.NET 6 的新增功能 (Windows Forms .NET)
本文說明 .NET 6 中一些新的 Windows Forms 功能和增強功能。
從 .NET Framework 移轉至 .NET 6 時,有一些重大變更需要特別注意。 如需詳細資訊,請參閱 Windows Forms 的重大變更。
已更新 C# 的範本
.NET 6 引進了許多標準主控台應用程式範本的變更。 和那些變更一樣,C# 的 Windows Forms 範本也已更新為依預設啟用 global using 指示詞、檔案範圍命名空間,以及可為 Null 的參考類型。
新 C# 範本有一個功能尚未在 Windows Forms 中推出,其為頂層語句。 典型的 Windows Forms 應用程式需要 [STAThread] 屬性,且由多個檔案分割的多個類型所組成,例如設計工具程式碼檔案,因此使用頂層語句沒有意義。
新的應用程式啟動程序
產生新 Windows Forms 應用程式的範本會建立 Main 方法,作為執行應用程式時的應用程式進入點。 此方法包含程式碼,可設定 Windows Forms 並顯示第一個表單,稱為啟動程序程式碼:
class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
在 .NET 6 中,這些範本已修改為使用由 ApplicationConfiguration.Initialize 方法叫用的新啟動程序程式碼。
class Program
{
[STAThread]
static void Main()
{
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
}
此方法會在編譯時間自動產生,並包含設定 Windows Forms 的程式碼。 專案檔現在也可以控制這些設定,而且您可以避免在程式碼中設定該檔案。 例如,產生的方法看起來會類似下列程式碼:
public static void Initialize()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.SetHighDpiMode(HighDpiMode.SystemAware);
}
Visual Studio 會使用新的啟動程序程式碼來設定 Windows Forms 視覺化設計工具。 如果您選擇不使用新的啟動程序程式碼,只要還原舊的程式碼並略過 ApplicationConfiguration.Initialize 方法,Windows Forms 視覺化設計工具就不會遵守您設定的啟動程序設定。
Initialize 方法中所產生的設定由專案檔所控制。
專案層級應用程式設定
為了補充 Windows Forms 的新應用程式啟動程序功能,先前在應用程式啟動程式碼中設定的幾個 Application 設定應該在專案檔中設定。 專案檔可以設定下列應用程式設定:
| 專案設定 | 預設值 | 對應的 API |
|---|---|---|
| ApplicationVisualStyles | true |
Application.EnableVisualStyles |
| ApplicationUseCompatibleTextRendering | false |
Application.SetCompatibleTextRenderingDefault |
| ApplicationHighDpiMode | SystemAware |
Application.SetHighDpiMode |
| ApplicationDefaultFont | Segoe UI, 9pt |
Application.SetDefaultFont |
下列範例示範設定這些應用程式相關屬性的專案檔:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net6.0-windows</TargetFramework>
<Nullable>enable</Nullable>
<UseWindowsForms>true</UseWindowsForms>
<ImplicitUsings>enable</ImplicitUsings>
<ApplicationVisualStyles>true</ApplicationVisualStyles>
<ApplicationUseCompatibleTextRendering>false</ApplicationUseCompatibleTextRendering>
<ApplicationHighDpiMode>SystemAware</ApplicationHighDpiMode>
<ApplicationDefaultFont>Microsoft Sans Serif, 8.25pt</ApplicationDefaultFont>
</PropertyGroup>
</Project>
Windows Forms 視覺化設計工具會使用這些設定。 如需詳細資訊,請參閱 Visual Studio 設計工具改善一節。
變更預設字型
