教學課程:使用 ARM 範本發佈 Azure 靜態 Web 應用程式
本文示範如何使用 Azure Resource Manager 範本 (ARM 範本) 部署 Azure Static Web Apps 。
在本教學課程中,您將了解:
- 建立適用于 Azure Static Web Apps 的 ARM 範本
- 部署 ARM 範本以建立 Azure 靜態 Web 應用程式實例
必要條件
作用中的 Azure 帳戶: 如果您沒有帳戶,您可以 免費 建立帳戶。
GitHub 帳戶: 如果您沒有帳戶,您可以 免費建立 GitHub 帳戶
ARM 範本的編輯器: 檢閱和編輯範本需要 JSON 編輯器。 具有 Azure Resource Manager Tools 擴充功能的 Visual Studio Code 非常適合用來編輯 ARM 範本。 如需如何安裝和設定 Visual Studio Code 的指示,請參閱 快速入門:使用 Visual Studio Code 建立 ARM 範本。
Azure CLI 或 Azure PowerShell :部署 ARM 範本需要命令列工具。 如需安裝指示,請參閱:
建立 GitHub 個人存取權杖
ARM 範本中的其中一個參數是 repositoryToken ,可讓 ARM 部署程式與保存靜態網站原始程式碼的 GitHub 存放庫互動。
從您的 GitHub 帳戶設定檔(右上角),選取 [設定 ]。
選取 [ 開發人員設定 ]。
選取 [ 個人存取權杖 ]。
選取 [ 產生新權杖 ]。
在 [名稱 ] 欄位中提供此權杖 的名稱,例如 myfirstswadeployment 。
選取 權杖的到期 日,預設值為 30 天。
指定下列 範圍 : 存放庫、工作流程、write:packages
選取 [ 產生權杖 ]。
複製權杖值,並將其貼到文字編輯器中,以供稍後使用。
重要
請務必複製此權杖,並將其儲存在安全的地方。 請考慮將此權杖儲存在 Azure 金鑰保存庫 ,並將其存取于 ARM 範本中。
建立 GitHub 存放庫
本文使用 GitHub 範本存放庫,讓您輕鬆開始使用。 此範本具有用來使用 Azure Static Web Apps 部署的入門應用程式。
移至下列位置以建立新的存放庫:
為您的存放庫 命名 myfirstswadeployment
注意
Azure Static Web Apps 至少需要一個 HTML 檔案才能建立 Web 應用程式。 您在此步驟中建立的存放庫包含單 一 index.html 檔案。
選取 [建立存放庫]。

建立 ARM 範本
在必要條件就緒後,下一個步驟是定義 ARM 部署範本檔案。
建立新的資料夾來保存 ARM 範本。
建立新的檔案,並將它命名為 azuredeploy.json 。
將下列 ARM 範本程式碼片段貼到 azuredeploy.json 中。
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "type": "string" }, "location": { "type": "string" }, "sku": { "type": "string" }, "skucode": { "type": "string" }, "repositoryUrl": { "type": "string" }, "branch": { "type": "string" }, "repositoryToken": { "type": "securestring" }, "appLocation": { "type": "string" }, "apiLocation": { "type": "string" }, "appArtifactLocation": { "type": "string" }, "resourceTags": { "type": "object" }, "appSettings": { "type": "object" } }, "resources": [ { "apiVersion": "2021-01-15", "name": "[parameters('name')]", "type": "Microsoft.Web/staticSites", "location": "[parameters('location')]", "tags": "[parameters('resourceTags')]", "properties": { "repositoryUrl": "[parameters('repositoryUrl')]", "branch": "[parameters('branch')]", "repositoryToken": "[parameters('repositoryToken')]", "buildProperties": { "appLocation": "[parameters('appLocation')]", "apiLocation": "[parameters('apiLocation')]", "appArtifactLocation": "[parameters('appArtifactLocation')]" } }, "sku": { "Tier": "[parameters('sku')]", "Name": "[parameters('skuCode')]" }, "resources":[ { "apiVersion": "2021-01-15", "name": "appsettings", "type": "config", "location": "[parameters('location')]", "properties": "[parameters('appSettings')]", "dependsOn": [ "[resourceId('Microsoft.Web/staticSites', parameters('name'))]" ] } ] } ] }建立新的檔案,並將它命名為 azuredeploy.parameters.json 。
