本文提供撰寫 Microsoft Learn Markdown 的字母參照。
Markdown 是採用純文字格式語法的輕量型標記語言。 Microsoft Learn 平臺支援透過 Markdig 剖析引擎剖析的 CommonMark 相容 Markdown 。 Microsoft Learn 也支援自訂 Markdown 延伸模組,可在 Microsoft Learn 網站上提供更豐富的內容。
您可以使用任何文字編輯器來撰寫 Markdown,但我們建議使用Learn Authoring PackVisual Studio Code。 Learn Authoring Pack 提供編輯工具和預覽功能,可讓您在 Microsoft Learn 上呈現時查看文章的外觀。
警示 (附註、提示、重要、注意、警告)
警示是 Markdown 延伸模組,可建立在 Microsoft Learn 上呈現的區塊引號,其中包含指出內容重要性的色彩和圖示。
避免記事、秘訣和重要方塊。 讀者通常會略過它們。 最好將該資訊直接放入文章文字中。
如果您需要使用警示,請將警示限制為每個發行項一或兩個。 一篇文章中不應彼此旁邊有多個附注。
支援的警示類型如下:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
這些警示在 Microsoft Learn 上看起來像這樣:
注意
Information the user should notice even if skimming.
提示
Optional information to help a user be more successful.
重要
Essential information required for user success.
警告
Negative potential consequences of an action.
警告
動作可能會導致危險的結果。
角括號
例如,如果您在檔案的文字中使用角括弧, (表示預留位置) ,則需要手動編碼角括弧。 否則 Markdown 會將它們視為 HTML 標籤。
例如,編碼 <script name> 為 <script name> 或 \<script name> 。
角括弧不需要逸出格式為內嵌程式碼或程式碼區塊的文字。
縮寫符號和雙引號
如果您將內容從 Word 複製到 Markdown 編輯器中,文字可能會包含「智慧」(彎曲) 縮寫符號或雙引號。 這些必須編碼或變更為基本縮寫符號或雙引號。 否則檔案發行之後可能會產生這樣的內容:It’s
以下是這些標點符號的「智慧」版本編碼:
- 左 (開頭) 雙引號:
“ - 右 (結尾) 雙引號:
” - 右 (結尾) 單引號或縮寫符號:
’ - 左 (開頭) 單引號 (很少使用):
‘
提示
若要避免 Markdown 檔案中的「智慧」字元,請依賴 Learn Authoring Pack 的智慧引號取代功能。 如需詳細資訊,請參閱 智慧引號取代。
引文
區塊引述使用 > 字元建立:
> This is a blockquote. It is usually rendered indented and with a different background color.
前述範例會如下呈現:
這是區塊。 它通常會縮排呈現,且背景色彩不同。
粗體與斜體文字
若要將文字格式化為 粗體,請將它括在兩個星號中:
This text is **bold**.
若要將文字格式化為 斜體,請將它括在單一星號中:
This text is *italic*.
若要將文字格式化為 粗體和斜體,請將它括在三個星號中:
This text is both ***bold and italic***.
