將啟動顯示畫面新增至 .NET MAUI 應用程式專案
在 Android 和 iOS 上,.NET 多平臺應用程式 UI (.NET MAUI) 應用程式可以在初始化程式完成時顯示啟動顯示畫面。 啟動應用程式時會立即顯示啟動顯示畫面,在初始化應用程式資源時立即向使用者提供意見反應:

一旦應用程式準備好進行互動,就會關閉其啟動顯示畫面。
重要
在 iOS 16.4+ 上,除非您的應用程式已簽署,否則模擬器不會載入啟動顯示畫面。 如需詳細資訊,包括因應措施,請參閱 GitHub 問題 18479。
在 Android 12+ (API 31+)上,啟動顯示畫面會顯示以螢幕為中心的圖示。 如需 Android 12+ 上啟動顯示畫面的詳細資訊,請參閱 developer.android.com 上的啟動顯示畫面 。
在 .NET MAUI 應用程式專案中,您可以在應用程式專案中的單一位置指定啟動顯示畫面,並在建置時將其大小調整為目標平臺的正確解析度,並新增至您的應用程式套件。 這可避免每個平台必須手動複製並命名啟動顯示畫面。 根據預設,.NET MAUI 不會自動調整位圖(非向量)影像格式的大小。
.NET MAUI 啟動顯示畫面可以使用任何標準平臺影像格式,包括可調整向量圖形 (SVG) 檔案。
重要
.NET MAUI 會將 SVG 檔案轉換成 PNG 檔案。 因此,將 SVG 檔案新增至 .NET MAUI 應用程式專案時,應該從具有.png擴展名的 XAML 或 C# 參考它。 SVG 檔案的唯一參考應該在您的項目檔中。
將影像拖曳至專案的 Resources\Splash 資料夾,即可將啟動顯示畫面新增至您的應用程式專案,其中其建置動作會自動設定為MauiSplashScreen。 這會在項目檔中建立對應的專案:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
注意
啟動顯示畫面也可以新增至應用程式專案的其他資料夾。 不過,在此案例中,其建置動作必須在 [屬性] 視窗中手動設定為MauiSplashScreen。
若要符合 Android 資源命名規則,啟動顯示畫面檔名必須是小寫、以字母字元開頭和結尾,且只包含英數位元或底線。 如需詳細資訊,請參閱 developer.android.com 的應用程式資源概觀 。
在建置階段,啟動顯示畫面影像的大小會調整為目標平臺和裝置的正確大小。 然後,重設大小的啟動顯示畫面會新增至您的應用程式套件。 如需停用啟動顯示畫面封裝的相關信息,請參閱 停用啟動顯示畫面封裝。 如需產生空白啟動顯示畫面的相關信息,請參閱 產生空白啟動顯示畫面。
設定基底大小
.NET MAUI 會跨多個平臺使用啟動顯示畫面,並可針對每個平台調整其大小。
