],然後選取 [授與]。
- 您可能需要在 Azure DevOps 組織中授權 Azure Static Web Apps。 您必須是組織的擁有者,才能授與權限。 透過 OAuth 要求第三方應用程式存取。 如需詳細資訊,請參閱使用 OAuth 2.0授權 REST API 的存取。
在 [基本資料] 區段中,先設定新應用程式,並將其連結至 Azure DevOps 存放庫。
| 設定 | 值 |
|---|---|
| 訂用帳戶 | 選取 Azure 訂閱。 |
| 資源群組 | 選取 [建立新的] 連結,然後在文字方塊中輸入 static-web-apps-test。 |
| 名稱 | 在文字方塊中輸入 my-first-static-web-app。 |
| 方案類型 | 選取 [免費]。 |
| 來源 | 選取 [DevOps]。 |
| Organization | 選取您的組織。 |
| Project | 選取您的專案 |
| 存放庫 | 選取 [my-first-web-static-app]。 |
| 分支 | 選取 [主要]。 |
注意
請確定使用的分支不受保護,而且您有足夠的權限,可以發出 push 命令。 若要確認,請瀏覽至 DevOps 存放庫,然後移至 [存放庫] -> [分支],然後選取 [更多選項]。 接著依序選取分支、[分支原則],以確保並未啟用必要的原則。
在組建詳細資料區段中,新增您慣用前端架構的特定設定詳細資料。
從 [組建預設] 下拉式清單中選取 [Angular]。
保留 [應用程式位置] 方塊中的預設值。
將 [API 位置] 方塊保留為空白。
在 [輸出位置] 方塊中輸入 dist/angular-basic。
注意
如果您搭配自己的程式碼和 Angular 17 或更新版本來使用這些指示,則輸出位置值必須以 /browser 結尾。
選取 [檢閱 + 建立]。
![[建立] 按鈕的螢幕擷取畫面。](media/getting-started-portal/review-create.png)
注意
若要在建立應用程式之後變更這些值,您可以編輯工作流程檔案。
選取 建立。
![[建立] 按鈕的螢幕擷取畫面。](media/getting-started-portal/create-button.png)
選取 [前往資源] 。
![[移至資源] 按鈕的螢幕擷取畫面。](media/getting-started-portal/resource-button.png)
檢視網站
部署靜態應用程式有兩個層面。 第一個層面會建立構成您應用程式的基礎 Azure 資源。 第二個層面是會建置及發佈您的應用程式的工作流程。
在您可以移至新的靜態網站之前,部署建置必須先完成執行。
Static Web Apps [概觀] 視窗會顯示一系列的連結,協助您與 Web 應用程式互動。
![Azure Static Web Apps [概觀] 視窗的螢幕擷取畫面。](media/getting-started/overview-window.png)
在 [概觀] 中選取 [GitHub Action 執行] 會帶您前往針對存放庫執行的 GitHub Actions。 在繼續之前,請先確認部署動作已完成。
GitHub Actions 工作流程完成之後,您可以選取 URL 連結,在新索引標籤中開啟該網站。
該工作流程完成之後,您可以選取 URL 連結,以在新索引標籤中開啟該網站。
清除資源
如果您不打算繼續使用此應用程式,您可以透過下列步驟刪除 Azure Static Web Apps 執行個體:
- 開啟 Azure 入口網站。
- 從頂端的搜尋列搜尋 my-first-web-static-app。
- 選取該應用程式名稱。
- 選取 [刪除]。
- 選取 [是] 以確認刪除動作 (此動作可能需要幾分鐘的時間才能完成)。