.NET Core 3.0 上的 Windows Forms 引進了 Windows Forms 的新預設字型:Segoe UI,9pt。 此字型更符合 Windows 使用者體驗 (UX) 指導方針。 不過,.NET Framework 會使用 Microsoft Sans Serif,8.25pt 作為預設字型。 這項變更讓某些客戶更難將其使用完美像素版面配置的大型應用程式,從 .NET Framework 移轉到 .NET。 變更整個應用程式的字型的唯一方法是編輯專案中的每一個表單,將 Font 屬性設定為替代字型。
預設字型現在可以透過兩種方式來設定:
在專案檔中設定預設字型,以供應用程式啟動程序程式碼使用:
重要
這是慣用的方式。 使用專案來設定新的應用程式啟動程序系統,可讓 Visual Studio 在設計工具中使用這些設定。
在下列範例中,專案檔會將 Windows Forms 設定為使用 .NET Framework 所使用的相同字型。
<Project Sdk="Microsoft.NET.Sdk"> <!-- other settings --> <PropertyGroup> <ApplicationDefaultFont>Microsoft Sans Serif, 8.25pt</ApplicationDefaultFont> </PropertyGroup> </Project>
- 或 -
以舊的方式呼叫 Application.SetDefaultFont API (但不支援設計工具):
class Program { [STAThread] static void Main() { Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.SetHighDpiMode(HighDpiMode.SystemAware); Application.SetDefaultFont(new Font(new FontFamily("Microsoft Sans Serif"), 8.25f)); Application.Run(new Form1()); } }
Visual Studio 設計工具改善
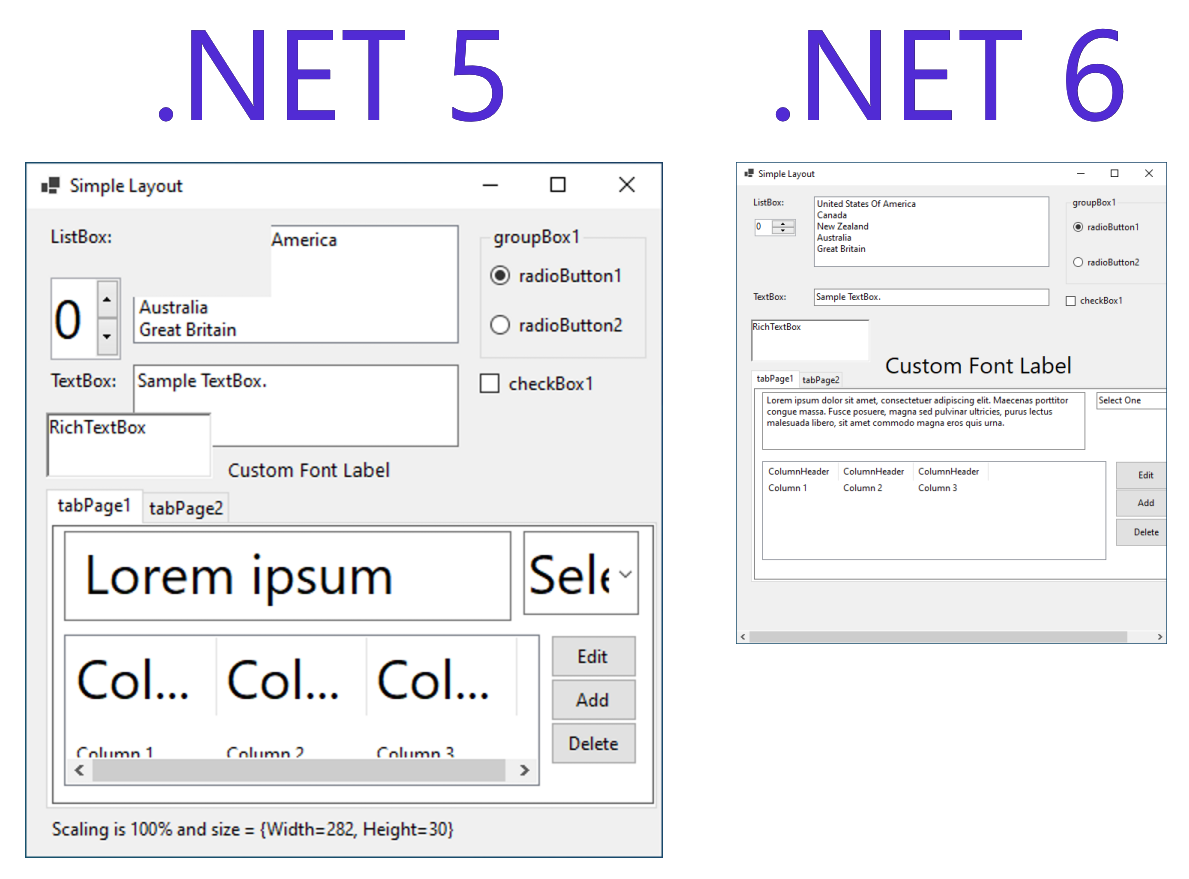
Windows Forms 視覺化設計工具現在可準確反映預設字型。 舊版的適用於 .NET 的 Windows Forms 未正確地在視覺化設計工具中顯示 Segoe UI 字型,而且實際上是使用 .NET Framework 的預設字型來設計表單。 由於新的應用程式啟動程序功能,視覺化設計工具會準確反映預設字型。 此外,視覺化設計工具會遵守專案檔中所設定的預設字型。

更多執行階段設計工具
存在於 .NET Framework 並支援建置通用設計工具的設計工具,例如建置報表設計工具,已新增至 .NET 6:
- System.ComponentModel.Design.ComponentDesigner
- System.Windows.Forms.Design.ButtonBaseDesigner
- System.Windows.Forms.Design.ComboBoxDesigner
- System.Windows.Forms.Design.ControlDesigner
- System.Windows.Forms.Design.DocumentDesigner
- System.Windows.Forms.Design.DocumentDesigner
- System.Windows.Forms.Design.FormDocumentDesigner
- System.Windows.Forms.Design.GroupBoxDesigner
- System.Windows.Forms.Design.LabelDesigner
- System.Windows.Forms.Design.ListBoxDesigner
- System.Windows.Forms.Design.ListViewDesigner
- System.Windows.Forms.Design.MaskedTextBoxDesigner
- System.Windows.Forms.Design.PanelDesigner
- System.Windows.Forms.Design.ParentControlDesigner
- System.Windows.Forms.Design.ParentControlDesigner
- System.Windows.Forms.Design.PictureBoxDesigner
- System.Windows.Forms.Design.RadioButtonDesigner
- System.Windows.Forms.Design.RichTextBoxDesigner
- System.Windows.Forms.Design.ScrollableControlDesigner
- System.Windows.Forms.Design.ScrollableControlDesigner
- System.Windows.Forms.Design.TextBoxBaseDesigner
- System.Windows.Forms.Design.TextBoxDesigner
- System.Windows.Forms.Design.ToolStripDesigner
