如何:使用色彩重新對應表
重新對應是根據色彩重新對應表格轉換影像中色彩的程式。 色彩重新對應表格是 物件的陣列 ColorMap 。 ColorMap陣列中的每個物件都有 OldColor 屬性和 NewColor 屬性。
當 GDI+ 繪製影像時,影像的每個圖元都會與舊色彩的陣列進行比較。 如果圖元的色彩符合舊色彩,其色彩會變更為對應的新色彩。 色彩只會變更以進行轉譯 , 影像本身的色彩值 (儲存在 Image 或 Bitmap 物件中) 不會變更。
若要繪製重新對應的影像,請初始化 物件的陣列 ColorMap 。 將該陣列傳遞至 SetRemapTable 物件的 方法 ImageAttributes ,然後將 物件傳遞 ImageAttributes 至 DrawImage 物件的 方法 Graphics 。
範例
下列範例會 Image 從 RemapInput.bmp 檔案建立 物件。 程式碼會建立由單 ColorMap 一物件組成的色彩重新對應資料表。 物件的 OldColor 屬性 ColorRemap 為紅色,而 NewColor 屬性為藍色。 影像會繪製一次而不重新對應,一次使用重新對應。 重新對應程式會將所有紅色圖元變更為藍色。
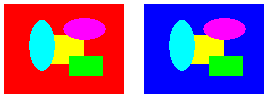
下圖顯示左側的原始影像,以及右側重新對應的影像。

Image image = new Bitmap("RemapInput.bmp");
ImageAttributes imageAttributes = new ImageAttributes();
int width = image.Width;
int height = image.Height;
ColorMap colorMap = new ColorMap();
colorMap.OldColor = Color.FromArgb(255, 255, 0, 0); // opaque red
colorMap.NewColor = Color.FromArgb(255, 0, 0, 255); // opaque blue
ColorMap[] remapTable = { colorMap };
imageAttributes.SetRemapTable(remapTable, ColorAdjustType.Bitmap);
e.Graphics.DrawImage(image, 10, 10, width, height);
e.Graphics.DrawImage(
image,
new Rectangle(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel,
imageAttributes);
Dim image As New Bitmap("RemapInput.bmp")
Dim imageAttributes As New ImageAttributes()
Dim width As Integer = image.Width
Dim height As Integer = image.Height
Dim colorMap As New ColorMap()
colorMap.OldColor = Color.FromArgb(255, 255, 0, 0) ' opaque red
colorMap.NewColor = Color.FromArgb(255, 0, 0, 255) ' opaque blue
Dim remapTable As ColorMap() = {colorMap}
imageAttributes.SetRemapTable(remapTable, ColorAdjustType.Bitmap)
e.Graphics.DrawImage(image, 10, 10, width, height)
' Pass in the destination rectangle (2nd argument), the upper-left corner
' (3rd and 4th arguments), width (5th argument), and height (6th
' argument) of the source rectangle.
e.Graphics.DrawImage( _
image, _
New Rectangle(150, 10, width, height), _
0, 0, _
width, _
height, _
GraphicsUnit.Pixel, _
imageAttributes)
編譯程式碼
上述範例是為了搭配 Windows Form 使用而設計,且其需要 PaintEventArgse,這是 Paint 事件處理常式的參數。
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
