BoxView 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
用來繪製彩色實心矩形的 View。
public ref class BoxView : Microsoft::Maui::Controls::View, Microsoft::Maui::Controls::IElementConfiguration<Microsoft::Maui::Controls::BoxView ^>, Microsoft::Maui::Graphics::IShape, Microsoft::Maui::IShapeViewpublic class BoxView : Microsoft.Maui.Controls.View, Microsoft.Maui.Controls.IElementConfiguration<Microsoft.Maui.Controls.BoxView>, Microsoft.Maui.Graphics.IShape, Microsoft.Maui.IShapeViewtype BoxView = class
inherit View
interface IElementConfiguration<BoxView>
interface IShapeView
interface IView
interface IElement
interface ITransform
interface IStroke
interface IShapePublic Class BoxView
Inherits View
Implements IElementConfiguration(Of BoxView), IShape, IShapeView- 繼承
- 繼承
- 實作
備註
BoxView 在進行初始原型設計時,是影像或自定義元素的實用對峙。 BoxView 的預設大小要求為 40x40。 如果您需要不同的大小,請指派 WidthRequest 和 HeightRequest 屬性。
下列範例會建立具有預設寬度和高度的紅色 BoxView 。
<BoxView Color="Red" />
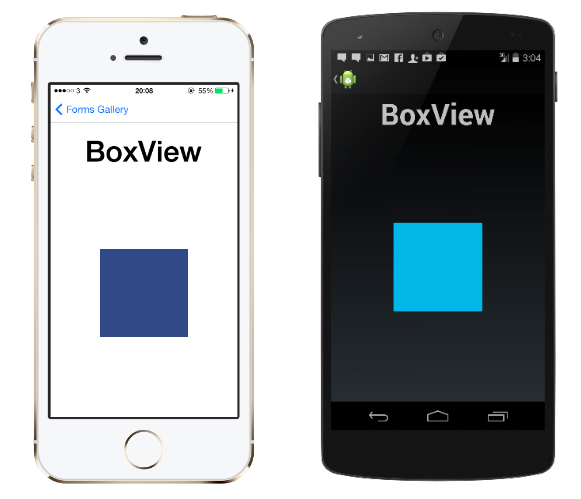
下列範例顯示基本用法:
using System;
using Microsoft.Maui.Controls;
namespace FormsGallery
{
class BoxViewDemoPage : ContentPage
{
public BoxViewDemoPage()
{
Label header = new Label
{
Text = "BoxView",
Font = Font.BoldSystemFontOfSize(50),
HorizontalOptions = LayoutOptions.Center
};
BoxView boxView = new BoxView
{
Color = Color.Accent,
WidthRequest = 150,
HeightRequest = 150,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
// Accomodate iPhone status bar.
this.Padding = new Thickness(10, Device.OnPlatform(20, 0, 0), 10, 5);
// Build the page.
this.Content = new StackLayout
{
Children =
{
header,
boxView
}
};
}
}
}

建構函式
| BoxView() |
初始化 BoxView 類別的新執行個體。 |
欄位
| ColorProperty |
的 ColorBindable 屬性。 |
| CornerRadiusProperty |
的 CornerRadiusBindable 屬性。 |
| propertyMapper |
表示檢視的內部 PropertyMapper。 (繼承來源 View) |
| transientNamescope |
用來繪製彩色實心矩形的 View。 (繼承來源 Element) |
屬性
| AnchorX |
取得或設定任何轉換作業中心點的 X 元件,相對於專案界限。 這是可繫結屬性。 (繼承來源 VisualElement) |
| AnchorY |
取得或設定與專案界限相對的任何轉換作業中心點的 Y 元件。 這是可繫結屬性。 (繼承來源 VisualElement) |
| AutomationId |
取得或設定值,允許自動化架構尋找此項目並與之互動。 (繼承來源 Element) |
| Background |
取得或設定 Brush ,用來填滿專案的背景。 這是可繫結屬性。 (繼承來源 VisualElement) |
| BackgroundColor |
取得或設定 Color ,這會填滿專案的背景。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Batched |
取得值,這個值表示已針對這個項目進行批次變更。 (繼承來源 VisualElement) |
| Behaviors |
取得與這個專案相關聯的物件清單 Behavior 。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| BindingContext |
取得或設定 物件,其中包含屬於這個 BindableObject之系結屬性的目標屬性。 這是可繫結屬性。 (繼承來源 BindableObject) |
| Bounds |
取得與裝置無關單位的專案界限。 (繼承來源 VisualElement) |
| class |
取得或設定 項目的樣式類別。 (繼承來源 NavigableElement) |
| ClassId |
取得或設定值,用來識別語意類似項目的集合。 (繼承來源 Element) |
| Clip |
指定專案的裁剪區域。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Color |
取得或設定將填滿矩形的色彩。 這是可繫結屬性。 |
| CornerRadius |
取得或設定方塊檢視的圓角半徑。 |
| DesiredSize |
取得這個項目在版面配置處理序的測量傳遞期間所計算的大小。 (繼承來源 VisualElement) |
| DisableLayout |
取得值,這個值表示已停用這個專案的配置。 (繼承來源 VisualElement) |
| Dispatcher |
取得建立這個可系結物件時可用的發送器,否則會嘗試尋找最接近的可用發送器(可能是視窗的/應用程式)。 (繼承來源 BindableObject) |
| EffectControlProvider |
供 .NET MAUI 內部使用。 (繼承來源 Element) |
| Effects |
取得或設定將在運行時間期間套用至項目的樣式和屬性。 (繼承來源 Element) |
| FlowDirection |
取得或設定配置流程方向。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Frame |
取得或設定這個項目位於畫面上的框架。 (繼承來源 VisualElement) |
| GestureController |
用來繪製彩色實心矩形的 View。 (繼承來源 View) |
| GestureRecognizers |
與此檢視建立關聯的筆勢辨識器集合。 (繼承來源 View) |
| Handler |
取得或設定 IViewHandler 與這個項目相關聯的 。 (繼承來源 VisualElement) |
| Height |
