Grid 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
排列資料列和資料行中檢視的配置。
public ref class Grid : Microsoft::Maui::Controls::Layout, Microsoft::Maui::IGridLayout, System::Collections::Generic::ICollection<Microsoft::Maui::IView ^>, System::Collections::Generic::IEnumerable<Microsoft::Maui::IView ^>, System::Collections::Generic::IList<Microsoft::Maui::IView ^>[Microsoft.Maui.Controls.ContentProperty("Children")]
public class Grid : Microsoft.Maui.Controls.Layout, Microsoft.Maui.IGridLayout, System.Collections.Generic.ICollection<Microsoft.Maui.IView>, System.Collections.Generic.IEnumerable<Microsoft.Maui.IView>, System.Collections.Generic.IList<Microsoft.Maui.IView>[<Microsoft.Maui.Controls.ContentProperty("Children")>]
type Grid = class
inherit Layout
interface IGridLayout
interface ILayout
interface IView
interface IElement
interface ITransform
interface IContainer
interface IList<IView>
interface ICollection<IView>
interface seq<IView>
interface IEnumerable
interface ISafeAreaView
interface IPadding
interface ICrossPlatformLayoutPublic Class Grid
Inherits Layout
Implements ICollection(Of IView), IEnumerable(Of IView), IGridLayout, IList(Of IView)- 繼承
- 繼承
- 衍生
- 屬性
- 實作
備註
下列範例顯示基本用法:
using System;
using Microsoft.Maui.Controls;
namespace FormsGallery
{
class GridDemoPage : ContentPage
{
public GridDemoPage()
{
Grid grid = new Grid
{
VerticalOptions = LayoutOptions.FillAndExpand,
RowDefinitions =
{
new RowDefinition { Height = GridLength.Auto },
new RowDefinition { Height = GridLength.Auto },
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) },
new RowDefinition { Height = new GridLength(100, GridUnitType.Absolute) }
},
ColumnDefinitions =
{
new ColumnDefinition { Width = GridLength.Auto },
new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) },
new ColumnDefinition { Width = new GridLength(100, GridUnitType.Absolute) }
}
};
grid.AddWithSpan(new Label
{
Text = "Grid",
FontSize = Device.GetNamedSize (NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center
}, 0, 3, 0, 1);
grid.Add(new Label
{
Text = "Autosized cell",
TextColor = Color.White,
BackgroundColor = Color.Blue
}, 0, 1);
grid.Add(new BoxView
{
Color = Color.Silver,
HeightRequest = 0
}, 1, 1);
grid.Add(new BoxView
{
Color = Color.Teal
}, 0, 2);
grid.Add(new Label
{
Text = "Leftover space",
TextColor = Color.Purple,
BackgroundColor = Color.Aqua,
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center,
}, 1, 2);
grid.AddWithSpan(new Label
{
Text = "Span two rows (or more if you want)",
TextColor = Color.Yellow,
BackgroundColor = Color.Navy,
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center
}, 2, 3, 1, 3);
grid.AddWithSpan(new Label
{
Text = "Span 2 columns",
TextColor = Color.Blue,
BackgroundColor = Color.Yellow,
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center
}, 0, 2, 3, 4);
grid.Add(new Label
{
Text = "Fixed 100x100",
TextColor = Color.Aqua,
BackgroundColor = Color.Red,
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center
}, 2, 3);
// Accomodate iPhone status bar.
this.Padding = new Thickness(10, Device.OnPlatform(20, 0, 0), 10, 5);
// Build the page.
