瞭解如何在 Web 應用程式內即時分析批注的情感。
本教學課程說明如何建立 ASP.NET Core Razor Pages 應用程式,以即時分類網站批注的情感。
在本教學課程中,您將瞭解如何:
- 建立 ASP.NET Core Razor Pages 應用程式
- 準備並瞭解資料
- 選取情節
- 載入數據
- 訓練模型
- 評估模型
- 使用模型進行預測
您可以在 dotnet/machinelearning-samples 存放庫找到本教學課程的原始程式碼。
Prerequisites
如需先決條件和安裝指示的清單,請瀏覽 模型產生器安裝指南。
建立Razor Pages 應用程式
建立 ASP.NET Core Razor Pages 應用程式。
- 在 Visual Studio 中,開啟 [ 建立新專案] 對話方塊。
- 在 [建立新專案] 對話框中,選取 [ASP.NET Core Web App 專案範本]。
- 在 [ 名稱] 文本框中,輸入 “SentimentRazor”,然後選取 [ 下一步]。
- 在 [其他資訊] 對話框中,保留所有預設值,然後選取 [ 建立]。
準備並瞭解資料
下載 維琪百科排毒數據集。 當網頁開啟時,以滑鼠右鍵按下頁面,選取 [ 另存新檔 ],然後將檔案儲存到您計算機上的任何地方。
維琪百科排毒-250-line-data.tsv 數據集中的每個數據列都代表維琪百科使用者留下的不同檢閱。 第一個數據行代表文字的情感(0 為無毒,1 為有毒),而第二欄代表使用者留下的批注。 數據行會以索引標籤分隔。 資料看起來如下:
| Sentiment | SentimentText |
|---|---|
| 1 | ==RUDE== Dude,您粗魯地上傳該圖片回來,否則為 。 |
| 1 | == OK! == IM 接著要破壞野生的 WIKI!! |
| 0 | 我希望這有説明。 |
建立模型產生器組態檔
第一次將機器學習模型新增至解決方案時,會提示您建立 mbconfig 檔案。 此 mbconfig 檔案會追蹤您在 Model Builder 中執行的所有動作,以允許您重新開啟工作階段。
- 在 [方案總管] 中,以滑鼠右鍵按兩下 SentimentRazor 專案,然後選取 [新增>機器學習模型]。
- 在對話框中,將 Model Builder 專案命名為 SentimentAnalysis.mbconfig,然後選取 [ 新增]。
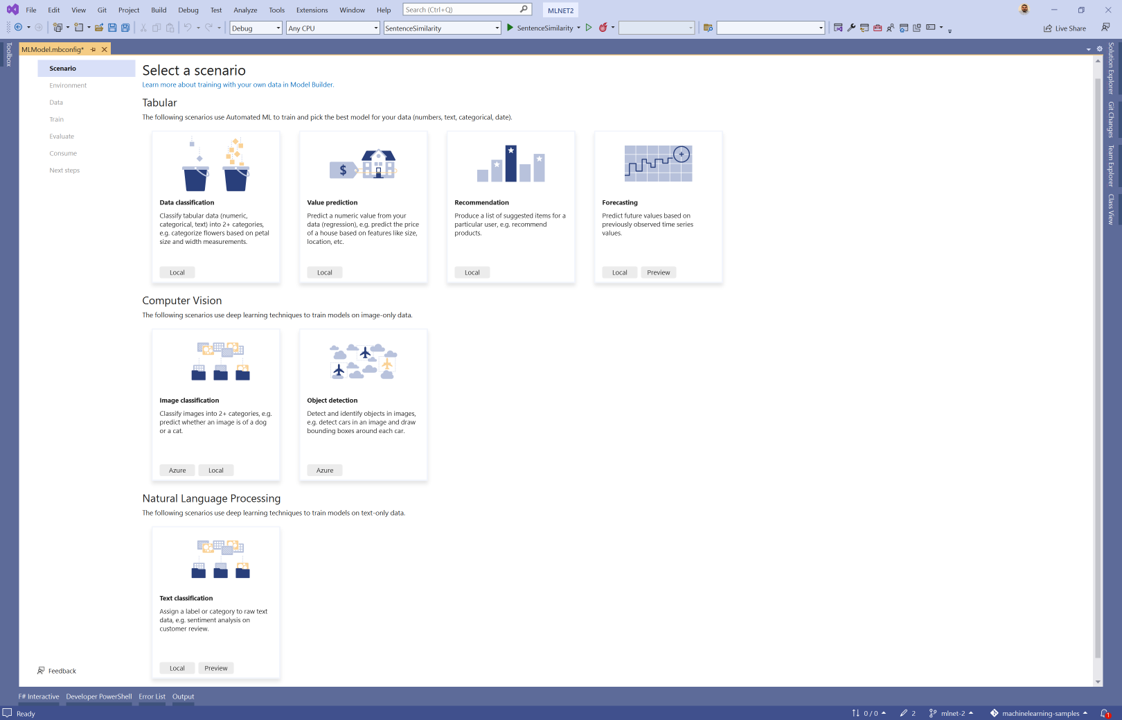
選取情節
若要定型模型,您必須從模型產生器所提供的可用機器學習案例清單中選取。
在此範例中,工作是文字分類。 在模型產生器延伸模組的 [ 案例 ] 步驟中,選取 [文字分類 案例]。
選取環境
模型產生器可以根據選取的案例,根據不同的環境定型。
選取 [本機][GPU] 作為您的環境,然後按兩下一 步] 按鈕。
Note
此案例使用在 GPU 環境中最能運作的深度學習技術。 如果您沒有 GPU,請選擇 [本機] (CPU) 環境,但請注意,預期的定型時間會明顯更長。 如需搭配模型產生器使用 GPU 的詳細資訊,請參閱 模型產生器指南中的 GPU 支援。
載入數據
模型產生器接受來自兩個來源的數據:SQL Server 資料庫或格式或tsv本機檔案csv。
