標籤
.NET 多平臺應用程式 UI (.NET MAUI) Label 會顯示單行和多行文字。 所 Label 顯示的文字可以色彩、空格,而且可以有文字裝飾。
Label 會定義下列屬性:
CharacterSpacing類型double為的 ,會設定所顯示文字中字元之間的間距。FontAttributes型FontAttributes別為 的 ,會決定文字樣式。FontAutoScalingEnabled型bool別為 的 ,定義文字是否會反映操作系統中設定的縮放喜好設定。 此屬性的預設值為true。FontFamily型string別為的 ,會定義字型系列。FontSize型double別為 的 ,會定義字型大小。FormattedText類型FormattedString為 的 ,指定具有多個簡報選項的文字呈現方式,例如字型和色彩。HorizontalTextAlignment型 TextAlignment別為 的 ,定義所顯示文字的水準對齊方式。LineBreakMode型LineBreakMode別為 的 ,決定當文字不能放入一行時,應該如何處理文字。LineHeight類型double為 的 ,指定顯示文字時要套用至預設行高度的乘數。MaxLines型int別為 的 ,表示 中 Label允許的最大行數。Padding型Thickness別為的 ,會決定卷標的邊框間距。Text類型string為的 ,會定義顯示為標籤內容的文字。TextColor型 Color別為 的 ,會定義所顯示文字的色彩。TextDecorations類型TextDecorations為 的 ,指定可以套用的文字裝飾(底線和刪除線)。TextTransform型TextTransform別為 的 ,指定顯示文字的大小寫。TextType型TextType別為 的 ,決定 Label 應該顯示純文字或 HTML 文字。VerticalTextAlignment型 TextAlignment別為 的 ,定義所顯示文字的垂直對齊方式。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
建立標籤
下列範例示範如何建立 Label:
<Label Text="Hello world" />
對等的 C# 程式碼為:
Label label = new Label { Text = "Hello world" };
設定色彩
標籤可以設定為透過 TextColor 屬性使用特定文字色彩。
下列範例會設定 的 Label文字色彩:
<Label TextColor="#77d065"
Text="This is a green label." />
如需色彩的詳細資訊,請參閱 色彩。
設定字元間距
將 屬性設定CharacterSpacing為值,即可將字元間距套用至doubleLabel物件:
<Label Text="Character spaced text"
CharacterSpacing="10" />
結果是 ,所顯示的LabelCharacterSpacing文字中的字元會分開分隔裝置獨立單位。
新增行
有兩種主要技術可從 XAML 將文字 Label 強制到新行:
- 使用 Unicode 行摘要字元,也就是 “ ”。
- 使用 屬性元素 語法指定您的文字。
下列程式代碼顯示這兩種技術的範例:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
在 C# 中,文字可以強制使用 「\n」 字元進入新行:
Label label = new Label { Text = "First line\nSecond line" };
控制文字截斷和換行
將 屬性設定 LineBreakMode 為 列舉值 LineBreakMode ,即可控制文字換行和截斷:
NoWrap— 不會換行文字,只會顯示一行所能容納的文字。 此為LineBreakMode屬性的預設值。WordWrap— 將文字換行到字邊界。CharacterWrap— 將文字換行到字元界限的新行上。HeadTruncation— 截斷文字的前端,顯示結尾。MiddleTruncation— 顯示文字的開頭和結尾,中間取代為省略號。TailTruncation— 顯示文字的開頭,截斷結尾。
顯示特定行數
可以藉由將 MaxLines 屬性設定為 int 值來指定 所Label顯示的行數:
- 當
MaxLines為 -1,也就是其預設值時, Label 會採用 屬性的值LineBreakMode,只顯示一行、可能截斷,或是所有文字的所有行。 - 當 0 時
MaxLines, Label 不會顯示 。 - 當
MaxLines為 1 時,結果會與將LineBreakMode屬性設定為NoWrap、、HeadTruncationMiddleTruncation或TailTruncation相同。 不過,如果適用, Label 則會遵守 屬性的值LineBreakMode,以放置省略號。 - 當 大於 1 時
MaxLines, Label 將會顯示最多指定的行數,同時遵守 屬性的值LineBreakMode,以在適用時放置省略號。 不過,如果將 屬性設定MaxLines為大於1的值,如果LineBreakMode屬性設定為NoWrap,則沒有任何作用。
下列 XAML 範例示範在 上Label設定 MaxLines 屬性:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
設定線條高度
您可以將 屬性設定Label.LineHeight為 double 值,以自定義 的Label垂直高度。
注意
- 在 iOS 上
Label.LineHeight,屬性會變更符合單行的文字行高,以及換行到多行的文字。 - 在Android上,屬性
