如果您使用 Visual Studio Code,無論是針對 .NET 開發,還是使用 Angular、React 或 Vue 等架構來建置單頁應用程式,或是使用 Python 等其他語言撰寫應用程式,您會想要設定 Visual Studio Code 以進行 Azure 開發。
下載 Visual Studio Code
如果您已安裝 Visual Studio Code,您可以略過此步驟
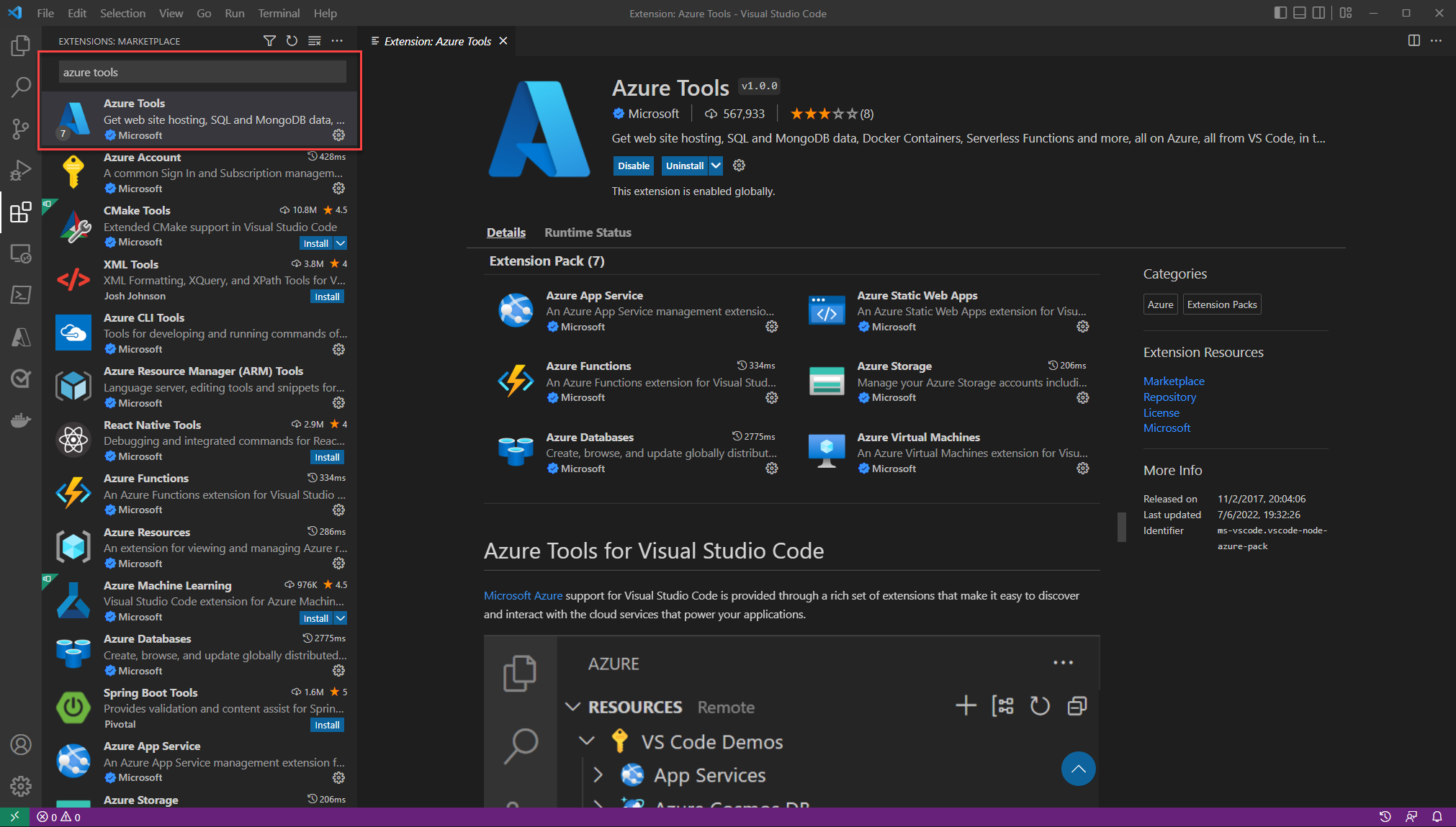
安裝 Azure 工具擴充功能套件
Azure 工具延伸模組套件包含使用 Azure App Service、Azure Functions、Azure 記憶體、Cosmos DB 和 Azure 虛擬機的擴充功能,全都在一個方便的套件中。
若要從 Visual Studio Code 安裝延伸模組:
- 按 Ctrl+Shift+X 以開啟 [ 延伸模組 ] 視窗。
- 搜尋 Azure Tools 擴充功能。
- 按下 [安裝] 按鈕。