this.Content = grid;
}
}
}
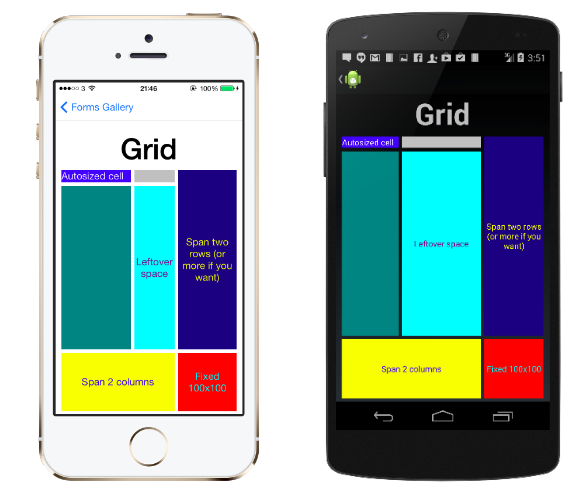
下列顯示各種平臺上的方格:

配置類別可 Grid 方便儲存其每個子元素的數據列和數據行索引。 此外,使用網格線配置元素時View,應用程式開發人員可以使用 、SetRow(BindableObject, Int32)、GetRowSpan(BindableObject)、SetRowSpan(BindableObject, Int32)靜態方法,以及數據行和數據行範圍的對等靜態方法,從子系本身GetRow(BindableObject)存取和變更子系的位置和範圍。
下列 Grid 成員方法的檔包含 XAML 語法範例:
- SetRow(BindableObject, Int32):
- SetRowSpan(BindableObject, Int32):
- SetColumn(BindableObject, Int32):
- SetColumnSpan(BindableObject, Int32):
建構函式
| Grid() |
排列資料列和資料行中檢視的配置。 |
欄位
| _layoutManager |
排列資料列和資料行中檢視的配置。 (繼承來源 Layout) |
| ColumnDefinitionsProperty |
的 ColumnDefinitionsBindable 屬性。 |
| ColumnProperty |
附加屬性 的可繫結屬性 |
| ColumnSpacingProperty |
的 ColumnSpacingBindable 屬性。 |
| ColumnSpanProperty |
附加屬性 的可繫結屬性 |
| propertyMapper |
表示檢視的內部 PropertyMapper。 (繼承來源 View) |
| RowDefinitionsProperty |
的 RowDefinitionsBindable 屬性。 |
| RowProperty |
附加屬性 的可繫結屬性 |
| RowSpacingProperty |
的 RowSpacingBindable 屬性。 |
| RowSpanProperty |
附加屬性 的可繫結屬性 |
| transientNamescope |
排列資料列和資料行中檢視的配置。 (繼承來源 Element) |
屬性
| AnchorX |
取得或設定任何轉換作業中心點的 X 元件,相對於專案界限。 這是可繫結屬性。 (繼承來源 VisualElement) |
| AnchorY |
取得或設定與專案界限相對的任何轉換作業中心點的 Y 元件。 這是可繫結屬性。 (繼承來源 VisualElement) |
| AutomationId |
取得或設定值,允許自動化架構尋找此項目並與之互動。 (繼承來源 Element) |
| Background |
取得或設定 Brush ,用來填滿專案的背景。 這是可繫結屬性。 (繼承來源 VisualElement) |
| BackgroundColor |
取得或設定 Color ,這會填滿專案的背景。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Batched |
取得值,這個值表示已針對這個項目進行批次變更。 (繼承來源 VisualElement) |
| Behaviors |
取得與這個專案相關聯的物件清單 Behavior 。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| BindingContext |
取得或設定 物件,其中包含屬於這個 BindableObject之系結屬性的目標屬性。 這是可繫結屬性。 (繼承來源 BindableObject) |
| Bounds |
取得與裝置無關單位的專案界限。 (繼承來源 VisualElement) |
| CascadeInputTransparent |
取得或設定值,這個值會控制子專案是否在轉譯為 |
| Children |
取得這個配置中包含的子物件。 (繼承來源 Layout) |
| class |
取得或設定 項目的樣式類別。 (繼承來源 NavigableElement) |
| ClassId |
取得或設定值,用來識別語意類似項目的集合。 (繼承來源 Element) |
| Clip |
指定專案的裁剪區域。 這是可繫結屬性。 (繼承來源 VisualElement) |
| ColumnDefinitions |
