如何:使用含階層式資料的主從式模式
此範例會示範如何實作主從式案例。
範例
在此範例中,LeagueList 是 Leagues 物件的集合。 每個 League 都有一個 Name 和一個 Divisions 的集合,而且每個 Division 都有一個名稱和 Teams 的集合。 每個 Team 都有小組名稱。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
Width="400" Height="180"
Title="Master-Detail Binding"
Background="Silver">
<Window.Resources>
<src:LeagueList x:Key="MyList"/>
<DockPanel DataContext="{Binding Source={StaticResource MyList}}">
<StackPanel>
<Label>My Soccer Leagues</Label>
<ListBox ItemsSource="{Binding}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Name}"/>
<ListBox ItemsSource="{Binding Path=Divisions}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Divisions/Name}"/>
<ListBox DisplayMemberPath="Name" ItemsSource="{Binding Path=Divisions/Teams}"/>
</StackPanel>
</DockPanel>
</Window>
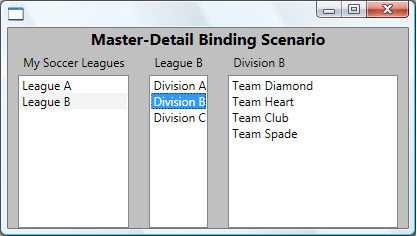
以下是範例的螢幕擷取畫面。 Divisions ListBox 會自動追蹤 Leagues ListBox 中的選取項目,並顯示對應的資料。 Teams ListBox 會追蹤其他兩個 ListBox 控制項中的選取項目。

在此範例中要注意兩件事:
這三個 ListBox 控制項會繫結至相同的來源。 您可以設定繫結的 Path 屬性,以指定要 ListBox 顯示的資料層級。
您必須在您要追蹤之選取項目的 ListBox 控制項上,將 IsSynchronizedWithCurrentItem 屬性設定為
true。 設定此屬性可確保選取的項目一律設定為 CurrentItem。 或者,如果 ListBox 從 CollectionViewSource 取得其資料,則它會自動同步選取項目和貨幣。
當您使用 XML 資料時,這項技術稍有不同。 如需範例,請參閱使用含階層式 XML 資料的主從式模式。