若要深入瞭解如何在Visual Studio Code 中安裝延伸模組,請參閱Visual Studio Code 網站上的 擴充功能 Marketplace 檔。
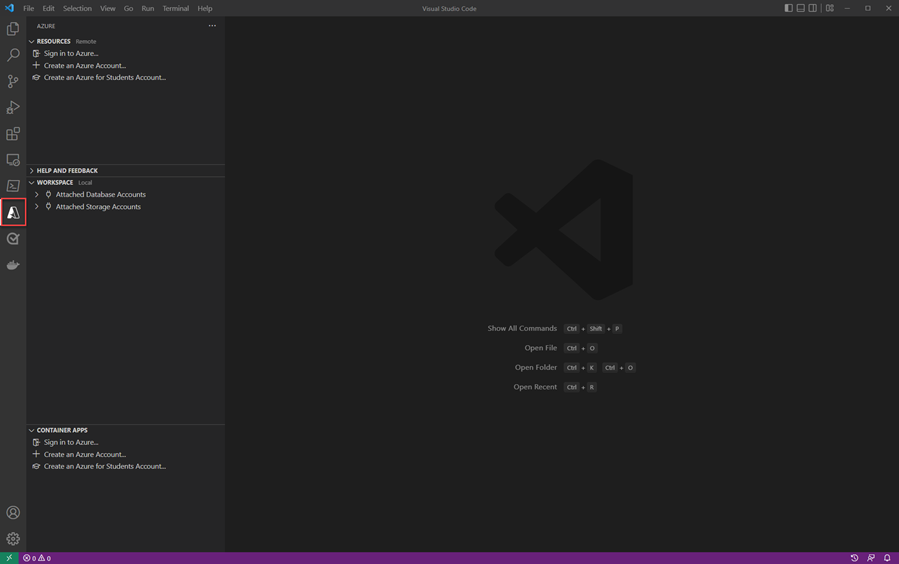
使用 Azure 工具登入您的 Azure 帳戶
在左側面板上,您會看到 Azure 圖示。 選取此圖示,隨即會出現 Azure 服務的控制面板。 選擇 [登入 Azure... ],以完成 Visual Studio Code 中 Azure 工具的驗證程式。
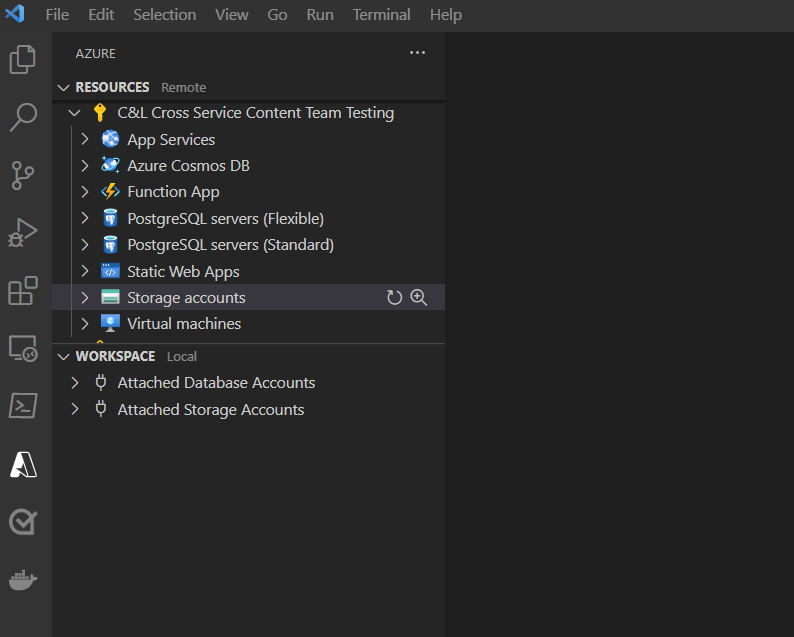
登入之後,您會在 [ 資源 ] 檢視中看到所有現有的資源。 您可以直接從 Visual Studio Code 建立和管理這些服務。 您也會看到 工作區 檢視,其中包含工作區專屬的本機工作和計算機上的檔案,例如附加至資料庫,或將目前的工作區部署至 Azure。
後續步驟
接下來,您會想要在工作站上安裝 Azure CLI。