如需何時使用粗體和斜體文字的指引,請參閱 文字格式設定指導方針。
程式碼片段
Learn Markdown 支援將程式碼片段內嵌在句子中,以及作為句子之間的個別「隔離」區塊放置。 如需詳細資訊,請參閱 如何將程式碼新增至檔。
資料行
資料 行 Markdown 延伸模組可讓作者新增比基本 Markdown 資料表更具彈性且功能更強大的資料行型內容版面配置,這只適用于真正的表格式資料。 您可以新增最多四個數據行,並使用選擇性 span 屬性來合併兩個或多個資料行。
雖然資料 行 延伸仍可運作,但我們不再建議您建立自訂版面配置。 我們發現許多自訂資料行配置都有協助工具問題,或違反樣式指導方針。 請勿建立自訂版面配置。 使用標準 Microsoft Learn 功能。
資料行的語法如下所示:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
資料行應該只包含基本 Markdown,包括影像。 不應包含標題、資料表、索引標籤和其他複雜結構。 資料列在資料行之外不能有任何內容。
例如,下列 Markdown 會建立一個跨越兩個數據行寬度的資料行,而一個標準 (沒有 span) 資料行:
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
這會轉譯為:
這是具有大量文字的 2 個範圍資料行。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec proxyibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
這是具有影像的單一範圍資料行。

註解
如果您必須批註文章的區段,Microsoft Learn 支援 HTML 批註:
<!--- Here's my comment --->
警告
請勿將私用或敏感性資訊放在 HTML 批註中。 Microsoft Learn 會將 HTML 批註傳遞至公開發布的 HTML。 雖然讀者的眼睛看不到 HTML 批註,但會在下方的 HTML 中公開這些批註。
標題
Microsoft Learn 支援六種 Markdown 標題層級:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- 最後一個
#和標題文字之間必須有一個空格。 - 每個 Markdown 檔案都必須有一個和一個 H1 標題。
- H1 標題必須是 YML 中繼資料區塊之後檔案中的第一個內容。
- H2 標題會自動出現在已發佈檔案的右側導覽功能表中。 較低層級的標題不會出現,因此請策略性地使用 H2 來協助讀者流覽您的內容。
- 不建議使用 HTML 標題,例如
<h1>,在某些情況下會導致建置警告。 - 您可以透過 書簽連結連結到檔案中的個別標題。
HTML
雖然 Markdown 支援內嵌 HTML,但不建議使用 HTML 發佈至 Microsoft Learn,除了有限的值清單之外,也會導致建置錯誤或警告。
影像
以下是預設支援的影像檔案類型:
- .jpg
- .png
若要支援其他影像類型,例如 .gif,您必須將它們新增為 docfx.json中的資源:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
標準概念影像 (預設 Markdown)
內嵌影像的基本 Markdown 語法如下:

Example:

其中,<alt text> 是影像的簡短描述,而 <folder path> 是影像的相對路徑。 適用於視障者的螢幕助讀程式需要使用替代文字。 如果有無法轉譯影像的網站 Bug,它也會很有用。
除非您使用反斜線前面加上反斜線 (\_) 來逸出底線,否則不會正確轉譯替代文字中的底線。 不過,請勿複製檔案名做為替代文字。 例如,而不是:

寫入下列專案:

瞭解 Markdown) (標準概念影像
Microsoft Learn 上的自訂 :::image::: 延伸模組支援標準影像、複雜影像和圖示。
對於標準影像,舊版 Markdown 語法仍可運作,但建議使用新的延伸模組,因為它支援更強大的功能,例如指定與父主題不同的當地語系化範圍。 其他進階功能,例如從共用映射庫選取,而不是指定本機映射,未來將可供使用。 新的語法如下所示:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
如果 type="content" (預設) ,則需要 source 和 alt-text 。
具有長描述的複雜影像
您也可以使用此延伸模組來新增影像,其中包含螢幕助讀程式讀取的長描述,但不會以視覺化方式在已發佈頁面上呈現。 長描述是複雜影像的協助工具需求,例如圖表。 語法如下:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
