RefreshView
.NET 多平臺應用程式 UI (.NET MAUI) RefreshView 是容器控制項,可提供可捲動內容的重新整理功能。 因此,的子系必須是可捲動的 RefreshView 控制項,例如 ScrollView 、 CollectionView 或 ListView 。
RefreshView 會定義下列屬性:
Command型 ICommand 別為 的 ,會在觸發重新整理時執行。CommandParameter,屬於object類型,這是傳遞至Command的參數。IsRefreshing型bool別的 ,表示 的 RefreshView 目前狀態。RefreshColor,類型 Color 為 ,在重新整理期間出現的進度圓形色彩。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是資料系結的目標,並設定樣式。
注意
在 Windows 上,可以使用平臺特定來設定 的提取方向 RefreshView 。 如需詳細資訊,請參閱 RefreshView Windows 上的提取方向。
建立 RefreshView
若要將 加入 RefreshView 至頁面,請建立 RefreshView 物件並設定其 IsRefreshing 和 Command 屬性。 然後將其子系設定為可捲動的控制項。
下列範例示範如何在 XAML 中具現化 RefreshView :
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
RefreshView也可以在程式碼中建立 :
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
在此範例中 RefreshView ,提供將功能重新整理至 ScrollView 子系為 FlexLayout 的 。 會 FlexLayout 使用可系結的配置,藉由系結至專案的集合來產生其內容,並使用 設定每個專案 DataTemplate 的外觀。 如需可系結配置的詳細資訊,請參閱 可系結配置 。
屬性的值 RefreshView.IsRefreshing 表示 的 RefreshView 目前狀態。 當使用者觸發重新整理時,這個屬性會自動轉換為 true 。 重新整理完成後,您應該將 屬性 false 重設為 。
當使用者起始重新整理時, ICommand 會執行 屬性所 Command 定義的 ,這應該會重新整理要顯示的專案。 重新整理會在重新整理時顯示,其中包含動畫進度圓形。 下列螢幕擷取畫面顯示 iOS 上的進度圓形:

注意
將 屬性手動設定 IsRefreshing 為 true 會觸發重新整理視覺效果,並執行 ICommand 屬性所 Command 定義的 。
RefreshView 外觀
除了繼承自 VisualElement 類別的屬性 RefreshView 之外, RefreshView 也會定義 RefreshColor 屬性。 這個屬性可以設定為定義重新整理期間出現的進度圓形色彩:
<RefreshView RefreshColor="Teal"
... />
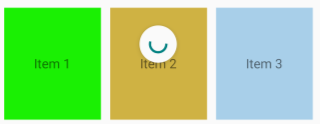
下列 Android 螢幕擷取畫面顯示 RefreshView 具有 屬性的 RefreshColor :

此外, BackgroundColor 屬性也可以設定為 Color ,代表進度圓形的背景色彩。
注意
在 iOS 上 BackgroundColor ,屬性會設定包含進度圓形之 UIView 的背景色彩。
停用 RefreshView
應用程式可能會進入提取重新整理不是有效作業的狀態。 在這種情況下, RefreshView 可以藉由將其 IsEnabled 屬性設定為 false 來停用 。 這可防止使用者觸發提取以重新整理。
或者,在定義 Command 屬性時, CanExecute 可以指定 的 ICommand 委派來啟用或停用命令。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
 流覽範例
流覽範例