將下列 ARM 範本程式碼片段貼到 azuredeploy.parameters.json 中。
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "value": "myfirstswadeployment" }, "location": { "value": "Central US" }, "sku": { "value": "Free" }, "skucode": { "value": "Free" }, "repositoryUrl": { "value": "https://github.com/<YOUR-GITHUB-USER-NAME>/<YOUR-GITHUB-REPOSITORY-NAME>" }, "branch": { "value": "main" }, "repositoryToken": { "value": "<YOUR-GITHUB-PAT>" }, "appLocation": { "value": "/" }, "apiLocation": { "value": "" }, "appArtifactLocation": { "value": "src" }, "resourceTags": { "value": { "Environment": "Development", "Project": "Testing SWA with ARM", "ApplicationName": "myfirstswadeployment" } }, "appSettings": { "value": { "MY_APP_SETTING1": "value 1", "MY_APP_SETTING2": "value 2" } } } }更新下列參數。
參數 預期值 repositoryUrl提供靜態 Web Apps GitHub 存放庫的 URL。 repositoryToken提供 GitHub PAT 權杖。 在下一個步驟中執行部署之前,請先儲存更新。
執行部署
您需要 Azure CLI 或 Azure PowerShell 來部署範本。
登入 Azure
若要部署範本,請登入 Azure CLI 或 Azure PowerShell。
az login
如果您有多個 Azure 訂用帳戶,請選取您想要使用的訂用帳戶。 將 取代 <SUBSCRIPTION-ID> 為您的訂用帳戶資訊:
az account set --subscription <SUBSCRIPTION-ID>
建立資源群組
當您部署範本時,您可以指定包含相關資源的資源群組。 在執行部署命令之前,請先使用 Azure CLI 或 Azure PowerShell 建立資源群組。
注意
本文中的 CLI 範例是針對 Bash 殼層所撰寫。
resourceGroupName="myfirstswadeployRG"
az group create \
--name $resourceGroupName \
--location "Central US"
部署範本
使用其中一個部署選項來部署範本。
az deployment group create \
--name DeployLocalTemplate \
--resource-group $resourceGroupName \
--template-file <PATH-TO-AZUREDEPLOY.JSON> \
--parameters <PATH-TO-AZUREDEPLOY.PARAMETERS.JSON> \
--verbose
若要深入瞭解如何使用 Azure CLI 部署範本,請參閱 使用 ARM 範本和 Azure CLI 部署資源。
檢視網站
部署靜態應用程式有兩個層面。 第一個會佈建構成應用程式的底層 Azure 資源。 第二個為 GitHub Actions 工作流程,其會建置並發佈應用程式。
在您瀏覽至您的新靜態網站前,部署建置必須先完成執行。
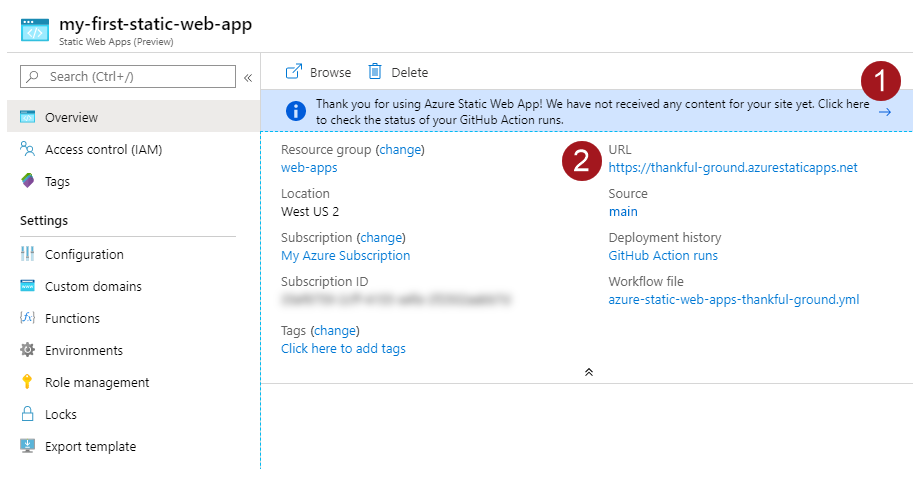
[靜態 Web 應用程式概觀] 視窗會顯示一系列連結,可協助您與 Web 應用程式互動。

按一下橫幅, 按一下這裡來檢查 GitHub Actions 執行 的狀態,會帶您前往針對存放庫執行的 GitHub Actions。 確認部署作業已完成之後,您就可以透過產生的 URL 流覽至您的網站。
GitHub Actions 工作流程完成後,您可以按一下 URL 連結,在新索引標籤中開啟網站。
清除資源
刪除資源群組來清除您部署的資源。
- 在 Azure 入口網站中,選取左側功能表中的 [資源群組]。
- 在 [依名稱篩選] 欄位中輸入資源群組名稱。
- 選取資源群組名稱。
- 從頂端功能表中選取 [刪除資源群組]。