RichTextBox 概觀
RichTextBox 控制項可讓您顯示或編輯非固定格式內容,包括段落、影像、表格等等。 本主題介紹 TextBox 類別,並提供其在 Extensible Application Markup Language (XAML) 和 C# 中的使用方式範例。
TextBox 或 RichTextBox?
RichTextBox 和 TextBox 都允許使用者編輯文字,不過,這兩個控制項在不同的案例中使用。 當使用者有必要編輯格式化文字、影像、表格或其他多格式內容時,RichTextBox 是較佳的選擇。 例如,編輯需要格式化或影像等的文件、文章或部落格時,最好使用 RichTextBox 來完成。 TextBox 所需的系統資源比 RichTextBox 少,因此是純文本編輯時的理想方式 (例如,用於表格)。 如需詳細資訊,請參閱 上的 TextBox。 下表摘要說明 TextBox 和 RichTextBox 的主要功能。
| 控制 | 即時拼字檢查 | 操作功能表 | 將 ToggleBold 之類的命令格式化 (Ctr+B) | FlowDocument 內容如影像、段落、表格等。 |
|---|---|---|---|---|
| TextBox | Yes | Yes | No | 否。 |
| RichTextBox | Yes | Yes | Yes | Yes |
注意
雖然 TextBox 不支援格式化 ToggleBold (Ctr+B) 等相關命令,但兩個控制項都支援許多基本命令,例如 MoveToLineEnd。
稍後會更詳細說明上表中的功能。
建立 RichTextBox
下方程式碼說明如何建立使用者可在其中編輯多格式內容的 RichTextBox。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- A RichTextBox with no initial content in it. -->
<RichTextBox />
</Page>
具體來說,在 RichTextBox 中編輯的內容是流程內容。 非固定格式內容可以包含許多型別的元素,包括格式化文字、影像、清單及表格。 如需有關非固定格式文件的深入資訊,請參閱非固定格式文件概觀。 為了包含流程內容,RichTextBox 提供 FlowDocument 物件,進而包含可編輯的內容。 為了示範 RichTextBox 中的流程內容,下列程式碼示範如何使用段落和一些粗體文字建立 RichTextBox。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<RichTextBox>
<FlowDocument>
<Paragraph>
This is flow content and you can <Bold>edit me!</Bold>
</Paragraph>
</FlowDocument>
</RichTextBox>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Documents;
namespace SDKSample
{
public partial class BasicRichTextBoxWithContentExample : Page
{
public BasicRichTextBoxWithContentExample()
{
StackPanel myStackPanel = new StackPanel();
// Create a FlowDocument to contain content for the RichTextBox.
FlowDocument myFlowDoc = new FlowDocument();
// Create a Run of plain text and some bold text.
Run myRun = new Run("This is flow content and you can ");
Bold myBold = new Bold(new Run("edit me!"));
// Create a paragraph and add the Run and Bold to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myRun);
myParagraph.Inlines.Add(myBold);
// Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph);
RichTextBox myRichTextBox = new RichTextBox();
// Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc;
myStackPanel.Children.Add(myRichTextBox);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class BasicRichTextBoxWithContentExample
Inherits Page
Public Sub New()
Dim myStackPanel As New StackPanel()
' Create a FlowDocument to contain content for the RichTextBox.
Dim myFlowDoc As New FlowDocument()
' Create a Run of plain text and some bold text.
Dim myRun As New Run("This is flow content and you can ")
Dim myBold As New Bold(New Run("edit me!"))
