TableView
.NET 多平臺應用程式 UI (.NET MAUI) TableView 會顯示可捲動項目數據表,可分組到區段。 TableView通常用於顯示每個數據列有不同外觀的專案,例如呈現設定數據表。
當管理數據表的外觀時TableView,數據表中的每個項目外觀是由 定義。Cell .NET MAUI 包含五種用來顯示不同數據組合的數據格類型,您也可以定義顯示任何您想要內容的自定義單元格。
TableView 會定義下列屬性:
Intent型TableIntent別為 的 ,定義 iOS 上的數據表用途。HasUnevenRows型bool別為 的 ,表示數據表中的專案是否可以具有不同高度的數據列。 此屬性的預設值為false。Root型TableRoot別為 的 ,定義 的 TableView子系。RowHeight型int別為 的 ,會在 是false時HasUnevenRows決定每個數據列的高度。
HasUnevenRows和 RowHeight 屬性是由 BindableProperty 物件所支援,這表示它們可以是數據系結的目標,並設定樣式。
屬性的值 Intent 有助於只定義 TableView iOS 上的外觀。 此屬性應該設定為 列舉值 TableIntent ,其定義下列成員:
Menu,用於呈現可選取的功能表。Settings,用於呈現組態設定的數據表。Form,用於呈現數據輸入表單。Data,用於呈現數據。
注意
TableView 不是設計成支持系結至專案的集合。
建立 TableView
若要建立數據表,請 TableView 建立 物件,並將其屬性設定 Intent 為 TableIntent 成員。 的 TableView 子系必須是 TableRoot 物件,這是一或多個 TableSection 物件的父代。 每個 TableSection 都包含一個選擇性標題,其色彩也可以設定,以及一或多個 Cell 物件。
下列範例示範如何建立 TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
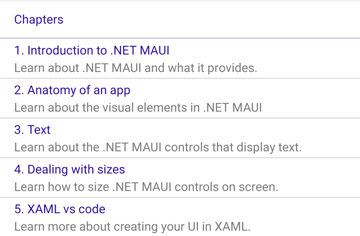
在這裡範例中,會 TableView 使用 TextCell 物件來定義選單:

定義儲存格外觀
中的每個 TableView 專案都是由 Cell 物件定義,而 Cell 所使用的型別會定義儲存格數據的外觀。 .NET MAUI 包含下列內建單元格:
- TextCell,它會在不同的行上顯示主要和次要文字。
- ImageCell,其會在不同行上顯示具有主要和次要文字的影像。
- SwitchCell,其中顯示可開啟或關閉的文字和切換。
- EntryCell,其中顯示可編輯的標籤和文字。
- ViewCell,這是自定義儲存格,其外觀是由定義 View。 當您想要完整定義 中 TableView每個項目的外觀時,應該使用這個儲存格類型。
文字儲存格
在 TextCell 個別行上顯示主要和次要文字。 TextCell 會定義下列屬性:
Text型string別為 的 ,會定義要顯示的主要文字。TextColor型 Color別為 的 ,表示主要文字的色彩。Detail型string別為 的 ,會定義要顯示的次要文字。DetailColor型 Color別為 的 ,表示次要文字的色彩。Command型 ICommand別為 的 ,定義點選單元格時所執行的命令。CommandParameter型object別為 的 ,表示傳遞至命令的參數。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
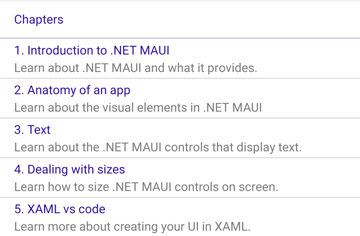
下列範例示範如何使用 TextCell 來定義 中的 TableView項目外觀:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
下列螢幕快照顯示產生的儲存格外觀:

Image 儲存格
在 ImageCell 個別行上顯示具有主要和次要文字的影像。 ImageCell 繼承 來自 TextCell的屬性,並定義 ImageSource 型 ImageSource別 的 屬性,以指定要顯示在儲存格中的影像。 這個屬性是由 BindableProperty 物件所支援,這表示它可以是數據系結的目標,而且會設定樣式。
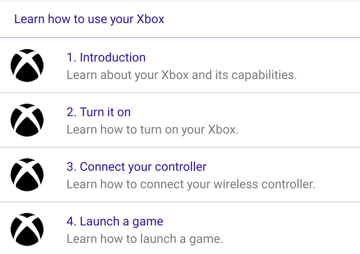
下列範例示範如何使用 ImageCell 來定義 中的 TableView項目外觀:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Learn how to use your XBox">
<ImageCell Text="1. Introduction"
Detail="Learn about your XBox and its capabilities."
ImageSource="xbox.png" />
<ImageCell Text="2. Turn it on"
Detail="Learn how to turn on your XBox."
ImageSource="xbox.png" />
<ImageCell Text="3. Connect your controller"
Detail="Learn how to connect your wireless controller."
ImageSource="xbox.png" />
<ImageCell Text="4. Launch a game"
Detail="Learn how to launch a game."
ImageSource="xbox.png" />
</TableSection>
</TableRoot>
</TableView>
下列螢幕快照顯示產生的儲存格外觀:

切換儲存格
會顯示 SwitchCell 可開啟或關閉的文字和切換。 SwitchCell 會定義下列屬性:
Text型string別為 的 ,會定義要顯示在 參數旁的文字。On型bool別為 的 ,表示參數是開啟還是關閉。OnColor型 Color別為 的 ,表示位於位置時切換的色彩。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
SwitchCell 也會定義 OnChanged 參數變更狀態時所引發的事件。 伴隨 ToggledEventArgs 此事件的物件會 Value 定義屬性,指出參數是開啟還是關閉。
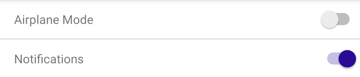
下列範例示範如何使用 SwitchCell 來定義 中的 TableView項目外觀:
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<SwitchCell Text="Airplane Mode"
On="False" />
<SwitchCell Text="Notifications"
On="True" />
</TableSection>
</TableRoot>
</TableView>
下列螢幕快照顯示產生的儲存格外觀:

專案儲存格
會顯示 EntryCell 可編輯的標籤和文字數據。 EntryCell 會定義下列屬性:
HorizontalTextAlignment型 TextAlignment別為 的 ,表示文字的水準對齊方式。Keyboard類型Keyboard為的 ,會決定輸入文字時要顯示的鍵盤。- Label型
string別為 的 ,表示要顯示在可編輯文字左邊的文字。 LabelColor型 Color別為 的 ,會定義標籤文字的色彩。Placeholder型string別為 的 ,表示屬性是空的時Text所顯示的文字。Text型string別為 的 ,定義可編輯的文字。VerticalTextAlignment型 TextAlignment別為 的 ,表示文字的垂直對齊方式。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
EntryCell 也會定義 Completed 當使用者叫用傳回鍵時引發的事件,以指出編輯已完成。
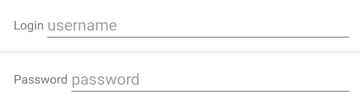
下列範例示範如何使用 EntryCell 來定義 中的 TableView項目外觀:
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<EntryCell Label="Login"
Placeholder="username" />
<EntryCell Label="Password"
Placeholder="password" />
</TableSection>
</TableRoot>
</TableView>
下列螢幕快照顯示產生的儲存格外觀:

檢視儲存格
ViewCell是自定義儲存格,其外觀是由定義View。 ViewCell 會 View 定義 型 View別 的屬性,其會定義代表單元格內容的檢視。 這個屬性是由 BindableProperty 物件所支援,這表示它可以是數據系結的目標,而且會設定樣式。
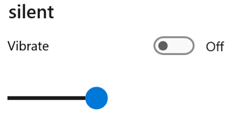
下列範例示範如何使用 ViewCell 來定義 中 TableView項目的外觀:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Silent">
<ViewCell>
<Grid RowDefinitions="Auto,Auto"
ColumnDefinitions="0.5*,0.5*">
<Label Text="Vibrate"
Margin="10,10,0,0"/>
<Switch Grid.Column="1"
HorizontalOptions="End" />
<Slider Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Minimum="0"
Maximum="10"
Value="3" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
在內 ViewCell,配置可由任何 .NET MAUI 配置管理。 下列螢幕快照顯示產生的儲存格外觀:

大小專案
根據預設,中 TableView 相同類型的所有儲存格的高度都相同。 不過,您可以使用 和 RowHeight 屬性來變更HasUnevenRows此行為。 根據預設, HasUnevenRows 屬性為 false。
屬性 RowHeight 可以設定為 int ,表示 中 TableView每個專案的高度,前提是為 HasUnevenRows false。 當 設定為 true時HasUnevenRows,中的每個TableView專案可以有不同的高度。 每個專案的高度會衍生自每個儲存格的內容,因此每個專案的大小都會調整為其內容。
只要屬性為 true,即可在運行時間以程序設計方式調整個別儲存格的大小,HasUnevenRows方法是變更儲存格內元素的配置相關屬性。 下列範例會在點選單元格時變更單元格的高度:
void OnViewCellTapped(object sender, EventArgs e)
{
label.IsVisible = !label.IsVisible;
viewCell.ForceUpdateSize();
}
在此範例中 OnViewCellTapped ,會執行事件處理程式,以回應所點選的單元格。 事件處理程式會更新物件的可見性 Label ,而 Cell.ForceUpdateSize 方法會更新儲存格的大小。 如果 已經顯示 , Label 儲存格的高度將會增加。 Label如果 已經使 看不見,單元格的高度將會減少。
警告
過度使用動態專案重設大小可能會導致 TableView 效能降低。
從右至左的版面配置
TableView可以將其 屬性RightToLeft設定為 ,以從右至左的流程方向配置其FlowDirection內容。 不過, FlowDirection 屬性應該在頁面或根版面配置上設定,這會導致頁面內的所有元素或根版面配置回應流程方向:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TableViewDemos.RightToLeftTablePage"
Title="Right to left TableView"
FlowDirection="RightToLeft">
<TableView Intent="Settings">
...
</TableView>
</ContentPage>
具有父代的項目預設值 FlowDirection 為 MatchParent。 因此,TableView繼承 FlowDirection 的屬性值。ContentPage
 流覽範例
流覽範例