如果 type="complex" 為 、 source 、 alt-text 、長描述和 :::image-end::: 標記,則全部為必要專案。
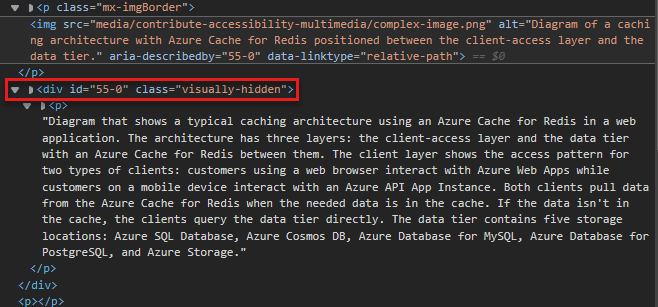
當您的變更處於預覽狀態或發佈時,您可以用滑鼠右鍵按一下影像,然後選取 [使用 Microsoft Edge 瀏覽器時 檢查 (] 來檢查長描述是否存在,雖然其他瀏覽器有類似的功能) 。 此動作會帶您前往 HTML 程式碼中的影像來源,您可以在其中找到 視覺化隱藏 的類別。 展開此類別的下拉式清單,您會發現您的完整描述:

自動框線
延伸 :::image::: 模組也支援 border 屬性,其會自動在影像周圍新增 1 圖元灰色框線。 屬性 border 預設為 truecontent 和 complex 影像,因此除非您明確新增屬性值為 false 的屬性,否則會自動取得框線。 影像 border 預設 icon 為 false 屬性。
屬性 border 是新增框線的建議方式。 請勿手動建立您自己的框線。
指定 loc-scope
有時候影像的當地語系化範圍與包含影像的發行項或模組不同。 這可能會導致不良的全域體驗:例如,如果產品的螢幕擷取畫面意外當地語系化為無法使用產品的語言。 若要避免這種情況,您可以在類型和 contentcomplex 的影像中指定選擇性 loc-scope 屬性,而且螢幕擷取畫面必須顯示與包含產品之發行項或模組不同的當地語系化範圍。
圖示
影像延伸模組支援圖示,這些圖示是裝飾性影像,而且不應該有替代文字。 圖示的語法如下:
:::image type="icon" source="<folderPath>":::
如果 type="icon" 為 , source 則應該指定 ,但 alt-text 不應該指定 。
根據預設, border 圖示的屬性為 false 。 如果您的裝飾影像需要標準影像框線,請明確新增 border="true" 至 :::image::: 標記。
包含的 Markdown 檔案
在多個發行項中重複 Markdown 檔案時,您可以使用 include 檔案。 include 功能會指示 Microsoft Learn 在建置時間將參考取代為 include 檔案的內容。 您可以使用下列方式來使用 include:
- 內嵌:使用句子內嵌的一般文字程式碼片段。
- 區塊:您重複使用整個 Markdown 檔案作為區塊 (巢狀嵌入文章中的小節)。
內嵌或區塊包含檔案是 Markdown (.md) 檔案。 它可以包含任何有效的 Markdown。 Include 檔案通常位於存放庫根目錄中的通用 include 子目錄。 當文章發行之後,包含的檔案會直接整合到其中。
包含語法
區塊 include 位於自己的行上:
[!INCLUDE [<title>](<filepath>)]
內嵌包含位於一行內:
Text before [!INCLUDE [<title>](<filepath>)] and after.
其中 <title> 是檔案的名稱,而 <filepath> 是檔案的相對路徑。
INCLUDE 必須大寫,而且在 之前 <title> 必須有一個空格。
以下是 Include 檔案的需求與考量:
- 針對大量內容 (例如一兩個段落、共用的程序或共用的節) 使用區塊包含。 請勿將它們用於小於句子的任何專案。
- 您的文章 GitHub 轉譯檢視中不會轉譯 Include,因為它們依賴 Microsoft Learn 延伸模組。 它們將會在發行集之後才轉譯。
- 在完整句子或片語中撰寫包含檔案中的所有文字,這些文字不相依于參考 include 的文章中的前面或下列文字。 忽略本指南會在文章中建立無法轉譯的字串。
- 請勿將包含檔案內嵌在其他 include 檔案中。
-
/Includes資料夾會從組建中排除。 因此,儲存在/includes資料夾中且包含在內含檔案中參考的影像將不會顯示在已發佈的內容中。 將影像儲存在/media資料夾外的/includes資料夾中。 - 對於一般文章,請勿在不同包含檔案之間共用媒體。 請針對每個包含檔案和文章,使用具有唯一名稱的個別檔案。 將媒體檔案儲存在與該包含檔案相關聯的 [media] 資料夾。
- 請勿將包含檔案做為文章的唯一內容。 包含檔案是設計成用來補充文章其他部分中的內容。
縮排
在 Markdown 中,行第一個字元之前的空格會決定相對於前幾行的行對齊方式。 縮排特別會影響編號和項目符號清單,以階層式或大綱格式呈現多個巢狀層級。
若要縮排文字以對齊上述段落或編號或項目符號清單中的專案,請使用空格。
下列兩個範例顯示縮排段落如何根據其與其他段落的關聯性來呈現。
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
上述範例會轉譯為:
這是編號清單範例, (字母 T) 之前的句號之後的一個空格。
此句子縮排三個空格。
This code block is indented three spaces.