提供繫結屬性的介面,該介面取得或設定控制 Grid 中資料行配置的 ColumnDefinition 物件已排序集合。 |
| ColumnSpacing |
取得或設定 Grid 中數據行之間的空間量。 這是可繫結屬性。 |
| Count |
取得這個配置中的子物件計數。 (繼承來源 Layout) |
| DesiredSize |
取得這個項目在版面配置處理序的測量傳遞期間所計算的大小。 (繼承來源 VisualElement) |
| DisableLayout |
取得值,這個值表示已停用這個專案的配置。 (繼承來源 VisualElement) |
| Dispatcher |
取得建立這個可系結物件時可用的發送器,否則會嘗試尋找最接近的可用發送器(可能是視窗的/應用程式)。 (繼承來源 BindableObject) |
| EffectControlProvider |
供 .NET MAUI 內部使用。 (繼承來源 Element) |
| Effects |
取得或設定將在運行時間期間套用至項目的樣式和屬性。 (繼承來源 Element) |
| FlowDirection |
取得或設定配置流程方向。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Frame |
取得或設定這個項目位於畫面上的框架。 (繼承來源 VisualElement) |
| GestureController |
排列資料列和資料行中檢視的配置。 (繼承來源 View) |
| GestureRecognizers |
與此檢視建立關聯的筆勢辨識器集合。 (繼承來源 View) |
| Handler |
取得或設定 IViewHandler 與這個項目相關聯的 。 (繼承來源 VisualElement) |
| Height |
取得此項目的目前呈現高度。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| HeightRequest |
取得或設定此項目所需的高度覆寫項。 這是可繫結屬性。 (繼承來源 VisualElement) |
| HorizontalOptions |
取得或設定 , LayoutOptions 定義如何在版面配置週期中配置專案。 這是可繫結屬性。 (繼承來源 View) |
| Id |
取得值,這個值可用來在應用程式執行期間唯一識別專案。 (繼承來源 Element) |
| IgnoreSafeArea |
指定檢視的內容應該如何定位在障礙物上。 如果此值為 |
| InputTransparent |
取得或設定值,指出這個專案是否在用戶互動期間響應點擊測試。 這是可繫結屬性。 (繼承來源 VisualElement) |
| IsClippedToBounds |
取得或設定值,這個值會判斷配置是否應該將其子系裁剪至其界限。
預設值是 |
| IsEnabled |
取得或設定值,這個值指出使用者介面中是否已啟用此項目。 這是可繫結屬性。 (繼承來源 VisualElement) |
| IsEnabledCore |
此值代表累計 IsEnabled 值。 如果值將變更,覆寫此屬性的所有類型也必須叫用 RefreshIsEnabledProperty() 方法。 (繼承來源 VisualElement) |
| IsFocused |
取得值,這個值指出此項目目前是否為焦點。 這是可繫結屬性。 (繼承來源 VisualElement) |
| IsInPlatformLayout |
取得或設定值,這個值表示這個專案目前正在經歷平臺配置週期。 (繼承來源 VisualElement) |
| IsLoaded |
指出專案是否連接到主要物件樹狀結構。 (繼承來源 VisualElement) |
| IsPlatformEnabled |
取得或設定值,這個值表示是否啟用這個項目的平臺對等專案。 (繼承來源 VisualElement) |
| IsPlatformStateConsistent |
取得或設定值,這個值表示這個專案目前與平臺對等項目狀態一致。 (繼承來源 VisualElement) |
| IsReadOnly |
取得此配置是否為唯讀。 (繼承來源 Layout) |
| IsVisible |
取得或設定值,這個值會決定此元素是否會在屏幕上顯示,並在配置中佔用空間。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Item[Int32] |
排列資料列和資料行中檢視的配置。 (繼承來源 Layout) |
| LogicalChildren |
已淘汰.
