ClearType 概觀
本文提供在 Windows Presentation Foundation (WPF) 中找到的 Microsoft ClearType 技術概觀。
技術概觀
ClearType 是由 Microsoft 開發的軟體技術,可改善現有 LCD(液晶顯示器)上的文字可讀性,例如膝上型電腦螢幕、口袋電腦螢幕和平板顯示器。 ClearType 的運作方式是存取 LCD 螢幕每個圖元中的個別垂直色條元素。 在 ClearType 之前,電腦可以顯示的最大詳細資料層級是單一圖元,但在 LCD 監視器上執行 ClearType 時,它可以將文字的功能顯示為寬度中小到圖元的一小部分。 額外的解析度可提高文字顯示細節的銳度,即使經過長時間也容易閱讀。
Windows Presentation Foundation (WPF) 中提供的 ClearType 是最新一代的 ClearType,其對 Microsoft Windows Graphics Device Interface (GDI) 中找到的版本有幾項改進。
子像素定位
較舊版 ClearType 有顯著的改善,就是使用子圖元定位。 與 GDI 中找到的 ClearType 實作不同,在 Windows Presentation Foundation 中發現的 ClearType 可讓圖像在圖元內開始,而不只是圖元的起始界限。 因為定位字符有此額外的解析度,所以字符的間距和比例更精確且一致。
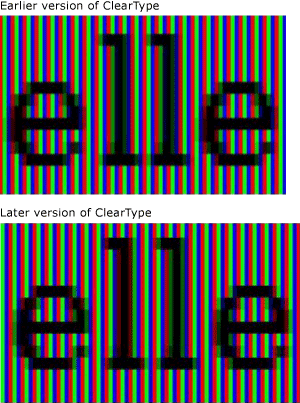
下列兩例示範使用子像素定位時,字符如何能在任何子像素界限上開始。 左側的範例會使用舊版的 ClearType 轉譯器來轉譯,但未採用子圖元定位。 右側的範例會使用新版本的 ClearType 轉譯器,使用子圖元定位來轉譯。 請注意右側映像中每個 e 和 l 的轉譯方式都略有不同,因為它們每一個都在不同的子像素上開始。 在螢幕上檢視正常大小的文字時,因為字符映像的高對比,所以這項差異不是很明顯。 這只是因為 ClearType 中併入的複雜色彩篩選而可能。
 與舊版和更新版本的 ClearType 一起顯示的文字
與舊版和更新版本的 ClearType 一起顯示的文字
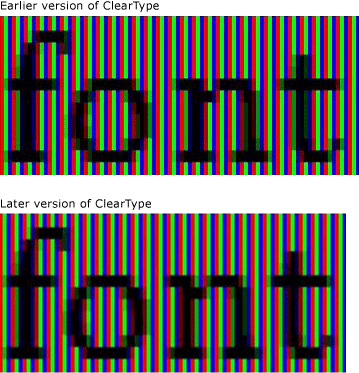
下列兩個範例會比較舊版 ClearType 轉譯器的輸出與新版本的 ClearType 轉譯器。 顯示在右側的子像素定位,可大幅提升畫面中的類型間距,尤其是子像素和完整像素在字符寬度有明顯比例差異的小尺寸狀況。 請注意,第二個映像中的字母間距更勻稱。 子圖元定位到文字畫面整體外觀的累積優點會大幅增加,並代表 ClearType 技術的重大演進。
 具有舊版和更新版本的 ClearType 的文字
具有舊版和更新版本的 ClearType 的文字
Y 方向消除鋸齒
Windows Presentation Foundation 中 ClearType 的另一個改進是 Y 方向的消除鋸齒。 GDI 中沒有 Y 方向反鋸齒的 ClearType 在 X 軸上提供更佳的解析度,但 Y 軸則沒有提供。 微曲部分頂端和底端的鋸齒狀邊緣會降低其可讀性。
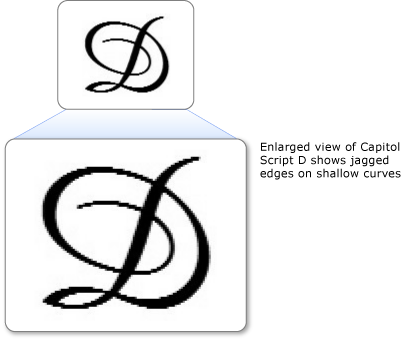
下例顯示不使用 Y 方向消除鋸齒的效果。 在此情況下,字母上方與下方的鋸齒狀邊緣很明顯。
 淺曲線上帶有鋸齒邊緣的文字
淺曲線上帶有鋸齒邊緣的文字
Windows Presentation Foundation 中的 ClearType (WPF) 會在 Y 方向層級上提供反鋸齒功能,以平滑處理任何鋸齒狀邊緣。 這對改善東亞語言的可讀性特別重要,因為表意字元的水平和垂直微曲部分比重幾乎相同。
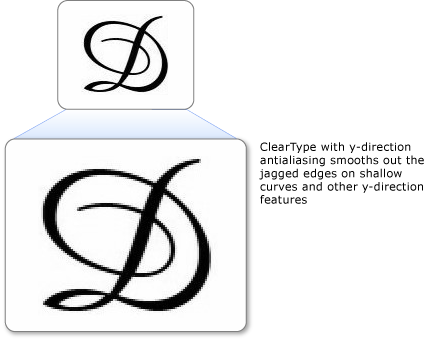
下例顯示使用 Y 方向消除鋸齒的效果。 在此情況下,字母的上方與下方會顯示平滑的曲線。
 具有 ClearType y 方向反鋸齒的文字
具有 ClearType y 方向反鋸齒的文字
硬體加速
Windows Presentation Foundation (WPF) 中的 ClearType 可以利用硬體加速來提升效能,並減少 CPU 負載和系統記憶體需求。 ClearType 使用圖形卡片的圖元著色器和視訊記憶體,提供更快速的文字轉譯,特別是在使用動畫時。
Windows Presentation Foundation 中的 ClearType (WPF) 不會修改整個系統的 ClearType 設定。 在 Windows 中停用 ClearType 會將 Windows Presentation Foundation (WPF) 反鋸齒設定為灰階模式。
其中一個 Windows Presentation Foundation (WPF) 架構設計決策是讓解析度無關的版面配置更能支援更高的解析度 DPI 監視器。 這會產生 Windows Presentation Foundation (WPF) 不支援某些東亞字型中的別名文字轉譯或點陣圖的結果,因為它們都相依于解析度。
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