' Create a paragraph and add the Run and Bold to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myRun)
myParagraph.Inlines.Add(myBold)
' Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph)
Dim myRichTextBox As New RichTextBox()
' Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc
myStackPanel.Children.Add(myRichTextBox)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
下圖顯示此範例的轉譯方式。

如 Paragraph 和 Bold 元素會決定 RichTextBox 的內容如何顯示。 當使用者編輯 RichTextBox 內容時,他們會變更此流程內容。 若要深入了解非固定格式內容的功能及如何與其搭配運作,請參閱非固定格式文件概觀。
注意
RichTextBox 的非固定格式內容和其他控制項中的非固定格式內容運作方式並不完全相同。 例如,RichTextBox 中沒有欄標籤,因此無法自動調整大小。 此外,RichTextBox 內也不提供搜尋、檢視模式、頁面導覽及縮放之類的內建功能。
即時拼字檢查
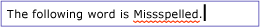
您可以在 TextBox 或 RichTextBox 中啟用即時拼字檢查。 啟用拼字檢查時,拼錯的文字下方會出現紅色線條 (請見下圖)。

若要了解如何啟用拼字檢查,請參閱在文字編輯控制項中啟用拼字檢查。
操作功能表
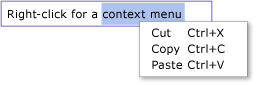
根據預設,TextBox 和 RichTextBox 都有一個捷徑功能表,當使用者在控制項按兩下滑鼠右鍵時會出現。 使用者可以使用此操作功能表來剪下、複製或貼上 (請見下圖)。

您可以建立自己的自訂操作功能表來覆寫預設的操作功能表。 如需詳細資訊,請參閱在 RichTextBox 中放置自訂內容功能表。
編輯命令
編輯命令可讓使用者將 RichTextBox 內的可編輯內容格式化。 除了基本的編輯命令之外,RichTextBox 還包含 TextBox 不支援的格式命令。 例如,在 RichTextBox 中編輯時,使用這可以按 Ctr+B 來切換粗體文字格式設定。 如需完整的可用命令清單,請參閱 EditingCommands。 除了使用鍵盤快速鍵之外,您還可以將命令與其他控制項 (例如按鈕) 連接。 下列範例示範如何建立一個簡單的工具列,其中包含使用者可用來變更文字格式設定的按鈕。
<Window x:Class="RichTextBoxInputPanelDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="400" Width="600"
>
<Grid>
<!-- Set the styles for the tool bar. -->
<Grid.Resources>
<Style TargetType="{x:Type Button}" x:Key="formatTextStyle">
<Setter Property="FontFamily" Value="Palatino Linotype"></Setter>
<Setter Property="Width" Value="30"></Setter>
<Setter Property="FontSize" Value ="14"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="formatImageStyle">
<Setter Property="Width" Value="30"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
</Grid.Resources>
<DockPanel Name="mainPanel">
<!-- This tool bar contains all the editing buttons. -->
<ToolBar Name="mainToolBar" Height="30" DockPanel.Dock="Top">
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Cut" ToolTip="Cut">
<Image Source="Images\EditCut.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Copy" ToolTip="Copy">
<Image Source="Images\EditCopy.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Paste" ToolTip="Paste">
<Image Source="Images\EditPaste.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Undo" ToolTip="Undo">
<Image Source="Images\EditUndo.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Redo" ToolTip="Redo">
<Image Source="Images\EditRedo.png"></Image>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleBold" ToolTip="Bold">
<TextBlock FontWeight="Bold">B</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleItalic" ToolTip="Italic">
<TextBlock FontStyle="Italic" FontWeight="Bold">I</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleUnderline" ToolTip="Underline">
<TextBlock TextDecorations="Underline" FontWeight="Bold">U</TextBlock>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseFontSize" ToolTip="Grow Font">
<Image Source="Images\CharacterGrowFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseFontSize" ToolTip="Shrink Font">
<Image Source="Images\CharacterShrinkFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleBullets" ToolTip="Bullets">
<Image Source="Images\ListBullets.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleNumbering" ToolTip="Numbering">
<Image Source="Images/ListNumbering.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignLeft" ToolTip="Align Left">
<Image Source="Images\ParagraphLeftJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignCenter" ToolTip="Align Center">
<Image Source="Images\ParagraphCenterJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignRight" ToolTip="Align Right">
<Image Source="Images\ParagraphRightJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignJustify" ToolTip="Align Justify">
<Image Source="Images\ParagraphFullJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseIndentation" ToolTip="Increase Indent">
<Image Source="Images\ParagraphIncreaseIndentation.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseIndentation" ToolTip="Decrease Indent">
<Image Source="Images\ParagraphDecreaseIndentation.png"></Image>