啟動顯示畫面影像的基底大小代表影像的基準密度,而且實際上是影像的 1.0 縮放比例(您通常會在程式碼中用來指定衍生所有其他大小的啟動顯示畫面大小)。 如果您未指定位圖影像的基底大小,則不會調整影像大小。 如果您未指定向量影像的基底大小,例如 SVG 檔案,則會使用影像中指定的維度做為基底大小。
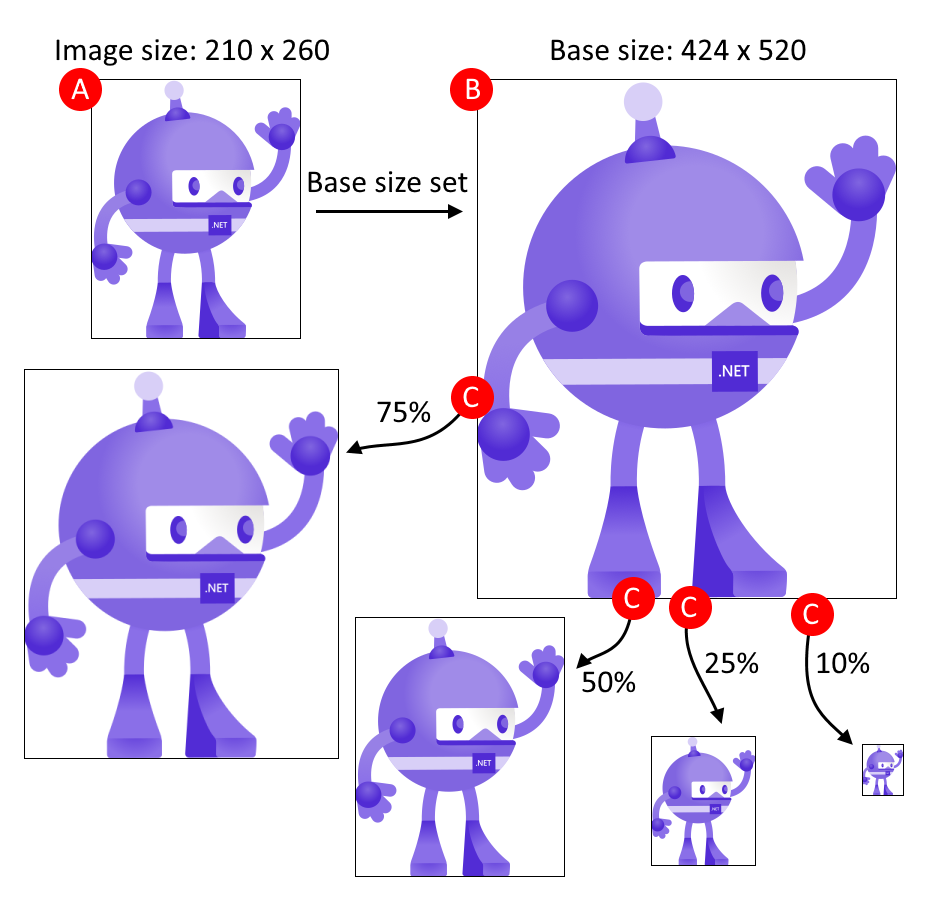
下圖說明基底大小如何影響影像:

圖表中顯示的程式會遵循下列步驟:
- 答:影像的維度為 210x260,且基底大小設定為 424x520。
- B:.NET MAUI 會調整映射的大小,以符合 424x520 的基底大小。
- C:由於不同的目標平臺需要不同的映射大小,.NET MAUI 會將映射從基底大小調整為不同的大小。
提示
盡可能使用 SVG 影像。 SVG 影像可以向上調整為較大的大小,但仍看起來清晰乾淨。 以點陣圖為基礎的影像,例如 PNG 或 JPG 影像,在向上調整時看起來模糊。
基底大小是以 屬性指定 BaseSize="W,H" ,其中 W 是影像的寬度,而 H 是影像的高度。 下列範例會設定基底大小:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
在建置階段,啟動顯示畫面會調整為目標平臺的正確解析度。 產生的啟動顯示畫面接著會新增至您的應用程式套件。
若要停止調整向量影像的大小,請將 Resize 屬性設定為 false:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
新增色調和背景色彩
若要將色調新增至啟動顯示畫面,當您想要以不同色彩轉譯來源的簡單影像時,請設定 TintColor 屬性:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
您也可以指定啟動顯示畫面的背景顏色:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
色彩值可以在十六進位中指定,或指定為 .NET MAUI 色彩。 例如, Color="Red" 有效。
平臺特定組態
在 Android 上,啟動顯示畫面會新增至您的應用程式套件作為 Resources/values/maui_colors.xml 和 Resources/drawable/maui_splash_image.xml。 .NET MAUI 應用程式預設會使用 Maui.SplashTheme ,可確保顯示顯示畫面是否存在。 因此,您不應該在指令清單檔或類別 MainActivity 中指定不同的主題:
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
針對更進階的啟動顯示畫面案例,會套用每個平臺的方法。
