ItemsControl.ItemContainerStyle 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定 Style,它會套用到為每個項目所產生的容器項目。
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As Style屬性值
Style 會套用到為每個項目所產生的容器項目。 預設為 null。
- 屬性
範例
下列範例示範如何使用這個屬性。 請考慮下列資料系結 ListBox:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
若要為包含數據項的專案建立樣式,請建立 ListBoxItem 樣式,如下列範例所示。 此樣式會套用至定義樣式範圍內的所有 ListBoxItem 專案。
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
ListBoxItem是控件的ListBox容器專案。 因此,上述的替代方法是將 ItemContainerStyle 的 ListBox 屬性設定為定義的樣式。 若要這樣做,請 ListBoxItem 為樣式提供 , x:Key 使其可作為資源使用:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
接下來,將 ItemContainerStyle 屬性設定為資源,如下列範例所示:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
上述兩個案例都會產生相同的結果。 不過,讓樣式成為資源的優點之一,就是您可以重複使用樣式。 ItemContainerStyle明確設定屬性也可以提供更高的可讀性。
下列範例旨在說明 所提供的不同樣式和範本化相關屬性的 ItemsControl函式。 此範例中的 系 ItemsControl 結至 物件的集合 Task 。 為方便示範,這個範例中的樣式和範本都是內嵌宣告的。
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
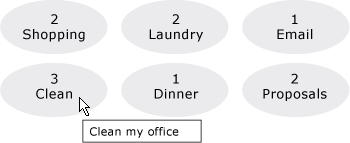
下圖是範例呈現的畫面:

此處未顯示的 其他兩個 ItemsControl 樣式相關屬性為 GroupStyle 和 GroupStyleSelector。
備註
您可以使用這個屬性或 ItemContainerStyleSelector 屬性來設定樣式,以影響包含數據項的項目外觀。 例如,針對 ListBox,產生的容器是 ListBoxItem 控件;如果是 ComboBox,則為 ComboBoxItem 控件。
提供 ItemsControl 可視化自定義的絕佳彈性,並提供許多樣式和範本化屬性。 若要影響專案的版面配置,請使用 ItemsPanel 屬性。 如果您在控件上使用群組,您可以使用 GroupStyle 或 GroupStyleSelector 屬性。 若要指定資料對象的視覺效果,請使用 ItemTemplate 或 ItemTemplateSelector 屬性。 如需何時指定 ItemTemplate的詳細資訊,請參閱 數據範本化概觀。
XAML Attribute Usage
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
XAML 值
ResourceExtension 下列其中一項: StaticResource、 或 DynamicResource。 除非樣式本身包含可能運行時間參考的參考,例如系統資源或使用者喜好設定, StaticResource 否則通常建議參考樣式以達到效能。
StyleResourceKeyx:Key 字串值,參考要求做為資源的樣式。
相依性屬性資訊
| 標識元欄位 | ItemContainerStyleProperty |
設定為的元數據屬性 true |
無 |
