UIView.Frame 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
相對於其容器的檢視座標。
public virtual CoreGraphics.CGRect Frame { [Foundation.Export("frame")] get; [Foundation.Export("setFrame:")] set; }member this.Frame : CoreGraphics.CGRect with get, set屬性值
此屬性的值以點為單位,而不是圖元。
- 屬性
備註
屬性 Frame 會以 Superview 的座標系統表示。 (屬性 Bounds 會以 thisUIView 的座標系統表示。)
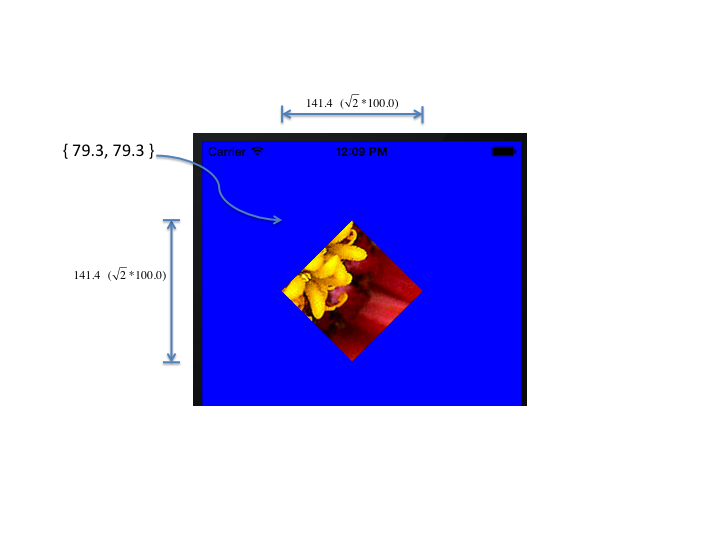
下列範例顯示的座標系統與值可能會因 的 Bounds 而有所不同 UIView 的一種方式 Frame 。 在此案例中, UIImageView 會以初始 Frame 起始的 和 {100,100} 大小 {100,100} 放置 。 旋轉之後,周框方塊的 Frame 原點和大小都會移位:原點以容納旋轉和大小,以包含方塊的 {100,100} 對角線。 Bounds的 flowerView 會維持 [ {0,0} , {100,100} ]。
var flowerView = new UIImageView(new RectangleF(100, 100, 100, 100)) {
Image = UIImage.FromFile("flower.png"),
ContentMode = UIViewContentMode.Center,
ClipsToBounds = true
};
flowerView.Transform = CGAffineTransform.MakeRotation((float) Math.PI / 4);
view.AddSubview(flowerView);

對這個屬性進行變更時, Center 會以新的位置更新 , Bounds 並使用新的維度更新 ,並重新配置子檢視。
除非您將 ContentMode 屬性設定為 Redraw ,否則變更此屬性不會觸發 的呼叫 Draw(CGRect) 。
至少在 iOS 6 和更新版本上,變更此屬性會導致重新配置子檢視,即使維度相同也一樣。 這可能會造成效能問題,因為某些檢視 (例如 UITableView) 可以在配置時執行一些非常昂貴的計算。
ContentMode如果您的屬性設定 Redraw 為 ,則如果您更新 Center 屬性,而不是更新 Frame,您可以避免重新繪製檢視,因為該畫面只會移動檢視,而不觸發 對 的呼叫 LayoutSubviews() 。
這個屬性會參與隱含動畫通訊協定,在交易外部變更它將會觸發其值的隱含動畫。
如果您將 Transform 屬性變更為不代表身分識別矩陣的矩陣,則變更此屬性可能會產生非預期的結果。 在這些情況下,您應該改為更新並 Bounds 直接更新 Center 。