排列資料列和資料行中檢視的配置。 (繼承來源 Element) |
| Margin |
取得或設定檢視的邊界。 (繼承來源 View) |
| MaximumHeightRequest |
取得或設定元素在版面配置期間要求的最大高度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| MaximumWidthRequest |
取得或設定元素在版面配置期間要求的最大寬度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| MinimumHeightRequest |
取得或設定元素在版面配置期間要求的最低高度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| MinimumWidthRequest |
取得或設定元素在版面配置期間要求的最低寬度。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Navigation |
取得負責處理堆疊型瀏覽的物件。 (繼承來源 NavigableElement) |
| NavigationProxy |
取得的NavigationProxy轉換Navigation。 (繼承來源 NavigableElement) |
| Opacity |
取得或設定套用至項目 (呈現時) 的不透明度值。 此值的範圍是 0 到 1;超出此範圍的值將會設定為最接近的有效值。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Padding |
取得或設定版面配置的內部邊框間距。 默認值為 Thickness ,且所有值都設定為0。 (繼承來源 Layout) |
| Parent |
取得或設定這個專案的父 Element 代。 (繼承來源 Element) |
| RealParent |
供 .NET MAUI 內部使用。 (繼承來源 Element) |
| Resources |
取得或設定本機資源字典。 (繼承來源 VisualElement) |
| Rotation |
取得或設定呈現元素時繞著 Z 軸 (仿射旋轉) 的旋轉 (度)。 這是可繫結屬性。 (繼承來源 VisualElement) |
| RotationX |
取得或設定呈現元素時繞著 X 軸 (透視旋轉) 的旋轉 (度)。 這是可繫結屬性。 (繼承來源 VisualElement) |
| RotationY |
取得或設定呈現元素時繞著 Y 軸 (透視旋轉) 的旋轉 (度)。 這是可繫結屬性。 (繼承來源 VisualElement) |
| RowDefinitions |
提供繫結屬性的介面,該介面取得或設定控制每個資料列高度的 RowDefinition 物件集合。 |
| RowSpacing |
取得或設定 Grid 中數據列之間的空間量。 這是可繫結屬性。 |
| Scale |
取得或設定套用至項目的縮放比例。 這是可繫結屬性。 (繼承來源 VisualElement) |
| ScaleX |
取得或設定要套用至 X 方向的小數位數值。 這是可繫結屬性。 (繼承來源 VisualElement) |
| ScaleY |
取得或設定要套用至 Y 方向的小數位數值。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Shadow |
取得或設定 元素所轉換的陰影效果。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Style |
取得或設定這個項目的唯 Style 一 。 (繼承來源 NavigableElement) |
| StyleClass |
取得或設定 項目的樣式類別。 (繼承來源 NavigableElement) |
| StyleId |
取得或設定使用者定義值來唯一識別項目。 (繼承來源 Element) |
| TranslationX |
取得或設定項目的 X 轉譯差異。 這是可繫結屬性。 (繼承來源 VisualElement) |
| TranslationY |
取得或設定項目的 Y 轉譯差異。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Triggers |
取得與這個專案相關聯的物件清單 TriggerBase 。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| VerticalOptions |
取得或設定 , LayoutOptions 定義如何在版面配置週期中配置專案。 這是可繫結屬性。 (繼承來源 View) |
| Visual |
取得或設定 IVisual 實作,這個實作會覆寫專案的視覺外觀。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Width |
取得這個專案的目前寬度。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| WidthRequest |
取得或設定此項目所需的寬度覆寫項。 這是可繫結屬性。 (繼承來源 VisualElement) |
| Window |
Window取得與項目相關聯的 。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| X |
取得此項目的目前 X 位置。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| Y |
取得此項目的目前 Y 位置。 這是唯讀的可繫結屬性。 (繼承來源 VisualElement) |
| ZIndex |
取得或設定版面配置內元素的前端對后 z 索引。 這是可繫結屬性。 (繼承來源 VisualElement) |