- 在模型產生器工具的數據步驟中,從數據源選項中選取 [檔案 ]。
- 選取 [ 選取檔案 ] 文本框旁的按鈕,並使用 [檔案總管] 來瀏覽並選取 wikipedia-detox-250-line-data.tsv 檔案。
- 從 [資料行] 中選擇 [情感] 來預測 (Label) 下拉式清單。
- 從 [文字數據行] 下拉式清單中選擇 [SentimentText]。
- 選取 [ 下一步] 按鈕,以移至模型產生器中的下一個步驟。
訓練模型
本教學課程中用來定型情感分析模型的機器學習工作是文字分類。 在模型定型程序期間,模型產生器會使用 NAS-BERT 神經網路架構為數據集定型文字分類模型。
選取 [開始訓練]。
定型完成後,訓練程式的結果會顯示在訓練畫面的 [訓練結果] 區段中。 除了提供定型結果之外, 也會在 SentimentAnalysis.mbconfig 檔案下建立三個程式代碼後置檔案。
-
SentimentAnalysis.consumption.cs - 此檔案包含
ModelInput和ModelOutput架構,以及Predict為取用模型所產生的函式。 - SentimentAnalysis.training.cs - 此檔案包含模型產生器選擇的定型管線(數據轉換、定型器、定型器超參數)來定型模型。 您可以使用此管線來重新定型模型。
- * SentimentAnalysis.mlnet - 此檔案包含 ML.NET 模型的元數據和組態詳細數據。
-
SentimentAnalysis.consumption.cs - 此檔案包含
選取 [ 下一步] 按鈕以移至下一個步驟。
評估模型
定型步驟的結果將是具有最佳效能的模型。 在模型產生器工具的評估步驟中,輸出區段將包含 中表現最佳模型所使用的定型器,以及評估計量。
如果您對評估計量不滿意,嘗試改善模型效能的一些簡單方式就是使用更多數據。
否則,請選取 [ 下一步] 按鈕以移至 [模型產生器] 中的 [ 取用 ] 步驟。
新增取用項目樣本 (選擇性)
在 [ 取 用] 步驟中,模型產生器會提供可用來取用模型的項目範本。 此步驟是選擇性的,您可以選擇最適合使用模型需求的方法。
- Console application
- Web API
新增程式代碼以進行預測
設定 PredictionEngine 集區
若要進行單一預測,您必須建立 PredictionEngine<TSrc,TDst>。
PredictionEngine<TSrc,TDst> 不是线程安全。 此外,您必須在應用程式內所需的任何地方建立實例。 隨著應用程式成長,此程序可能會變得無法管理。 為了提升效能和執行緒安全性,請合併使用相依性插入與 PredictionEnginePool 服務,以建立 ObjectPool<T> 物件的 PredictionEngine<TSrc,TDst> 供整個應用程式使用。
安裝 Microsoft.Extensions.ML NuGet 套件:
- 在 [方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [管理 NuGet 套件]。
- 選擇 [nuget.org] 作為套件來源。