Label.LineHeight只會變更換行到多行的文字行高。 - 在 Windows 上
Label.LineHeight,屬性會變更換行到多行的文字行高度。
下列範例示範在 上Label設定 LineHeight 屬性:
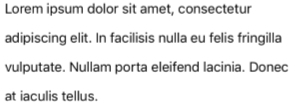
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
下列螢幕快照顯示將 屬性設定 Label.LineHeight 為 1.8 的結果:

顯示 HTML
重要
在中 Label 顯示 HTML 僅限於基礎平台支援的 HTML 標籤。 例如,Android 僅支援 HTML 標記的子集,著重於區塊層級元素的基本樣式和格式設定,例如 <span> 和 <p>。 如需更複雜的 HTML 轉譯,請考慮使用 WebView 或 FormattedText。
類別 Label 具有 TextType 屬性,可決定物件是否 Label 應該顯示純文本或 HTML 文字。 此屬性應該設定為列舉的 TextType 其中一個成員:
因此, Label 物件可以藉由將 TextType 屬性設定為 Html來顯示 HTML,並將 Text 屬性設定為 HTML 字串:
Label label = new Label
{
Text = "This is <span style=\"color:red;\"><strong>HTML</strong></span> text.",
TextType = TextType.Html
};
在上述範例中,HTML 中的雙引號字元必須使用 符號逸出 \ 。
在 XAML 中,HTML 字串可能會因為另外逸出 < 和 > 符號而變得無法讀取:
<Label Text="This is <span style="color:red"><strong>HTML</strong></span> text."
TextType="Html" />
或者,為了提高可讀性,HTML 可以內嵌在區 CDATA 段中:
<Label TextType="Html">
<![CDATA[
<Label Text="This is <span style="color:red"><strong>HTML</strong></span> text."
]]>
</Label>
在此範例中,屬性 Text 會設定為 區段中內嵌的 CDATA HTML 字串。 這可運作, Text 因為屬性是 ContentProperty 類別的 Label 。
裝飾文字
藉由將 屬性設定TextDecorations為一或多個TextDecorations列舉成員,即可將底線和刪除線文字裝飾套用至Label物件:
NoneUnderlineStrikethrough
下列範例示範如何設定 TextDecorations 屬性:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
對等的 C# 程式碼為:
Label underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
Label strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
Label bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
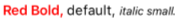
下列螢幕快照顯示套用至Label實例的TextDecorations列舉成員:

轉換文字
Label可以藉由將 TextTransform 屬性設定為 列舉值TextTransform,來轉換儲存在 屬性中的Text文字大小寫。 此列舉具有四個值:
None表示不會轉換文字。Default表示將使用平台的預設行為。 此為TextTransform屬性的預設值。Lowercase表示文字將會轉換成小寫。Uppercase表示文字會轉換成大寫。
下列範例顯示將文字轉換成大寫:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
使用格式化文字
Label 會 FormattedText 公開屬性,允許在相同檢視中呈現具有多個字型和色彩的文字。 屬性FormattedText的類型為 FormattedString,其中包含透過 Spans 屬性設定的一或多個Span實例。
注意
無法在 中 Span顯示 HTML。
Span 會定義下列屬性:
BackgroundColor型 Color別為 的 ,表示範圍背景的色彩。CharacterSpacing類型double為的 ,會設定所顯示文字中字元之間的間距。FontAttributes型FontAttributes別為 的 ,會決定文字樣式。FontAutoScalingEnabled型bool別為 的 ,定義文字是否會反映操作系統中設定的縮放喜好設定。 此屬性的預設值為true。FontFamily型string別為的 ,會定義字型系列。FontSize型double別為 的 ,會定義字型大小。LineHeight類型double為 的 ,指定顯示文字時要套用至預設行高度的乘數。Style,屬於類型 Style,這是要套用至範圍的樣式。Text型string別為 的 ,定義顯示為 的內容的 Span文字。TextColor型 Color別為 的 ,會定義所顯示文字的色彩。TextDecorations類型TextDecorations為 的 ,指定可以套用的文字裝飾(底線和刪除線)。TextTransform型TextTransform別為 的 ,指定顯示文字的大小寫。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