</Button>
</ToolBar>
<!-- By default pressing tab moves focus to the next control. Setting AcceptsTab to true allows the
RichTextBox to accept tab characters. -->
<RichTextBox Name="mainRTB" AcceptsTab="True"></RichTextBox>
</DockPanel>
</Grid>
</Window>
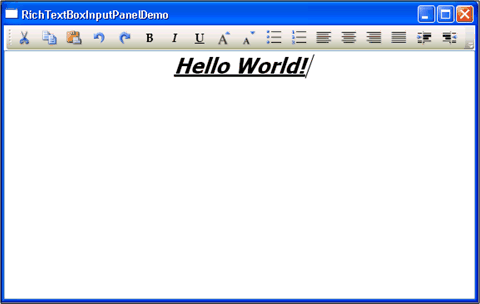
下圖顯示此範例的顯示方式。

偵測內容變更
通常應使用 TextChanged 事件來偵測 TextBox 或 RichTextBox 中的文字何時變更,而不是如您預期的 KeyDown。 如需範例,請參閱偵測 TextBox 中的文字變更。
儲存、載入和列印 RichTextBox 內容
下列範例示範如何將 RichTextBox 的內容儲存至檔案、將其內容載回 RichTextBox,並且列印內容。 以下是此範例的標記。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.SaveLoadPrintRTB" >
<StackPanel>
<RichTextBox Name="richTB">
<FlowDocument>
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
</FlowDocument>
</RichTextBox>
<Button Click="SaveRTBContent">Save RTB Content</Button>
<Button Click="LoadRTBContent">Load RTB Content</Button>
<Button Click="PrintRTBContent">Print RTB Content</Button>
</StackPanel>
</Page>
以下是此範例的程式碼後置。
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
namespace SDKSample
{
public partial class SaveLoadPrintRTB : Page
{
// Handle "Save RichTextBox Content" button click.
void SaveRTBContent(Object sender, RoutedEventArgs args)
{
// Send an arbitrary URL and file name string specifying
// the location to save the XAML in.
SaveXamlPackage("C:\\test.xaml");
}
// Handle "Load RichTextBox Content" button click.
void LoadRTBContent(Object sender, RoutedEventArgs args)
{
// Send URL string specifying what file to retrieve XAML
// from to load into the RichTextBox.
LoadXamlPackage("C:\\test.xaml");
}
// Handle "Print RichTextBox Content" button click.
void PrintRTBContent(Object sender, RoutedEventArgs args)
{
PrintCommand();
}
// Save XAML in RichTextBox to a file specified by _fileName
void SaveXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.Create);
range.Save(fStream, DataFormats.XamlPackage);
fStream.Close();
}
// Load XAML into RichTextBox from a file specified by _fileName
void LoadXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
if (File.Exists(_fileName))
{
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.OpenOrCreate);
range.Load(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
// Print RichTextBox content
private void PrintCommand()
{
PrintDialog pd = new PrintDialog();
if ((pd.ShowDialog() == true))
{
//use either one of the below
pd.PrintVisual(richTB as Visual, "printing as visual");
pd.PrintDocument((((IDocumentPaginatorSource)richTB.Document).DocumentPaginator), "printing as paginator");
}
}
}
}
Imports System.IO
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Media
Namespace SDKSample
Partial Public Class SaveLoadPrintRTB
Inherits Page
' Handle "Save RichTextBox Content" button click.
Private Sub SaveRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send an arbitrary URL and file name string specifying
' the location to save the XAML in.
SaveXamlPackage("C:\test.xaml")
End Sub
' Handle "Load RichTextBox Content" button click.
Private Sub LoadRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send URL string specifying what file to retrieve XAML
' from to load into the RichTextBox.
LoadXamlPackage("C:\test.xaml")
End Sub
' Handle "Print RichTextBox Content" button click.
Private Sub PrintRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
PrintCommand()
End Sub
' Save XAML in RichTextBox to a file specified by _fileName
Private Sub SaveXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.Create)
range.Save(fStream, DataFormats.XamlPackage)
fStream.Close()
End Sub
' Load XAML into RichTextBox from a file specified by _fileName
Private Sub LoadXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
If File.Exists(_fileName) Then
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.OpenOrCreate)
range.Load(fStream, DataFormats.XamlPackage)
fStream.Close()
End If
End Sub
' Print RichTextBox content
Private Sub PrintCommand()
Dim pd As New PrintDialog()
If (pd.ShowDialog() = True) Then
'use either one of the below
pd.PrintVisual(TryCast(richTB, Visual), "printing as visual")
pd.PrintDocument(((CType(richTB.Document, IDocumentPaginatorSource)).DocumentPaginator), "printing as paginator")
End If
End Sub
End Class
End Namespace