- 選取 [ 瀏覽] 索引標籤並搜尋 Microsoft.Extensions.ML。
- 選取清單中的套件,然後選取 [ 安裝]。
- 選取 [預覽變更] 對話方塊上的 [確定] 按鈕
- 如果您同意所列套件的授權條款,請在 [授權接受] 對話方塊上選取 [我接受] 按鈕。
在 SentimentRazor 項目中開啟Program.cs檔案。
新增下列
using指示詞以參考 Microsoft.Extensions.ML NuGet 套件和 SentimentRazorML.Model 專案:using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;PredictionEnginePool<TData,TPrediction>在 Program.cs 檔案中設定應用程式的 :
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.mlnet");
建立情感分析處理程式
預測將會在應用程式的主頁面內進行。 因此,需要新增接受使用者輸入並使用 PredictionEnginePool<TData,TPrediction> 傳回預測的方法。
開啟位於 Pages 目錄中的 Index.cshtml.cs 檔案,然後新增下列
using指示詞:using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;若要使用PredictionEnginePool<TData,TPrediction>在 Program.cs 檔案中設定的 ,您必須將它插入您想要使用之模型的建構函式中。
新增變數以在 Pages/Index.cshtml.cs 檔案內的 類別內
IndexModel參考 PredictionEnginePool<TData,TPrediction> 。private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;修改 類別中的
IndexModel建構函式,並將服務插入 PredictionEnginePool<TData,TPrediction> 其中。public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }建立方法處理程式,這個處理程式會使用
PredictionEnginePool,從網頁接收的使用者輸入進行預測。在
OnGet方法下方,建立名為 的新方法OnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }在方法內
OnGetAnalyzeSentiment,如果使用者的輸入是空白或 Null,則傳回 中性 情感。if (String.IsNullOrEmpty(text)) return Content("Neutral");指定有效的輸入,請建立 的新實例
ModelInput。var input = new ModelInput { SentimentText = text };PredictionEnginePool<TData,TPrediction>使用 來預測情感。