這是專案符號清單範例, (字母 T) 之前的一個空格。
這個句子會縮排兩個空格。
提示
這個提示會縮排兩個空格。
這是第二層專案符號 (縮排的兩個空格,在字母 T) 之前有一個空格。
此句子縮排四個空格。
此引號區塊會縮排四個空格。
連結
如需連結語法的相關資訊,請參閱 在檔中使用連結。
清單 (編號、分項、檢查清單)
編號清單
若要建立編號清單,您可以使用所有 1 個。 當發行時,數位會以遞增順序呈現為循序清單。 若要提高來源可讀性,您可以手動遞增清單。
請勿在清單中使用字母,包括巢狀清單。 發佈至 Microsoft Learn 時,它們不會正確轉譯。 如果是使用數字的巢狀清單,系統在發佈時會轉譯為小寫字母。 例如:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
這會轉譯為:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
項目符號清單
若要建立項目符號清單,請使用 - 或 * 後面接著每一行開頭的空格:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
這會轉譯為:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
無論您使用哪一種語法, - 或 * 一致地在發行項內使用它。
檢查清單
檢查清單可透過自訂 Markdown 延伸模組在 Microsoft Learn 上使用:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
此範例會在 Microsoft Learn 上轉譯如下:
- 清單項目 1
- List item 2
- 清單項目 3
您可在文章的開頭或結尾使用檢查清單,來摘要「您將學到什麼」或「您已學到的內容」。 請不要在整篇文章中新增隨機檢查清單。
下一步動作
您可以使用自訂擴充功能,將下一個步驟動作按鈕新增至 Microsoft Learn 頁面。
語法如下所示:
> [!div class="nextstepaction"]
> [button text](link to topic)
例如:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
這會轉譯為:
您可以在下一步動作中使用任何支援的連結,包括其他網頁的 Markdown 連結。 在大部分情況下,下一個動作連結將是相同 docset 中另一個檔案的相對連結。
非當地語系化字串
您可以使用自訂 no-loc Markdown 延伸模組來識別您想要當地語系化程式忽略的內容字串。
呼叫的所有字串都會區分大小寫;也就是說,字串必須完全相符,才能忽略當地語系化。
若要將個別字串標示為不可當地語系化,請使用下列語法:
:::no-loc text="String":::
例如,在下列情況下,當地語系化程式期間只會忽略 的單一實例 Document :
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
注意
用來 \ 逸出特殊字元:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
您也可以使用 YAML 標頭中的中繼資料,將目前 Markdown 檔案內字串的所有實例標示為不可當地語系化:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
注意
docfx.json檔案中不支援 no-loc 中繼資料作為全域中繼資料。 當地語系化管線不會讀取 docfx.json 檔案,因此必須將 no-loc 中繼資料新增至每個個別的來源檔案。
在下列範例中,中繼資料 title 和 Markdown 標頭中的文字 Document 都會在當地語系化程式期間忽略。
在中繼資料 description 和 Markdown 主要內容中,文字 document 會當地語系化,因為它不是以大寫 D 開頭。
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
選取器
選取器是 UI 元素,可讓使用者在相同發行項的多個類別之間切換。 它們用於某些檔集,以解決跨技術或平臺實作的差異。 選取器通常適用于開發人員的行動平臺內容。
因為相同的選取器 Markdown 會放在使用選取器的每個發行項檔案中,我們建議您將發行項的選取器放在包含檔案中。 然後,您可以在所有使用相同選取器的文章檔案中參考該包含檔案。
選取器有兩種類型:單一選取器和多重選取器。
單一選取器
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... 轉譯結果如下:
多重選取器
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... 轉譯結果如下:
下標和上標
您應該只在技術精確度時使用下標或上標,例如撰寫數學公式時。 請勿將其用於非標準樣式,例如註腳。
針對下標和上標,請使用 HTML:
Hello <sub>This is subscript!</sub>
這會轉譯為:
Hello 這是注標!