注意
屬性 Span.LineHeight 對 Windows 沒有作用。
此外, GestureRecognizers 屬性可以用來定義手勢辨識器集合,以回應 上的 Span手勢。
下列 XAML 範例示範由三Span個FormattedText實例組成的屬性:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " FontSize="14">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="12" />
</FormattedString>
</Label.FormattedText>
</Label>
對等的 C# 程式碼為:
FormattedString formattedString = new FormattedString ();
formattedString.Spans.Add (new Span { Text = "Red bold, ", TextColor = Colors.Red, FontAttributes = FontAttributes.Bold });
Span span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = 14 });
Label label = new Label { FormattedText = formattedString };

Span也可以回應新增至span GestureRecognizers 集合的任何手勢。 例如, TapGestureRecognizer 已將 新增至上述範例中的第二 Span 個 。 因此,點選時 Span , TapGestureRecognizer 會藉由執行 ICommand 屬性所 Command 定義的 回應。 如需點選手勢辨識的詳細資訊,請參閱 辨識點選手勢。
建立超連結
與 Span 實體顯示Label的文字可以轉換成具有下列方法的超連結:
TextColor設定或Span的 Label 和TextDecoration屬性。- TapGestureRecognizer將 加入 至
GestureRecognizers或 Span的Label集合,其Command屬性系結至 ICommand,而其CommandParameter屬性包含要開啟的URL。 - ICommand定義將由執行的 TapGestureRecognizer。
- 撰寫 將由 執行 ICommand的程序代碼。
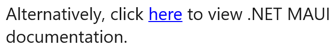
下列範例顯示 Label ,其內容是從多個 Span 物件設定:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view .NET MAUI documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
在此範例中,第一個和第三 Span 個實例包含文字,而第二 Span 個實例則代表可套用的超連結。 它的文字色彩設定為藍色,並具有底線文字裝飾。 這會建立超連結的外觀,如下列螢幕快照所示:

點選超連結時, TapGestureRecognizer 會執行 ICommand 其 Command 屬性所定義的 回應。 此外,屬性所 CommandParameter 指定的 URL 將會傳遞至 ICommand 做為參數。
XAML 頁面的程式代碼後置包含實 TapCommand 作:
using System.Windows.Input;
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
會TapCommandLauncher.OpenAsync執行 方法,將 TapGestureRecognizer.CommandParameter 屬性值當做參數傳遞。 方法會在 Launcher.OpenAsync 網頁瀏覽器中開啟 URL。 因此,整體效果是當點選頁面上的超連結時,網頁瀏覽器隨即出現,並流覽與超連結相關聯的 URL。
建立可重複使用的超連結類別
建立超連結的上一個方法,每次您需要應用程式中的超連結時,都需要撰寫重複的程序代碼。 不過,和 Label Span 類別都可以子類別來建立 HyperlinkLabel 和 HyperlinkSpan 類別,並在該處新增手勢辨識器和文字格式設定程序代碼。
下列範例顯示 類別 HyperlinkSpan :
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Colors.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
類別會Url定義屬性和相關聯的 BindableProperty,而建HyperlinkSpan構函式會設定超連結外觀,以及TapGestureRecognizer點選超連結時將回應的 。 HyperlinkSpan點選 時,TapGestureRecognizer會執行 Launcher.OpenAsync 方法以在網頁瀏覽器中開啟 屬性所Url指定的網址,以回應 。
將 HyperlinkSpan 類別的實例新增至 XAML,即可取用類別:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/dotnet/" />
<Span Text=" to view .NET documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
 流覽範例
流覽範例