var prediction = _predictionEnginePool.Predict(input);使用下列程序代碼,將預測
bool值轉換成有毒或不有毒。var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";最後,將情感傳回網頁。
return Content(sentiment);
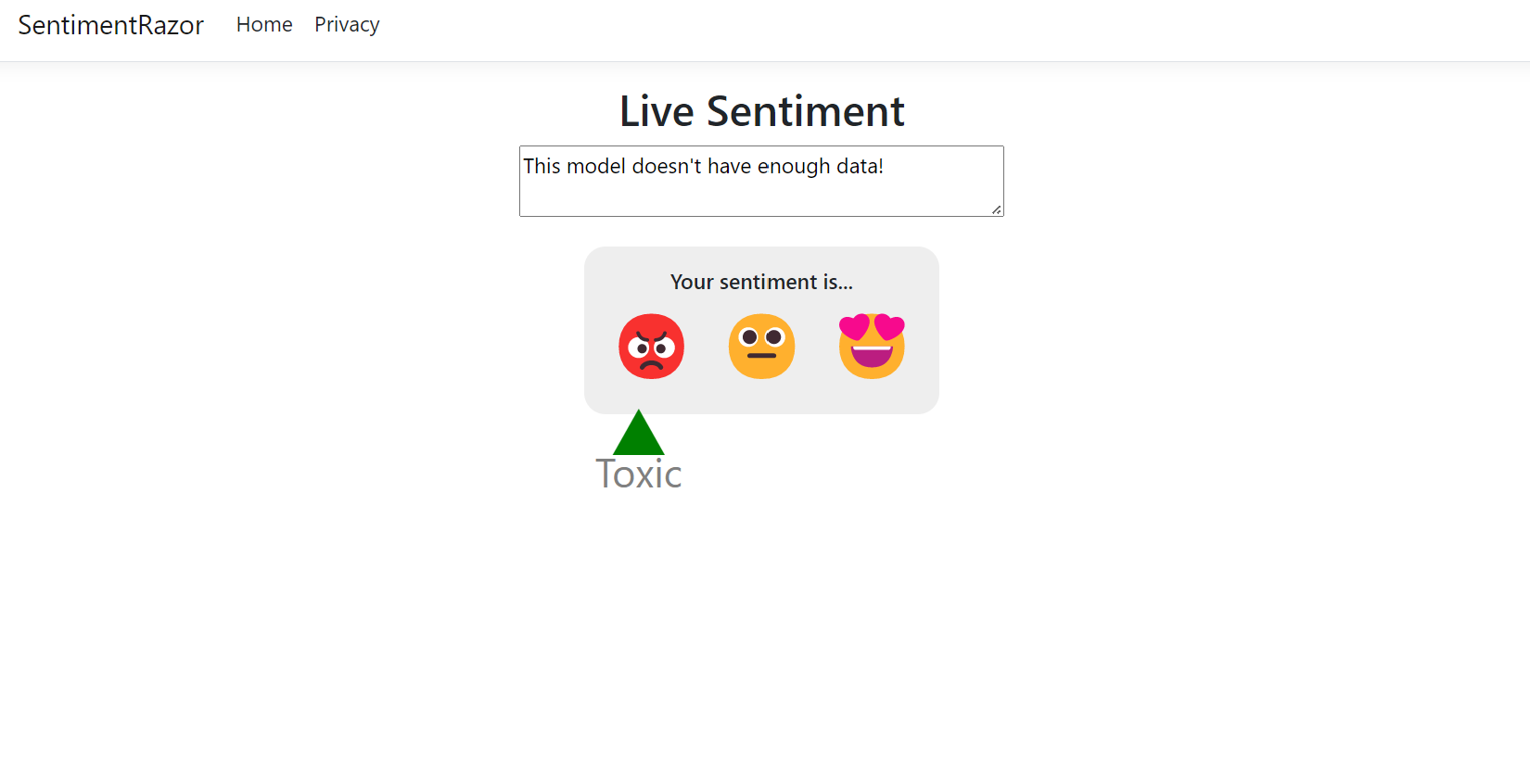
設定網頁
傳 OnGetAnalyzeSentiment 回的結果將會動態顯示在 Index 網頁上。
在 Pages 目錄中開啟 Index.cshtml 檔案,並以下列程式代碼取代其內容:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>接下來,將 css 樣式程式代碼新增至 wwwroot\css 目錄中site.css頁面結尾:
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }之後,新增程式代碼以將輸入從網頁傳送至
OnGetAnalyzeSentiment處理程式。在位於 wwwroot\js 目錄的site.js 檔案中,建立名為
getSentiment的函式,以對處理程式的使用者輸入OnGetAnalyzeSentiment進行 GET HTTP 要求。function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }接著,新增另一個呼叫
updateMarker的函式,以動態更新網頁上標記的位置,因為預測情感。function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }建立名為
updateSentiment的事件處理程式函式,以從使用者取得輸入、使用getSentiment函式將它傳送至OnGetAnalyzeSentiment函式,並使用函式更新標記updateMarker。function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }最後,註冊事件處理程式,並使用 屬性將它系結至
textarea專案id=Message。$("#Message").on('change input paste', updateSentiment)
執行應用程式
現在您的應用程式已設定好,請執行應該在瀏覽器中啟動的應用程式。
當應用程式啟動時,請在文字區域中輸入 此模型沒有足夠的數據! 。 顯示的預測情感應該是 有毒的。

Note
PredictionEnginePool<TData,TPrediction> 建立的 PredictionEngine<TSrc,TDst>多個實例。 由於模型的大小,第一次使用它進行預測時,可能需要幾秒鐘的時間。 後續的預測應該是瞬間的。
Next steps
在本教程中,您將學到如何:
- 建立 ASP.NET Core Razor Pages 應用程式
- 準備並瞭解資料
- 選取情節
- 載入數據
- 訓練模型
- 評估模型
- 使用模型進行預測
Additional Resources
若要深入瞭解本教學課程中提及的主題,請流覽下列資源: