.NET 多平臺應用程式 UI (.NET MAUI) Switch 控件是一個水準切換按鈕,使用者可以作切換開啟和關閉狀態,以 boolean 值表示。
下列螢幕快照顯示開啟和關閉切換狀態中的 Switch 控制件:

Switch 控制項會定義下列屬性:
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以設定樣式並成為數據系結的目標。
Switch 控制項會定義一個 Toggled 事件,當 IsToggled 屬性因使用者操作或應用程式設定 IsToggled 屬性而發生變更時引發。
ToggledEventArgs 事件隨附 Toggled 物件具有名為 Value的單一屬性,類型為 bool。 引發事件時,Value 屬性值會反映 IsToggled 屬性的新值。
建立交換器
Switch 可以在 XAML 中具現化。 可以設定 IsToggled 的屬性來切換 Switch。 預設情況下,IsToggled 屬性為 false。 下列範例示範如何使用選擇性 Switch 屬性集,在 XAML 中具現化 IsToggled:
<Switch IsToggled="true"/>
您也可以在程式代碼中建立 Switch:
Switch switchControl = new Switch { IsToggled = true };
切換外觀
除了 Switch 繼承自 View 類別的屬性之外,Switch 也會定義 OnColor 和 ThumbColor 屬性。
OnColor 屬性可以設定為在切換至開啟狀態時定義 Switch 色彩,而 ThumbColor 屬性可以設定為定義開關滑桿的 Color。 下列範例示範如何使用這些屬性集,在 XAML 中具現化 Switch:
<Switch OnColor="Orange"
ThumbColor="Green" />
在程式代碼中建立 Switch 時,也可以設定屬性:
Switch switch = new Switch { OnColor = Colors.Orange, ThumbColor = Colors.Green };
除了 Switch 繼承自 View 類別的屬性之外,Switch 也會定義 OffColor、OnColor 和 ThumbColor 屬性。 您可以設定 OffColor 屬性,以在其關閉狀態中定義 Switch 色彩。 當 OnColor 屬性切換到開啟狀態時,可以設定其來定義 Switch 的顏色,而 ThumbColor 屬性可用於設定開關滑鈕的 Color。 下列範例示範如何使用這些屬性集,在 XAML 中具現化 Switch:
<Switch OffColor="Red"
OnColor="Orange"
ThumbColor="Green" />
在程式代碼中建立 Switch 時,也可以設定屬性:
Switch switch = new Switch { OffColor = Colors.Red, OnColor = Colors.Orange, ThumbColor = Colors.Green };
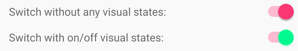
下列螢幕快照顯示其開啟和關閉切換狀態中的 Switch,並已設定 OnColor 和 ThumbColor 屬性:

回應開關狀態變更
當 IsToggled 屬性變更時,無論是透過使用者操作或應用程式設定 IsToggled 屬性,都會引發 Toggled 事件。 您可以註冊此事件的事件處理程式以回應變更:
<Switch Toggled="OnToggled" />
程式代碼後置檔案包含 Toggled 事件的處理程式:
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
事件處理程式中的 sender 自變數是負責引發此事件的 Switch。 您可以使用 sender 屬性來存取 Switch 物件,或區分共用相同 Switch 事件處理程式的多個 Toggled 物件。
您也可以在程式代碼中指派 Toggled 事件處理程式:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
};
資料綁定開關
您可以使用資料繫結和觸發器來回應 Toggled 的切換狀態變更,從而消除 Switch 事件處理程式。
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding x:DataType='Switch', Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
在此範例中,Label 會使用 DataTrigger 中的系結表達式來監視名為 IsToggled之 Switch 的 styleSwitch 屬性。 當此屬性變成 true時,FontAttributes 的 FontSize 和 Label 屬性會變更。 當 IsToggled 屬性回到 false時,FontAttributes 的 FontSize 和 Label 屬性會重設為其初始狀態。
如需觸發條件的相關信息,請參閱 觸發條件。
切換視覺狀態
Switch 具有 On 和 Off 視覺狀態,可用來在 IsToggled 屬性變更時起始視覺變更。
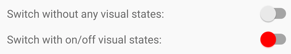
下列 XAML 範例示範如何定義 On 和 Off 狀態的視覺狀態:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</Switch>
在此範例中,OnVisualState 會指定當 IsToggled 屬性 true時,ThumbColor 屬性會設定為中春綠色。
Off
VisualState 指定當 IsToggled 屬性 false時,ThumbColor 屬性會設定為紅色。 因此,整體效果是當 Switch 處於關閉位置時,其拇指是紅色,而當 Switch 處於開啟位置時,其拇指為中等春天綠色。


停用開關
應用程式可能會進入一種狀態,此狀態下切換 Switch 並不是有效的操作。 在這種情況下,Switch 可以藉由將其 IsEnabled 屬性設定為 false來停用。 這將防止使用者無法操作 Switch。
 瀏覽範例
瀏覽範例