UIView.AddConstraints(NSLayoutConstraint[]) 方法
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
將多個條件約束新增至接收檢視或其子檢視的配置。
[Foundation.Export("addConstraints:")]
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)]
public virtual void AddConstraints (UIKit.NSLayoutConstraint[] constraints);abstract member AddConstraints : UIKit.NSLayoutConstraint[] -> unit
override this.AddConstraints : UIKit.NSLayoutConstraint[] -> unit參數
- constraints
- NSLayoutConstraint[]
要加入的 NSLayoutConstraint 陣列。 constraints只能參考接收檢視或其子檢視。
- 屬性
備註
constraints只能參考接收檢視或其子檢視。
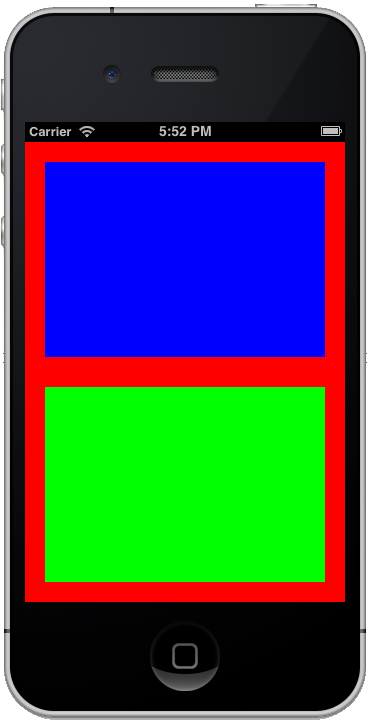
在下列範例中, Visual Format Language 會 blueView 指定水準貼附到前置和尾端邊緣 (側邊) , blueViewgreenView 而 和 會垂直附加至頂端和尾端邊緣 (頂端和底端邊緣) 並以 30 圖元分隔,而且 greenView 與 前置和尾端邊緣的寬度 blueView 相同。 下圖顯示結果。
mainView.AddSubview(blueView);
mainView.AddSubview(greenView);
greenView.TranslatesAutoresizingMaskIntoConstraints = false;
blueView.TranslatesAutoresizingMaskIntoConstraints = false;
var viewsDictionary = NSDictionary.FromObjectsAndKeys(new NSObject[] { greenView, blueView}, new NSObject[] { new NSString("green"), new NSString("blue")});
var metrics = new NSDictionary();
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("H:|-[blue]-|",0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("V:|-[blue]-(==30)-[green(==blue)]-|",0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("|-[green(==blue)]-|",0, new NSDictionary(), viewsDictionary));

適用於
另請參閱
- Constraints
- <xref:UIKit.UIView.AddConstraint>
- <xref:UIKit.UIView.RemoveConstraint>
- <xref:UIKit.UIView.RemoveConstraints>
- TranslatesAutoresizingMaskIntoConstraints