取得此項目的目前呈現高度。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| HeightRequest |
取得或設定此項目所需的高度覆寫項。 這是可繫結屬性。 (繼承來源 VisualElement) |
| HorizontalOptions |
取得或設定 , LayoutOptions 定義如何在版面配置週期中配置專案。 這是可繫結屬性。 (繼承來源 View) |
| Id |
取得值,這個值可用來在應用程式執行期間唯一識別專案。 (繼承來源 Element) |
| InputTransparent |
取得或設定值,指出這個專案是否在用戶互動期間響應點擊測試。 這是可繫結屬性。 (繼承來源 VisualElement) |
| IsEnabled |
取得或設定值,這個值指出使用者介面中是否已啟用此項目。 這是可繫結屬性。 (繼承來源 VisualElement) |
| IsEnabledCore |
此值代表累計 IsEnabled 值。 如果值將變更,覆寫此屬性的所有類型也必須叫用 RefreshIsEnabledProperty() 方法。 (繼承來源 VisualElement) |
| IsFocused |
取得值,這個值指出此項目目前是否為焦點。 這是可繫結屬性。 (繼承來源 VisualElement) |
| IsInPlatformLayout |
取得或設定值,這個值表示這個專案目前正在經歷平臺配置週期。 (繼承來源 VisualElement) |
| IsLoaded |
指出專案是否連接到主要物件樹狀結構。 (繼承來源 VisualElement) |
| IsPlatformEnabled |
取得或設定值,這個值表示是否啟用這個項目的平臺對等專案。 (繼承來源 VisualElement) |
| IsPlatformStateConsistent |
取得或設定值,這個值表示這個專案目前與平臺對等項目狀態一致。 (繼承來源 VisualElement) |
| IsVisible |
取得或設定值,這個值會決定此元素是否會在屏幕上顯示,並在配置中佔用空間。 這是可繫結屬性。 (繼承來源 VisualElement) |
| LogicalChildren |
已淘汰.
用來繪製彩色實心矩形的 View。 (繼承來源 Element) |
| Margin |
取得或設定檢視的邊界。 (繼承來源 View) |
| MaximumHeightRequest |
取得或設定元素在版面配置期間要求的最大高度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| MaximumWidthRequest |
取得或設定元素在版面配置期間要求的最大寬度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| MinimumHeightRequest |
取得或設定元素在版面配置期間要求的最低高度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| MinimumWidthRequest |
取得或設定元素在版面配置期間要求的最低寬度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Navigation |
取得負責處理堆疊型瀏覽的物件。 (繼承來源 NavigableElement) |
| NavigationProxy |
取得的NavigationProxy轉換Navigation。 (繼承來源 NavigableElement) |
| Opacity |
取得或設定套用至項目 (呈現時) 的不透明度值。 此值的範圍是 0 到 1;超出此範圍的值將會設定為最接近的有效值。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Parent |
取得或設定這個專案的父 Element 代。 (繼承來源 Element) |
| RealParent |
供 .NET MAUI 內部使用。 (繼承來源 Element) |
| Resources |
取得或設定本機資源字典。 (繼承來源 VisualElement) |
| Rotation |
取得或設定呈現元素時繞著 Z 軸 (仿射旋轉) 的旋轉 (度)。 這是可繫結屬性。 (繼承來源 VisualElement) |
| RotationX |
取得或設定呈現元素時繞著 X 軸 (透視旋轉) 的旋轉 (度)。 這是可繫結屬性。 (繼承來源 VisualElement) |
| RotationY |
取得或設定呈現元素時繞著 Y 軸 (透視旋轉) 的旋轉 (度)。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Scale |
取得或設定套用至項目的縮放比例。 這是可繫結屬性。 (繼承來源 VisualElement) |
| ScaleX |
取得或設定要套用至 X 方向的小數位數值。 這是可繫結屬性。 (繼承來源 VisualElement) |
| ScaleY |
取得或設定要套用至 Y 方向的小數位數值。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Shadow |
取得或設定 元素所轉換的陰影效果。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Style |
取得或設定這個項目的唯 Style 一 。 (繼承來源 NavigableElement) |
| StyleClass |
取得或設定 項目的樣式類別。 (繼承來源 NavigableElement) |
| StyleId |
取得或設定使用者定義值來唯一識別項目。 (繼承來源 Element) |
| TranslationX |
取得或設定項目的 X 轉譯差異。 這是可繫結屬性。 (繼承來源 VisualElement) |
| TranslationY |
取得或設定項目的 Y 轉譯差異。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Triggers |
取得與這個專案相關聯的物件清單 TriggerBase 。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| VerticalOptions |
取得或設定 , LayoutOptions 定義如何在版面配置週期中配置專案。 這是可繫結屬性。 (繼承來源 View) |
| Visual |
取得或設定 IVisual 實作,這個實作會覆寫專案的視覺外觀。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Width |
取得這個專案的目前寬度。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| WidthRequest |
取得或設定此項目所需的寬度覆寫項。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Window |
Window取得與項目相關聯的 。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| X |
取得此項目的目前 X 位置。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| Y |
取得此項目的目前 Y 位置。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| ZIndex |
取得或設定版面配置內元素的前端對后 z 索引。 這是可繫結屬性。 (繼承來源 VisualElement) |