- System.Windows.Forms.Design.ToolStripDropDownDesigner
- System.Windows.Forms.Design.ToolStripItemDesigner
- System.Windows.Forms.Design.ToolStripMenuItemDesigner
- System.Windows.Forms.Design.TreeViewDesigner
- System.Windows.Forms.Design.UpDownBaseDesigner
- System.Windows.Forms.Design.UserControlDocumentDesigner
PerMonitorV2 的高 DPI 改善
已改善具有 PerMonitorV2 的高 DPI 轉譯:
建立控制項時使用與應用程式相同的 DPI 感知。
容器控制項和 MDI 子視窗已改善縮放行為。
例如,在 .NET 5 中,將 Windows Forms 應用程式從 200% 縮放的監視器移至 100% 縮放的監視器時會導致控制項錯位。 這在 .NET 6 中已大幅改善:

新的 API
- System.Windows.Forms.Application.SetDefaultFont
- System.Windows.Forms.Control.IsAncestorSiteInDesignMode
- System.Windows.Forms.ProfessionalColors.StatusStripBorder
- System.Windows.Forms.ProfessionalColorTable.StatusStripBorder
新的 Visual Basic API
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventArgs
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventHandler
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventArgs.MinimumSplashScreenDisplayTime
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventArgs.MinimumSplashScreenDisplayTime
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventArgs.Font
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventArgs.Font
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventArgs.HighDpiMode
- Microsoft.VisualBasic.ApplicationServices.ApplyApplicationDefaultsEventArgs.HighDpiMode
- Microsoft.VisualBasic.ApplicationServices.WindowsFormsApplicationBase.ApplyApplicationDefaults
- Microsoft.VisualBasic.ApplicationServices.WindowsFormsApplicationBase.HighDpiMode
- Microsoft.VisualBasic.ApplicationServices.WindowsFormsApplicationBase.HighDpiMode
已更新的 API
System.Windows.Forms.Control.Invoke 現在接受 System.Action 和 System.Func<TResult> 作為輸入參數。
System.Windows.Forms.Control.BeginInvoke 現在接受 System.Action 作為輸入參數。
System.Windows.Forms.DialogResult 使用下列成員進行擴充:
TryAgainContinue
System.Windows.Forms.Form 有一個新屬性:MdiChildrenMinimizedAnchorBottom
System.Windows.Forms.MessageBoxButtons 使用下列成員進行擴充:
CancelTryContinue
System.Windows.Forms.MessageBoxDefaultButton 使用下列成員進行擴充:
Button4
System.Windows.Forms.LinkClickedEventArgs 現在有新的建構函式,並使用下列屬性進行擴充:
System.Windows.Forms.NotifyIcon.Text 現在限制為 127 個字元 (原先為 63 個字元)。
改善的 協助工具
Microsoft Windows User Interface (UI) Automation 模式更適合使用朗讀程式和 JAWS 等協助工具。