Goodbye <sup>This is superscript!</sup>
這會轉譯為:
Goodbye 這是上標!
Tables
在 Markdown 中建立表格的最簡單做法是使用直立線符號及線條。 若要建立含標題的標準表格,請沿著第一個線段與虛線:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
這會轉譯為:
| This is | a simple | table header |
|---|---|---|
| 資料表 | 資料 | 這裡 |
| it doesn't | actually | have to line up nicely! |
您可以使用冒號對齊資料行:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
轉譯如下:
| 好玩 | 含有 | Tables |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| 美金 100 元 | 美金 100 元 | 美金 100 元 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
任何表格儲存格中單字內的分行符號
Markdown 資料表中的長字可能會讓資料表展開至右側導覽,並變成無法讀取。 您可以藉由允許轉譯視需要自動在單字內插入分行符號來解決此問題。 您只要使用自訂類別 [!div class="mx-tdBreakAll"] 加在表格前後即可。
以下是具有三列的表格 Markdown 範例,會以類別名稱為 mx-tdBreakAll 的 div 加在表格前後。
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
轉譯結果如下:
| Name | 語法 | 對無訊息安裝而言是否為必要? | 說明 |
|---|---|---|---|
| Quiet | /quiet | 是 | 執行安裝程式,而不顯示 UI 和提示。 |
| NoRestart | /norestart | No | 抑制任何重新啟動嘗試。 根據預設,UI 會在重新啟動前出現提示。 |
| [說明] | /help | 否 | 提供說明和快速參考。 顯示安裝命令的正確用法,包括所有選項和行為的清單。 |
第二欄表格儲存格中單字內的分行符號
您可能只想在資料表的第二個數據行中自動插入分行符號。 若要將中斷限制為第二個數據行,請使用 div 先前所示的包裝函式語法來套用 類別 mx-tdCol2BreakAll 。
資料表之間的資料行寬度不一致
您可能會注意到文章中資料表的資料行寬度看起來奇數或不一致。 發生此行為的原因是儲存格內的文字長度會決定表格的配置。 不幸的是,無法控制資料表的呈現方式。 這是 Markdown 的限制。 即使讓資料表資料行的寬度保持一致,這也會有一些缺點:
- 使用 Markdown 交錯 HTML 程式碼會使主題更為複雜,並不建議社群參與。
- 您看起來適合特定螢幕大小的資料表,最終可能會在不同的螢幕大小上尋找無法讀取,因為它會先占回應式轉譯。
資料矩陣資料表
資料矩陣資料表同時具有標頭和加權第一個資料行,並在左上方建立具有空白儲存格的矩陣。 Microsoft Learn 針對資料矩陣資料表具有自訂 Markdown:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
此範例會轉譯為:
| 標頭 1 | 標頭 2 | |
|---|---|---|
| 第一欄 A | 儲存格 1A | 儲存格 2A |
| 第一欄 B | 儲存格 1B | 儲存格 2B |
第一欄中的每個專案都必須設定為粗體 () **bold** ;否則,螢幕助讀程式將無法存取資料表,或適用于 Microsoft Learn。
提示
適用于 VS Code 的 Learn Authoring Pack 包含函式,可將一般 Markdown 資料表轉換成資料矩陣資料表。 只要選取資料表,按一下滑鼠右鍵,然後選取 [ 轉換成資料矩陣資料表]。
HTML 表格
Microsoft Learn 不建議使用 HTML 表格。 它們無法在來源中讀取人類,這是 Markdown 的重要準則。